Android自动化测试32--Appium Desktop
Appium Desktop
本章重点
本章重点学习Appium Desktop,通过对比UiAutomator的差别加深理解。
学习目标
了解Appium Desktop
掌握Appium Desktop inspector的基本使用
Appium Desktop下载安装
AppiumServer是Appium移动测试框架中重要的组件,它负责监听移动设备(真机或模拟器),然后将不同编程语言开发的Appium测试脚本进行解析,驱动移动设备执行测试。AppiumServer Windows版在2015年底止步于AppiumForWindows1.4.16.1。作为AppiumServer替代产品Appium-desktop发布了。Appium Desktop是一款可用于Mac、Windows和Linux的开源应用。Appium desktop客户端的两个最重要的功能:
Appium Desktop有启动和停止Appium服务器的能力
Appium Desktop Inspector检查移动应用程序中的对象
下载Appium Desktop:
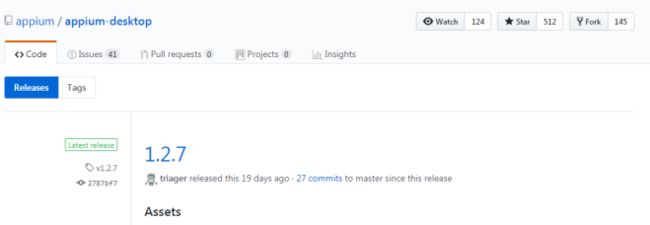
打开Appium Desktop的GitHub页面 - https://github.com/appium/appium-desktop/releases
此页面列出Appium桌面的所有版本。页面顶部显示的最新版本,网站上最新版本是v1.2.6(截至2017年11月16日)。
请注意:新的测试版本经常被发布。

在最新版本的下载部分,有Windows,Mac,Linux等不同的软件包

点击Windows版本下载并保存到机器
安装Appium桌面
按照下面步骤安装Appium Desktop:
打开下载Appium Desktop的文件夹位置,然后双击exe文件开始安装过程

安装过程开始后,将看到如下所示的Appium设置窗口
 要验证安装和设置是否成功,请单击“start server”按钮。启动Appium服务器后在Appium窗口中看到“服务器正在运行”消息
要验证安装和设置是否成功,请单击“start server”按钮。启动Appium服务器后在Appium窗口中看到“服务器正在运行”消息
单击停止服务器按钮停止Appium服务器
这样完成了Appium Desktop的下载和安装过程。
在Appium1.5之前的版本也有个GUI客户端,这个客户端是由Sauce Labs的Appium团队进行开发和维护,该团队希望未来用AppiumServer发布的版本都是UI版本,所以升级到Appium Desktop。另外Appium Desktop采用了诸如Electron,React和Redux等新技术。这些新技术在编码和维护方面都有自己的优势。
提示:Electron(最初名为Atom Shell)是GitHub开发的一个开源框架。它允许使用Node.js(作为后端)和Chromium(作为前端)完成桌面GUI应用程序的开发;React(有时叫React.js或ReactJS)是一个为数据提供渲染为HTML视图的开源JavaScript 库;Redux 是JavaScript 状态容器,提供可预测化的状态管理。
Appium Desktop选项卡
Appium Desktop登陆界面有三个选项卡,如图,下面分别介绍:

Simple标签页
Appium服务器运行至少需要二个参数。Simple标签页中提供 主机和端口两个参数。参数的默认值是“0.0.0.0”(主机)和“4723”(端口)。如果不设置参数任何值,Appium将采取默认的启动服务器。

Advance标签页
首先,单击“高级”标签页打开界面。拉伸Appium Desktop界面,可以看到所有的选项。下图中看到“高级”选项卡主要分为三部分 :

