- 微信小程序开发:从漫画阅读到商业变现
永远的12
本文还有配套的精品资源,点击获取简介:微信小程序作为一种轻量级应用平台,在无需下载安装的情况下提供便捷服务,尤其在漫画阅读领域得到广泛应用。本文介绍了微信小程序的基础开发框架,包括WXML、WXSS和JavaScript的使用,以及漫画小程序的核心功能设计,如漫画分类、搜索、详情展示、阅读模式等。同时,探讨了在小程序中加入广告ID以实现商业变现,包括广告组件的集成和广告政策的遵守。最后,强调了漫画
- 微信小程序控制空调之EMQX服务器安装与配置
今天长脑子了吗
服务器运维ESP32小程序
目录前言一、EMQX服务器安装与配置1.Windows系统安装(推荐Docker方式)二、MQTTX客户端安装与使用1.下载安装2.连接EMQX服务器三、客户端与服务器通信测试1:MQTTX自收发测试四、安全加固建议(生产环境必做)修改默认密码启用TLS加密IP访问限制常见问题排查总结前言以下是EMQX服务器安装配置、MQTTX客户端使用及通信测试的完整教程,主要Windows平台实现,并附客户端
- 原生微信小程序研发,如何对图片进行统一管理?
清颖~
前端小程序微信小程序小程序
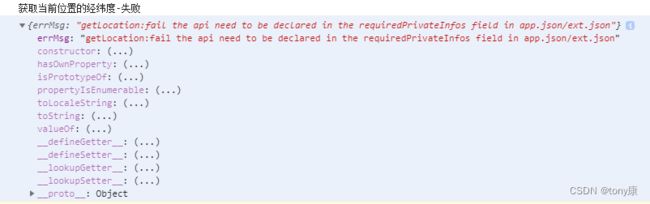
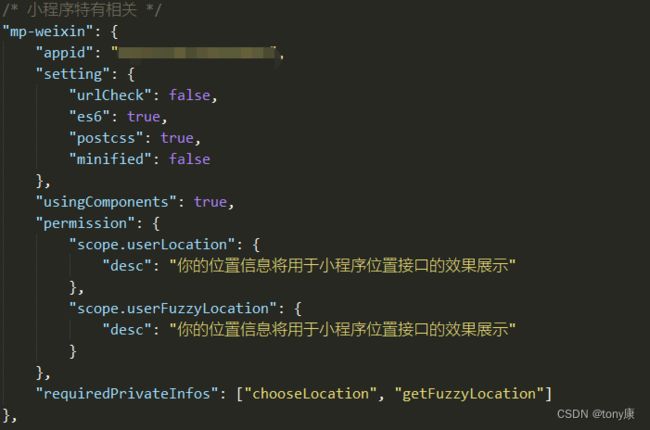
目标:统一在配置文件中管理图片,用变量存储,换图标时只需修改链接即可,无需更改业务代码,且方便查找。tips:不建议在asset中存储大量图片,原因是官方要求小程序内存要限制在2M以内,图片放多了占资源,会扩大包体积。若仅放几个代表性小图标则影响不大。1.创建config/img文件,放置图片链接,方便统一管理管理图片的cdn链接(或其他链接,只要能加载出图片即可)//config/image.j
- 微信小程序--事件绑定
饭饭FF
微信小程序小程序
1.事件绑定方式方式一:bind:事件名例如方式二:bind事件名例如2.事件常用类型微信小程序中有许多的事件类型,常用的包括以下几种:1.bindtap:点击事件,当用户点击该元素时触发2.bindlongtap:长按事件,当用户长按该元素时触发3.bindinput:输入事件,当用户输入内容时触发4.bindscrolltolower:滚动到底部时间,当列表滚动到底部时触发5.bindchan
- Maven 构建性能优化深度剖析:原理、策略与实践
越重天
JavaMaven实战maven性能优化java
博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于分
- 微信小程序——扫码功能简单实现
mon_star°
智慧门店小程序
微信小程序中二维码扫描的简单实现,很容易的。首先在.wxml写一个text组件,通过点击这个text来实现扫码功能。{{scanCode}}bindtap是给text绑定的点击事件;{{scanCode}}给这个text赋值,赋值的数据在.js文件的data里初始化。.js文件Page({/***页面的初始数据*/data:{scanCode:'扫码',},/***生命周期函数--监听页面加载*/
- 微信小游戏猜成语源码系统,可商业运营版,开源无须授权,带搭建安装包
qq_2931393342
源码分享微信微信小游戏猜成语源码系统微信小游戏猜成语源码微信小游戏猜成语系统微信小游戏猜成语
温馨提示:文末有资源获取方式一、系统简介这是一款基于PHP+MySQL+微信小程序开发的看图猜成语小游戏源码系统,专为商业运营设计,无需额外授权即可直接部署使用。系统包含完整的前后端源码、数据库脚本、安装包及详细文档,支持快速搭建,适合个人开发者、创业团队或企业用于微信小程序上线运营。1.游戏玩法看图猜成语:用户根据图片提示,从随机汉字中选择4个字组成正确答案,闯关升级。多关卡设计:支持自定义关卡
- WePY 框架:小程序开发的“Vue式”利器!!!
