MinIO安装配置访问以及SpringBoot整合MinIO
MinIO
1.MinIO安装
Minio 是个基于 Golang 编写的开源对象存储服务,存储非结构化数据,如:图片,视频,音乐等
-
官网地址:https://min.io/
-
中文地址:http://minio.org.cn
-
官网文档( 中文 )地址:http://docs.minio.org.cn
链接:https://pan.baidu.com/s/19-ap0xrPU1zy-gh08iTAWA?pwd=owgy
提取码:owgy
何为对象存储?
对象存储服务( Object Storage Service,OSS )是一种海量、安全、低成本、高可靠的云存储服务,适合存放任意类型的文件。容量和处理能力弹性扩展,多种存储类型供选择,全面优化存储成本。
对于中小型企业,如果不选择存储上云,那么 Minio 是个不错的选择,麻雀虽小,五脏俱全
1.1 CentOS7上安装
1.下载MinIO
a,进到/usr/local 目录
cd /usr/local
b,在usr/local下创建minio文件夹,并在minio文件里面创建bin和data目录,把下载好的minio文件拷贝到bin目录里面
2.赋予它可执行权限
chmod +x bin/minio
3.设置账号密码
export MINIO_ROOT_USER=minioadmin
export MINIO_ROOT_PASSWORD=minioadmin
4.将 minio 添加成 Linux 的服务
在 /etc/systemd/system 新建minio.service 文件把下面配置文件写入
[Unit]
Description=Minio
Wants=network-online.target
After=network-online.target
AssertFileIsExecutable=/usr/local/minio/bin/minio
[Service]
WorkingDirectory=/usr/local/minio/
PermissionsStartOnly=true
ExecStart=/usr/local/minio/bin/minio server /usr/local/minio/data
ExecReload=/bin/kill -s HUP $MAINPID
ExecStop=/bin/kill -s QUIT $MAINPID
PrivateTmp=true
[Install]
WantedBy=multi-user.target
这样就可以使用 systemctl 启停 minio
systemctl start minio # 启动
systemctl stop minio # 停止
MinIO Server 成功启动后访问 [http://192.168.128.128:9000],你会看到类似如下界面:
输入用户名/密码 minioadmin/minioadmin 可以进入 web 管理系统:
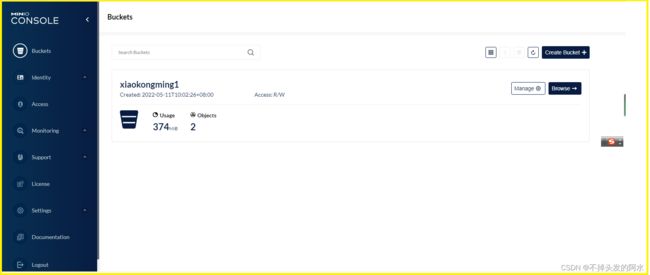
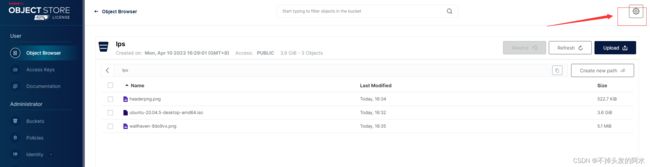
刚打开的时候,是没有bucket桶,可以手动或者通过java代码来创建一个桶。
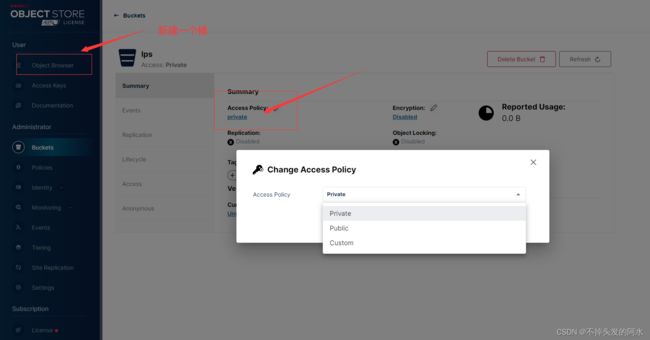
创建的桶默认的权限时private私有的,外部不能访问,你可以修改桶的属性,点击manage,找到Access Policy,修改权限为public即可。
1.2 Windows上安装
a, 初始化目录
新建文件夹,把minio.exe 文件(文件在文章开头链接)放入该文件中,并在该文件夹下创建data文件夹用于存放数据
b, 设置管理员账号和密码
set MINIO_ACCESS_KEY=minioadmin
set MINIO_SECRET_KEY=minioadmin
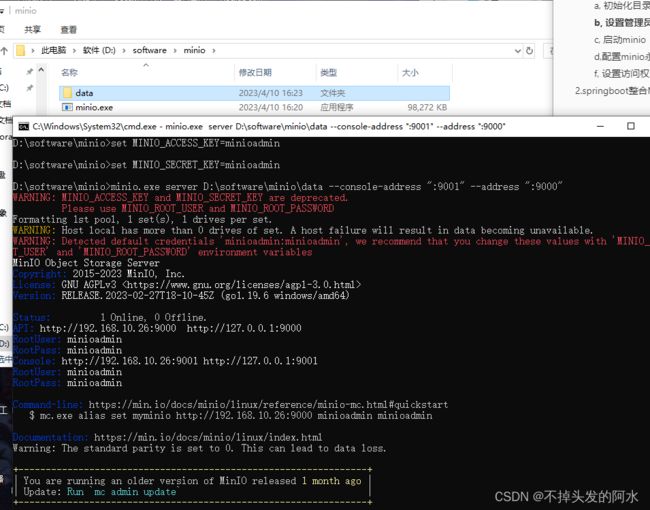
c, 启动minio
minio.exe server D:\software\minio\data --console-address ":9001" --address ":9000"
d,配置minio永久访问
mc.exe config host add minio http://192.168.0.103:9000 minioadmin minioadmin
f, 访问端口设置访问权限
设置为public
2.springboot整合MinIO
1.引入依赖
<dependency>
<groupId>com.squareup.okhttp3groupId>
<artifactId>okhttpartifactId>
<version>4.8.1version>
dependency>
<dependency>
<groupId>io.miniogroupId>
<artifactId>minioartifactId>
<version>8.3.9version>
dependency>
<dependency>
<groupId>com.alibabagroupId>
<artifactId>fastjsonartifactId>
<version>1.2.70version>
dependency>
2.相关配置(yaml和properties 根据自身情况选择)
server:
port: 8080
spring:
servlet:
multipart:
max-file-size: 200MB #设置单个文件的大小 因为springboot内置tomact的的文件传输默认为10MB
max-request-size: 500MB #设置单次请求的文件总大小
enabled: true #千万注意要设置该参数,否则不生效
# minio 文件存储配置信息
minio:
endpoint: http://127.0.0.1:9000
accesskey: minioadmin
secretKey: minioadmin
==========================properties===================
spring.servlet.multipart.max-file-size=200MB
spring.servlet.multipart.max-request-size=500MB
spring.servlet.multipart.enabled=true
minio.endpoint:http://127.0.0.1:9000
minio.accesskey:minioadmin
