20-HTML
目录
1.概念
2.创建HTML页面
3.运行HTML程序
4.HTML结构
4.1.HTML文件基本结构
4.2.标签层次结构
PS:开发者工具简单介绍
5.HTML常见标签
5.1.注释标签
5.2.标题标签:h1 - h6
5.3.段落标签:p
5.4.换行标签:br
5.5.格式化标签
5.6.图片标签:img
PS:关于目录结构
5.7.超链接标签:a
5.8.表格标签
5.9.列表标签
5.10.表单标签
5.11.HTML特殊字符
6.小结
1.概念
HTML(Hyper Text Markup Language,超文本标记语言)是一种用于创建网页的标准标记语言。可以使用HTML来建立自己的WEB站点,HTML运行在浏览器上,由浏览器来解析。
2.创建HTML页面
①高级编辑器;②浏览器。只要有这2个就可以完成。
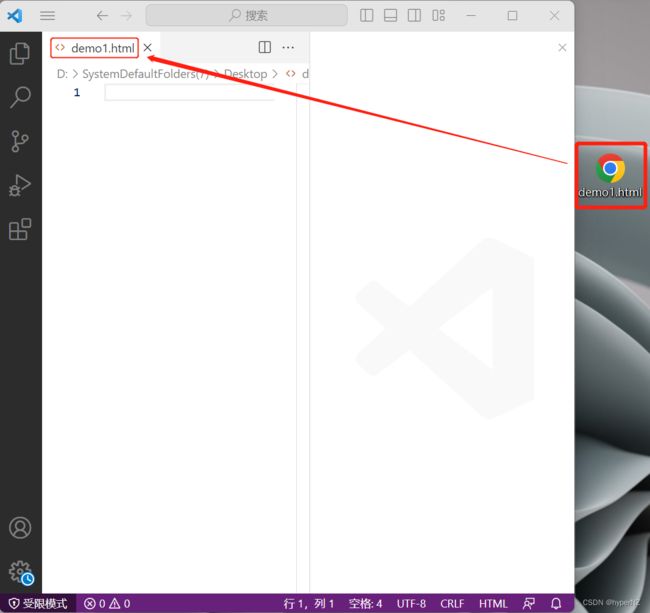
文本文档重命名一定要是以".html"为后缀:
将这个文件拖到VSCode(Idea社区版也可以,但支持不好)中:
3.运行HTML程序
在VSCode中写完代码后,Ctrl + S保存,首次:直接桌面双击图标,用浏览器打开即可;之后:刷新浏览器界面即可。
4.HTML结构
HTML代码是由“标签”构成的。形如:
hello-
标签名 (body) 放到 < > 中。
-
⼤部分标签成对出现, 为开始标签, 为结束标签。
-
少数标签只有开始标签,称为"单标签"。
-
开始标签和结束标签之间,写的是标签的内容(hello)。
-
开始标签中可能会带有"属性",id 属性相当于给这个标签设置了⼀个唯⼀的标识符(身份证号码)。
hello4.1.HTML文件基本结构
第⼀个⻚⾯
hello world
- html 标签是整个 html ⽂件的根标签(最顶层标签)。
- head 标签中写⻚⾯的属性。
- body 标签中写的是⻚⾯上显示的内容。
- title 标签中写的是⻚⾯的标题。
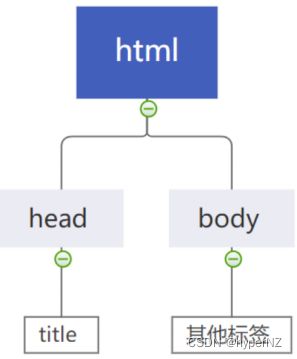
4.2.标签层次结构
- 父子关系
- 兄弟关系
第⼀个⻚⾯
hello world
- head 和 body 是 html 的⼦标签(html 就是 head 和 body 的⽗标签)。
- title 是 head 的⼦标签,head 是 title 的⽗标签。
- head 和 body 之间是兄弟关系。
PS:开发者工具简单介绍
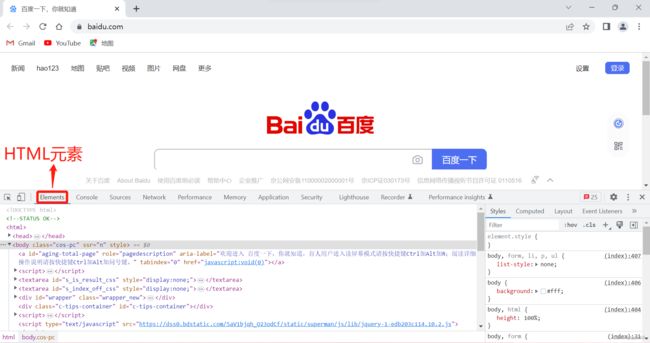
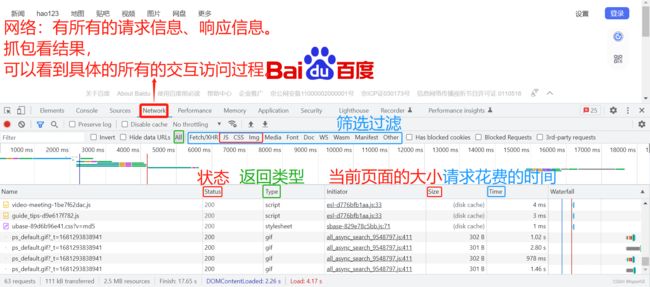
可以使⽤ chrome 的开发者⼯具查看页面的结构。
F12 或者右键审查元素,开启开发者⼯具,切换到 Elements 标签,就可以看到页面结构细节。
可以更改页面样式和文字:
就可以进行相关的修改了(本地修改),刷新页面就又会恢复页面了。
标签之间的结构关系,构成了⼀个 DOM 树。
DOM 是 Document Object Mode (⽂档对象模型) 的缩写。
快速⽣成代码框架:
- 在 IDEA 中创建⽂件 xxx.html,直接输⼊ ! ,按 tab 键,此时能⾃动⽣成代码的主体框架。
- 在VSCode中,直接输入!,按回车键,此时能⾃动⽣成代码的主体框架。
Document
- 称为 DTD (⽂档类型定义),描述当前的⽂件是⼀个 HTML5 的⽂件(当成一个注释,声明,不用去管它)。
