前端项目-06-search模块商品列表-面包屑-品牌-属性开发
目录
1-静态页面的开发
2-获取搜索页面数据
2.1-api定义接口相关方法
2.2-定义发起请求数据
2.2-定义发起请求的方法
2.3-vuex中获取数据
2.4-监听路由变化重置请求数据
3-动态渲染商品列表
4-动态渲染面包屑
4.1-渲染面包屑数据编辑
4.2-点击面包屑x触发事件
5-动态渲染品牌
5.1-渲染品牌信息
5.2-点击品牌获取服务器数据和面包屑显示编辑
5.3-删除品牌面包屑功能
6-动态渲染属性列表
6.1-属性列表动态渲染
6.2-点击售卖属性获取数据和面包屑展示编辑
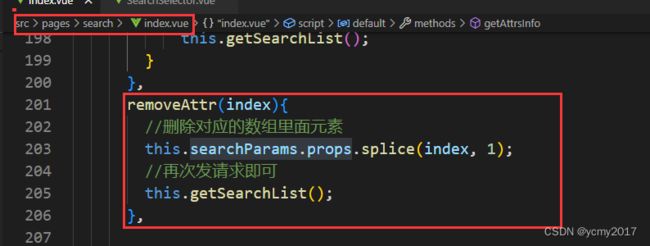
6.3-删除售卖属性面包屑
1-静态页面的开发
在请求服务器获取动态数据之前,前端一般先开发自己的静态页面。此处省略,直接导入已经写好的前端静态页面。
2-获取搜索页面数据
服务端接口文档
接口url:/api/list
请求方式:post
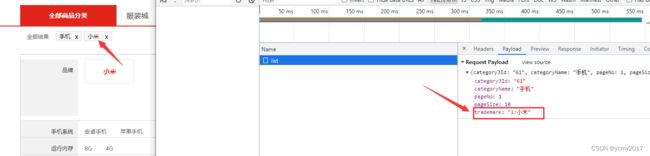
请求数据:如下图
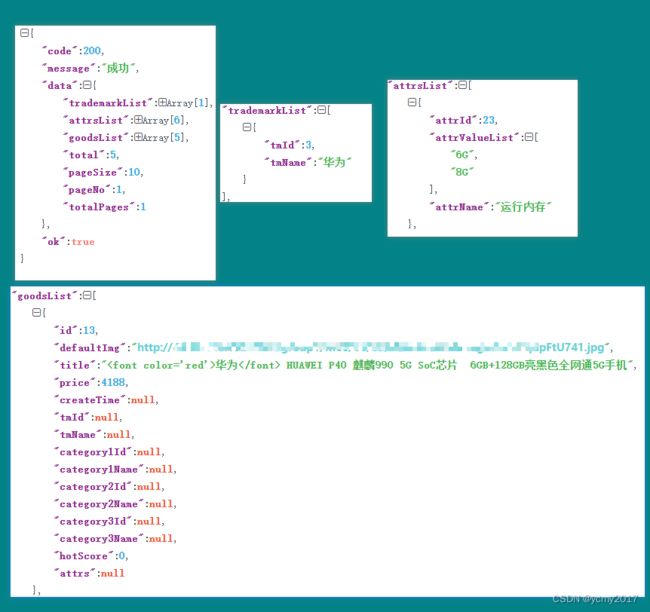
服务器返回数据结构:
2.1-api定义接口相关方法
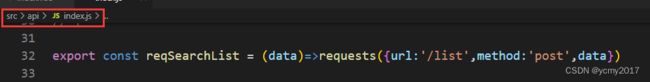
基础以及相关信息已经在src\api\request.js中已经配置:
export const reqSearchList = (data)=>requests({url:'/list',method:'post',data})
2.2-定义发起请求数据
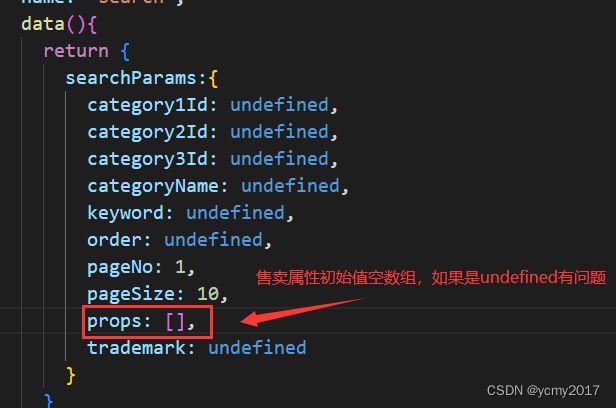
根据接口文档定义请求参数对象:searchParams;因为接口文档定义中,参数都是非必传,所以初始值都先定义为undefined,这样减少项服务器请求的数据(减少网络传输),其中将pageNo和pageSize先默认为1和10;
export default {
name: 'Search',
data(){
return {
searchParams:{
category1Id: undefined,
category2Id: undefined,
category3Id: undefined,
categoryName: undefined,
keyword: undefined,
order: undefined,
pageNo: 1,
pageSize: 10,
props: undefined,
trademark: undefined
}
}
}
}2.2-定义发起请求的方法
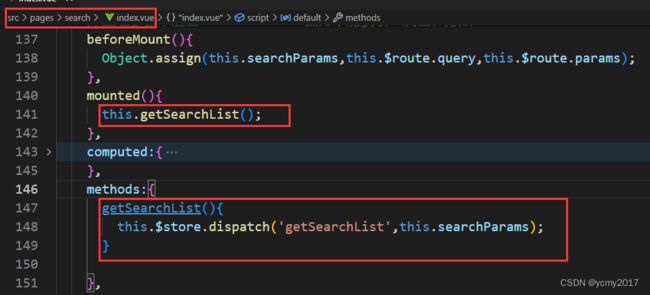
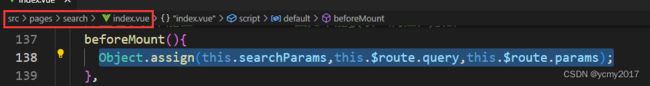
