【VScode】手把手教你如何搭建C/C++开发环境
目录
1.VScode是什么
2.VScode的下载和安装
安装中文插件
3.VScode配置C/C++开发环境
3.1 下载MinGW-w64 编译器套件
3.2 配置MinGW-w64
3.3 安装C/C++插件
4.在VScode上编写C语言代码并编译成功
4.1打开文件夹
4.2 新建C语言文件,编写C语言代码
4.3设置C/C++编译的选项
4.4 创建执行任务:tasks.json
4.5 编译和执行
4.6如果下次写代码创建文件怎么办?
4.7一个工程中有多个.c文件需要编译怎么办
内容专栏:《VS系列的安装和使用》
本文概括:讲解如何在vscode编辑器中搭建C/C++代码开发环境
本文作者:花 碟
发布时间:2023.4.14
1.VScode是什么
VSCode(全称:Visual Studio Code)是一款由微软开发且跨平台的免费源代码编辑器。该软件支持语法高亮、代码自动补全(又称 IntelliSense)、代码重构、查看定义功能,并且内置了命令行工具和 Git 版本控制系统。用户可以更改主题和键盘快捷方式实现个性化设置,也可以通过内置的扩展程序商店安装扩展以拓展软件功能。
2.VScode的下载和安装
我们可以选择到vscode的官网进行下载安装 https://code.visualstudio.com/
第一步:来到官网界面,选择对应的对应操作系统的稳定版本,如果是Windows系统的话选择Windows x64即可,
第二步,将安装包放置到自己想要放置的文件夹中,
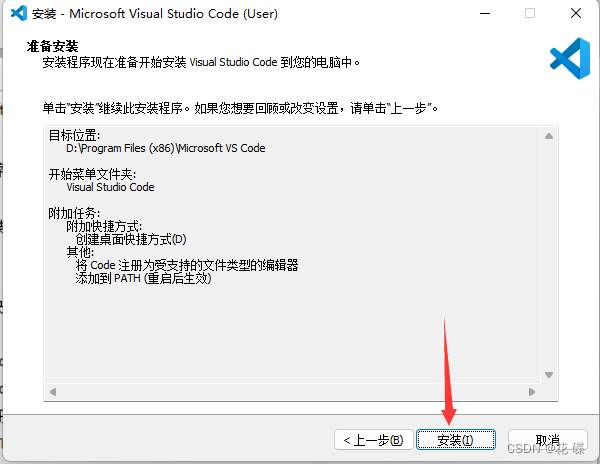
 第三步,双击安装包,同意协议后,勾选创建桌面快捷方式,选择放在D盘项目文件路径底下,选择下一步,点击勾选创建桌面快捷方式,最后确认安装即可。
第三步,双击安装包,同意协议后,勾选创建桌面快捷方式,选择放在D盘项目文件路径底下,选择下一步,点击勾选创建桌面快捷方式,最后确认安装即可。
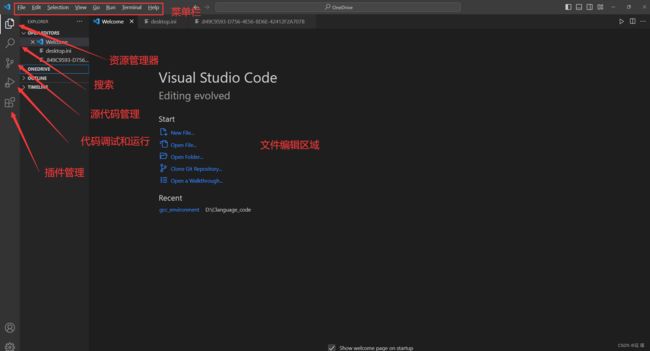
打开vscode之后,做一下简单的软件界面介绍
默认打开是一个英文的界面,那么如何进行修改语言显示呢,这时候就需要安装插件了~~
安装中文插件
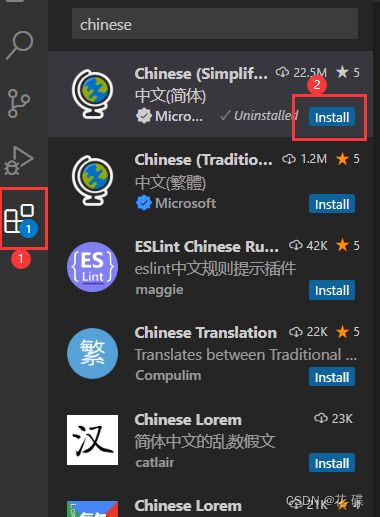