- 其中 lang 属性表示当前⻚⾯是⼀个 "英语⻚⾯",这⾥暂时不⽤管。(有些浏览器会根据此处的声明提示是否进⾏⾃动翻译)。
- 描述页面的字符编码方式,没有这一行可能会导致中文乱码。
- 默认执行的渲染引擎使用的浏览器信息。
- name="viewport" 其中 viewport 指的是设备的屏幕上能⽤来显示我们的⽹⻚的那⼀块区域。
- content="width=device-width, initial-scale=1.0" 在设置可视区和设备宽度等宽,并设置初始缩放为不缩放。(这个属性对于移动端开发更重要⼀些)
5.HTML常见标签
5.1.注释标签
注释不会显示在界⾯上,⽬的是提⾼代码的可读性。
ctrl + / 快捷键可以快速进⾏注释/取消注释。
注释的原则
- 要和代码逻辑⼀致。
- 尽量使⽤中⽂。
- 不要传递负能量。
5.2.标题标签:h1 - h6
有六个,从 h1 - h6。数字越⼤,则字体越⼩。
hello
hello
hello
hello
hello
hello
第一个HTML页面
你好,HTML。
标题1
标题2
标题3
标题4
标题5
标题6
5.3.段落标签:p
p 标签表示⼀个段落。每个段落放到 p 标签中,或直接在两个要分段的段落之间加上 p 标签。
这是⼀个段落
- p 标签之间存在⼀个空隙。
- 当前的 p 标签描述的段落,前⾯还没有缩进。(未来 CSS 会学)
- ⾃动根据浏览器宽度来决定排版。
- html 内容⾸尾处的换⾏,空格均⽆效。
- 在 html 中⽂字之间输⼊的多个空格只相当于⼀个空格。
- html 中直接输⼊换⾏不会真的换⾏,⽽是相当于⼀个空格。
不使用
标签时:
第一个HTML页面
css讲解
css中的1px并不等于设备的1px
在css中我们⼀般使⽤px作为单位,在桌⾯浏览器中css的1个像素往往都是对应着电脑屏幕的1个物理像素,这可能会造成我们的⼀个错觉,
那就是css中的像素就是设备的物理像素。但实际情况却并⾮如此,css中的像素只是⼀个抽象的单位,在不同的设备或不同的环境中,css
中的1px所代表的设备物理像素是不同的。在为桌⾯浏览器设计的⽹⻚中,我们⽆需对这个津津计较,但在移动设备上,必须弄明⽩这点。在
早先的移动设备中,屏幕像素密度都⽐较低,如iphone3,它的分辨率为320x480,在iphone3上,⼀个css像素确实是等于⼀个屏幕物理像
素的。后来随着技术的发展,移动设备的屏幕像素密度越来越⾼,从iphone4开始,苹果公司便推出了所谓的Retina屏,分辨率提⾼了⼀倍,
变成640x960,但屏幕尺⼨却没变化,这就意味着同样⼤⼩的屏幕上,像素却多了⼀倍,这时,⼀个css像素是等于两个物理像素的。其他品
牌的移动设备也是这个道理。例如安卓设备根据屏幕像素密度可分为ldpi、mdpi、hdpi、xhdpi等不同的等级,分辨率也是五花⼋⻔,安卓
设备上的⼀个css像素相当于多少个屏幕物理像素,也因设备的不同⽽不同,没有⼀个定论。
还有⼀个因素也会引起css中px的变化,那就是⽤户缩放。例如,当⽤户把⻚⾯放⼤⼀倍,那么css中1px所代表的物理像素也会增加⼀倍;反
之把⻚⾯缩⼩⼀倍,css中1px所代表的物理像素也会减少⼀倍。关于这点,在⽂章后⾯的部分还会讲到。
在移动端浏览器中以及某些桌⾯浏览器中,window对象有⼀个devicePixelRatio属性,它的官⽅的定义为:设备物理像素和设备独⽴像素的
⽐例,也就是 devicePixelRatio = 物理像素独⽴像素。css中的px就可以看做是设备的独⽴像素,所以通过devicePixelRatio,我们可以
