计算机毕业设计Node.js+Vue基于vue的图书管理系统2022(程序+源码+LW+部署)
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5 系统功能的详细设计与实现
5.1 管理员功能模块
管理员要登录图书管理系统,需要输入用户名和密码,选择登录角色进行登录,管理员登录界面如图5-1所示:
图5-1管理员登录界面
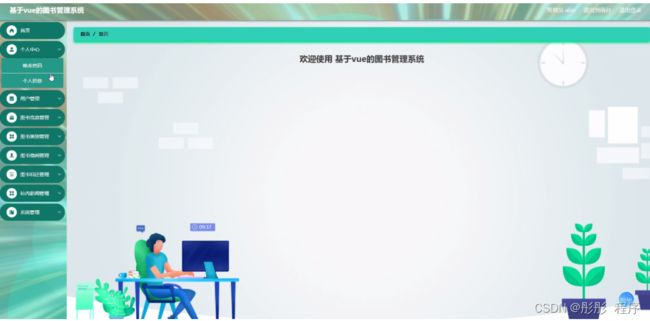
管理员功能:管理员登录系统后,能对首页、个人中心、用户管理、图书信息管理、图书类别管理、图书借阅管理、图书归还管理、站内新闻管理、系统管理进行操作。管理员功能如下图5-2所示:
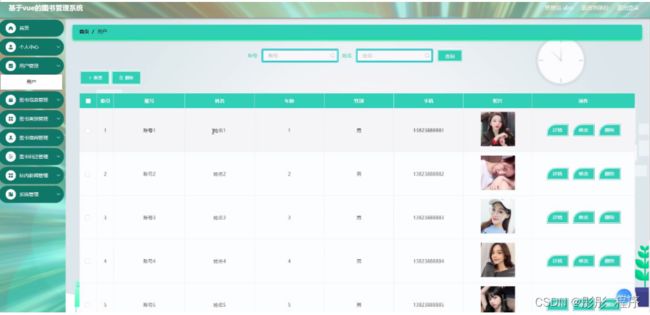
用户管理:在用户管理页面,可以查看账号、姓名、年龄、性别、手机、照片等信息进行详情、修改、删除等操作,如图5-3所示:
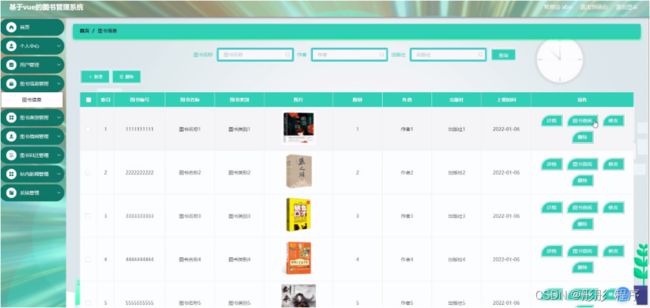
图书信息管理:在图书信息管理页面,可以查看图书编号、图书名称、图书类别、图片、数量、作者、出版社、上架时间等内容,还能对图书信息管理进行详情、修改、删除等操作,如图5-4所示:
图5-4图书信息管理界面
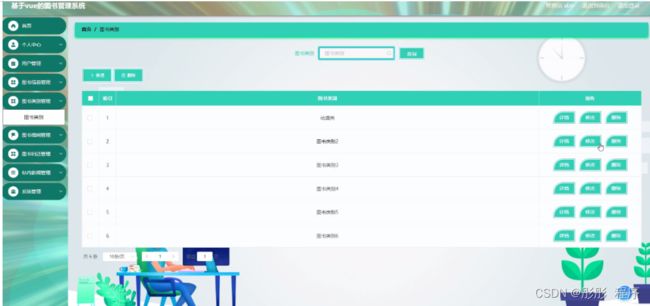
图书类别管理:在图书类别管理页面,可以对图书类别等内容进行详情、修改、删除等操作,如图5-5所示:
图5-5图书类别管理界面
