初识react笔记
https://reactjs.org 官网
在开始前,请确保你的电脑安装了node,不知道装没装,就命令行工具node -v 一下
一:安装官方脚手架create-react-app
第一种
npm install -g create-react-appcreate-react-app 项目名称第二种
npx create-react-app 项目名称
1.1项目初始化
cd 项目名------进入项目
npm start------启动项目
1.2目录结构介绍
README.md :项目说明文件,
package.json :webpack配置和项目包管理文件,里边有些命令脚本和依赖,先不用管它
lock文件 : package-lock.json或者yarn.lock都是锁定安装版本号的,保证你托管GitHub后大家下载安装的依赖是一致的
gitignore :git配置忽略文件,不需要上传的可以写里边,比如node_modules文件夹
node_modules :项目依赖包,如果你学过node,对这个应该很熟悉
public : 开放出去的公共资源,如果你想读取本地json,请放这个目录下
src :放源码的位置,也是对我们开发者而言最核心的东西
src文件夹详解:
index.js : 项目的入口文件,根组件挂载根元素
*.css :样式表,不用管
App.js : 根组件
serviceWorker.js:移动端离线浏览相关,先不用管
logo.svg :一个小图片,也不用管二:hello world初识
为了后续开发方便,我们把目录精简一下,去掉css,图片等没用的东西,来个hello world
把导入的语句一同删除(删除后文件不存在导入会报错)
//index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
);
reportWebVitals();//App.js
import React from 'react';
function App() {
return (
hello world!
);
}
export default App;//App.test.js
import { render, screen } from '@testing-library/react';
import App from './App';
test('renders learn react link', () => {
render();
const linkElement = screen.getByText(/learn react/i);
expect(linkElement).toBeInTheDocument();
});
2.1react代码点击保存格式化错误代码错乱处理
在扩展商店里搜索JS-CSS-HTML Formatter的插件,禁用之后再重启vscode就不报错了
三:类组件和函数组件的编写
3.1简单的函数组件
//index.js页面 import React from 'react'; import ReactDOM from 'react-dom/client'; import App from './App'; import reportWebVitals from './reportWebVitals'; const root = ReactDOM.createRoot(document.getElementById('root')); root.render({/* 使用函数组件 */} ); //写一个函数组件 function Header(){ return我是头部
; } reportWebVitals();
3.2简单的类组件
用类组件改写上述App函数组件,实现相同的效果,输出hello world
//App.js页面
import React, {Component} from 'react'
class App extends Component{
render(){
return (
hello world !!!!
)
}
}
export default App;也可以拆分来写
//App.js页面
import React from 'react';
const Component = React.Component;
class App extends Component {
render() {
return (
hello world !!!
);
}
}
export default App;
四:图片资源,样式表引用问题
- 在react中,图片引入是有讲究的,分为本地图片引入和网络图片引用
- 网络图片引用和以前一样,img标签src属性写图片链接地址就行
- 本地图片这样不行,需要以路径形式导入,也要有alt属性
4.1本地照片加载引入方式:
//App.js页面
import React, {Component} from 'react'
import logo from './logo.png'//引入照片路径
class App extends Component{
render(){
return (
hello world !!!!
 //src={logo}
)
}
}
export default App;
//src={logo}
)
}
}
export default App;4.2本地样式加载引入方式:
//新建一个#app.css文件
.dome{
color: red;
font-weight: normal;
}React中class是一个定义类的关键字,在内部定义html标签中想用class来为一个标签添加“类名”的 属性时,为了防止冲突,要用className
//App.js页面
import React, {Component} from 'react'
import style from './app.css' //引入样式文件
class App extends Component{
render(){
return (
hello world !!!!
