SpringBoot(企业级文件上传下载管理系统)
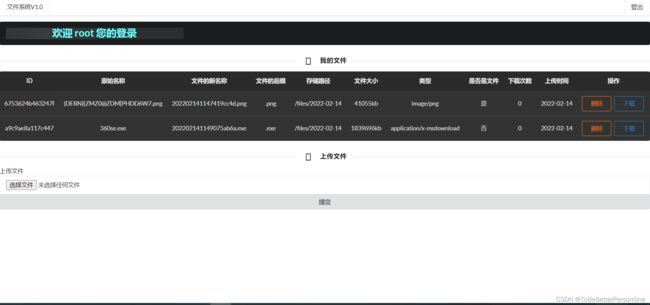
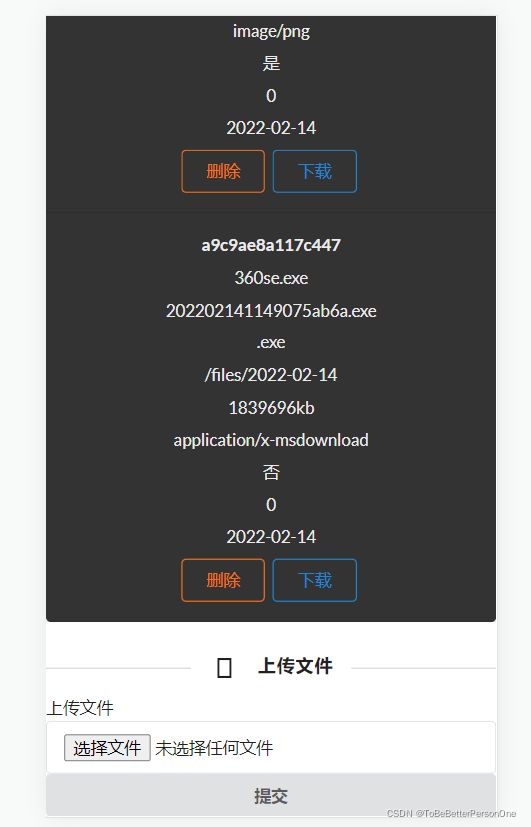
1 - 展示
所用到的技术有:SpringBoot,MySQL5.7,Semantic UI,thymeleaf,Mybatis,前端已适配移动端



一个文件上传下载的系统:耗时时间两个小时
2 - mysql 表
用户表
CREATE TABLE t_user_data(
id INT(11) PRIMARY KEY,
`username` VARCHAR(32) NOT NULL DEFAULT "",
`password` VARCHAR(32) NOT NULL DEFAULT ""
)ENGINE=INNODB DEFAULT CHARSET= utf8
INSERT INTO t_user_data VALUES(1,"root","root")
提前内置一个root用户
文件表
CREATE TABLE t_file_data(
id INT(11) NOT NULL,
file_id VARCHAR(256) NOT NULL DEFAULT "",
old_name VARCHAR(256) NOT NULL DEFAULT "",
new_name VARCHAR(256) NOT NULL DEFAULT "",
ext_name VARCHAR(50) NOT NULL DEFAULT "",
path_name VARCHAR(50) NOT NULL DEFAULT "",
size VARCHAR(200) NOT NULL DEFAULT "",
`type` VARCHAR(50) NOT NULL DEFAULT "",
is_img VARCHAR(8) NOT NULL DEFAULT "",
download INT(6) NOT NULL DEFAULT 0,
upload_time DATETIME NOT NULL
)ENGINE=INNODB DEFAULT CHARSET=utf8
为了简单查询方便,以用户的id和和文件表的id进行一对多的关联
3 - SpringBoot搭建
1 - maven依赖
<parent>
<artifactId>spring-boot-starter-parentartifactId>
<groupId>org.springframework.bootgroupId>
<version>2.3.5.RELEASEversion>
parent>
<dependencies>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-webartifactId>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-thymeleafartifactId>
dependency>
<dependency>
<groupId>com.alibabagroupId>
<artifactId>druid-spring-boot-starterartifactId>
<version>1.1.17version>
dependency>
<dependency>
<groupId>mysqlgroupId>
<artifactId>mysql-connector-javaartifactId>
<version>8.0.23version>
dependency>
<dependency>
<groupId>org.mybatis.spring.bootgroupId>
<artifactId>mybatis-spring-boot-starterartifactId>
<version>2.1.4version>
dependency>
<dependency>
<groupId>org.projectlombokgroupId>
<artifactId>lombokartifactId>
dependency>
dependencies>
<build>
<resources>
<resource>
<directory>src/main/resourcesdirectory>
resource>
resources>
build>
2 - application.yml
server:
port: 8080
spring:
thymeleaf:
cache: false
suffix: .html
prefix: classpath:/templates/
datasource:
url: jdbc:mysql://localhost:3306/filedb
driver-class-name: com.mysql.cj.jdbc.Driver
username: root
password: root
type: com.alibaba.druid.pool.DruidDataSource
servlet:
multipart:
max-file-size: 2000MB
max-request-size: 2000MB
mybatis:
mapper-locations: classpath:mapper/*.xml
3 - dao层
UserDao
public interface UserDao {
public User queryUserByUsernameAndPassword(User user);
}
FileDao
import org.apache.ibatis.annotations.Param;
import java.util.List;
public interface FileDao {
public List<FileData> queryFiles(Integer id);
public Integer insertFile(FileData fileData);
public Integer updateFileDownload(@Param("fileId") String fileId, @Param("number") Integer number);
public FileData queryFileByFileId(String fileId);
public Integer deleteFileByFileId(String fileId);
}
4 - sql映射编写
useMapper.xml
DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.kaiguo.dao.UserDao">
<select id="queryUserByUsernameAndPassword"
resultType="com.kaiguo.bean.User"