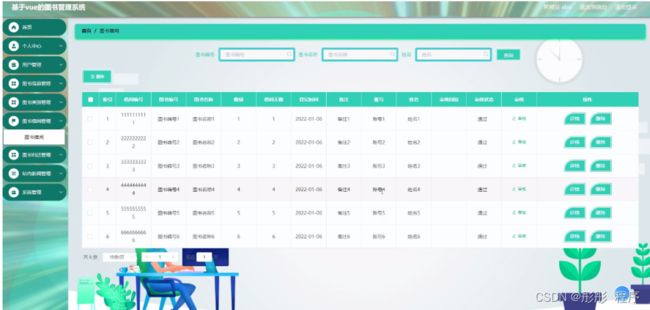
图书借阅管理:在图书借阅管理页面,可以查看借阅编号、图书编号、图书名称、数量、借阅天数、登记时间、备注、账号、姓名、审核回复、审核状态、审核等内容,还能进行详情,删除等操作,如图5-6所示:
图5-6图书借阅管理界面
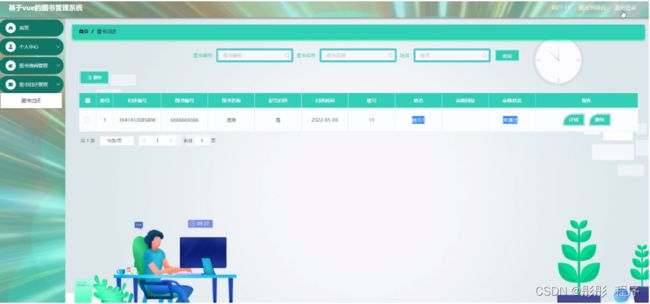
图书归还管理:在图书归还管理页面,可以查看归还编号、图书编号、图书名称、是否归还、归还时间、账号、姓名、审核回复、审核状态、审核等内容,还能进行详情、修改,删除,等操作,如图5-7所示:
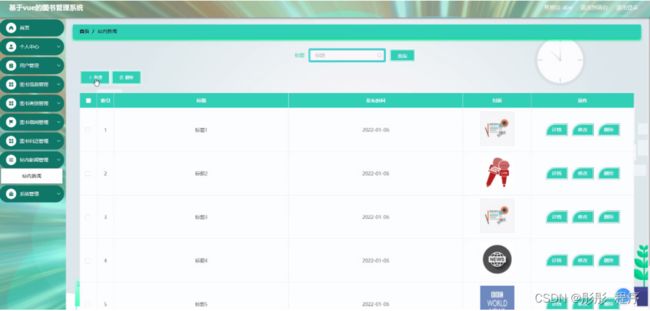
站内新闻管理:在站内新闻管理页面,可以查看标题、发布时间、封面等内容,进行详情、修改、删除等操作,如图5-8所示:
图5-8站内新闻管理界面
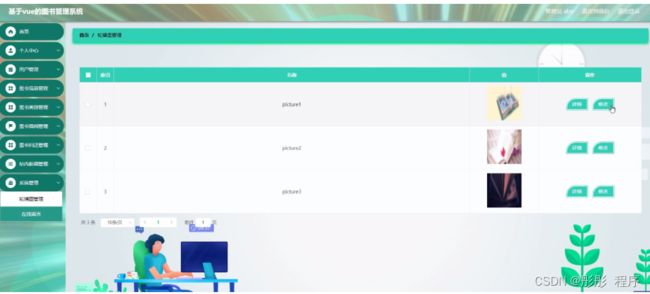
系统管理:在系统管理页面,可以查看轮播图管理、在线留言等内容,进行修改、删除、回复等操作,如图5-9所示:
图5-9系统管理界面
5.2 系统前台功能模块
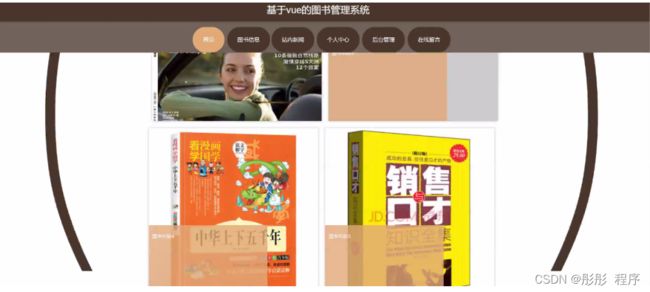
用户登录到系统前台,可以对首页、图书信息、站内新闻、个人中心、后台管理、在线留言等进行相应操作,如图5-10所示:
图5-10前台首页界面
用户注册,在注册页面填写账号、密码、姓名、年龄、手机等详细信息进行注册,如图5-11所示。
图5-11用户注册界面图
