最详细教你如何搭建一个最简单的有前端的Dapp投票系统
非常实用的一篇参考https://blog.csdn.net/weixin_45629315/article/details/113469323已经非常详细(下面简称它教程),操作简单,但是对于完全没有接触过Dapp开发、从来没有使用过Remix/Ganache/solidity的程序员来说,仍然不清楚某些操作具体怎样做,所以这里通过截图补充的再详细一些~
1. 打开windows的开发者模型
不知道这一步是否有用,之前由于别的项目打开windows的开发者模式了,可能对它有帮助


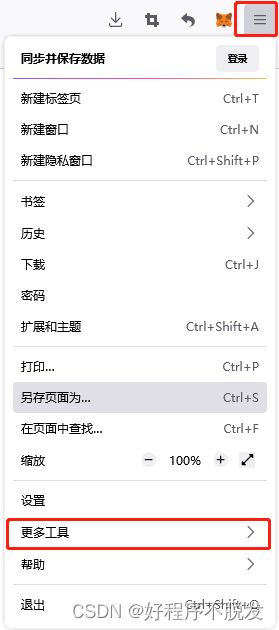
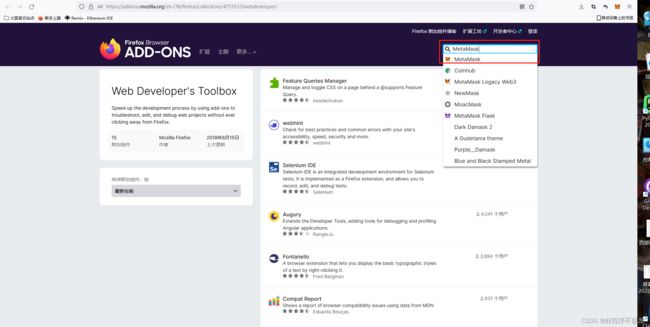
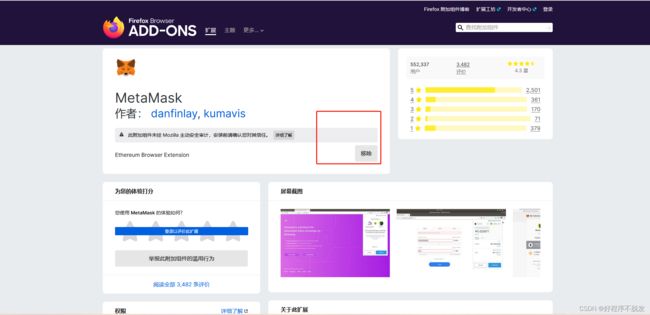
2. 火狐浏览器加载MetaMask插件
下面这张图红框标注的是“移除”,因为我已经加载过MetaMask工具了,如果没有安装过MetaMask插件,那么红框位置是一个“加载”按钮

3. 登录MetaMask
- 新建账号
首次登录MetaMask有两个选项,一个是新建账号,一个是导入账号,我点了新建账户,一路next下去,一定要记下来助记词(这也是MetaMask还是以太坊还是区块链还是Web3比较特别的地方,它们不是用密码、验证码登录的是,是用助记词登录,一旦创建了账号就不能被销毁~),助记词是12个英文单词。接下来,可以新建一个Account账户(这个Account账户也是一旦建立不能被销毁的),一定要记下来它的Key(私钥),便于以后找回

这里的网络是以太网主网络,账户里没有钱ETH,怎么用local网络,怎么导入有ETH的账户,在第4部分
- 导入账号
在第4部分之后介绍如何导入账号
4. 启动Ganache
按照教程官网上下载Ganache安装包,安装之后,启动界面有两个按钮,选择QUICKSTART(先不要管silent-plants(ethereum)

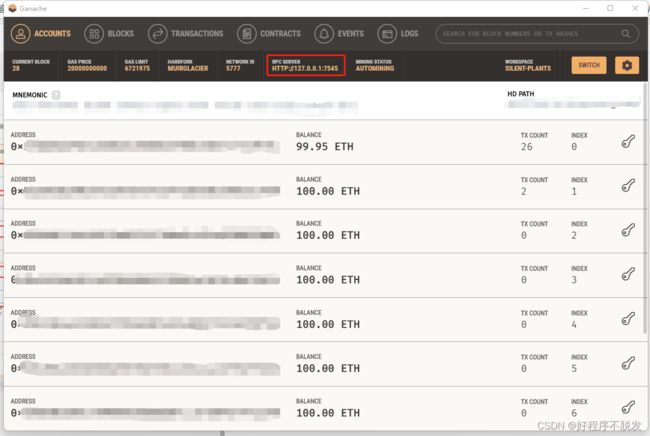
Ganache搭建了一个私有的本地的以太坊网络,网络地址和端口号在红色框里,马赛克部分是10个账户,每个账户100ETH余额,后面我们把某个账户导入到MetaMask里边