parameterType="com.kaiguo.bean.User">
select * from t_user_data where username = #{username} and password = #{password}
select>
mapper>
fileMapper.xml
DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.kaiguo.dao.FileDao">
<resultMap id="query" type="com.kaiguo.bean.FileData">
<id property="id" column="id"/>
<result property="fileId" column="file_id" />
<result property="oldName" column="old_name" />
<result property="newName" column="new_name" />
<result property="extName" column="ext_name" />
<result property="pathName" column="path_name" />
<result property="size" column="size" />
<result property="type" column="type" />
<result property="isImg" column="is_img" />
<result property="download" column="download" />
<result property="uploadTime" column="upload_time" />
resultMap>
<select id="queryFiles" resultMap="query"
parameterType="int">
select * from t_file_data where id = #{id}
select>
<insert id="insertFile" parameterType="com.kaiguo.bean.FileData">
insert into t_file_data values(#{id},#{fileId},#{oldName},#{newName},#{extName},#{pathName},#{size},
#{type},#{isImg},#{download},#{uploadTime});
insert>
<update id="updateFileDownload">
update t_file_data set download = #{number} where file_id=#{fileId}
update>
<select id="queryFileByFileId" parameterType="string" resultMap="query">
select * from t_file_data where file_id = #{fileId}
select>
<delete id="deleteFileByFileId" parameterType="string">
delete from t_file_data where file_id = #{fileId}
delete>
mapper>
5 - service层
由于service接口直接赋值dao的所以这里提供实现层代码
UserServiceImpl
@Service
public class UserServiceImpl implements UserService {
private UserDao userDao;
@Autowired
public UserServiceImpl(UserDao userDao) {
this.userDao = userDao;
}
@Override
public User queryUserByUsernameAndPassword(User user) {
return userDao.queryUserByUsernameAndPassword(user);
}
@Override
public Integer updateFileDownload(String fileId, Integer number) {
return null;
}
}
FileServiceImpl
@Service
public class FileServiceImpl implements FileService {
private FileDao fileDao;
@Autowired
public FileServiceImpl(FileDao fileDao) {
this.fileDao = fileDao;
}
@Override
public List<FileData> queryFiles(Integer id) {
return fileDao.queryFiles(id);
}
@Override
public Integer insertFile(FileData fileData) {
return fileDao.insertFile(fileData);
}
@Override
public Integer updateFileDownload(String fileId, Integer number) {
return fileDao.updateFileDownload(fileId,number);
}
@Override
public FileData queryFileByFileId(String fileId) {
return fileDao.queryFileByFileId(fileId);
}
@Override
public Integer deleteFileByFileId(String fileId) {
return fileDao.deleteFileByFileId(fileId);
}
}
6 - controller层
UserController
@Controller
public class UserController {
private UserService userService;
@Autowired
public UserController(UserService userService) {
this.userService = userService;
}
@GetMapping("/")
public String index(){
return "login";
}
@PostMapping("/user/login")
public String login(@RequestParam("username") String username,