分析一下:首先我们在发起请求之前需要组装请求参数,我们在页面挂载(mounted)完成就需要调用接口获取数据,所以我们可以在mounted之前就组装数据,我们选择在beforeMount中就开始组装数据,如果params和query都有参数,我们需要把params和query参数都要带上:
Object.assign(this.searchParams,this.$route.query,this.$route.params);
其次,我们分析页面的搜索接口不仅仅在mounted中使用,在页面其他地方也是需要使用,所以我们定义为一个方法,在需要调用的地方直接调用就行:
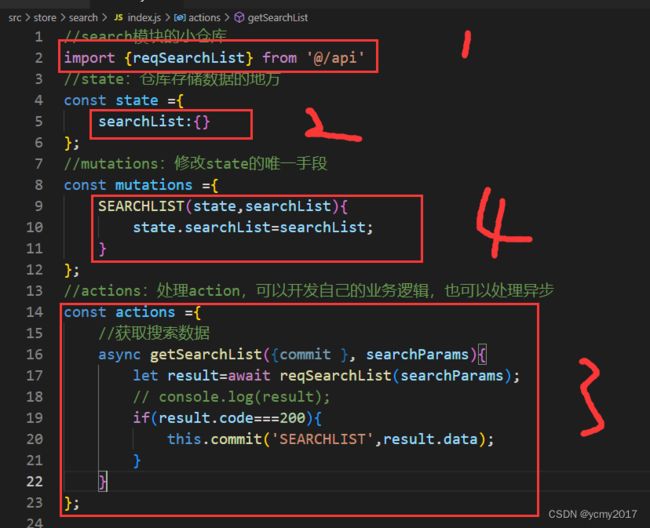
2.3-vuex中获取数据
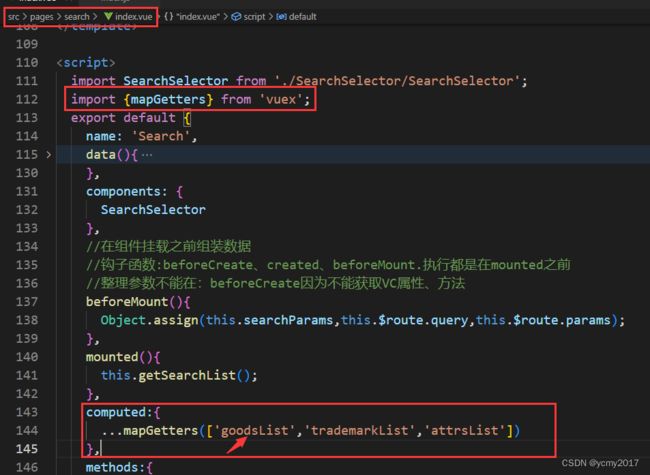
派发了action,我们需要在store里面进行发起请求,获取数据,存储数据;
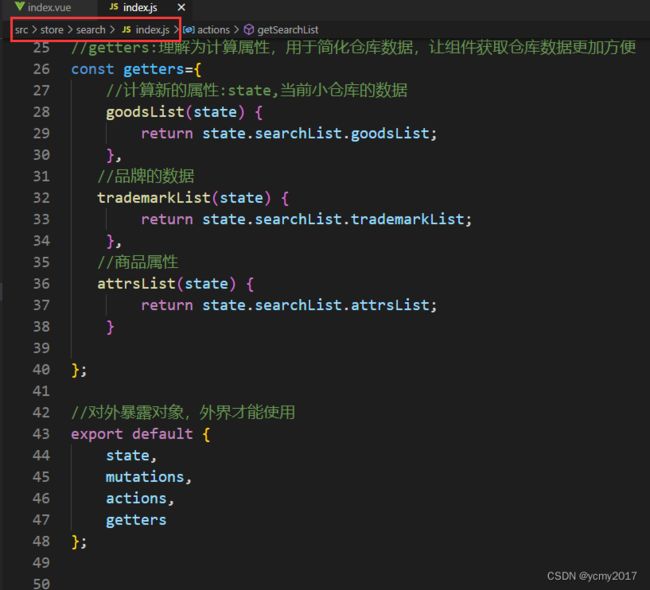
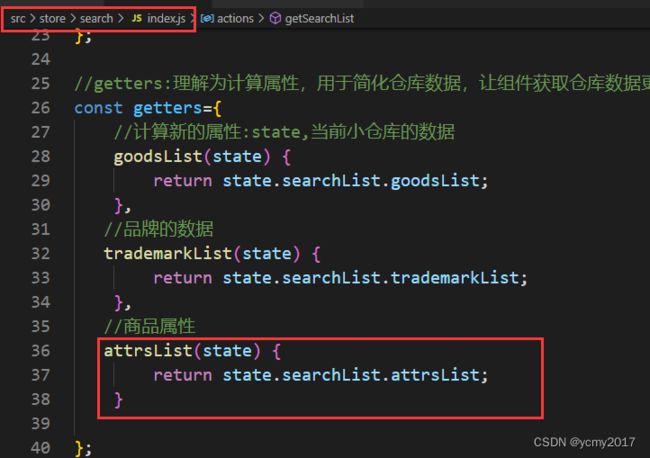
为了简化数据获取,我们将返回对象的数据封装到getters中,这样方便后去页面取数据
2.4-监听路由变化重置请求数据
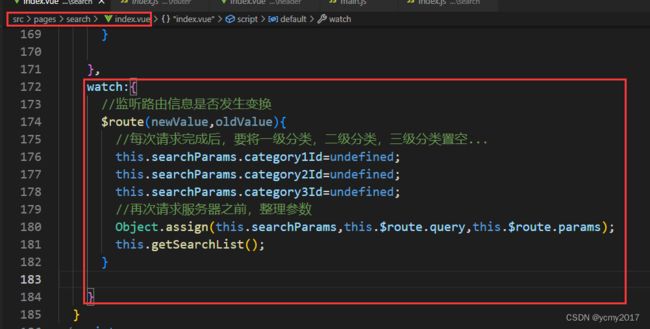
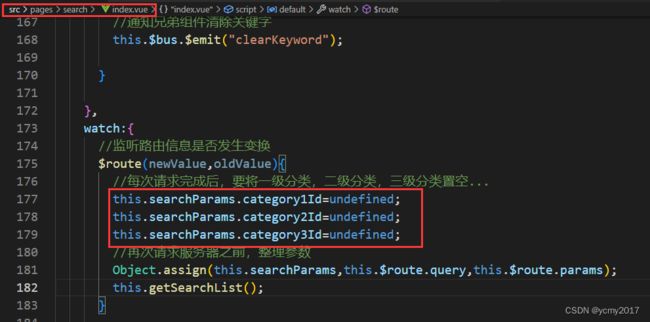
目前我们看到我们变更请求数据,但是向服务器发起请求数据并没有重置,出现错误的参数传递,这时我们需要监听路由变化,重置参数;
watch:{