蓝色框位置有“保存”按钮(我这里保存过了所以没有保存按钮了),这样记下来一个Workspace,Workspac的名字是silent-plants,下次再启动Ganache,点击下图中的silent-plants(ethereum),进入到对应的workspace里边,重复使用那些10个账户了

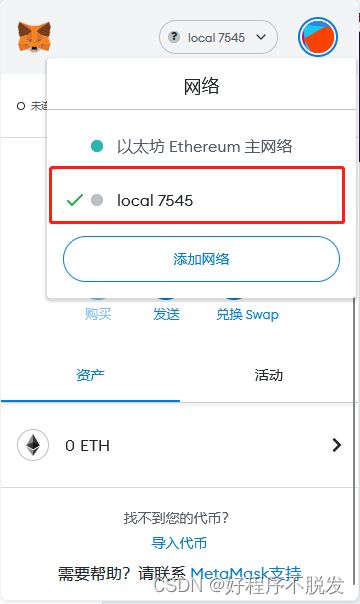
5. MetaMask和Ganache连接
参考教程https://blog.csdn.net/sanqima/article/details/120406660的第6部分
“链ID”默认是1337,“货币符号”是ETH
点击保存,MetaMask连接上本地私有网络,在下面位置选中本地私有网络

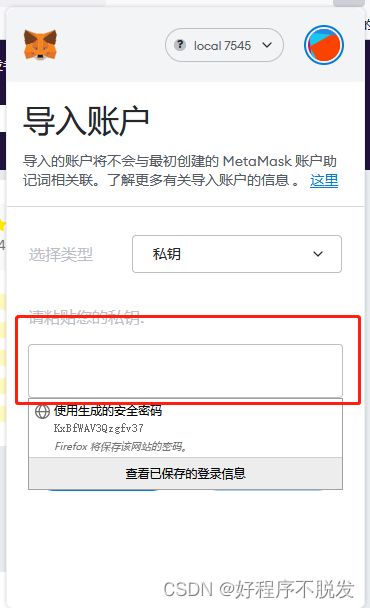
6. MetaMask导入Ganache账户
点击右上角圆圈头像→点击“导入账户”

粘贴私钥

私钥在Ganache


回到MetaMask粘贴,点击“导入”,导入成功

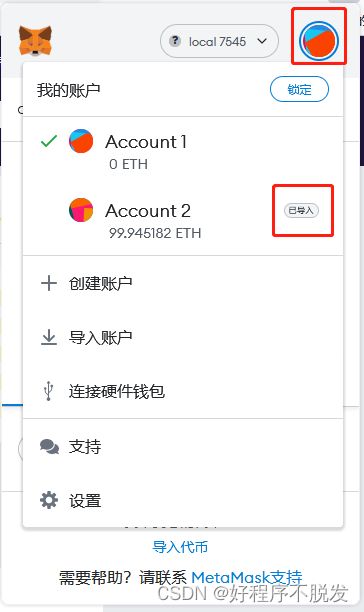
补充说明下:
MetaMask有两种账户,第一种是新建的(如下图的Account1,右侧没有“已导入”按钮),第二种是导入的账户(如下图的Account2,右侧有“已导入”按钮),选中Account2切换到该账户

第一种账户创建后不能删除,也不能移除,第二种账户可以从MetaMask中移除,也不能彻底删除账户,这是因为以太坊/区块链上的账户一旦创建都不能彻底删除
删除的方法是,如下图点击Account2右侧的三个点按钮,点击“删除账户”,那么Account2从MetaMask上移除

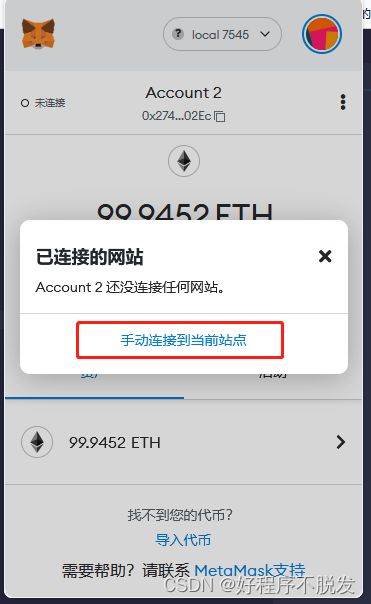
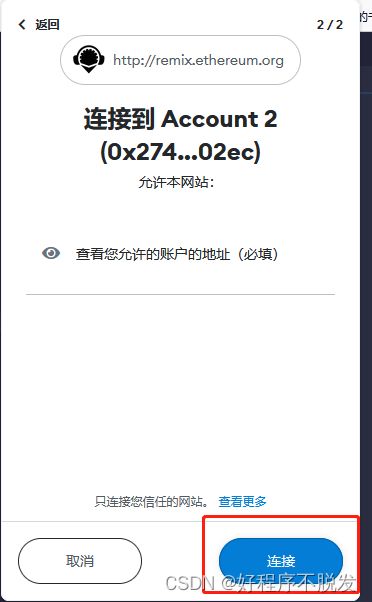
7. MetaMask连接到Remix
此时MetaMask没有连接到Remix

