用webpack搭建Vue2.x开发框架
上一周看了一下腾讯课堂的学习视频,然后学习到了如何搭建Vue2.x开发框架,刚好让我了解到我这半年接触到的商品库项目的开发内容里的配置文件,原来是这样子的配置,所以,我在这里总结记录一下,也为那些还不懂的同学,作为借鉴吧~
一、vue以及vue-cli简介
1、vue介绍:
Vue.js(读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与单文件组件和 Vue 生态系统支持的库结合使用时,Vue 也完全能够为复杂的单页应用程序提供驱动。
Vue.js 不支持 IE8 及其以下版本,因为 Vue.js 使用了 IE8 不能模拟的 ECMAScript 5 特性。 Vue.js 支持所有兼容 ECMAScript 5 的浏览器。
vue官网:https://cn.vuejs.org/
2、vue-cli命令行工具:
Vue.js 提供一个官方命令行工具,可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目:
# 全局安装 vue-cli
$ npm install --global vue-cli
# 创建一个基于 webpack 模板的新项目
$ vue init webpack my-project
# 安装依赖,走你
$ cd my-project
$ npm install
$ npm run devvue-cli学习地址:https://github.com/vuejs/vue-cli
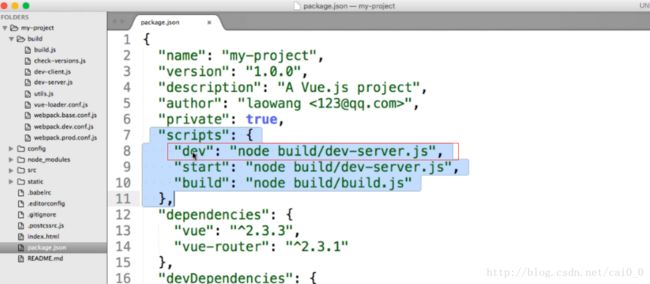
在执行npm run dev这条命令的时候其实执行的是package.json文件中的

build文件中的dev-server.js文件的内容~
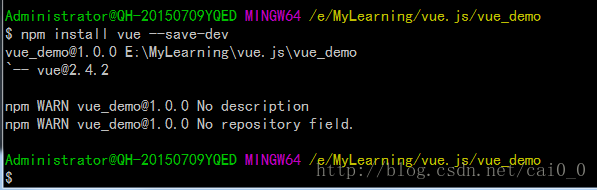
3、安装依赖vue:

(注意:如何vue安装出现错误安装不了的话,可以用淘宝镜像的cnpm去安装)