用户登录,用户在登录页面通过填写用户账号、密码信息完成登录,如图5-12所示。
图5-12用户登录界面图
个人中心:在个人中心页面,用户可以对账号、密码、姓名、年龄、性别、手机、照片等信息进行更新,还能对我的收藏进行相应操作,如图5-13所示:
图5-13个人中心界面
图书信息:在图书信息页面,可以查看图书编号、图书名称、图书类别、图片、数量、作者、出版社、上架时间、点击次数等信息,进行图书借阅、收藏和评论等操作,如图5-14所示:
站内新闻:在站内新闻页面,用户可以查看简介、发布时间、点击次数等内容,并进行收藏操作,如图5-15所示:
图5-15站内新闻界面
5.3 用户后台功能模块
点击后台管理,页面跳转到系统后台,用户可以对首页、个人中心、图书借阅管理、图书归还管理进行相应操作,如图5-16所示:
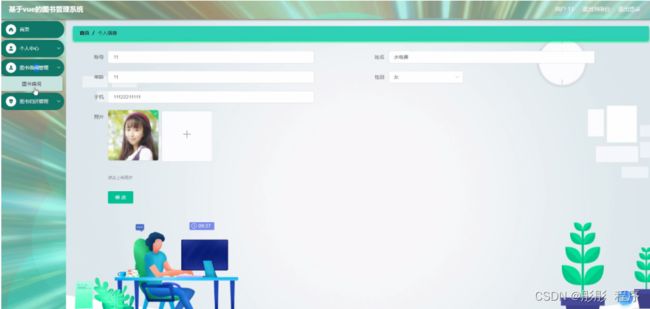
个人中心,用户在个人中心,进行密码修改、个人信息修改相应操作,如图5-17 5-18所示:
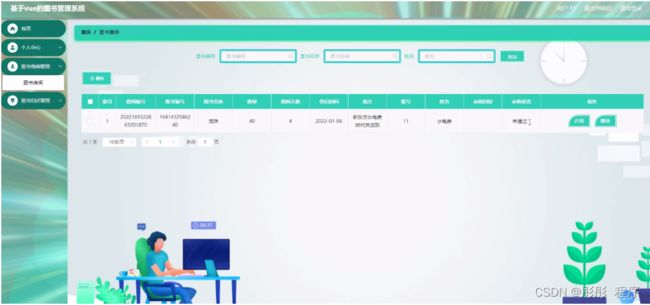
图书借阅管理,在图书借阅管理页面查看借阅编号、图书编号、图书名称、数量、借阅天数、登记时间、备注、账号、姓名、审核回复、审核状态进行详情、删除操作,如图5-19所示。
图5-19图书借阅管理界面图
图书归还管理,在图书归还管理页面查看归还编号、图书编号、图书名称、是否归还、归还时间、账号、姓名、审核回复、审核状态进行详情、删除操作,如图5-20所示。
图5-20图书归还管理界面图
Node.js毕设帮助,指导,源码获取,调试部署