minio.secretkey:minioadmin
3.minio配置类和配置属性
@Data
@Component
@ConfigurationProperties(prefix = "minio")
public class MinioProp {
private String endpoint;
private String accesskey;
private String secretKey;
}
=============================================
@Configuration
@EnableConfigurationProperties(MinioProp.class)
public class MinioConfig {
@Autowired
private MinioProp minioProp;
@Bean
public MinioClient minioClient() throws Exception {
return MinioClient.builder().endpoint(minioProp.getEndpoint())
.credentials(minioProp.getAccesskey(), minioProp.getSecretKey()).build();
}
}
4.编写简单文件上传工具类
@Slf4j
@Component
public class MinioUtils {
@Autowired
private MinioClient client;
@Autowired
private MinioProp minioProp;
/**
* 创建bucket
*/
public void createBucket(String bucketName) {
BucketExistsArgs bucketExistsArgs = BucketExistsArgs.builder().bucket(bucketName).build();
MakeBucketArgs makeBucketArgs = MakeBucketArgs.builder().bucket(bucketName).build();
try {
if (client.bucketExists(bucketExistsArgs))
return;
client.makeBucket(makeBucketArgs);
} catch (Exception e) {
log.error("创建桶失败:{}", e.getMessage());
throw new RuntimeException(e);
}
}
/**
* @param file 文件
* @param bucketName 存储桶
* @return
*/
public JSONObject uploadFile(MultipartFile file, String bucketName) throws Exception {
JSONObject res = new JSONObject();
res.put("code", 0);
// 判断上传文件是否为空
if (null == file || 0 == file.getSize()) {
res.put("msg", "上传文件不能为空");
return res;
}
// 判断存储桶是否存在
createBucket(bucketName);
// 文件名
String originalFilename = file.getOriginalFilename();
// 新的文件名 = 存储桶名称_时间戳.后缀名
String fileName = bucketName + "_" + System.currentTimeMillis() + originalFilename.substring(originalFilename.lastIndexOf("."));
// 开始上传
InputStream inputStream = file.getInputStream();
PutObjectArgs args = PutObjectArgs.builder().bucket(bucketName).object(fileName)
.stream(inputStream,inputStream.available(),-1).build();
client.putObject(args);
res.put("code", 1);
res.put("msg", minioProp.getEndpoint() + "/" + bucketName + "/" + fileName);
return res;
}
}
5.controller层测试
@RestController
public class MinioController {
@Autowired
private MinioUtils minioUtils;
@PostMapping("/uploadimg")
public String uploadimg(MultipartFile file ) {
JSONObject res = null;
try {
res = minioUtils.uploadFile(file, "test");
} catch (Exception e) {
e.printStackTrace();
res.put("code", 0);
res.put("msg", "上传失败");
}
return res.toJSONString();
}
}
6.页面编写,上传视频和图片皆可(element ui)
<el-upload
action="api/uploadimg"
:show-file-list="false"
:on-success="handleAvatarSuccess">
<img v-if="imageUrl" :src="imageUrl" >
<i v-else class="el-icon-plus avatar-uploader-icon">i>
el-upload>
handleAvatarSuccess(res, file) {
debugger;
this.imageUrl =res.msg+'';
},
注意:上传完成后,返回的url地址为:http://服务ip:端口/桶名称/文件名
ccess=“handleAvatarSuccess”>
handleAvatarSuccess(res, file) {
debugger;
this.imageUrl =res.msg+‘’;
},
注意:上传完成后,返回的url地址为:http://服务ip:端口/桶名称/文件名