(npm 默认的官方镜像速度缓慢,因此可选择使用国内淘宝的镜像。通过以下命令安装:
$npm install -g cnpm --registry=https://registry.npm.taobao.org
安装之后,在本文档里面所有出现使用 npm 的地方,你都可以使用 cnpm 代替)
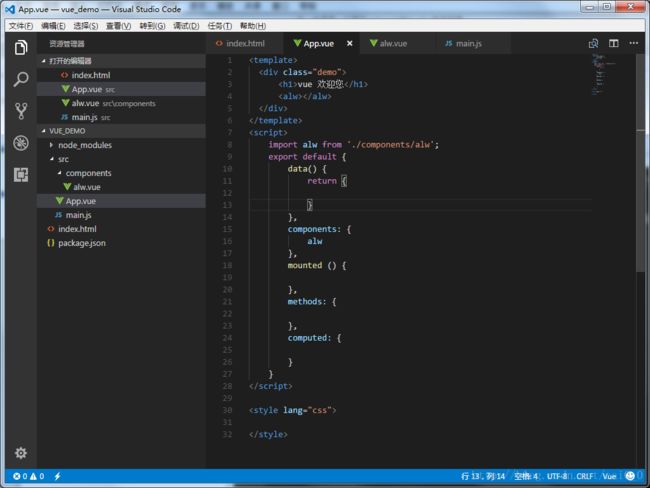
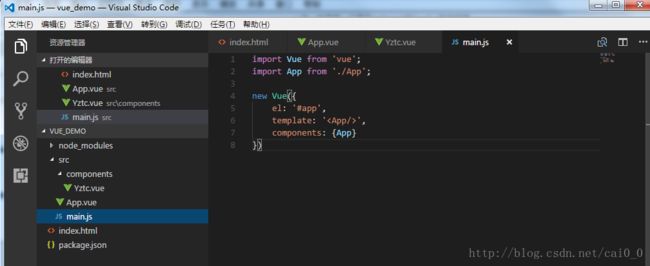
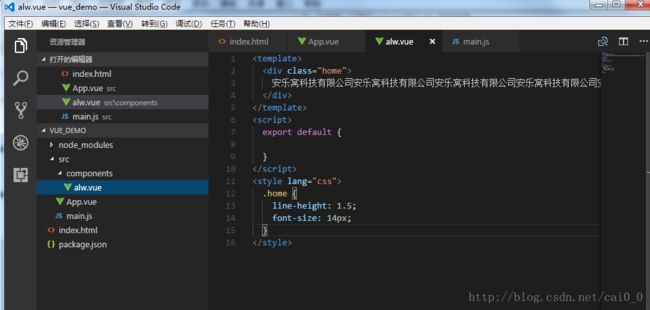
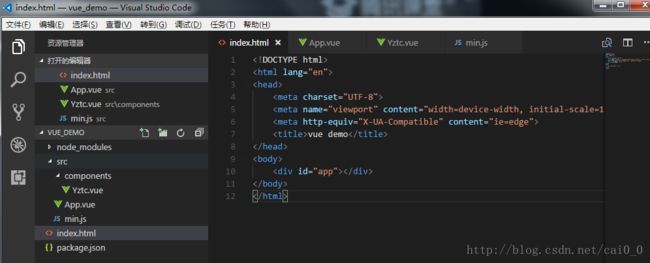
5、新建项目文件目录及内容:
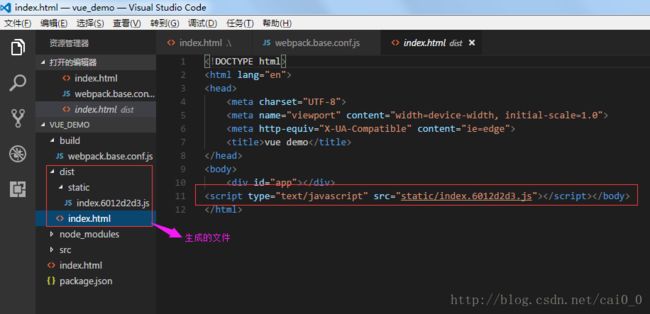
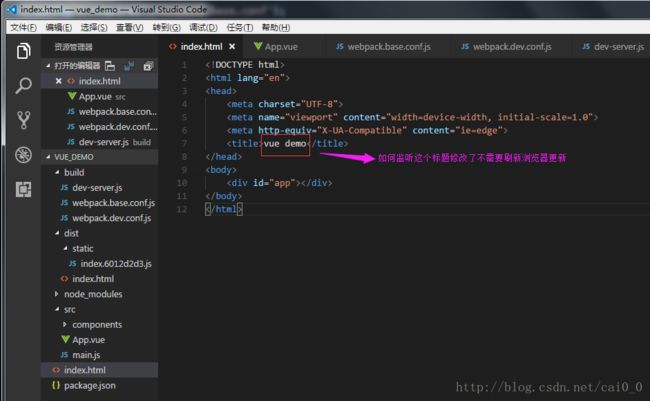
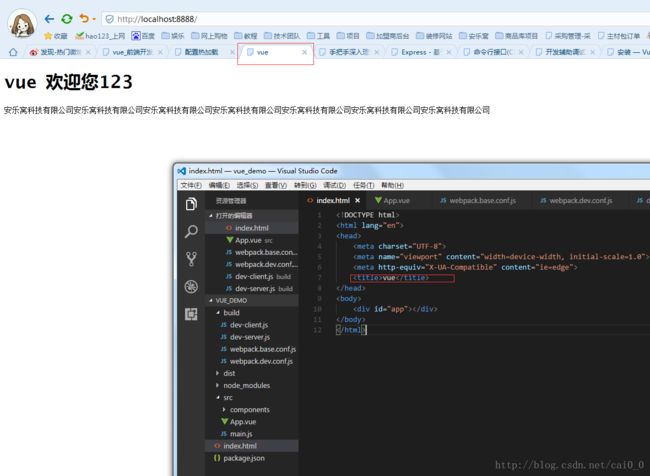