@RequestParam("password") String password,
HttpSession session) {
User user = userService.queryUserByUsernameAndPassword(new User(null,username,password));
if (user != null) {
session.setAttribute("user", user);
return "redirect:/showAll";
}
session.setAttribute("errorMessage","用户名或者密码错误");
return "redirect:/";
}
}
FileController
@Controller
public class FileController {
private FileService fileService;
@Autowired
public FileController(FileService fileService) {
this.fileService = fileService;
}
@PostMapping("/file/upload")
public String uploadFile(@RequestParam("file") MultipartFile uploadFile,HttpSession session) throws IOException {
User user = (User) session.getAttribute("user");
if (session.getAttribute("user") == null || uploadFile.isEmpty()) {
return "/";
}
String filePath = ResourceUtils.getFile(ResourceUtils.CLASSPATH_URL_PREFIX).getPath();
File file = new File(filePath);
Long size = uploadFile.getSize();
String fileOldName = uploadFile.getOriginalFilename();
String type = uploadFile.getContentType();
String extension = uploadFile.getOriginalFilename()
.substring(uploadFile.getOriginalFilename().lastIndexOf("."));
String fileNewName = new SimpleDateFormat("yyyyMMddHHmmss").format(new Date()) + UUID.randomUUID().toString().replace("-","").substring(0,5) + extension;
String dataDirPath = new SimpleDateFormat("yyyy-MM-dd").format(new Date());
String pathName = "/files/" + dataDirPath;
String realPath = filePath + pathName ;
File dataDir = new File(realPath);
String isImg = "否";
if (type.contains("image"))
isImg = "是";
if (!dataDir.exists())
dataDir.mkdirs();
uploadFile.transferTo(new File(realPath,fileNewName));
FileData fileData = new FileData();
fileData.setId(user.getId())
.setFileId(UUID.randomUUID().toString().replace("-","").substring(0,15))
.setOldName(fileOldName)
.setNewName(fileNewName)
.setExtName(extension)
.setIsImg(isImg)
.setPathName(pathName)
.setSize(size.toString())
.setType(type)
.setDownload(0)
.setUploadTime(new Date());
fileService.insertFile(fileData);
System.out.println(dataDir.getAbsolutePath());
return "redirect:/showAll";
}
@GetMapping("/file/download")
public void downloadFile(@RequestParam("fileId") String fileId,
@RequestParam("filePath") String filePath,
@RequestParam("fileOldName") String fileOldName,
@RequestParam("fileNewName") String fileNewName,
HttpServletResponse response) throws IOException {
FileData fileData = fileService.queryFileByFileId(fileId);
fileService.updateFileDownload(fileId, fileData.getDownload() + 1);
String path = ResourceUtils.getFile(ResourceUtils.CLASSPATH_URL_PREFIX).getPath();
String realPathFile = path + filePath + "/" + fileNewName ;
File file = new File(realPathFile);
System.out.println(fileOldName);
response.setHeader("content-disposition","attachment;fileName="+ URLEncoder.encode(fileOldName,"UTF-8"));
ServletOutputStream outputStream = response.getOutputStream();
InputStream is = new FileInputStream(file);