在Remix网站下点击MetaMask→点击右上角三个原点→点击“已连接的网站”
8. Remix部署合约
这部分和教程一致~
9. 连接前端,部署智能合约到Web
教程里边没有讲在哪里写html和javascript的代码,我一直在Remix里边写,写了又不知道如何运行,其实很简单,没有那么复杂~
在本地文件夹新建一个index.html文件,位置放在哪里都可以

html的代码如下
DOCTYPE html>
<html>
<head>
<title>Hello World DApptitle>
<link href='https://fonts.googleapis.com/css?family=Open+Sans:400,700' rel='stylesheet' type='text/css'>
<link href='https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css' rel='stylesheet' type='text/css'>
head>
<body class="container">
<h1>A Simple Voting Applicationh1>
<div class="table-responsive">
<table class="table table-bordered">
<thead>
<tr>
<th>Candidateth>
<th>Votesth>
tr>
thead>
<tbody>
<tr>
<td>Alicetd>
<td id="candidate-1">td>
tr>
<tr>
<td>Bobtd>
<td id="candidate-2">td>
tr>
<tr>
<td>Carytd>
<td id="candidate-3">td>
tr>
tbody>
table>
div>
<input type="text" id="candidate" />
<a href="#" onclick="voteForCandidate()" class="btn btn-primary">Votea>
body>
<script src="https://cdn.jsdelivr.net/npm/web3@0.20.1/dist/web3.js">script>
<script src="https://code.jquery.com/jquery-3.1.1.slim.min.js">script>
<script src="./app.js">script>
html>
再新建一个js文件命名为app.js,和index.html放在同一个文件夹目录下

js代码如下:
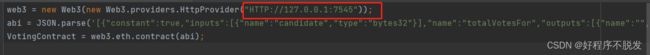
web3 = new Web3(new Web3.providers.HttpProvider("HTTP://127.0.0.1:7545"));
abi = JSON.parse('[{"constant":true,"inputs":[{"name":"candidate","type":"bytes32"}],"name":"totalVotesFor","outputs":[{"name":"","type":"uint8"}],"payable":false,"stateMutability":"view","type":"function"},{"constant":true,"inputs":[{"name":"candidate","type":"bytes32"}],"name":"validCandidate","outputs":[{"name":"","type":"bool"}],"payable":false,"stateMutability":"view","type":"function"},{"constant":true,"inputs":[{"name":"","type":"bytes32"}],"name":"votesReceived","outputs":[{"name":"","type":"uint8"}],"payable":false,"stateMutability":"view","type":"function"},{"constant":true,"inputs":[{"name":"","type":"uint256"}],"name":"candidateList","outputs":[{"name":"","type":"bytes32"}],"payable":false,"stateMutability":"view","type":"function"},{"constant":false,"inputs":[{"name":"candidate","type":"bytes32"}],"name":"voteForCandidate","outputs":[],"payable":false,"stateMutability":"nonpayable","type":"function"},{"inputs":[{"name":"candidateNames","type":"bytes32[]"}],"payable":false,"stateMutability":"nonpayable","type":"constructor"}]')
VotingContract = web3.eth.contract(abi);
//部署的合约地址
contractInstance = VotingContract.at('0xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx');
candidates = {"Alice": "candidate-1","Bob": "candidate-2","Cary":"candidate-3"}
function voteForCandidate() {
console.log(candidate);
candidateName = $("#candidate").val();
console.log(candidateName);
contractInstance.voteForCandidate(candidateName, {from: web3.eth.accounts[0]}, function() {
let div_id = candidates[candidateName];
console.log(contractInstance.totalVotesFor.call(candidateName).toString());
$("#" + div_id).html(contractInstance.totalVotesFor.call(candidateName).toString());
});
console.log(contractInstance.totalVotesFor.call(candidateName).toString());
}
$(document).ready(function() {
candidateNames = Object.keys(candidates);
for (var i = 0; i < candidateNames.length; i++) {
let name = candidateNames[i];
let val = contractInstance.totalVotesFor.call(name).toString()
$("#" + candidates[name]).html(val);
}
});
教程里没有提到的是,html文件下图中的js文件名字要和js文件名字一致

修改js文件第一行是Ganache地址,如下图


修改js文件新建合约的地址,是Remix部署的合约地址,不是Ganache的账户地址!


用火狐浏览器打开index.html,亲测用其它浏览器打开index.html也可以,部署合约到Web成功了!

Github源码
https://github.com/ningmengzhihe/Vote.git
欢迎感兴趣的朋友点赞、关注、收藏哟