小丁学Java
微信小程序WxMavue.jsnotepad++前端
WePY框架:小程序开发的“Vue式”利器哈喽,大家好!今天我们要聊聊一个在微信小程序开发中大放异彩的框架——WePY!它是什么?有什么特点?为啥值得一试?别急,带上好奇心,跟我一起探索吧!WePY是什么?WePY(微信小程序增强框架,WeChatMiniProgramFramework)是一个开源框架,由腾讯团队开发,旨在让小程序开发更高效、更现代化。简单来说,它把Vue.js的开发体验带到了微
- 微信小程序:EventChannel实现页面间事件通信通道
彭世瑜
微信小程序小程序
文档微信小程序https://developers.weixin.qq.com/miniprogram/dev/api/route/wx.navigateTo.htmlhttps://developers.weixin.qq.com/miniprogram/dev/api/route/EventChannel.htmluni-apphttps://uniapp.dcloud.net.cn/api/
- 微信小程序ts+sassjlin-ui
1、根目录已有package.json所以直接安装即可npminstalllin-ui2、在project.config.json的setting中加入配置,重启开发工具!!!es6和enhance可在详情-本地设置-勾选将js编译成es5"es6":true,"enhance":true,"packNpmManually":true,"packNpmRelationList":[{"packag
- 微信小程序--顶部轮播图
wendyNo
小程序小程序
效果图市面是手机尺寸有很多,那如何让我们的轮播图根据手机来进行自适应呢?常见的手机尺寸:wxmlWXSS.banneritem{width:100%;}.banneritemimage{width:100%;}JSconstapp=getApp();varpage=1;Page({data:{bannerUrls:[//轮播图的图片{url:'/images/banner1.jpeg',linkU
- 如何解决微信小程序出现两个下拉刷新样式?
weixin_42220130
uniapp微信小程序微信小程序小程序下拉刷新样式重复
在微信小程序中,如果出现两个下拉刷新的情况,可能是因为在多个地方启用了下拉刷新功能,或者在同一个页面中多次调用了下拉刷新的API。以下是一些可能的原因和解决方法:多次调用下拉刷新API:确保在页面的生命周期中只调用一次wx.startPullDownRefresh()方法。在onPullDownRefresh()方法中处理完数据刷新后,调用wx.stopPullDownRefresh()方法来停止
- 微信小程序 Iconfont 图标组件转换工具:mini-program-iconfont-cli 教程
微信小程序Iconfont图标组件转换工具:mini-program-iconfont-cli教程mini-program-iconfont-cli把iconfont图标批量转换成多个平台小程序的标准组件。支持多色彩,支持自定义颜色项目地址:https://gitcode.com/gh_mirrors/mi/mini-program-iconfont-cli1.项目目录结构及介绍项目根目录├──i
- 微信小程序WXML 模板语法
一、前言在微信小程序开发中,WXML是构建页面结构的核心语言之一。它类似于HTML,但又不完全相同,具有自己的标签体系和数据绑定机制。本文将带你全面了解WXML的基本语法,包括:✅WXML与HTML的区别✅数据绑定(Mustache语法)✅条件渲染wx:if✅列表渲染wx:for✅模板定义与使用✅事件绑定bindtap/catchtap✅实际开发中的常见问题与优化建议并通过完整的代码示例,帮助你快
- 微信小程序下载视频功能
weixin_30241919
1.在标签里传递ID下载2.js下载方法//下载handleDownload(e){letlink=e.currentTarget.dataset.link;letfileName=newDate().valueOf();wx.downloadFile({url:link,filePath:wx.env.USER_DATA_PATH+'/'+fileName+'.mp4',success:res=
- 使用Svelte开发小程序:tarojs-plugin-svelte指南
花谦战
