前端项目-02-home首页静态页面开发和三级联动动态展示
目录
1-home首页
1.1-home模块的三级联动
1.2-home首页其他组件
2-axios安装和封装
3-vuex
3.1-vuex简单介绍
3.2-vue模块化开发
4-三级联动数据动态获取填充
4.1-全局组件移动
4.2-获取服务端数据
4.3-前端页面显示数据
4.4-完成一级分类背景色
1-home首页
1.1-home模块的三级联动
由于三级联动在home模块,search模块,Detail模块都使用了,所以可以把三级联动注册为全局组件;全局组件优点:只需要注册一次,就可以在项目任意位置使用。
1-开发home静态页面,html+css+图片资源(省略)
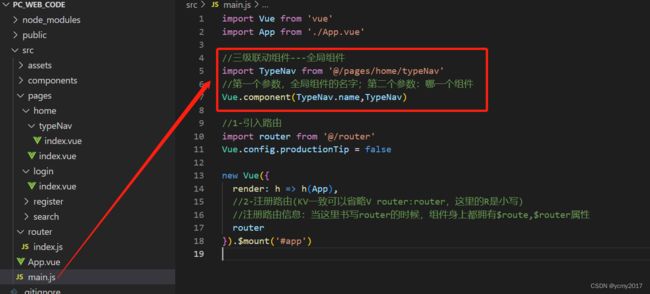
2-main.js注册全局组件
3-home首页使用组件
1.2-home首页其他组件
开发一个,其他类似,以列表(普通组件)为例
2-axios安装和封装
安装axios 固定版本(0.24.0)
npm install --save axios@^0.24.0 --force
初步封装axios:一般请求配置放置的src/api文件夹中;
//对axios进行二次封装
import axios from "axios";
//1-利用axios对象的create方法创建一个axios实例
//2-request就是axios,只不过需要配置一下
const requests=axios.create({
//基础路径 接口路径都带有/api;这里定义就是请求接口的时候自动带上/api
baseURL:"/api",
//请求超时时间:单位毫秒
timeout:5000
})
//请求拦截器:请求之前做一些事情
requests.interceptors.request.use((config)=>{
//config:配置对象,里面包括请求头等信息
return config;
})
//响应拦截器
requests.interceptors.response.use((resp)=>{
return resp.data;
},(error)=>{
return Promise.reject(new Error('server fail'));
})
export default requests;对于请求服务端接口多,我们可以抽取出单独js专门编写接口逻辑,有的接口还可以达到复用的小效果;
ps:进度条功能插件
npm install --save nprogress@^0.2.0 --force
3-vuex
3.1-vuex简单介绍
vuex官方文档:Vuex 是什么? | Vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
安装vuex固定版本3.6.2
npm install --save vuex@^3.6.2 --force
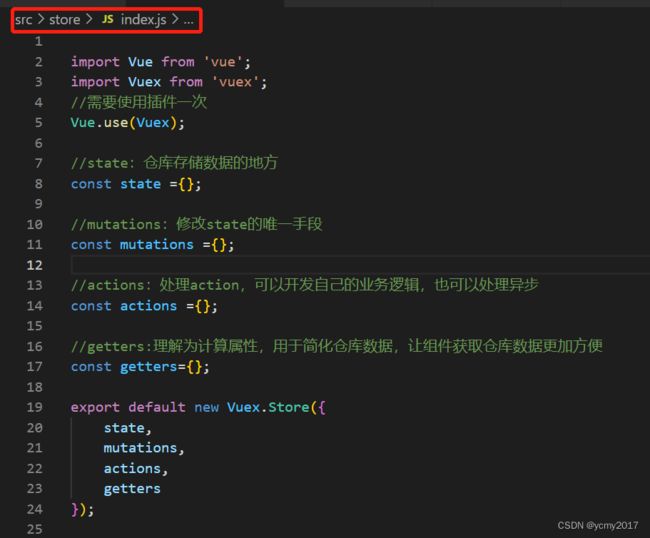
一般在项目的src路径下,有个store文件夹,里面
这种模式,所有模块数据都放到store/index.js中导致庞大臃肿;后续3.2章节进行拆分,vue也可以进行模块化存储数据
3.2-vue模块化开发
在store文件中新建业务模块文件夹,分为一个一个小的仓库....
store中新建home和search文件夹,里面新建index.js;每个相当于一个小仓库,以home为例:
//home模块的小仓库
//state:仓库存储数据的地方
const state ={};
//mutations:修改state的唯一手段
const mutations ={};
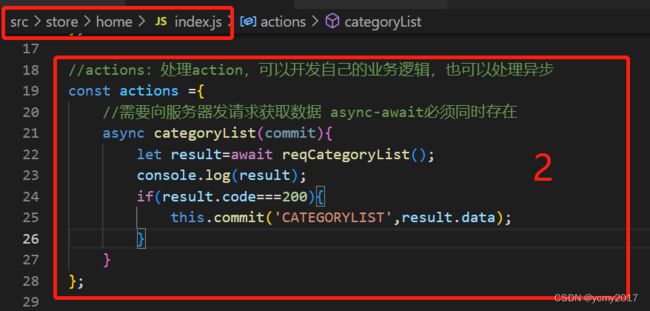
//actions:处理action,可以开发自己的业务逻辑,也可以处理异步
const actions ={};
//getters:理解为计算属性,用于简化仓库数据,让组件获取仓库数据更加方便
const getters={};
//对外暴露对象,外界才能使用
export default {
state,
mutations,
actions,
getters
};
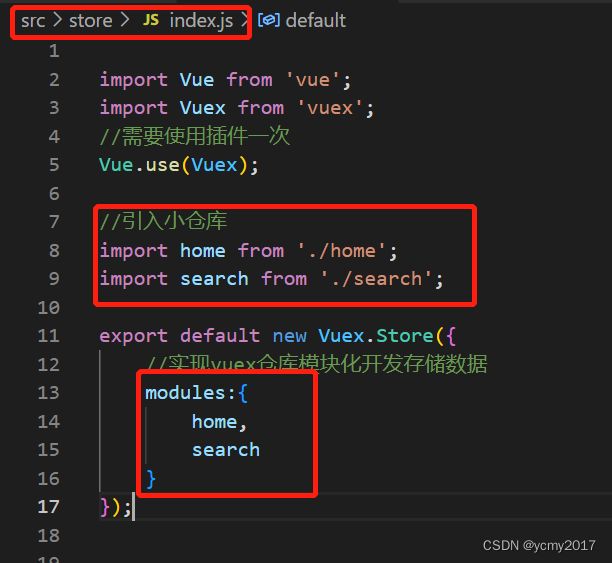
在大的仓库src/store/index.js中引入和使用
import Vue from 'vue';
import Vuex from 'vuex';
//需要使用插件一次
Vue.use(Vuex);
//引入小仓库
import home from './home';
import search from './search';
export default new Vuex.Store({
//实现vuex仓库模块化开发存储数据
modules:{
home,
search
}
});
控制台就可以看到模块对应的数据:
4-三级联动数据动态获取填充
4.1-全局组件移动
三级联动组件是全局组件(原来在pages/home目录下),所以移动到components目录下;
4.2-获取服务端数据
1-三级联动页面挂载完成,需要通知vuex派发action;
2-home目录下index.js中定义action,注意action名字必须和派发dispatch中的字符串一致;在action中commit数据,第一个参数是提交到的函数名称,第二个是数据;
3-home目录下index.js中的mutations定义函数名字比如和this.commit中的名称一致,并且赋值给state中定义的变量;
4-home目录下index.js中的state中定义接受参数的变量,一般需要给出默认值(空字符串,空对象,空数组等等,需要根据服务器的返回结构决定,此接口返回是数组,所以默认值定义为空数组)
4.3-前端页面显示数据
前端获取到服务端数据,需要显示在页面;
核心代码:就是根据服务器返回的数据,循环遍历展示
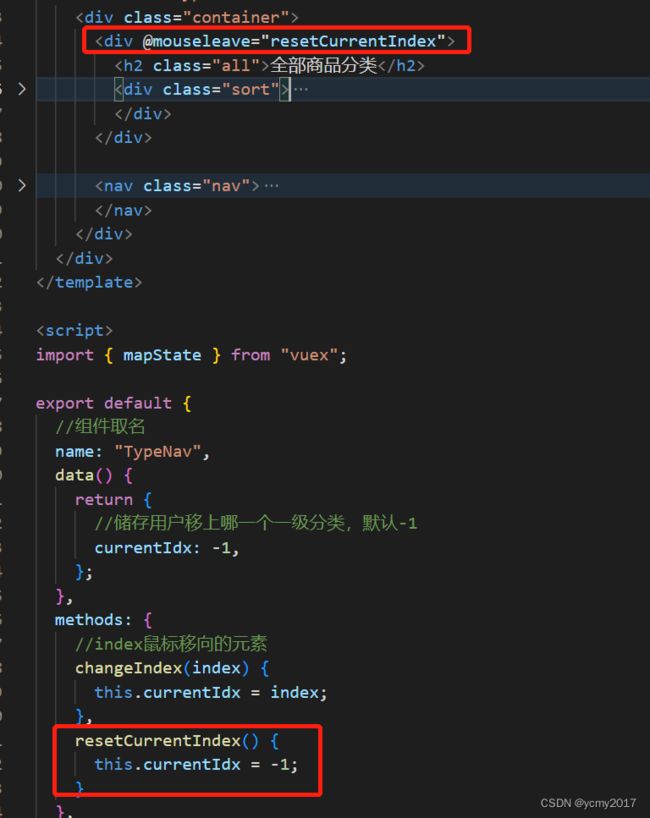
4.4-完成一级分类背景色
需求:当鼠标移动到一级分类菜单时,鼠标指向的菜单显示背景色(用户一眼看到自己是指向哪个分类)。
方法1:通过样式来显示
方法2:通过JS来控制完成
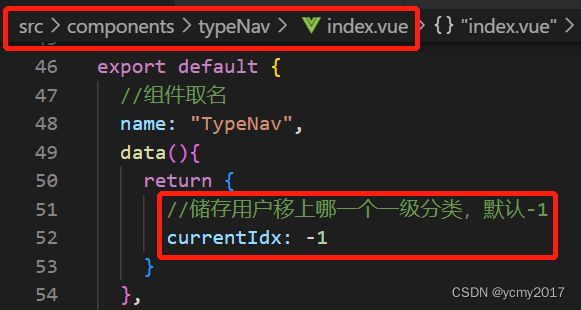
1-定义一个初始的变量currentIdx;
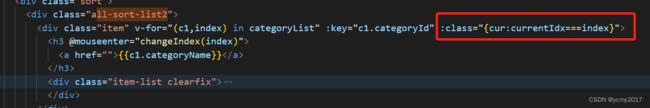
2-定义一个函数来改变currentIdx的值;
3-满足条件动态显示样式
问题:鼠标需要离开上面全部商品分类颜色才消失?
解决方式:事件委派;
首先改动 页面 全部商品分类和 三级联动 处于平级模式;然后在外面包装一个div,给父div一个事件;