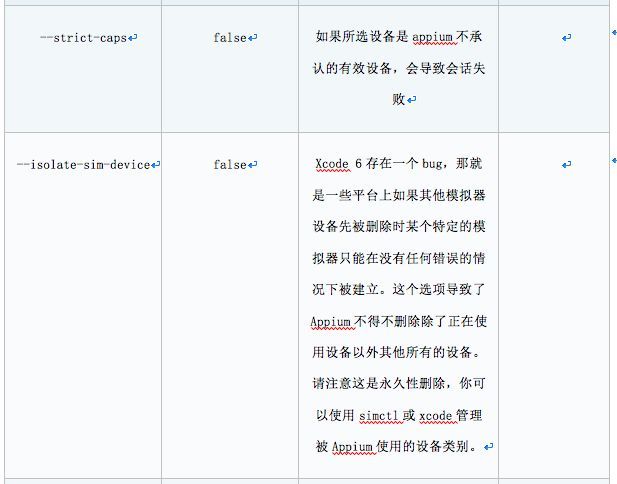
常规部分:本部分包含Android和iOS所需的选项
iOS部分:本部分仅包含iOS选项
Android部分:可以选择Android自动化所需的选项
请注意,iOS和Android中部分选项并不要求强制设置。这些选项只在少数情况下是必需设置的,所以不需要时可以跳过这些选项。例如只有测试脚本需要在Android移动设备上Chrome浏览器中执行时才需要设置Android部分的Chromedriver Port选项。
分别设置 Server Address 为“127.0.0.1”,Server Port值为“4723” ,并勾选Allow Session Override 复选框,如下图所示。
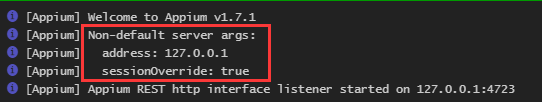
 点击Start Server按钮后查看服务器运行的日志屏幕显示如下图信息:
点击Start Server按钮后查看服务器运行的日志屏幕显示如下图信息:

Save as preset 按钮
Save as preset按钮作用是保存启动Appium服务器设置。下次启动Appium服务器,可以选择运行预置设置。这样避免每次启动服务器时重新设置所有选项。
例如:设置服务器地址为“127.0.0.1”,服务器端口为“4723”并勾选允许会话覆盖复选框,如下所示:

点击Save As Preset …按钮。弹出窗口输入Preset名称

点击Save按钮,预设将被成功保存到“preset”标签页中,可以在Presset标签页下面查看到。
打开preset标签页。点击上面的preset设置项,查看其详细信息,界面如下:

Appium Desktop Inspector 定位元素
使用Appium Desktop Inspector检查移动应用程序中的元素是步骤如下:
打开Appium Desktop并启动Appium服务器
设置Appium Desired Capabilities
从Appium日志屏幕上点击Start Inspector Session按钮(带有搜索图标的按钮)
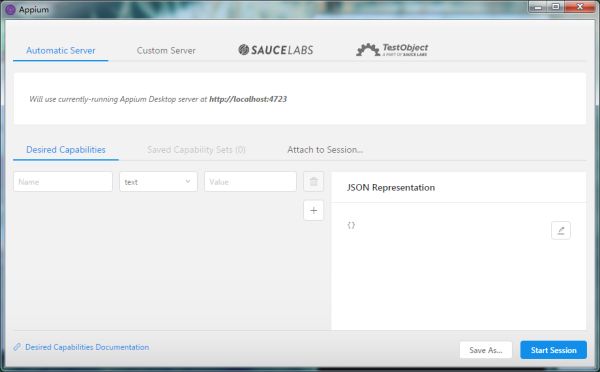
 将显示一个新的有四个标签的Appium窗口。
将显示一个新的有四个标签的Appium窗口。
 Automatic server:使用此标签页选项时,Appium Inspector使用Appium Desktop当前实例。就是当前只有1个Appium Desktop实例处于打开状态。
Automatic server:使用此标签页选项时,Appium Inspector使用Appium Desktop当前实例。就是当前只有1个Appium Desktop实例处于打开状态。
Custom server:可以在不同的Appium服务器上运行AppiumInspector。
Sauce Labs and Test Object tabs标签页 :当在Sauce Labs 和Test Object 运行移动测试时,可以使用这些选项。
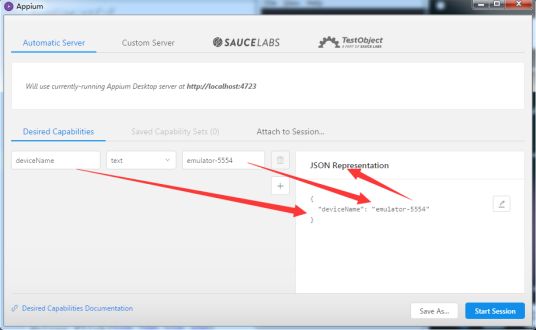
在Automatic Server中设置Desired Capability
desired_caps = {}
desired_caps['platformName'] = 'Android' # 设备系统
desired_caps['platformVersion'] = '6.0' # 设备系统版本
desired_caps['deviceName'] = 'emulator-5554' # 设备名称
desired_caps['appPackage'] = 'com.android.contacts'
desired_caps['appActivity'] = '.activities.PeopleActivity'
desired_caps['noReset'] = true
按照下面步骤来设置:
添加第一个字段,输入“deviceName”,在值字段中输入“emulator-5554”。(JSON显示刚刚添加的字段)