使用Svelte开发小程序:tarojs-plugin-svelte指南项目地址:https://gitcode.com/gh_mirrors/ta/tarojs-plugin-svelte欢迎来到tarojs-plugin-svelte的快速入门指南!这个开源项目让你能够利用高效轻量级的Svelte框架来构建微信小程序等应用。以下是关于项目核心结构、启动和配置文件的详细介绍。1.项目的目录结构及
- 微信小程序开发全解析:流程、交互、框架对比与避坑实战
北辰alk
微信小程序微信小程序交互小程序
文章目录一、微信小程序开发全景认知1.1技术架构解析1.2开发模式选择二、原生开发全流程详解2.1环境搭建2.2项目结构规范2.3核心API实战三、主流框架开发实践3.1Taro(React技术栈)3.1.1项目初始化3.1.2跨平台编译3.2Uni-app(Vue技术栈)3.2.1条件编译示例四、原生开发vs框架开发深度对比4.1开发效率对比4.2性能对比(数据实测)4.3跨平台能力4.4调试复
- 第一个小程序
一、前言随着移动互联网的发展,用户对“即用即走”的轻量级应用需求日益增长,而传统App在下载安装、更新维护等方面存在一定的门槛。小程序应运而生,它是一种无需下载即可使用的应用程序形态。本文将带你完成人生中第一个微信小程序的开发全过程,包括:✅注册小程序账号✅安装并配置微信开发者工具✅创建项目并理解目录结构✅编写第一个页面并实现简单交互✅调试与预览✅发布上线流程无论你是前端新手还是想转行小程序开发,
- 百度ai智能助手深度体验报告,它如何贯穿我的开发流?
蜂酷科技资讯
vim
前段时间电商6.6大促,我接了个硬骨头,重构电商平台的大促活动页,20多个页面,还要同时搞定PC端、手机端和微信小程序。往年这种项目得熬一个月,没想到全程靠文心快码Zulu搭把手,居然提前一周交工了。这篇就实实在在唠唠,这AI助手怎么在我开发时全程在线的。设计图到手,终于不用手动抠像素了以前最怕设计师甩个Figma链接,几百个图层看得眼睛都花,光把按钮阴影、圆角这些细节敲进代码就得耗半天。这次我试
- 前端技术博客汇总文档
长路 ㅤ
文章目录汇总前端技术HTML5CSS3JavaScriptVue.js
文章目录前言前端技术博客汇总链接基础知识点HTMLCSSJavaScript基础语法ES6语法扩展知识点Ajax&Fetch与跨域请求Canvas模块化WebpackNode.jsvite框架与实战VueVue.jsVue-routerVuexvue-cli(脚手架)微信小程序性能提升开源生态组件使用资料获取前言博主介绍:✌目前全网粉丝4W+,csdn博客专家、Java领域优质创作者,博客之星、阿
- 揭秘:影响微信小程序排名的关键词优化因素
在微信生态系统里,小程序数量日益庞大,竞争愈发激烈。想让自家小程序在微信搜索排名中崭露头角,获取更多流量,关键词优化是关键所在。下面就为大家揭秘影响微信小程序排名的关键词优化因素。关键词的精准挖掘与筛选契合用户搜索习惯:利用微信指数、百度指数等工具,深入分析与小程序业务相关的关键词热度及趋势,了解用户搜索习惯。将这类贴合用户当下需求的词汇纳入关键词库,能精准匹配用户搜索意图。拓展长尾关键词:除热门
- python+uniapp基于微信小程序的宿舍报修系统java+nodejs+php
QQ1963288475
pythonuni-app微信小程序djangoflaskspringbootjava
文章目录具体实现截图本项目支持的技术路线源码获取详细视频演示:文章底部获取博主联系方式!!!!本系统开发思路进度安排及各阶段主要任务java类核心代码部分展示主要参考文献:源码获取/详细视频演示##项目介绍绪论在高校宿舍管理中,设施报修是一个重要的环节。传统的报修方式通常需要学生前往宿管办公室填写报修单,或者通过电话、短信等方式进行报修,这种方式存在诸多不便,如报修流程繁琐、信息沟通不畅等问题。而
- python+uniapp基于微信小程序的餐饮点单系统java+nodejs+php
文章目录具体实现截图本项目支持的技术路线源码获取详细视频演示:文章底部获取博主联系方式!!!!本系统开发思路进度安排及各阶段主要任务java类核心代码部分展示主要参考文献:源码获取/详细视频演示##项目介绍绪论在餐饮行业中,传统的点单方式往往依赖于纸质菜单或人工服务,这种方式不仅效率低下,而且难以满足现代消费者对于便捷、快速服务的需求。随着移动互联网技术的普及,越来越多的餐饮企业开始探索数字化点单
- 同城达人社交圈子源码系统:(微信小程序+服务号+APP多端适配)独立部署覆盖引流圈子平台!