毕竟这个vscode默认是英文的,我们使用不习惯的话,可以安装中文插件,将vscode的界面汉化,在左边的侧边栏中点击插件,然后搜索 Chinese 显示的第一个插件就是中文版简体插件,点击install安装即可。
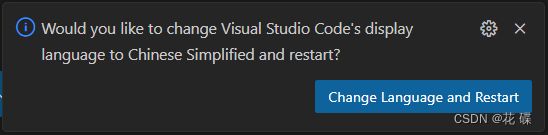
安装之后,右下角弹出以下弹窗,提示你是否进行重启页面,点击restart 即可汉化使用。
重启打开界面后就是中文简体版本了:
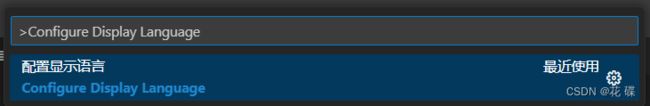
如果打开依旧是英文, 按住 Ctrl +Shirt + P ,在命令面板输入 Configure Display Language ,然后选择简体中文,重启即可。
3.VScode配置C/C++开发环境
VScode安装好之后,我们还是要知道,VScode毕竟是一个高级的编辑器,只能用来写C/C++代码,不能进行直接编译代码。所有,如果我们要使用VScode搭建C/C++的编译和调试环境,还必须有编译器使用。为了方便,我们就使用 MinGW-w64,MinGW-w64移植到windows平台的一个gcc编译器,使用起来也是非常方便的。下面我们就演示怎么下载和配置MinGW-w64
3.1 下载MinGW-w64 编译器套件
下载地址:https://sourceforge.net/projects/mingw-w64/files/
进入界面,往下翻,找到对应的8.1.0版本中的x86-64-win32-seh
下载后,如图显示的一个文件(作者电脑上安装了360压缩软件,所以默认是一个压缩文件),小伙伴们根据自己已有的解压工具解压即可。 将压缩文件解压到一个方便自己管理的文件夹中。压缩后默认是一个名为mingw64的文件夹。
3.2 配置MinGW-w64
1.编辑环境变量
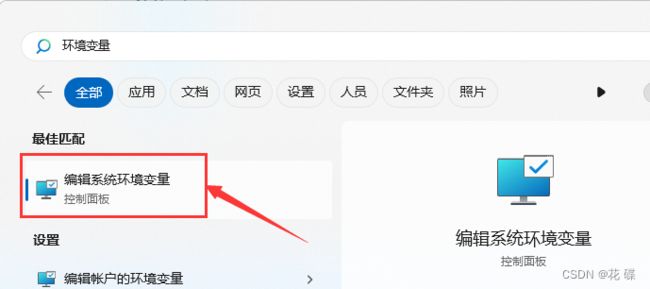
打开编辑系统环境变量
在下方找到系统变量,双击变量名为Path的这个路径
接下来,我们返回到自己放置mingw64目录下的bin目录的文件路径底下复制一份
然后回到编辑环境变量处,在空白路径处双击,将刚才的路径拷贝过来。(最后别忘记,都要点击点确定哦~~)
2.验证:
按Win + R 输入cmd打开终端控制台程序,输入gcc --version
回车之后,显示一些版本相关信息,就说明安装成功了。
如何查看gcc在哪个路径底下呢?