//监听路由信息是否发生变换
$route(newValue,oldValue){
//每次请求完成后,要将一级分类,二级分类,三级分类置空...
this.searchParams.category1Id=undefined;
this.searchParams.category2Id=undefined;
this.searchParams.category3Id=undefined;
//再次请求服务器之前,整理参数
Object.assign(this.searchParams,this.$route.query,this.$route.params);
this.getSearchList();
}
}
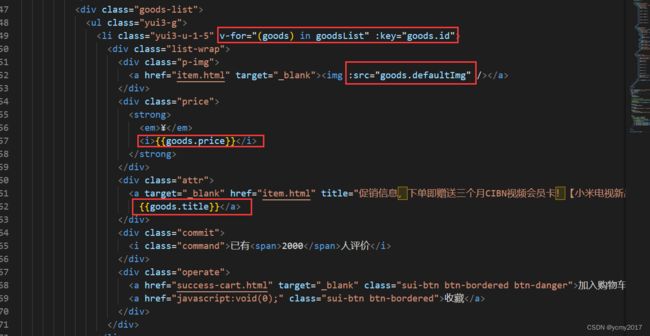
3-动态渲染商品列表
需要动态渲染商品列表
4-动态渲染面包屑
4.1-渲染面包屑数据

面包屑数据来源:
1-是点击分类后,带过来的分类(一级,二级,三级)的名字...
2-搜索关键字如果有也要带过来
3-点击品牌也要带过来
4.2-点击面包屑x触发事件
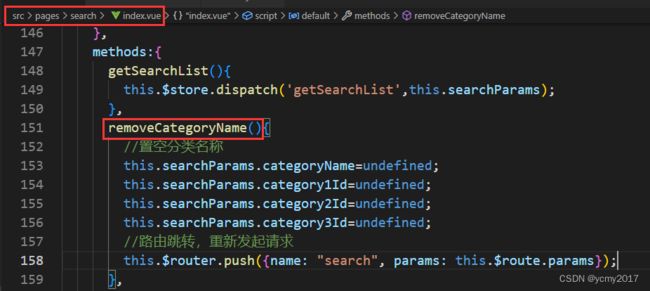
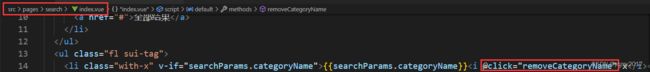
动态开发面包屑-分类名字
1-需要将对应面包屑数据置空,2-重新发起请求获取数据;3-浏览器页面url变更
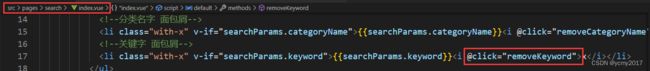