(1)项目目录基本结构-index.html

三、配置webpack
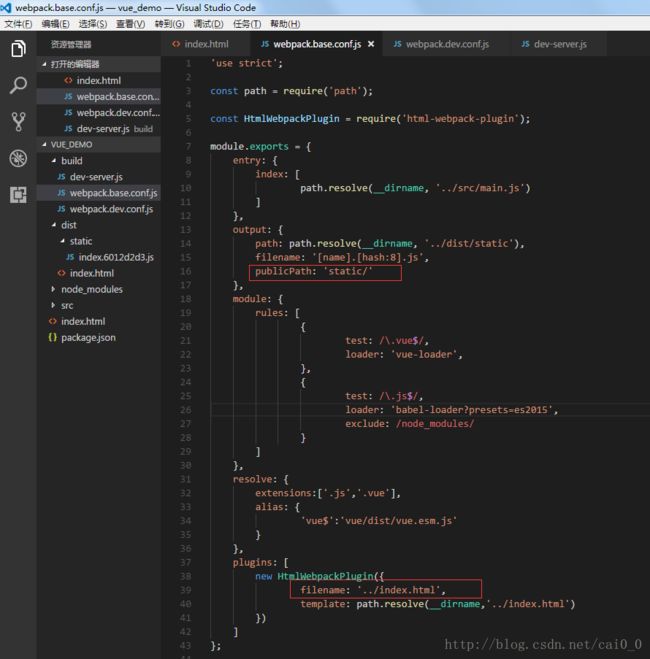
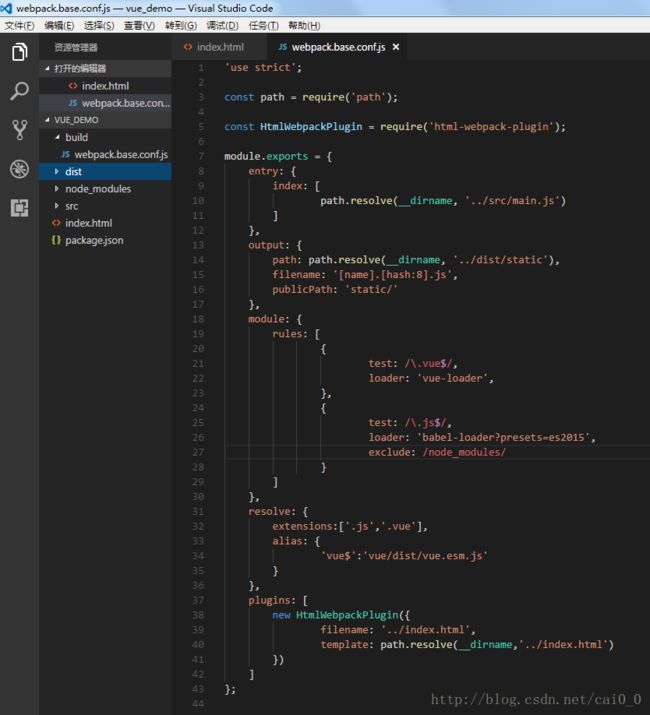
1、新建文件build和webpack-webpack.base.conf.js文件,然后配置webpack-webpack.base.conf.js

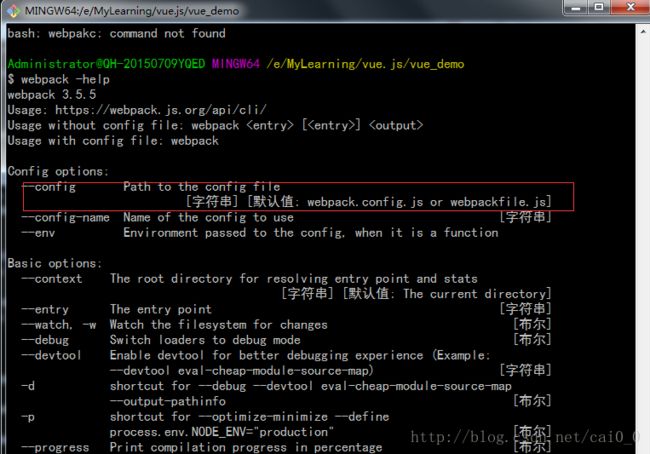
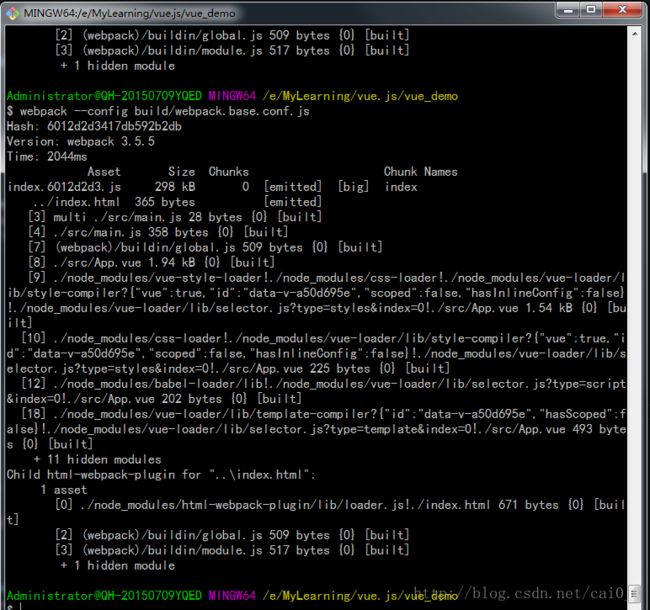
2、执行命令:
webpack --config build/webpack.base.conf.js四、实时编译文件
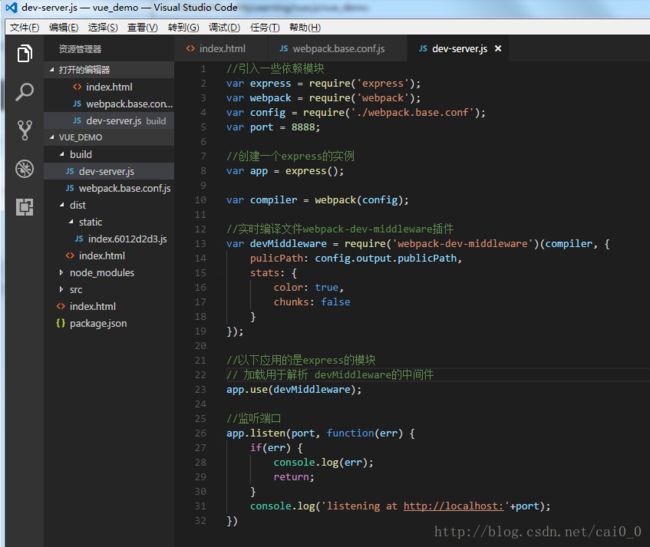
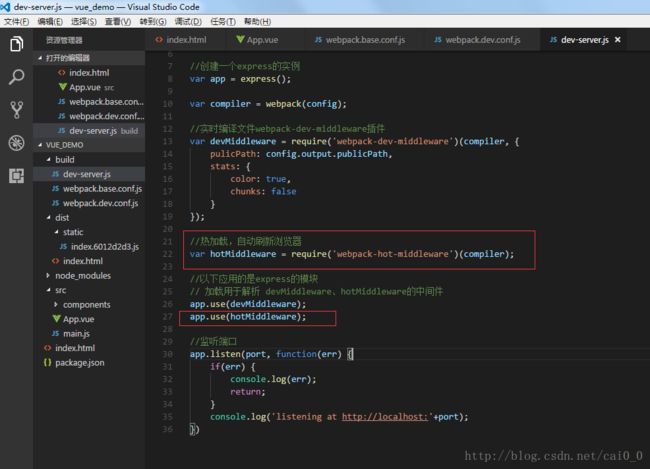
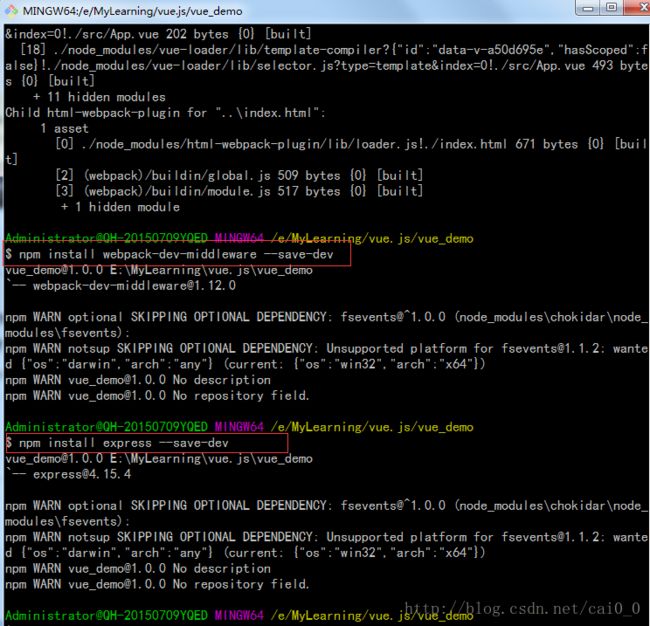