输入where gcc
回车就能看到文件路径了。
3.3 安装C/C++插件
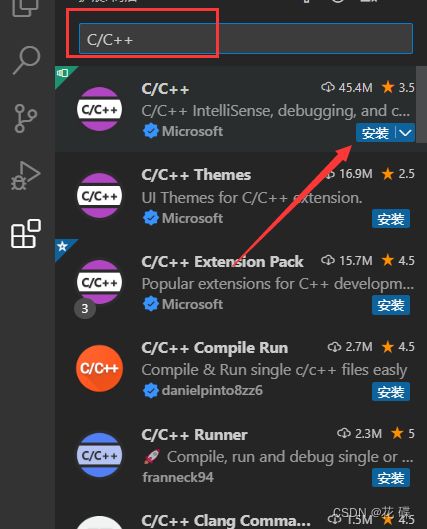
回到vscode当中,在插件搜索框中搜索C/C++安装第一个插件即可。安装完之后,再次进行重启vscode,要不然,前面的步骤可能不会生效。
4.在VScode上编写C语言代码并编译成功
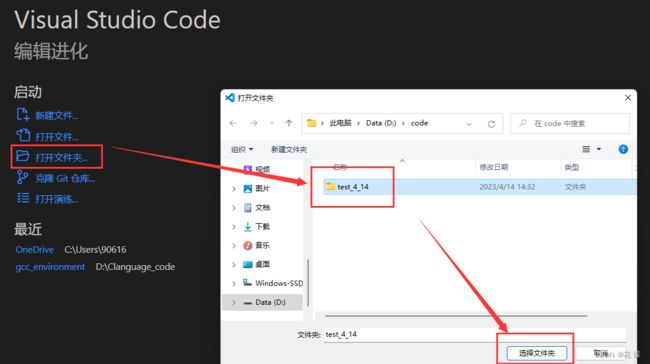
4.1打开文件夹
在VSCode上写代码都是首先要打开文件夹的,这样也方便管理代码和编译器产生的可执行程序,和VSCode生成的配置文件等。
在编写代码前,我们应该创建一个见名知意的文件夹。方便以后下次写代码进行管理。
在VSCode中打开自己新建的文件夹,如 test_4_14
4.2 新建C语言文件,编写C语言代码
新建文件之后,就可以编写代码了
4.3设置C/C++编译的选项
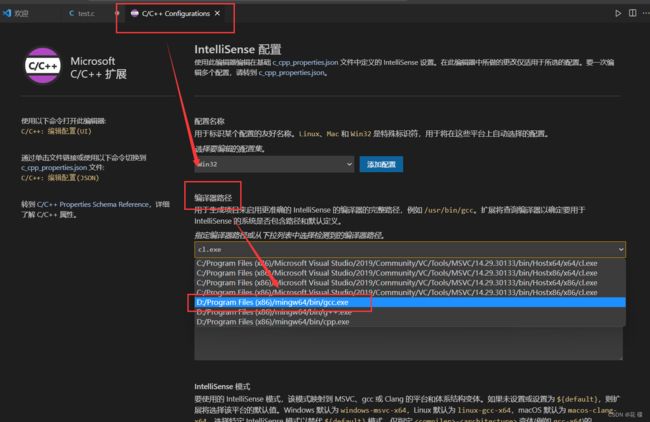
在此页面按住 Ctrl + shirt + p ,搜索C/C++,选择C/C++:编辑配置(UI) 这一项
选择编译器路径:以gcc.exe 结尾的编译器路径
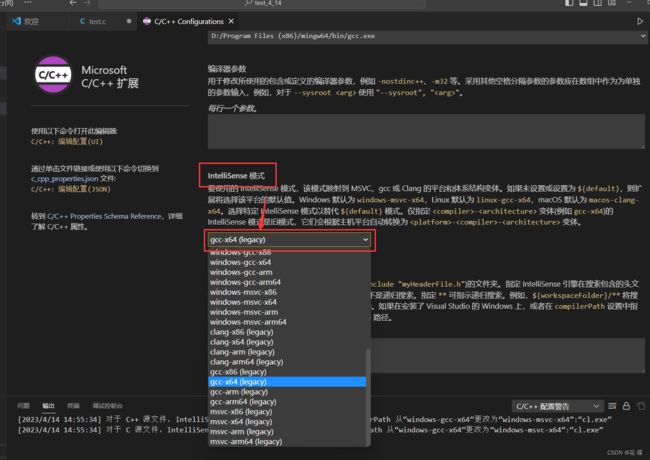
选择IntelliSense 模式 :找到 gcc-x64(legacy)
这时候你就会发现左边自动生成了.vscode的文件夹,c_cpp_properties.json配置文件里面的就是一些配置成功后的说明信息。
那么如何进行编译代码呢?接下来继续下一步。
4.4 创建执行任务:tasks.json
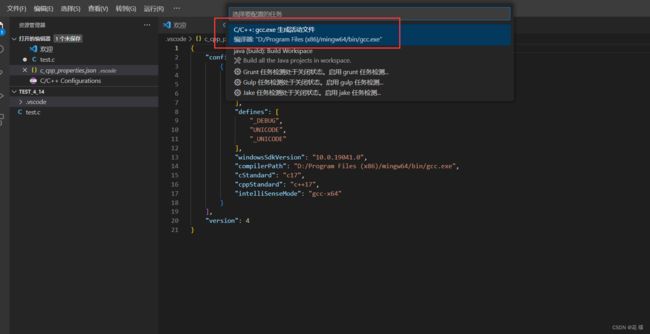
要编写代码,我们接下来,在终端中:配置任务,如下图:
在弹出的页面中,选择【C/C++:gcc.exe 生成活动文件】
这时就生成了一个tasks.json文件,这个文件时专用来执行代码的编译任务的。
4.5 编译和执行
编译:完成了上述的步骤,接下来就可以编译生成可执行程序了
具体操作如下:
1.鼠标点在要编译的C语言代码文件中
2. 点击【终端】->【运行生成任务】
如果一切正常的,我们就能看到【终端】提示,就说明编译成功。此时也生成了一个可执行程序
执行: 按住键盘的 Ctrl + ` 快捷键,打开VSCode自带的终端,就可以运行代码了。