一、开源版同城社交圈源码的核心竞争力1.零经验快速启动,技术门槛大幅降低基于先进且成熟的技术栈构建,源码结构清晰,配合详尽的部署文档与可视化配置后台,让技术小白也能轻松上手。如同拼装乐高积木,用户通过直观的界面拖拽组合预设的社群模块(如信息流、成员管理、活动发布、内容分类),无需深入编码即可完成基础搭建与定制,大大缩短项目上线周期。2.功能生态完善,满足深度运营需求灵活社群矩阵:支持用户依据地域、
- 微信小程序云开发全面解析:从入门到实战
@程序员ALMJ
微信小程序小程序
一、什么是微信小程序云开发?微信小程序云开发是微信官方提供的一套云端一体化开发解决方案,它为开发者提供了云函数、云数据库、云存储等后端服务,开发者无需搭建服务器即可快速开发小程序。云开发采用Serverless架构,让前端开发者也能轻松完成后端开发工作。二、云开发的优势及解决的问题1.主要优势免运维:无需关心服务器部署、运维和扩容低成本:初期免费额度高,按量付费模式节省成本开发效率高:前端开发者可
- uniapp、微信小程序使用sm2加密解密,国密sm2
login.js为登录页面js,request.js为公共请求封装js。详细使用方法及文件请前往资源绑定地址下载倒入即可,其中公私要密钥自己生成
- 1、uniapp开发微信小程序遭遇的那些事(持续收集中)
打不着的大喇叭
微信小程序uniappuni-app微信小程序小程序前端
可恶,我用了开发h5思维去开发小程序1、插槽加了slot-scope就不显示??什么情况时间{{slotProps.time}}时间{{slotProps2.time2}}发现这样写,插槽是不会显示的,原因是包裹slot必须直接作为组件的子节点,不能被template包裹,否则微信小程序端slot机制会失效。slot必须直接作为自定义组件的子节点,不能被template/v-if包裹。修正后写法:
- 解决使用uniapp开发微信小程序时主包太大和vendor.js过大无法打包的问题
sunsineq
uniap小程序uni-app微信小程序javascript
在uniapp开发小程序这一块,相信很多开发者都遇到过代码体积太大无法打包的问题,这时候就要优化小程序包大小。下面分享一下我的解决思路。希望能给大家一些帮助吧。方法一:线上图片小程序体积大是因为static目录的图片资源过大的话,我们可以将static的图片上传图片服务器上去,小程序使用链接的形式来下载使用图片。静态图片使用线上地址,不要放到项目中,除了navBar的icon,因为那个只能使用本地
- 开源的APP+小程序商城源码推荐,可支持二次开发。
yuhuidog
开源APP商城源码小程序商城源码来客电商saas新功能
今天我给大家介绍一款基于PHP开发的电商平台框架,可快速二次开发!用户体验还可以~全网比较shao见的Saas移动电商平台源码。系统特点:1、VueCLI框架,完全实现前后端分离,完善的API文档2、标准接口3、支持队列4、长链接5、无缝事件机制6、支持分布式部署7、基于SAAS源码服务8、N多插件扩展:拼团+分销+多店+会员电商+线下核销+拍卖+砍价等9、支持支付宝小程序+微信小程序+andro
- 基于STM32设计的智能喂养系统(ESP8266+微信小程序)175
DS小龙哥
智能家居与物联网项目实战stm32微信小程序嵌入式硬件智能喂养系统投喂系统
基于STM32设计的牛羊喂养系统(微信小程序)(175)文章目录一、前言1.1项目介绍【1】项目功能介绍【2】项目硬件模块组成【3】ESP8266工作模式配置【4】上位机开发【5】项目模块划分1.2项目功能需求1.3项目开发背景1.4开发工具的选择1.5系统框架图1.6系统原理图1.7硬件实物图二、硬件选型2.1STM32开发板2.3PCB板2.4蜂鸣器模块2.5USB下载线2.6水位传感器(2个
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option