知道该设备上⼀个css像素代表多少个物理像素。例如,在Retina屏的iphone上,devicePixelRatio的值为2,也就是说1个css像素相当于2
个物理像素。但是要注意的是,devicePixelRatio在不同的浏览器中还存在些许的兼容性问题,所以我们现在还并不能完全信赖这个东⻄,具
体的情况可以看下这篇⽂章。
使用
标签时:
第一个HTML页面
css讲解
css中的1px并不等于设备的1px
在css中我们⼀般使⽤px作为单位,在桌⾯浏览器中css的1个像素往往都是对应着电脑屏幕的1个物理像素,这可能会造成我们的⼀个错觉,
那就是css中的像素就是设备的物理像素。但实际情况却并⾮如此,css中的像素只是⼀个抽象的单位,在不同的设备或不同的环境中,css
中的1px所代表的设备物理像素是不同的。在为桌⾯浏览器设计的⽹⻚中,我们⽆需对这个津津计较,但在移动设备上,必须弄明⽩这点。在
早先的移动设备中,屏幕像素密度都⽐较低,如iphone3,它的分辨率为320x480,在iphone3上,⼀个css像素确实是等于⼀个屏幕物理像
素的。后来随着技术的发展,移动设备的屏幕像素密度越来越⾼,从iphone4开始,苹果公司便推出了所谓的Retina屏,分辨率提⾼了⼀倍,
变成640x960,但屏幕尺⼨却没变化,这就意味着同样⼤⼩的屏幕上,像素却多了⼀倍,这时,⼀个css像素是等于两个物理像素的。其他品
牌的移动设备也是这个道理。例如安卓设备根据屏幕像素密度可分为ldpi、mdpi、hdpi、xhdpi等不同的等级,分辨率也是五花⼋⻔,安卓
设备上的⼀个css像素相当于多少个屏幕物理像素,也因设备的不同⽽不同,没有⼀个定论。
还有⼀个因素也会引起css中px的变化,那就是⽤户缩放。例如,当⽤户把⻚⾯放⼤⼀倍,那么css中1px所代表的物理像素也会增加⼀倍;反
之把⻚⾯缩⼩⼀倍,css中1px所代表的物理像素也会减少⼀倍。关于这点,在⽂章后⾯的部分还会讲到。
在移动端浏览器中以及某些桌⾯浏览器中,window对象有⼀个devicePixelRatio属性,它的官⽅的定义为:设备物理像素和设备独⽴像素的
⽐例,也就是 devicePixelRatio = 物理像素独⽴像素。css中的px就可以看做是设备的独⽴像素,所以通过devicePixelRatio,我们可以
知道该设备上⼀个css像素代表多少个物理像素。例如,在Retina屏的iphone上,devicePixelRatio的值为2,也就是说1个css像素相当于2
个物理像素。但是要注意的是,devicePixelRatio在不同的浏览器中还存在些许的兼容性问题,所以我们现在还并不能完全信赖这个东⻄,具
体的情况可以看下这篇⽂章。
5.4.换行标签:br
- br 是⼀个单标签(不需要结束标签)。
- br 标签不像 p 标签那样带有⼀个很⼤的空隙。
是规范写法。不建议写成
。
第一个HTML页面
css讲解
css中的1px并不等于设备的1px
还有⼀个因素也会引起css中px的变化,那就是⽤户缩放。例如,当⽤户把⻚⾯放⼤⼀倍,那么css中1px所代表的物理像素也会增加⼀倍;反
之把⻚⾯缩⼩⼀倍,css中1px所代表的物理像素也会减少⼀倍。关于这点,在⽂章后⾯的部分还会讲到。
在移动端浏览器中以及某些桌⾯浏览器中,window对象有⼀个devicePixelRatio属性,它的官⽅的定义为:设备物理像素和设备独⽴像素的