我是一个有样式的div
)
}
}
export default App;五:jsx语法
jsx是Javascript和XML结合的一种语法糖,可以让我们更快的编写代码,属于html+js混写。
比如我们写一段JSX语法:除了h1的语义,js表达式也被识别了
{1+2}
5.1:jsx踩坑
- jsx中不允许用class属性,需用className代替
- 组件名必须大写
- 事件必须修正this指针,且绑定事件名时要使用小驼峰的写法onclick必须写成onClick
- 如果写行内样式用双花括号
{{}}hello
- jsx中不允许label标签使用for属性,需用htmlFor代替
- jsx中所有的标签都必须闭合,
- jsx中注释比较讲究,
{/*JSX 中的注释方式*/},单行也可以 - jsx语法中最外层必须有一个包裹元素,这样不行
- 如果不想加一个额外元素,可以用Fragment官方提供的占位符
5.2jsx中使用三元运算符
{false?"hello":"world"}
//false 显示world,true显示hello
六:传统实例-todoList
6.1新建TodoList
将src下的App.js删除,新建TodoList.js,然后将index.js要导入的文件和挂载的组件一并修改
//index.js页面
import React from 'react';
import ReactDOM from 'react-dom/client';
import TodoList from './TodoList';//注意点1
const root = ReactDOM.createRoot(document.getElementById('root'));//注意点2
root.render() //TodoList.js页面
import React,{Fragment} from 'react'
const Component = React.Component
class TodoList extends Component {
render() {
return (
- 学习react
- 学习vue
);
}
}
export default TodoList;七:响应式设计原理和数据的绑定方法
7.1数据绑定
- 需求:添加事务todo-item
思考: 上边说了响应式数据, 数据不能写死,要动态绑定数据。那么在哪里绑定呢? - 答案是:写在构造函数里
- 类在被加载的时候,构造函数就会被执行,不需要手动调用
//TodoList.js页面
import React,{Fragment} from 'react'
const Component = React.Component
class TodoList extends Component {
//构造函数
constructor(props){
super(props)
//所有数据存放在这里
this.state={
inputValue:'' ,
list:[]
}
}
//事件绑定的方法
changeInputValue(e){
//react不允许直接对状态进行修改,需要使用this.setState方法
this.setState({
inputValue:e.target.value
})
}
render() {
return (
//绑定语法: value={this.state.inputValue}
//事件绑定: onChange={this.changeInputValue.bind(this)}
- 学习react
- 学习vue
);
}
}
export default TodoList;
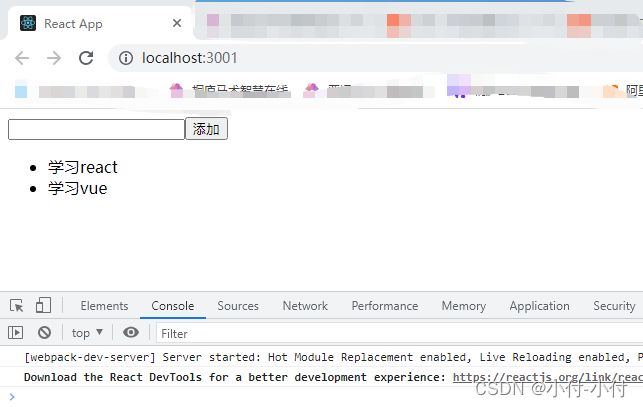
7.2列表渲染
遍历状态里的list。为保证数据不为空,我们在list初始化的时候就加两个数据进去。list: ['学习react','学习vue']
//TodoList.js页面
import React,{Fragment} from 'react'
const Component = React.Component
class TodoList extends Component {
//构造函数
constructor(props){
super(props)
//所有数据存放在这里
this.state={
inputValue:'' ,
//在list初始化的时候就加两个数据进去
list: ['学习react','学习vue']
}
}
//事件绑定的方法
changeInputValue(e){
//react不允许直接对状态进行修改,需要使用this.setState方法
this.setState({
