谷粒-前端
1.下载好安装模块
2.config下dev启动路径
BASE_API: '"http://localhost:8001"'
src下的user.js调用,src下的login
修改login的路径
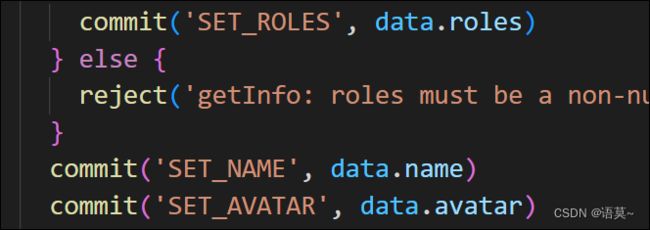
1.login和info里面返回不同的值,在和后端进行设置
修改地址
后端的请求方式与前端对应
//login
@PostMapping("login")
public R login(){
return R.ok().data("token","admin");
}
//info
@GetMapping("info")
public R info(){
return R.ok().data("roles","[admin]").data("name","admin").data("avatar","https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif");
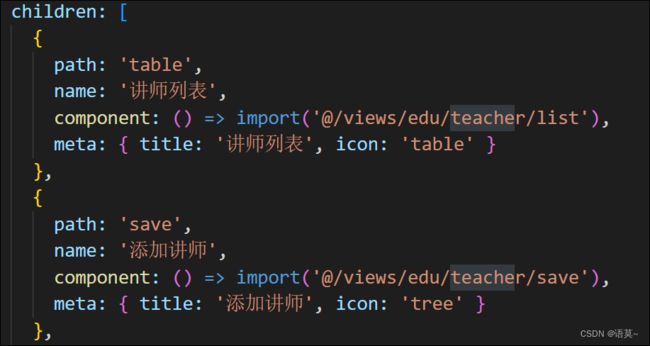
}修改路由下的index
{
path: '/example',//这里路径一级路径随便设置,为了不重复
component: Layout,
redirect: '/example/table',//当指定了url路径,跳转到下面的table路径显示界面,这里的table又可以映射到compent主键里面的vue界面
name: '讲师管理',
meta: { title: '讲师管理', icon: 'example' },
children: [
{
path: 'table',
name: '讲师列表',//路由名字,icon默认图标
component: () => import('@/views/table/index'),//
meta: { title: '讲师列表', icon: 'table' }
},创建api路由,这里的方法相当于一个解耦抽取的作用,接下里在list.vue的中写前端页面,
import request from '@/utils/request'
//这个api下的teacher将方法抽离出来,页面中可以直接调用
export default {
//条件查询分页
getTeacherListPage(current,limit,teacherQuery){
//所有东西和后端对应,请求给后端的数据,然后得到返沪i数据
return request({
url: `/eduservices/edu-teacher/PageTeacherCondition/${current}/${limit}`,
method: 'post',
//把teacherQuery的数据转换成json传到后端
data:teacherQuery
})
}
}得到数据后,list.vue页面数据的整理渲染
讲师表单
分页和列表功能
{{ (page - 1) * limit + scope.$index + 1 }}
{{ scope.row.level===1?'高级讲师':'首席讲师' }}
Edit
Delete
//调用方法,当前页的
注意
#在方法上加page=1,this.page=page
getList(page=1) {
this.page=page表单栏的条件
//双向绑定值
//时间的设置
查询
清空
路由跳转,这里的路径为路由也就是菜单的路径