IOUtils.copy(is,outputStream);
IOUtils.closeQuietly(is);
IOUtils.closeQuietly(outputStream);
}
@GetMapping("/file/delete")
public ModelAndView delete(@RequestParam("fileId") String fileId,HttpSession session) {
Integer integer = fileService.deleteFileByFileId(fileId);
ModelAndView mv = new ModelAndView();
mv.setViewName("redirect:/showAll");
if (integer == 1) {
mv.addObject("msg",true);
return mv;
}
mv.addObject("msg",false);
return mv;
}
@GetMapping("/showAll")
public ModelAndView showAllFile(HttpSession session) {
User user = (User) session.getAttribute("user");
ModelAndView mv = new ModelAndView();
if (session.getAttribute("user") != null) {
List<FileData> fileData = fileService.queryFiles(user.getId());
mv.addObject("files",fileData);
mv.setViewName("showUserFile");
return mv;
}
mv.setViewName("redirect:/");
return mv;
}
}
7 - 实体类
user表实体类
@Data
@AllArgsConstructor
@NoArgsConstructor
@ToString
@Accessors(chain = true)
public class User {
private Integer id;
private String username;
private String password;
}
file文件表实体类
@Data
@AllArgsConstructor
@NoArgsConstructor
@ToString
@Accessors(chain = true)
public class FileData {
private Integer id;
private String fileId;
private String oldName;
private String newName;
private String extName;
private String pathName;
private String size;
private String type;
private String isImg;
private Integer download;
private Date uploadTime;
}
4 - 前端页面
login.html 登录页面
doctype html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>登录页面title>
<script th:src="@{/js/jquery-3.1.1.min.js}">script>
<link rel="stylesheet" type="text/css" th:href="@{/css/semantic.min.css}">
<script th:src="@{/js/semantic.min.js}">script>
<style>
body{
background-color: #008c8c;
}
.container{
width: 500px;
height: 300px;
position: absolute;
left: 50%;
margin-left: -250px;
top: 50%;
margin-top: -150px;
}
style>
head>
<body>
<h1 style="margin-top: 150px;text-align: center" class="ui red inverted header">文件管理h1>
<div class="container">
<h2 class="ui teal inverted header">登录页h2>
<form th:action="@{/user/login}" class="ui form" method="post">
<div class="field">
<label>用户名label>
<input type="text" name="username" placeholder="username">
div>
<div class="field">
<label>密码label>
<input type="password" name="password" placeholder="password">
div>
<input type="submit" style="width: 100%" class="ui black basic button">input>
<h4 th:text="${session.errorMessage}" style="margin-top: 150px;text-align: center" class="ui red inverted header">h4>
form>
div>
body>
html>
showUserFile.html 展示页面
doctype html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>文件列表title>
<script type="text/javascript" th:src="@{/js/jquery-3.1.1.min.js}">script>
<link rel="stylesheet" type="text/css" th:href="@{/css/semantic.min.css}">
<script type="text/javascript" th:src="@{/js/semantic.min.js}">script>
head>
<body onload="getQueryVariable('msg')">
<div class="ui pointing menu">
<a class="item">
文件系统V1.0
a>
<div class="right menu">
<a class="ui item">登出 a>
