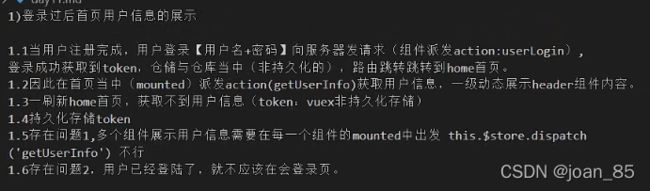
尚硅谷VUE项目-前端项目问题总结08--登录注册(token-导航守卫)
尚硅谷VUE项目-前端项目问题总结08--登录注册
- 1 获取验证码
- 2 注册
- 3 token
- 退出
- 导航守卫

知识点:
js中路径:‘@/…’
css中: background-image: url(~@/assets/images/icons.png);
1 获取验证码
//注册验证码 /api/user/passport/sendCode/{phone} get
export const reqGetCode=(phone)=>requests({url:`/user/passport/sendCode/${phone}`,method:'get'})
const actions={
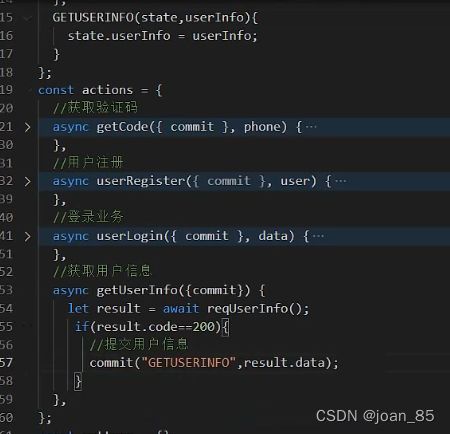
//获取验证码
async getCode({commit},phone){
//获取验证码接口,把验证码返回,正常情况下,后台把验证码发送给手机
let result=await reqGetCode(phone)
//如果是发送给手机,则下面不用写了
if(result.code==200){
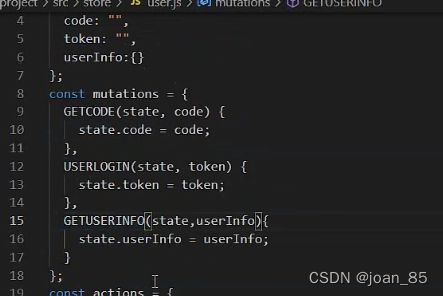
commit('GETCODE',result.data)
return 'ok'
}else{
return Promise.reject(new Error('faile'))
}
},
};
<input v-model="phone" type="text" placeholder="请输入你的手机号" />
<input v-model="code" type="text" placeholder="请输入验证码" />
<!-- <img ref="code" src="http://182.92.128.115/api/user/passport/code" alt="code"> -->