1、安装webpack-dev-middleware 插件和express插件:

(webpack-dev-middleware 学习地址:https://github.com/webpack/webpack-dev-middleware)
(express 学习地址:http://www.expressjs.com.cn/)
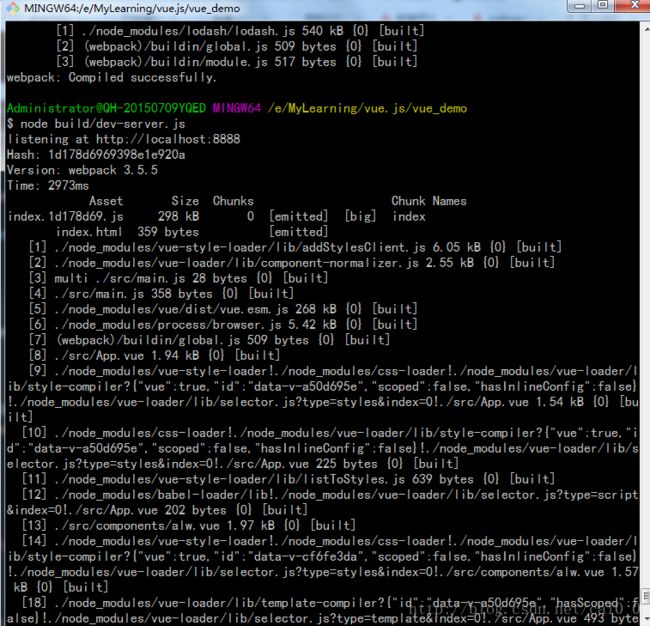
3、执行命令:
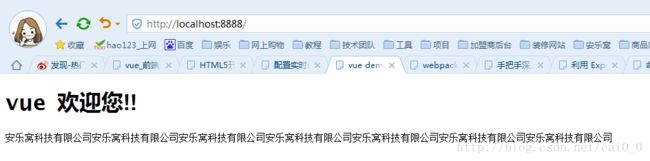
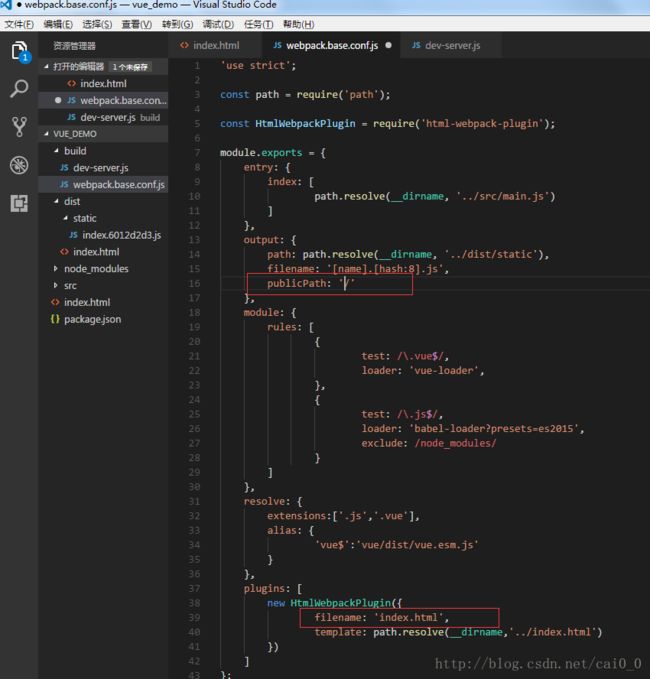
node build/dev-server.js然后修改一下webpack-base-conf.js配置文件:

(注意:一般webpack-base-conf.js配置文件中的publicpath属性都不会去修改,所以,我们需要再次新建一个配置文件webpack.dev.conf.js)
