部分 MP4 视频在谷歌浏览器无法播放
部分 MP4 视频在谷歌浏览器无法播放
本质上,html 是使用 标签播放视频的,大部分的浏览器我相信都是支持的。
但是今天遇到一个问题,在 APP 端拍摄了两段视频,一段可以播放,一段播放失败。
排除了服务器、文件存储服务器的问题,怀疑过是前端代码写错了,怀疑是网速限制,视频被截断了。
没想到最后究其原因居然是因为 mp4 的视频码流格式问题,谷歌浏览器不支持。
mp4 都是 mp4, 然而这只是为了操作系统去识别哪些应用可以播放。实际内容需要看视频流的格式或者说编码,但是视频流的编码可能不一样。
据说谷歌浏览器仅支持 H264 编码,因为视频编码支持是要收专利费的,所以仅支持这个。
起因
因为上一篇文章已经基本排查了服务器的原因,这次还是发现视频播放失败,就把关注点放在了前端、网络上。
通过控制台发现视频数据是取到了,但是还是会显示“播放失败”。
怀疑点:
- 1.后台从 OBS 拉取视频超时,视频数据被截断了,无法播放
- 2.前端从后台拉取视频超时
- 3.前端代码问题,无法播放较大的视频(错误格式的视频比原来的平均大小大了好几倍。)
- 4.浏览器兼容问题:因为 edge 是可以播放的,但是 google 不行。
第一点从日志查看,没有看到错误日志;
第二点从前端控制台查看,发现传输是完成的;
第三、第四(PS:因为前端人力不足,原来的改动是我自己做的)因为经验有限,找了前端小姐姐帮忙排查。
找到方向
但是前端小姐姐是大忙人,不能坐以待毙。决定继续想想。
怀疑是视频问题,所以通过 url 直接下载视频。下载到本地是可以正常播放的,说明视频本身是完整的。
所以写了一个只有标签的html,把视频源写进去,用 edge、google 分别打开。
<video controls width="250">
<source src="https://xxxx/xxxxx/xxxx.mp4"
type="video/mp4">
Sorry, your browser doesn't support embedded videos.
video>
结果发现 edge 可以正常播放,google 不行。那只能是视频本身的问题了。
找到方向后,就开始 google(此 google 非彼 google 了)。发现常有此类问题,结论就是 google 仅支持 h264。
视频格式及编码
相关介绍可以看这篇文章:Chrome使用video无法正常播放MP4视频的解决方案 - Yellow_ice - 博客园 (cnblogs.com)
验证猜想
既然怀疑是视频编码问题,那就需要验证了。怎么才能查看视频的编码呢,直接看是看不到的。
这里需要用到 ffmpeg 这款软件。
从官网下载解压后,把“安装目录/bin”写到系统变量 Path 即可。
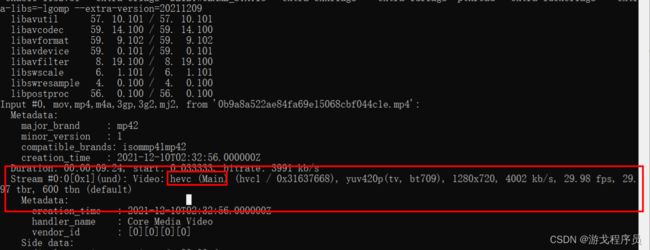
ffmpeg -i 0b9a8a522ae84fa69e15068cbf044c1e.mp4
不能播放的视频输出 hevc (别名 H265):
可以播放的输出是 h264:
![]()
验证解决方式
用这款软件将 hevc 转成 264 丢到 OBS 服务器上,确认是否可以正常播放。
ffmpeg -i get-byte-flow-cn2.mp4 -vcodec h264 output.mp4
结论自然是可以的。
结论
那结论就是 APP 端在视频拍摄完成后存储的编码不对,因为第二次拍摄的视频是这次新做的,所以和前面的不同,一个是 h264 可以播放,一个是 hevc 不能播放。
请前端把视频编码改下,应该就可以了。
兜底手段
如果无法解决,或者是 OBS 服务器会自动转码。
那就需要服务端在拉取视频后进行转码。
目前 google 了一下,发现说的比较多的是两种方法:
- 一种是代码生成命令直接调用服务器上的 ffmpeg;
- 另一种是封装好的工具包,用代码的信息隐式调用被封装到第三方包里的 ffmpeg。
其实两种方式本质是一样的,前者需要自己安装软件到服务器或本地电脑,后者的灵活性不如前者高,但是可以直接用。
因为本质都是调用 ffmpeg,所以必须把视频流保存到服务器上,代表着 File 文件。
所以原始文件、转换后文件都需要经历内存、服务器,然后被删除,占用内存,花费时间。
所以尽量统一一下编码格式最好。
工具包是 :GitHub - a-schild/jave2: The JAVE (Java Audio Video Encoder) library is Java wrapper on the ffmpeg project
参考链接
Chrome使用video无法正常播放MP4视频的解决方案 - Yellow_ice - 博客园 (cnblogs.com)
GitHub - a-schild/jave2: The JAVE (Java Audio Video Encoder) library is Java wrapper on the ffmpeg project