<button style="width: 100px; height: 38px" @click="getCode">
获取验证码
</button>
methods: {
async getCode() {
try {
//如果获得验证码,执行&&后面的,
await this.phone && this.$store.dispatch("getCode", this.phone);
this.code=this.$store.state.user.code
} catch (error) {
alert(error.message)
}
},
},
2 注册
//注册 /api/user/passport/register post //三个参数,接口中午参数,传一个对象data
export const reqUserRegister=(data)=>requests({url:`/user/passport/register`,data,method:'post'})
<button @click="userRegister">完成注册</button>
//注册
async userRegister({ commit }, user) {
let result = await reqUserRegister(user);
if (result.code == 200) {
return "ok";
} else {
return Promise.reject(new Error("faile"));
}
},
data() {
return {
phone: "",
code: "",
password:'',
password1:'',
agree:true
};
},
async userRegister(){
try {
const {phone,password,password1,code}=this;
(phone&&code&&password==password1)&&(await this.$store.dispatch('userRegister',{phone,password,code} ));
// this.$router.push('/login')
} catch (error) {
alert(error.message)
}
},
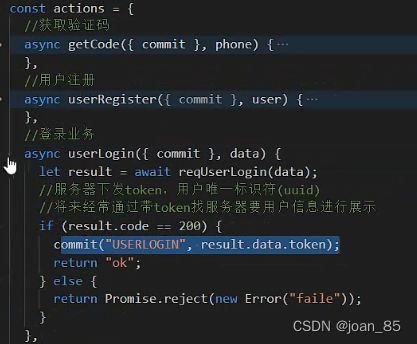
3 token
//点击登录 url有锚点
http://localhost:8080/?m1=2#/home
<form action="##">去掉action <form> 还有,阻止默认行为
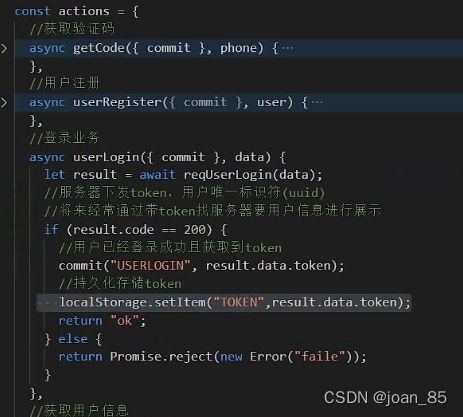
<button class="btn" @click.prevent="userLogin">登 录</button>
登录后才有token
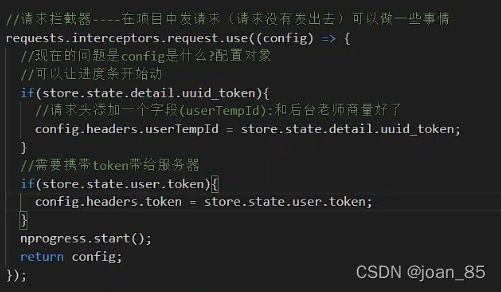
登录后,服务器下发一个token,我们经常拿着token去服务器要数据。token是某一用户的标识,也在store仓库中,但是刷新就无,所以用localstorage存;登录获取信息,要把token放到请求头里,在home的mounted中获取用户信息
有token后,登录成功,获取用户信息,vuex三连环





或者把localstorage放到一个文件夹里
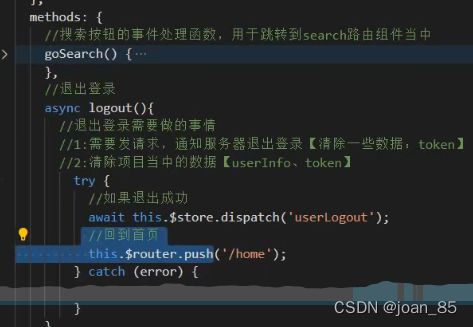
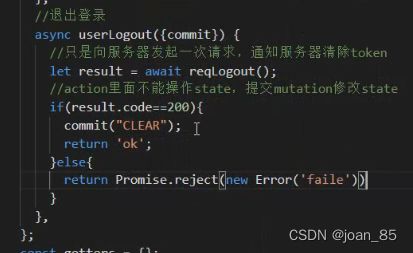
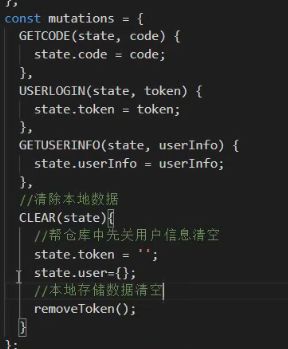
退出
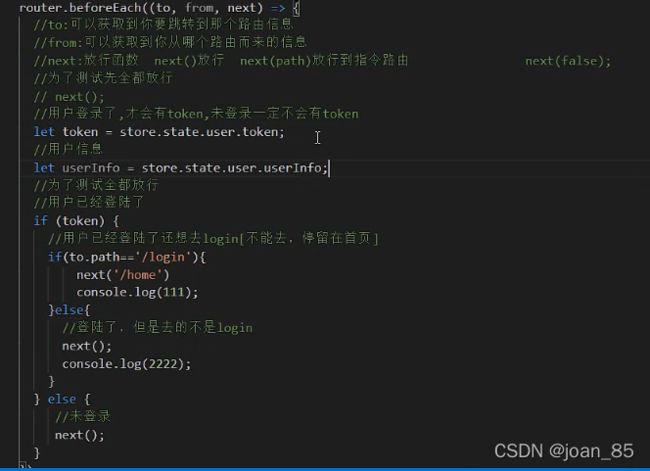
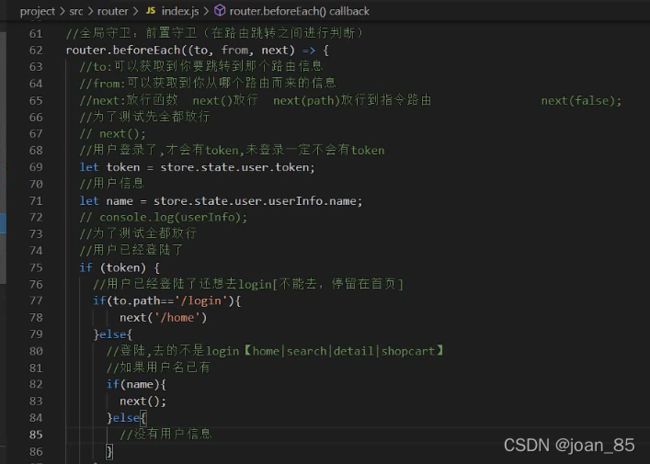
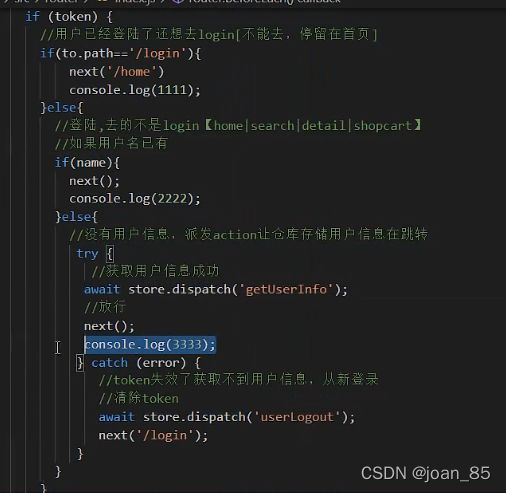
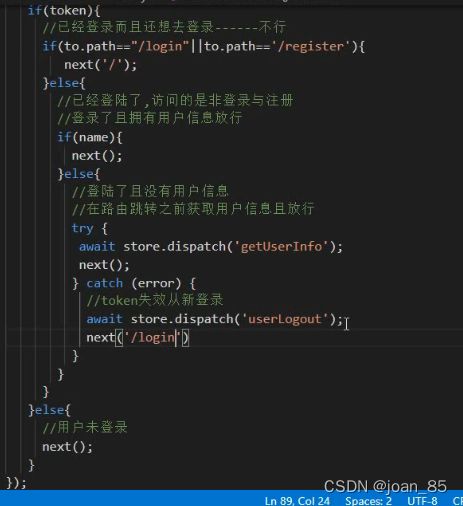
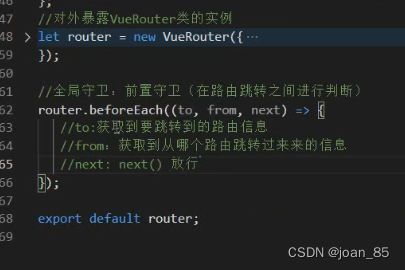
导航守卫
全局前置守卫:router.beforeEach
to:即将跳转的,from:将要离开的,next:调用方法,才能离开钩子
空对象也为true

未完待续。。。。。。。。。。