inputValue:e.target.value
})
}
render() {
return (
{/* //绑定语法: value={this.state.inputValue}
//事件绑定: onChange={this.changeInputValue.bind(this)} */}
{/* 使用map方法把数据循环遍历出来 */}
{this.state.list.map((item,index)=>{
return- {item}
})}
);
}
}
export default TodoList;
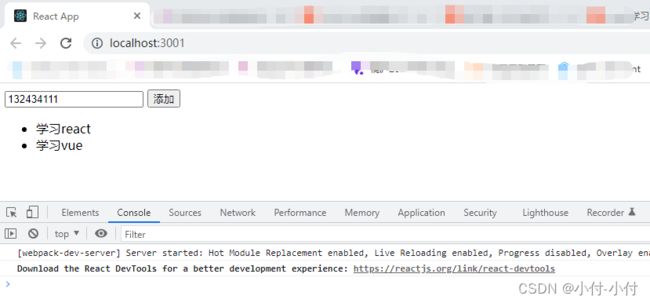
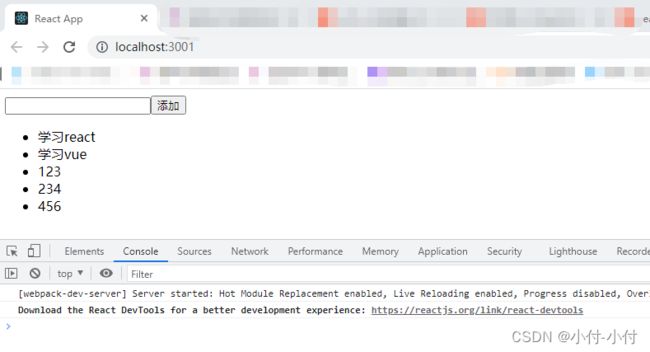
7.3添加事务
//TodoList.js页面
import React,{Fragment} from 'react'
const Component = React.Component
class TodoList extends Component {
//构造函数
constructor(props){
super(props)
//所有数据存放在这里
this.state={
inputValue:'' ,
//在list初始化的时候就加两个数据进去
list: ['学习react','学习vue']
}
}
//事件绑定的方法
changeInputValue(e){
//react不允许直接对状态进行修改,需要使用this.setState方法
this.setState({
inputValue:e.target.value
})
}
// 添加事物的方法
addTodoItem=()=>{
this.setState({
list: [...this.state.list,this.state.inputValue],
inputValue:""// 输入框置空,方便下次输入
})
}
render() {
return (
{/* //绑定语法: value={this.state.inputValue}
//事件绑定: onChange={this.changeInputValue.bind(this)} */}
{/* 使用map方法把数据循环遍历出来 */}
{this.state.list.map((item,index)=>{
return- {item}
})}
);
}
}
export default TodoList;
7.4键盘监听
下面实现一个敲回车添加的功能
//敲回车添加一个事物方法
enterAdd=(e)=>{
if(e.keyCode===13){
this.addTodoItem();
}
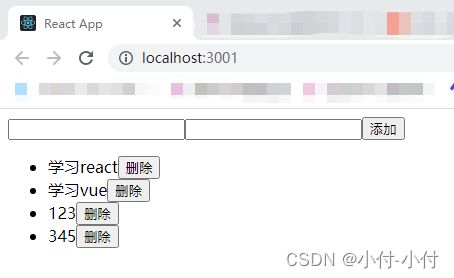
}7.5删除事务
//删除事务的方法
delTodoItem=(index)=>{
let list=this.state.list;//备份下数据,不要直接修改
list.splice(index,1)
this.setState({
list: list//其实这里可以简写为一个list
})
}
{/* 使用map方法把数据循环遍历出来 */}
{this.state.list.map((item,index)=>{
return- {item}
{/* 添加一个删除按钮,点击的时候删除相应的事务 */}
TodoList.js页面的全部代码
import React,{Fragment} from 'react'
const Component = React.Component
class TodoList extends Component {
//构造函数
constructor(props){
super(props)
//所有数据存放在这里
this.state={
inputValue:'' ,
//在list初始化的时候就加两个数据进去
list: ['学习react','学习vue']
}
}
//事件绑定的方法
changeInputValue(e){
//react不允许直接对状态进行修改,需要使用this.setState方法
this.setState({
inputValue:e.target.value
})
}
// 添加事物的方法
addTodoItem=()=>{
this.setState({
list: [...this.state.list,this.state.inputValue],
inputValue:""// 输入框置空,方便下次输入
})
}
//敲回车添加一个事物方法
enterAdd=(e)=>{
if(e.keyCode===13){
