electron无边框模式完美解决同时实现拖动和双击最大化
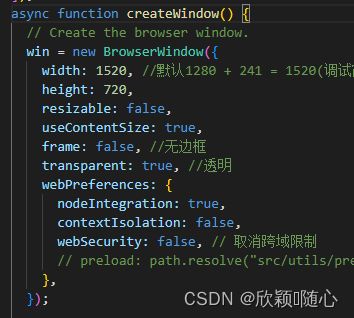
无边框模式下,需要在background.ts启动启用:
frame:false,transparent:true;
配置后, 自定义导航栏这时候窗口是不可以拖动的。但是您想拖动的话,这时候您要元素中声明一个:-webkit-app-region: drag;(元素可拖动模式),但是设置以后出现了新问题drag模式下元素无法监听到鼠标双击或者单击事件。
解决此问题之前看了很多文章的方法
1.父元素下嵌套等宽等高的div设置-webkit-app-region: no-drag;
见Electron设置-webkit-app-region后无法响应鼠标点击事件的解决方式 - 百度文库
实测没啥用子元素可以点击可以绑定双击事件但是无法实现窗口拖动
2.在导航窗口上设置-webkit-app-region: no-drag;使窗口可以绑定双击全屏事件. 然后内嵌一个透明的div条-webkit-app-region: drag;使窗口头部可双击,顶部可拖动.
![]()
红色为透明div可拖动, 缺点是可拖动区域和可双击区域不同使用起来不方便, 不算完美
3.给元素绑定mouse事件. 监听按下,移动和抬起, 看到了此文章
electron 无边框窗口拖拽,不用 drag 样式和三方库,纯代码实现 - 知乎
说单用鼠标事件容易把窗口甩飞,electron 文档中有screen属性可以获取鼠标的位置的绝对坐标,但是发现此方法写的有多改起来麻烦, 秉承着 "用最少的代码实现最稳定好用的功能" 的原则, 自己便改了个简易版只需要几行代码即可实现
实现思路如下:
自定义标题栏父元素舍弃-webkit-app-region属性, 绑定双击事件实现双击最大化窗口,同时绑定鼠标事件mousedown,mousemove,mouseup.鼠标按下时候发送事件到主进程获取鼠标点击窗口位置和窗口的绝对位置获取鼠标位置到窗口左上角的位置差, 移动窗口时直接用鼠标位置screenX(screenY)减去这个差获取到移动后的窗口绝对位置直接发送给主进程设置即可,实测不漂移稳定耐用,完美解决.
header.vue
background.ts
// 最大化
ipcMain.on("max", (e, fullScreen: boolean) => {
win!.setFullScreen(fullScreen);
e.returnValue = fullScreen;
});
// 移动窗口----start
ipcMain.on("win-start", (e) => {
const winPosition = win!.getPosition();
const cursorPosition = screen.getCursorScreenPoint();
let x = cursorPosition.x - winPosition[0];
let y = cursorPosition.y - winPosition[1];
e.returnValue = JSON.stringify({ x, y });
});
ipcMain.on("win-move", (_, params) => {
const param = JSON.parse(params);
win!.setPosition(param.x, param.y, true);
});
// 移动窗口----end