div>
div>
<div style="width: 100%;" class="ui inverted segment">
<div class="ui active inverted placeholder">
<h2 style="text-align: center;height: 100%" class="ui teal inverted header">欢迎 <span th:text="${session.user.username}">span> 您的登录h2>
div>
div>
<h4 class="ui horizontal divider header">
<i class="tag icon">i>
我的文件
h4>
<table style="text-align: center" class="ui inverted table">
<thead>
<tr>
<th>IDth>
<th>原始名称th>
<th>文件的新名称th>
<th>文件的后缀th>
<th>存储路径th>
<th>文件大小th>
<th>类型th>
<th>是否是文件th>
<th>下载次数th>
<th>上传时间th>
<th>操作th>
tr>
thead>
<tbody>
<tr th:each="file,fileStatus:${files}">
<td><span th:text="${file.fileId}">span>td>
<td><span th:text="${file.oldName}">span>td>
<td><span th:text="${file.newName}">span>td>
<td><span th:text="${file.extName}">span>td>
<td><span th:text="${file.pathName}">span>td>
<td><span th:text="${file.size + 'kb'}">span>td>
<td><span th:text="${file.type}">span>td>
<td><span th:text="${file.isImg}">span>td>
<td><span th:text="${file.download}">span>td>
<td><span th:text="${#dates.format(file.uploadTime, 'yyyy-MM-dd')}">span>td>
<td>
<a th:href="@{/file/delete(fileId=${file.fileId})}" class="ui orange basic button delete">删除a>
<a onclick="downloadTime(window.event||event)" th:href="@{/file/download(fileId=${file.fileId},filePath=${file.pathName},fileOldName=${file.oldName},fileNewName=${file.newName})}" class="ui blue basic button">下载a>
td>
tr>
tbody>
table>
<div class="ui modal">
<i class="close">Xi>
<div class="header">
删除文件成功
div>
<div class="image content">
<div class="image">
An image can appear on left or an icon
div>
div>
<div class="actions">
<div class="ui inverted blue button cancel">Canceldiv>
<div class="ui inverted red button ok">OKdiv>
div>
div>
<h4 class="ui horizontal divider header">
<i class="tag icon">i>
上传文件
h4>
<div class="ui form error">
<div class="field">
<form th:action="@{/file/upload}" method="post" enctype="multipart/form-data">
<label>上传文件label>
<input type="file" name="file" placeholder="文件~~~~">
<input style="width:100%" type="submit" class="ui button">input>
form>
div>
div>
body>
html>
<script>
function downloadTime(event) {
let element = event.target.parentElement.parentElement.children[8].children[0]
let count = element.innerText;
count++
element.innerText = count +"";
}
function getQueryVariable(variable)
{
var query = window.location.search.substring(1);
var url=window.location.href;
var vars = query.split("&");
for (var i=0;i<vars.length;i++) {
var pair = vars[i].split("=");
if(pair[0] == variable){
if (pair[1] == 'true') {
$('.ui.modal')
.modal('show');
if(url.indexOf("?")!=-1){ //判断是否存在参数
url = url.replace(/(\?|#)[^'"]*/, ''); //去除参数
window.history.pushState({},0,url);
}
}
}
}
}
$(".ui.button.cancel").click(function(){
$('.ui.modal')
.modal('toggle');
});
$(".ui.button.ok").click(function(){
$('.ui.modal')
.modal('toggle');
return true
});
script>
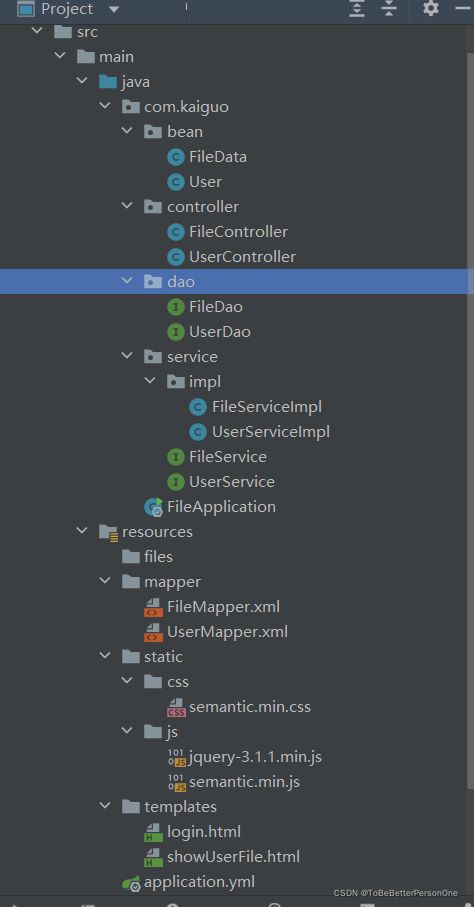
5 - 各个文件存放位置
总体结构以及问题
总体的代码编写其实不难,就是对于文件的存储以及下载可能有点逻辑上的难度。