⽐例,也就是 devicePixelRatio = 物理像素独⽴像素。css中的px就可以看做是设备的独⽴像素,所以通过devicePixelRatio,我们可以
知道该设备上⼀个css像素代表多少个物理像素。例如,在Retina屏的iphone上,devicePixelRatio的值为2,也就是说1个css像素相当于2
个物理像素。但是要注意的是,devicePixelRatio在不同的浏览器中还存在些许的兼容性问题,所以我们现在还并不能完全信赖这个东⻄,具
体的情况可以看下这篇⽂章。
5.5.格式化标签
- 加粗:strong 标签 和 b 标签。
- 倾斜:em 标签 和 i 标签。
- 删除线:del 标签 和 s 标签。
- 下划线:ins 标签 和 u 标签。
加粗
加粗
倾斜
倾斜
删除线
删除线
下划线
下划线使⽤ CSS 也可以完成类似的效果,实际开发中以 CSS ⽅式为主。
第一个HTML页面
css讲解
css中的1px并不等于设备的1px
还有⼀个因素也会引起css中px的变化,那就是⽤户缩放。例如,当⽤户把⻚⾯放⼤⼀倍,那么css中1px所代表的物理像素也会增加⼀倍;反
之把⻚⾯缩⼩⼀倍,css中1px所代表的物理像素也会减少⼀倍。关于这点,在⽂章后⾯的部分还会讲到。
在移动端浏览器中以及某些桌⾯浏览器中,window对象有⼀个devicePixelRatio属性,它的官⽅的定义为:设备物理像素和设备独⽴像素的
⽐例,也就是 devicePixelRatio = 物理像素独⽴像素。css中的px就可以看做是设备的独⽴像素,所以通过devicePixelRatio,我们可以
知道该设备上⼀个css像素代表多少个物理像素。例如,在Retina屏的iphone上,devicePixelRatio的值为2,也就是说1个css像素相当于2
个物理像素。但是要注意的是,devicePixelRatio在不同的浏览器中还存在些许的兼容性问题,所以我们现在还并不能完全信赖这个东⻄,具
体的情况可以看下这篇⽂章。
原价:100
现价:70
5.6.图片标签:img
img 标签必须带有 src 属性,表示图⽚的路径。(是以html文件的目录为根目录的)

此时要把 rose.jpg 这个图⽚⽂件放到和 html 中的同级目录中:
img 标签的其他属性:
- alt:替换⽂本,当⽂本不能正确显示的时候,会显示⼀个替换的⽂字。
- title:提示⽂本,⿏标放到图⽚上,就会有提示。
- width/height:控制宽度⾼度,⾼度和宽度⼀般改⼀个就行,另外⼀个会等比例缩放,否则就会图片失衡(可设置像素值px,也可设置百分比)。
- border:边框,参数是宽度的像素,但是⼀般使用 CSS 来设定。
- 属性可以有多个,不能写到标签之前。
- 属性之间⽤空格分割,可以是多个空格,也可以是换⾏。
- 属性之间不分先后顺序。
- 属性使⽤ "键值对" 的格式来表示。
第一个HTML页面

第一个HTML页面

PS:关于目录结构
对于⼀个复杂的⽹站,⻚⾯资源很多,这种情况可以使⽤⽬录把这些⽂件整理好。
①相对路径:以 html 所在位置为基准,找到图⽚的位置。
- 同级路径:直接写⽂件名即可(或者 ./)
- 下⼀级路径:image/1.png
- 上⼀级路径:../image/1.png("../"是跳出当前的一级目录,去image目录下找1.png图片;"../../"是跳出两级目录")
②绝对路径:死路径,⼀个完整的磁盘路径,或者⽹络路径。这样不管html文件与图片文件是否在同一级目录下,都可以不用改动,能访问到图片文件。例如:
- 磁盘路径 D:\rose.png
