用DevExpress曲线图展示DataTable数据
在DevExpress中
(1)图表控件是:DevExpress.XtraCharts.ChartControl;
(2)数据在图表上的显示方式由DevExpress.XtraCharts.ViewType决定,可以是:曲线、柱状图、点......
(3)这些曲线,或者柱状图,或者点图都是一个DevExpress.XtraCharts.Series;
(4)数据绑定时
先设置DevExpress.XtraCharts.Series的DataSource;
通过DevExpress.XtraCharts.Series的SetDataMembers("x轴字段","y轴字段")方法设置对应坐标轴的数据字段;
通过DevExpress.XtraCharts.Series的SetDataMembers.Name属性设置显示在右上角的series名称;
(5)图标控件DevExpress.XtraCharts.ChartControl上可以有多个DevExpress.XtraCharts.Series;
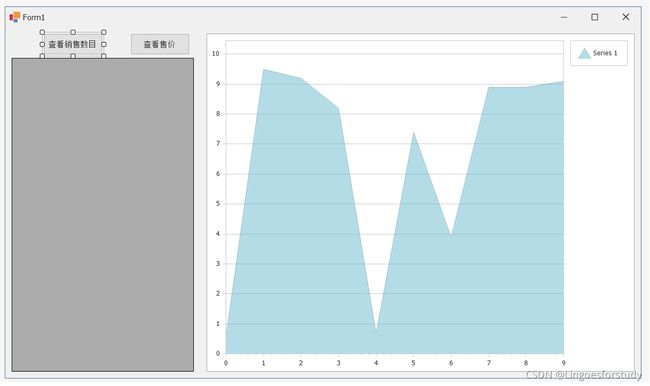
1、新建winform项目,按下图布置Form界面。
两个button下面是一个DataGridView控件
将ChartControl控件拖拽到Form1上,在向导提示中添加一个Series。
2、使用代码生成DataTable数据表。
表有3列:SaleDate、SalePrice、SaleMount
DataTable ProduceDataTable()
{
DataTable dtable = new DataTable();
DataColumn col1 = new DataColumn("SaledDate", typeof(DateTime));
DataColumn col2 = new DataColumn("SaledPrice", typeof(double));
DataColumn col3 = new DataColumn("SaledMount", typeof(int));
dtable.Columns.Add(col1);
dtable.Columns.Add(col2);
dtable.Columns.Add(col3);
for (int i = 0; i < 10; i++)
{
DataRow row = dtable.NewRow();
row["SaledDate"] = i % 2 == 0 ? DateTime.Now.AddDays(-(i + 15)) : DateTime.Now.AddMonths(1).AddDays(-i);
Random r = new Random((i + 1) * 7);
row["SaledPrice"] = Math.Round(r.NextDouble() * 15, 2);
row["SaledMount"] = Math.Round(r.NextDouble() * 10 / (i + 1), 0) + 23;
dtable.Rows.Add(row);
}
return dtable;
}
3、在Form的构造方法中指定DataTable,及DataGridView的数据源
///
/// 数据信息表
///
DataTable table = null;
public Form1()
{
InitializeComponent();
//将table的内容按SaledDate排序后,绑定到dataGridView1控件上
table = ProduceDataTable();
DataView dv = table.DefaultView;
dv.Sort = "SaledDate asc";
dataGridView1.DataSource = dv.ToTable();
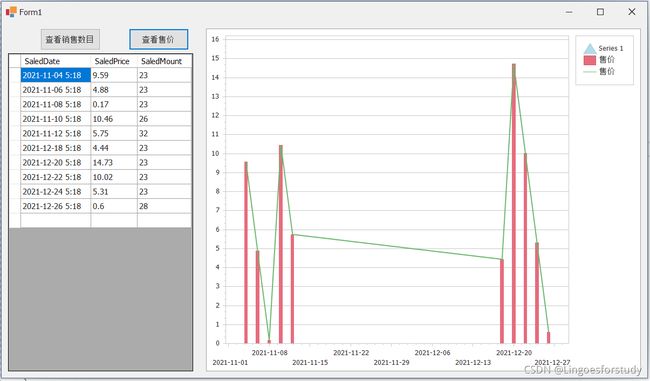
}4、添加"查看售价"Button的事件代码,及运行效果如下:
private void btnShowPrice_Click(object sender, EventArgs e)
{
//s1数据是条形展示
DevExpress.XtraCharts.Series s1 = new DevExpress.XtraCharts.Series("售价", DevExpress.XtraCharts.ViewType.Bar);
s1.DataSource = table;
s1.SetDataMembers("SaledDate", "SaledPrice");
chartControl1.Series.Add(s1);
DevExpress.XtraCharts.Series s2 = new DevExpress.XtraCharts.Series("售价", DevExpress.XtraCharts.ViewType.Line);
s2.DataSource = table;
s2.SetDataMembers("SaledDate", "SaledPrice");
chartControl1.Series.Add(s2);
}
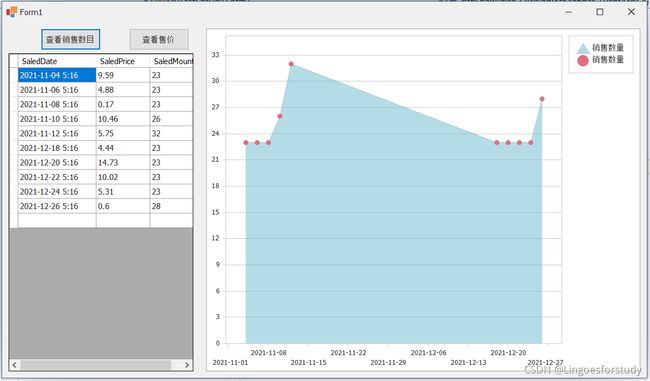
5、添加"查看销售数目"Button的事件代码,及运行效果如下:
private void btnShowSaleMount_Click(object sender, EventArgs e)
{
chartControl1.Series[0].DataSource = table;// dataGridView1.DataSource;
chartControl1.Series[0].Name = "销售数量";
chartControl1.Series[0].SetDataMembers("SaledDate", "SaledMount");
//ser1数据是点方式标记
DevExpress.XtraCharts.Series ser1 = new DevExpress.XtraCharts.Series("销售数量", DevExpress.XtraCharts.ViewType.Point);
ser1.DataSource = table;
ser1.SetDataMembers("SaledDate", "SaledMount");
chartControl1.Series.Add(ser1);
}
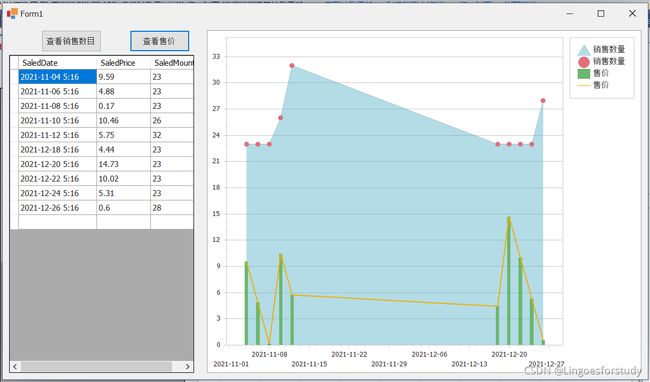
6、最终运行效果如下: