Vue2 动态路由的使用
1 什么是动态路由:
工作中经常用到的情况就是,在导航菜单中,如果没有登录,我们则只展示一部分信息,如果登录,再将其余的信息展示,这就是动态路由,此时我们不需要在手动配置路由,后端将路由数据返回,我们拿到数据,进行匹配。
2 效果图:
登录前:
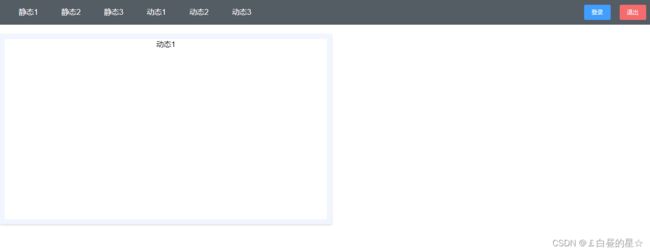
登录后:
3 完整代码部分:
(1)这里直接在根组件测试 app.vue 文件
(2)main.js 文件
import Vue from 'vue'
import App from './App.vue'
import router from './router/index.js'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
import store from './store/index.js'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
Vue.config.productionTip = false
new Vue({
el:'#app',
router,
store,
render: h => h(App),
})(3)router.js文件
import Vue from "vue";
import VueRouter from "vue-router";
Vue.use(VueRouter)
// 引入静态路由
import { staticRouter } from "@/utils/data";
const routes = staticRouter;
const router = new VueRouter({
routes
})
export default router(4)模拟数据以及动态追加路由的方法
data.js 模拟数据
// 静态路由
export const staticRouter = [
{
path:'/',
component:() => import('../views/staticRoutes/static1.vue'),
meta: { title: '静态1'}
},
{
path:'/2',
component:() => import('../views/staticRoutes/static2.vue'),
meta: { title: '静态2'}
},
{
path:'/3',
component:() => import('../views/staticRoutes/static3.vue'),
meta: { title: '静态3'}
},
{
path:'*',
component:() => import('../views/staticRoutes/static1.vue'),
meta: { title: '错误404',hidden:true}
}
]
// 动态路由
export const dynamicRouter = [
{
path: '/d1',
component: 'dynamicRoutes/dynamic1.vue',
meta: { title:'动态1'}
},
{
path: '/d2',
component: 'dynamicRoutes/dynamic2.vue',
meta: { title:'动态2'}
},
{
path: '/d3',
component: 'dynamicRoutes/dynamic3.vue',
meta: { title:'动态3'}
}
]loadingRouter.js 追加路由
import { staticRouter, dynamicRouter } from "./data";
import router from "../router/index";
import store from "../store/index";
const routes = staticRouter;
export default function useaddRoute() {
if (store.state.app.isLogin) {
// 模拟发送请求 放回后端路由数据
setTimeout(() => {
let data = routesData(dynamicRouter)
store.dispatch('Nav', data)
// 循环添加 addRoute (vue-router 建议使用的方法)
data.forEach(item => {
router.addRoute(item)
});
}, 2000);
} else {
store.dispatch('Nav', staticRouter)
}
}
// 追加动态路由
function routesData(result) {
result.forEach(item => {
routes.push({
path: item.path,
name: item.name,
meta: item.meta,
// 注意追加路径
// component: () => import(`../views/dynamicRoutes/`),
component: () => import(`../views//${item.component}`),
})
})
return routes
}(5)vuex
index.js
import Vue from 'vue'
import Vuex from 'vuex'
import getters from './getters'
import app from './module/app'
Vue.use(Vuex)
const store = new Vuex.Store({
modules: {
app,
},
getters
})
export default storegetters.js
const getters = {
updateStore: state => state.app.isLogin,
updateNav: state => state.app.routeArr,
}
export default gettersmodule文件下的 app.js
const state = {
isLogin:false,
routeArr:[],
}
// mutations操作数据
const mutations = {
CHANGESTORE(state,data){
state.isLogin = data;
},
HEARDER(state,data){
state.routeArr = data;
}
}
const actions = {
updateStoreChange(contenxt,state){
contenxt.commit('CHANGESTORE',state)
},
Nav({commit},state){
commit('HEARDER',state)
}
}
// 导出
export default {
state,
mutations,
actions
}