5.7.超链接标签:a
- href:必须具备,表示点击后会跳转到哪个⻚⾯。
- target:打开⽅式,默认是 self,跳转到当前自己的页面,如果是 blank 则⽤新的标签⻚打开。
百度百度链接的几种形式:
- 外部链接:href 引⽤其他⽹站的地址。
百度-
内部链接:⽹站内部⻚⾯之间的链接,写相对路径即可。
在⼀个⽬录中, 先创建⼀个 1.html, 再创建⼀个 2.html。
我是 1.html
点我跳转到 2.html
我是 2.html
点我跳转到 1.html- 空链接:使⽤ # 在 href 中占位。
空链接-
下载链接:href 对应的路径是⼀个⽂件。(可以使⽤ zip ⽂件)
下载⽂件-
⽹⻚元素链接:可以给图⽚等任何元素添加链接。(把元素放到 a 标签中)

-
锚点链接:可以快速定位到⻚⾯中的某个位置。
第⼀集
第⼆集
第三集
第⼀集剧情
第⼀集剧情
...
第⼆集剧情
第⼆集剧情
...
第三集剧情
第三集剧情
...
禁⽌ a 标签跳转: 或者
5.8.表格标签
基本使用
- table 标签:表示整个表格
- tr:表示表格的一行
- td:表示⼀个单元格,一列
- th:表示表头单元格,会居中加粗
-
thead:表格的头部区域(注意和 th 区分,范围是比 th 要大的)
-
tbody:表格得到主体区域
table 包含 tr,tr 包含 td 或者 th。
表格标签有⼀些属性,可以⽤于设置⼤⼩边框等。但是⼀般使⽤ CSS ⽅式来设置。
这些属性都要放到 table 标签中。
- align:是表格相对于周围元素的对⻬⽅式,align="center" (不是内部元素的对⻬⽅式)
- border:表示边框,1 表示有边框(数字越⼤,边框越粗),"" 表示没边框
- cellpadding:内容距离边框的距离,默认 1 像素
- cellspacing:单元格之间的距离,默认为 2 像素
- width / height:设置尺⼨
注意:这⼏个属性, vscode 都提示不出来。
第一个HTML页面
姓名
性别
年龄
张三
男
10
李四
⼥
11
合并单元格
- 跨⾏合并:rowspan="n"
- 跨列合并:colspan="n"
步骤
- 先确定跨⾏还是跨列
- 找好⽬标单元格(跨列合并,左侧是⽬标单元格;跨⾏合并,上⽅是⽬标单元格)
- 删除的多余的单元格
第一个HTML页面
姓名
性别/年龄
张三/李四
男
10
⼥
11
5.9.列表标签
- ⽆序列表[重要] ul(unordered lists)、li(lists)
- 有序列表[⽤的不多] ol(ordered lists)、li(lists)
- ⾃定义列表[重要] dl (总标签) dt (⼩标题) dd (围绕标题来说明) 上⾯有个⼩标题,下⾯有⼏个围绕着标题来展开的。
⾃定义列表(参考⼩⽶官⽹下⽅)
- 元素之间是并列关系
- ul/ol 中只能放 li 不能放其他标签,dl 中只能放 dt 和 dd
- li 中可以放其他标签
- 列表带有⾃⼰的样式,可以使⽤ CSS 来修改。(例如前⾯的⼩圆点都会去掉)
第一个HTML页面
无序列表
- 咬人猫
- 兔总裁
- 阿叶君
有序列表
- 咬人猫
- 兔总裁
- 阿叶君
自定义列表
- 我的老婆们
- 咬人猫
- 兔总裁
- 阿叶君
5.10.表单标签
表单是让⽤户输⼊信息的重要途径。
分成两个部分:
- 表单域:包含表单元素的区域。重点是 form 标签。
- 表单控件:输⼊框,提交按钮等。重点是 input 标签。