这时输入:.\ + 可执行程序 ,即可执行代码,
4.6如果下次写代码创建文件怎么办?
如果要再次创建一个文件夹(这里我再次创建了一个名为test_4_15文件夹.)还需要重新开始再次操作一遍吗?其实不用,咱们往下看:
我们直接将刚才生成的两个文件【c_cpp_properties.json 、 tasks.json】复制一份到自己新建的文件夹中即可。
我们再次通过VSCode打开新的文件夹,c_cpp_properties.json 、 tasks.json两个文件直接就显示了,我们直接用,只需要进行编译和执行程序即可。
4.7一个工程中有多个.c文件需要编译怎么办
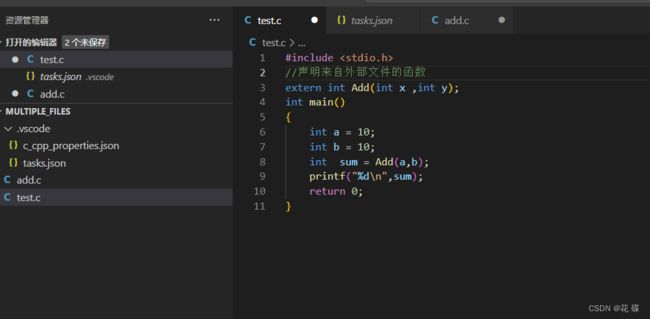
1.创建一个名为multiple_files 的文件夹,然后拷贝.vscode文件夹
我们编写一个test.c文件用来做代码测试,另一个为add.c的文件用来定义函数。
要能够编译一个文件中的多个文件你,需要定制tasks.json文件的内容
编译多个源代码文件:
- 通过把 "${file}" 修改为 "${workspaceFolder}\\*.c" 可以构建当前工作区中的所有C文件。
- 通过把 "${file}" 修改为 "${workspaceFolder}\\*.cpp" 可以构建当前工作区中的所有C++文件
修改编译输出的文件名:
- 通过把 "${fileDirname}\\${fileBasenameNoExtension}.exe" 修改为 "${workspaceFolder}\\myProgram.exe" 可以把编译输出的文件名硬编码为myProgram.exe,而不是与C文件同名。可查看演示1操作
- 通过把 "${fileDirname}\\${fileBasenameNoExtension}.exe" 修改为 "${workspaceFolder}\\${workspaceRootFolderName}.exe" 可以把编译输出的文件名为:打开的工作区文件夹名字.exe 。可查看演示2操作
演示1:
修改参数后,执行【终端】->【运行生成任务】
演示2:
修改参数后,执行【终端】->【运行生成任务】
3.执行
好啦,本篇文章就到此为止啦~ 感谢大家的支持!希望对你有帮助,如有什么疑问,可以在评论区or私信告诉我~~