this.addTodoItem();
}
}
//删除事务的方法
delTodoItem=(index)=>{
let list=this.state.list;//备份下数据,不要直接修改
list.splice(index,1)
this.setState({
list: list//其实这里可以简写为一个list
})
}
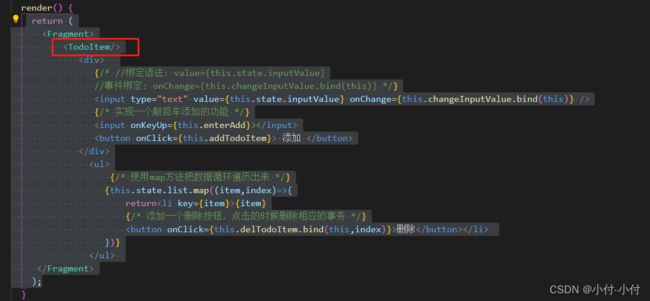
render() {
return (
{/* //绑定语法: value={this.state.inputValue}
//事件绑定: onChange={this.changeInputValue.bind(this)} */}
{/* 实现一个敲回车添加的功能 */}
{/* 使用map方法把数据循环遍历出来 */}
{this.state.list.map((item,index)=>{
return- {item}
{/* 添加一个删除按钮,点击的时候删除相应的事务 */}
})}
);
}
}
export default TodoList;
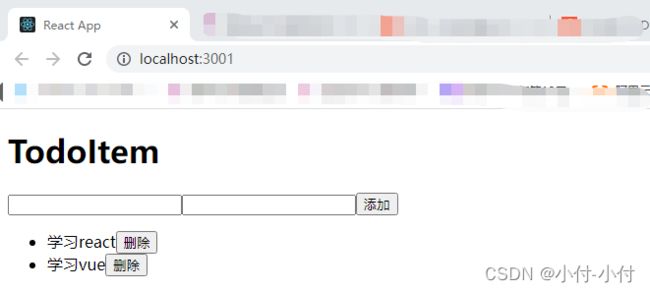
八: 组件拆分
将每一个li抽成一个小组件TodoItem
8.1创建TodoItem小组件
在src文件夹下面新建一个TodoItem.js文件,TodoItem.js文件内容如下:
import React, { Component } from 'react';
class TodoItem extends Component {
constructor(props) {
super(props);
this.state = { };
}
render() {
return (
TodoItem
);
}
}
export default TodoItem;
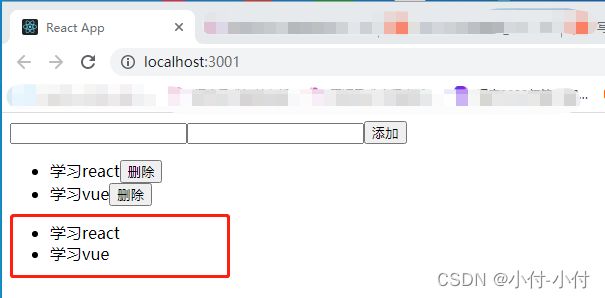
在TodoList.js页面里引用一下
import TodoItem from "./TodoItem";进一步拆分
//TodoList.js页面--父组件
{this.state.list.map((item,index)=>{
// 传值:todo_item={item}
return
})}
//TodoItem.js页面---子组件
return (
// 接值:this.props.todo_item
{this.props.todo_item}
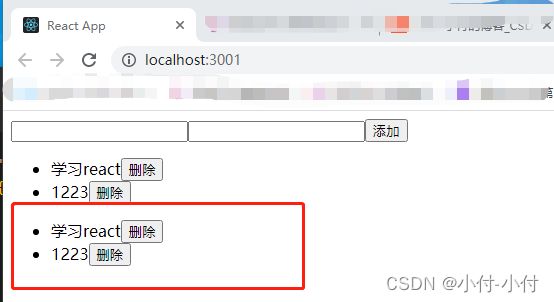
);传递索引和方法:
//TodoList.js页面---父组件
//删除事务的方法
delTodoItem=(index)=>{
let list=this.state.list;//备份下数据,不要直接修改
list.splice(index,1)
this.setState({
list: list//其实这里可以简写为一个list
})
}
//通过index={index}把索引传递给子组件
//通过delTodoItem={this.delTodoItem.bind(this)}把父组件上面的删除事物的方法传递给子组件
return 接收索引和方法:
//TodoItem.js页面---子组件
//先定义一个方法,在方法里接收子组件传递过来的索引和方法
delItem=()=>{
//通过this.props.delTodoItem(this.props.index)来接收
this.props.delTodoItem(this.props.index)
}
//在li标签里写一个button标签,通过onClick={this.delItem}绑定上面定义好的方法
九:常用的一些hook
9.1State Hook
-
import 时解构出useState的方法
import React, { useState } from 'react'; -
在函数组件中使用方法维护一组数据
//user用于接收useState括号中的数据 let [user, setUser] = useState({ name: '小红', gender: '女' }) -
调用setUser方法可以更改数据
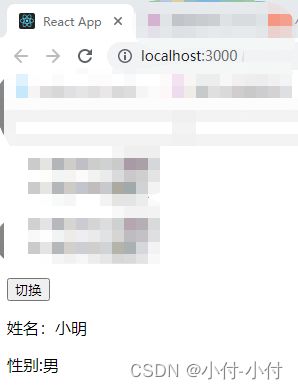
function clickHandle1() { //调用setUser方法,更改state数据 setUser({ name: '小明', gender: '男' }) } -
页面全部代码如下:
import React,{useState} from 'react' const Main = () =>{ //user用于接收useState括号中的数据 let [user, setUser] = useState({ name: '小红', gender: '女' }) function clickHandle1() { //调用setUser方法,更改state数据 setUser({ name: '小明', gender: '男' }) } return () } export default Main姓名:{user.name}
性别:{user.gender}
9.2Effect Hook
主要用于书写一些组件的副作用,如ajax请求,取消监听等,useEffect 就相当于 componentDidMount,componentDidUpdate 和 componentWillUnmount这些生命周期函数钩子的集合体。
-
import 时解构出useEffect的方法,该方法接收一个回调函数
import React, { useState, useEffect } from 'react' - 每一次依赖数据被更改时,渲染函数执行之后这个方法都会被调用。即默认情况下,它在第一次渲染之后和每次更新之后都会执行。
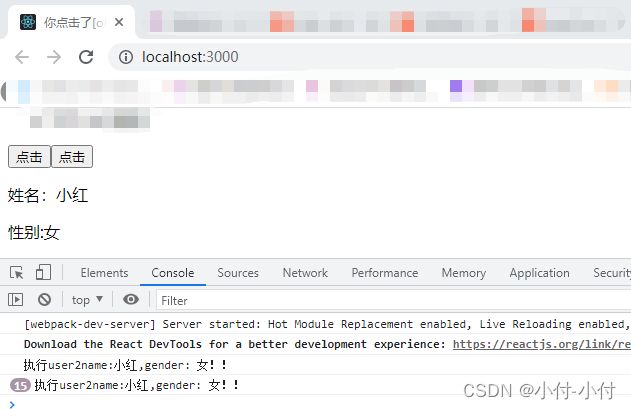
useEffect(() => { document.title = `你点击了${user2}次` console.log('执行user2name:小红,gender: 女!!'); },[user2])
3.页面全部代码
import React,{useState,useEffect } from 'react'
const Main = () =>{
let [user, setUser1] = useState({
name: '小红',
gender: '女'
})
let [user2, setUser2] = useState({
name: '小强',
gender: '男'
})
useEffect(() => {
document.title = `你点击了${user2}次`
console.log('执行user2name:小红,gender: 女!!');
},[user2])
function clickHandle1() {
setUser1({})
}
function clickHandle2() {
setUser2({})
}
return (
姓名:{user.name}
性别:{user.gender}
)
}
export default Main4.清除Effect
有时候渲染完成后,这个方法我们不期望它再被调用时就需要清除它,在它的回调函数中返回一个新的函数即可。
useEffect(() => {
console.log('执行!!');
},[count1,count2])9.3useRef
-
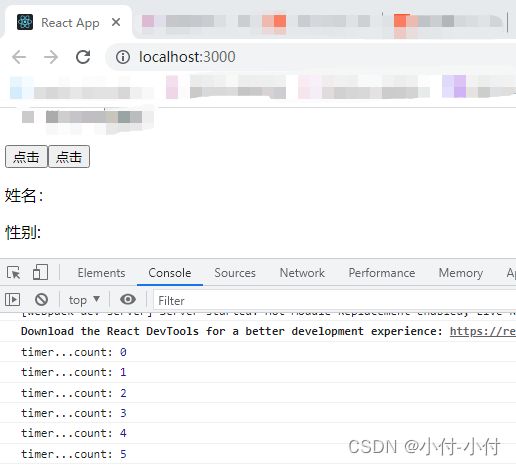
作用相当于全局作用域,一处被修改,其他地方全更新
import React,{useState,useEffect,useRef } from 'react' const Main = () =>{ let [user, setUser1] = useState({ name: '小红', gender: '女' }) const countRef = useRef(0) useEffect(() => { const timer = setInterval(() => { console.log('timer...count:', countRef.current) setUser1(++countRef.current) }, 1000) return ()=> clearInterval(timer) },[]) return () } export default Main
9.4useMemo :缓存值
useMemo可以缓存当前的状态,使没有状态变化的部分不会被重新赋值,从而从心渲染,做到性能优化。
1.使用方法
维护一个数据时使用useMemo包在外层,回调函数里 return 数据,第二个参数是依赖数据,每 次使用数据时就会先根据[name]里面的name值判断一下,name值不变就不会被重新赋值,不 会导致内存地址变化重新render
const data = useMemo(()=>{
return {
name
}
},[name])9.5useCallback:缓存函数
使用useCallback包在外层,第二个参数是依赖的对象
const onChange = useCallback((e)=>{
setText(e.target.value)
},[])