现在点击“+”图标,增加空白行,把desired_caps设置完毕
 保存Desired Capability
保存Desired Capability
测试时候涉及到使用多个设备使用这个功能。可以很轻松启动你所需要的Desired Capability启动inspector。下面试详细操作步骤:
接着上面设置,单击“save as…”按钮,在跳出窗口中输入名字,然后点击保存按钮。
 点击Saved Capabilities Sets标签页。可以看到设置的Capability。
点击Saved Capabilities Sets标签页。可以看到设置的Capability。

启动新的会话
启动Appium Desktop Inspector

首先确保移动设备已连接到机器。请单击start session按钮。
检查移动应用程序中元素

Appium Desktop Inspector和UIAutomatorViewer检测元素方法类似,仅仅上界面有不同,但标识元素的基本逻辑保持不变。Inspector和UI Automator Viewer识别移动应用程序中的元素的方法一样:
通过ID查找元素
通过ClassName查找元素
通过标记名称查找元素
通过辅助功能ID查找元素
通过XPath查找元素
此外,这两个工具中的移动元素的属性(如resource-id,content-desc,text等)也是相同的。
Inspector和UiAutomator差别
区别1:启动抓取移动应用程序屏幕的方式
UIAutomatorViewer:使用此工具,必须先在移动设备上打开应用程序。然后使用UIAutomatorViewer检查手机屏幕。这样,该工具将检查当前显示在屏幕上的任何应用程序。
Appium Desktop Inspector:需要提供移动应用程序的细节。当启动Inspector时,Inspector将在设备上打开移动应用程序。
UIAutomatorViewer使用简单快捷,因为不必提供有关移动设备和要检查的应用程序的详细信息。
区别2:UI布局不同
UIAutomatorViewer有2个主窗格。第一个窗格显示屏幕截图,然后第二个显示对象层次结构以及所选元素的详细信息。Appium Desktop Viewer有3个窗格。对象层次结构和选定元素的细节显示在两个不同的窗格中。
区别3:Appium Desktop Inspector可与移动应用进行交互
区别4:每当有新的屏幕检查时,UIAutomatorViewer都需要刷新
使用UIAutomatorViewer检查移动应用程序中的新屏幕时,要每次点击刷新。在Appium DesktopInspector中使用Tap功能移动不同屏幕,可以轻松导航到新的屏幕,Appium Desktop Inspector视图将自行刷新。
区别5:Appium Desktop Inspector在顶部显示Find By ID
Appium Inspector直接在窗体顶部显示这两个属性。UIAutomatorViewer在属性列表中显示两个属性,需要查找。
区别6:Appium Desktop Inspector显示Xpath
Appium Desktop Inspector独有的功能。Appium Desktop Inspector显示resource-id和content-desc属性为空的元素的Xpath。尽管它在UIAutomatorViewer中不可用,
以上就是使用Appium Desktop Inspector识别移动应用程序中的元素与UIAutomatorViewer的不同之处。
附录
最后感谢每一个认真阅读我文章的人,下面这个网盘链接也是我费了几个月时间整理的非常全面的,希望也能帮助到有需要的你!
![]()
这些资料,对于想转行做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!凡事要趁早,特别是技术行业,一定要提升技术功底。希望对大家有所帮助……
如果你不想一个人野蛮生长,找不到系统的资料,问题得不到帮助,坚持几天便放弃的感受的话,可以点击下方小卡片加入我们群,大家可以一起讨论交流,里面会有各种软件测试资料和技术交流,同时我也把上面花几个月整理的资料放里边了,赶快加入吧。
敲字不易,如果此文章对你有帮助的话,点个赞收个藏来个关注,给作者一个鼓励。也方便你下次能够快速查找。
自学推荐B站视频:
零基础转行软件测试:38天自学完软件测试,拿到了字节的测试岗offer,堪称B站最好的视频!
自动化测试进阶:已上岸华为,涨薪20K,2022最适合自学的python自动化测试教程,自己花16800买的,无偿分享
![]()