再次执行命令 node build/dev-server.js

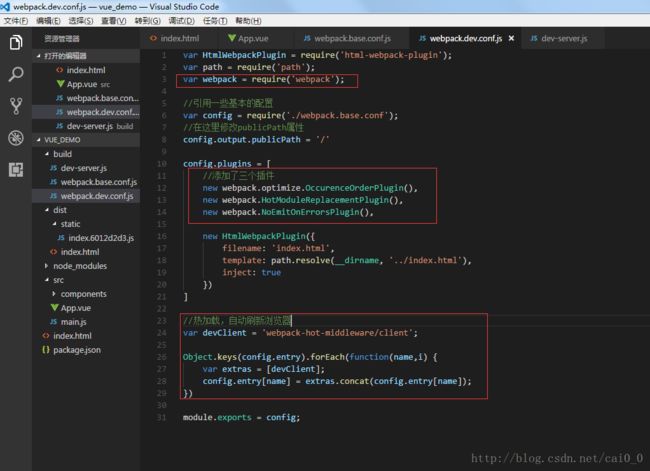
五、热加载,自动刷新浏览器
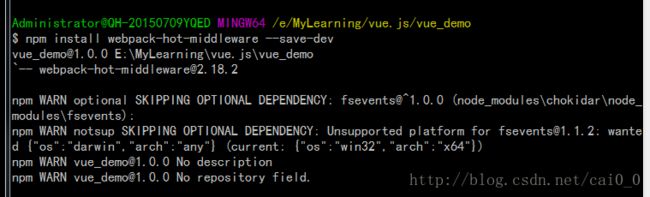
1、安装插件webpack-hot-middleware

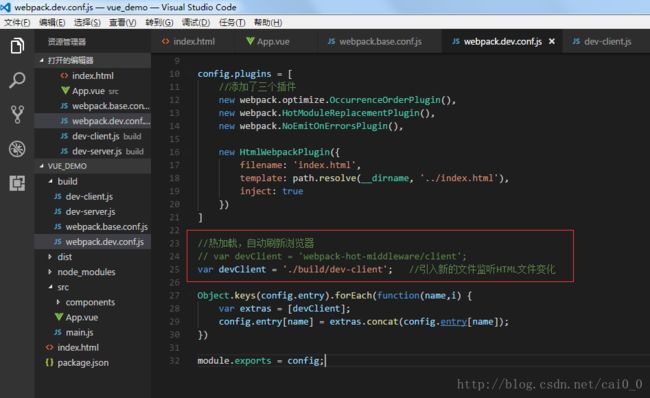
2、配置webpack.dev.conf.js
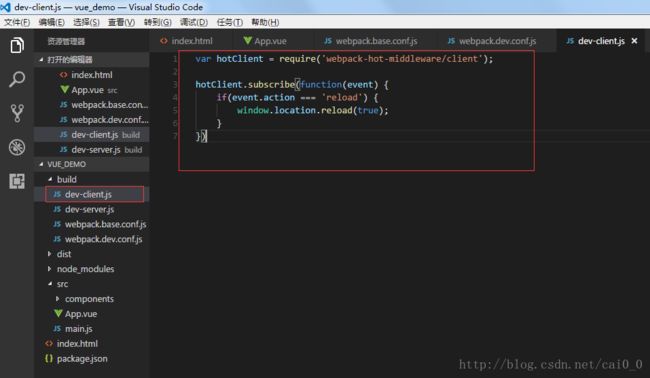
(wepack-hot-middleware学习网址: https://github.com/glenjamin/webpack-hot-middleware)
以上便是我的一步一步实践过程,当然还有很多知识点需要去深究的学习一下,希望这是一个不错的开始吧!
源码地址:https://github.com/cai00/vue