①form标签
描述了要把数据按照什么⽅式,提交到哪个⻚⾯中。
关于 form 需要结合服务器 & ⽹络编程来进⼀步理解,后⾯再详细研究。
②input标签
- type:(必须有),取值种类很多,button,checkbox,text,file,image,password,radio 等。
- name:给 input 起了个名字,尤其是对于单选按钮,具有相同的 name 才能多选⼀。
- value:input 中的默认值。
- checked:默认被选中。(⽤于单选按钮和多选按钮)
- maxlength:设定最⼤⻓度。(文本框、密码框)
a.文本框
b.密码框
c.单选框
性别:
男
⼥注意:单选框之间必须具备相同的 name 属性,才能实现多选⼀效果。
d.复选框
爱好:
吃饭 睡觉 打游戏e.普通按钮
当前点击了没有反应,需要搭配 JS 使⽤(后⾯会重点研究)。
f.提交按钮
提交按钮必须放到 form 标签内,点击后就会尝试给服务器发送。
g.清空按钮
清空按钮必须放在 form 中,点击后会将 form 内所有的⽤户输⼊内容重置。
h.选择文件
点击选择⽂件,会弹出对话框,选择⽂件。
③label标签
搭配 input 使⽤,点击 label 也能选中对应的单选/复选框,能够提升⽤户体验。
for 属性:指定当前 label 和哪个相同 id 的 input 标签对应。(此时点击才是有⽤的)
④select标签
下拉菜单 option 中定义 selected="selected" 表示默认选中。
注意! 可以给的第⼀个选项,作为默认选项。
⑤textarea标签
⽂本域中的内容,就是默认内容,注意,空格也会有影响。
rows 和 cols 也都不会直接使⽤,都是⽤ css 来改的。
⑥无语义标签:div & span
div 标签,division 的缩写,含义是分割。span 标签,含义是跨度。
就是两个盒⼦,⽤于⽹⻚布局。
-
div 是独占⼀⾏的,是⼀个⼤盒⼦。
-
span 不独占⼀⾏,是⼀个⼩盒⼦。
咬⼈猫
咬⼈猫
咬⼈猫
兔总裁
兔总裁
兔总裁
阿叶君
阿叶君
阿叶君
5.11.HTML特殊字符
- 空格: ;
- ⼩于号:<;
- 大于号:>;
- 按位与:&。
html 标签就是⽤ < > 表示的,因此内容⾥如果存在 < >,就会发⽣混淆。
参考内容![]() https://www.jb51.net/onlineread/htmlchar.htmMDN HTML介绍
https://www.jb51.net/onlineread/htmlchar.htmMDN HTML介绍![]() https://developer.mozilla.org/zh-CN/docs/Learn/HTMLMDN HTML文档
https://developer.mozilla.org/zh-CN/docs/Learn/HTMLMDN HTML文档![]() https://developer.mozilla.org/zh-CN/docs/Web/HTML
https://developer.mozilla.org/zh-CN/docs/Web/HTML
Document
无语意标签 div & span
我今天学习HTML,是为了开发项目前端的。
我今天学习HTML,是为了开发项目前端的。
我今天学习HTML,是为了开发项目前端的。
我今天学的内容是HTML
是为了开发项目的。
用户注册功能
6.小结
HTML 只是描述了页面的骨架结构。
使用 CSS 可以针对页面进行进⼀步美化。