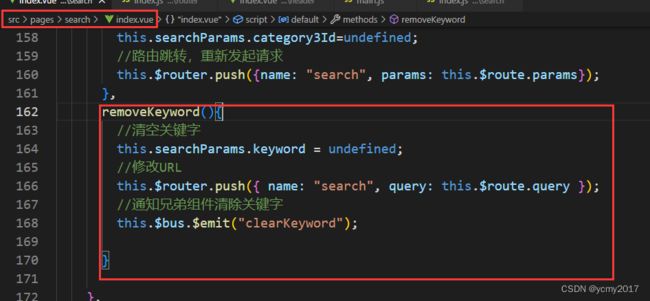
动态开发面包屑-关键字
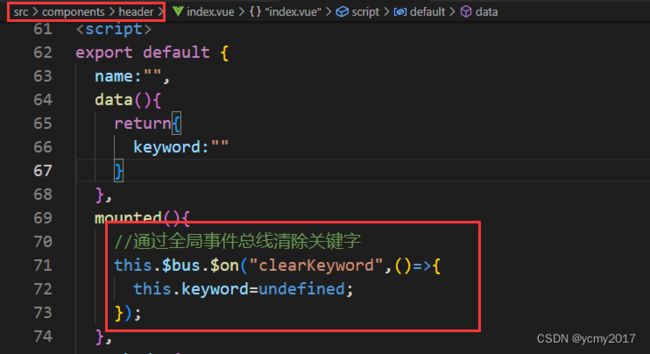
当点击关键字面包屑关闭后,首先面包屑显示searchParams.keyword那边需要置空,发送请求,还需要清空输入框中的搜索的关键字...由于搜索关键字在header组件里面,面包屑点击关闭时间在search组件中,header组件和search组件属于兄弟组件,涉及到兄弟组件通信。
通信的方式:
props:父子组件通信;自定义事件:子父之间通信;vuex:万能;插槽:父子之间通信;pubsub-js:万能;$bus:全局事件总线。
这里采取$bus全局事件总线来解决:
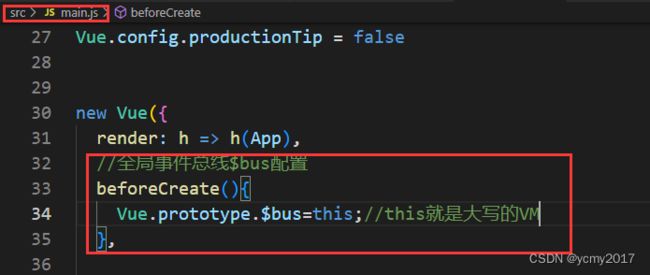
1-main.js中定义全局事件总线;
2-search组件定义点击事件,编写逻辑
ps:注意
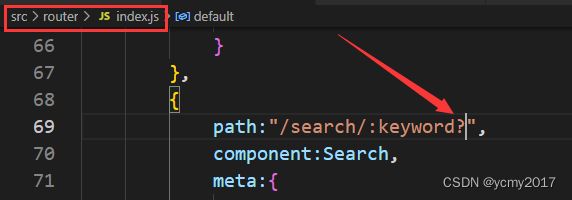
(1)路由配置时候,params参数关键字少了?导致后面跳转不正确;
(2)监听路由变化的时候,置空字段要放在发送请求之前,否则出现,首页选择分类,然后输入关键字搜索导致searchParams中的分类id变为undefined
5-动态渲染品牌
5.1-渲染品牌信息
5.2-点击品牌获取服务器数据和面包屑显示

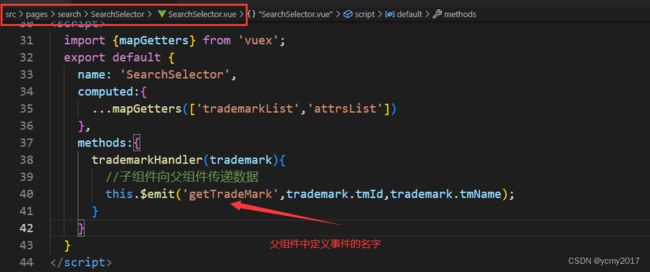
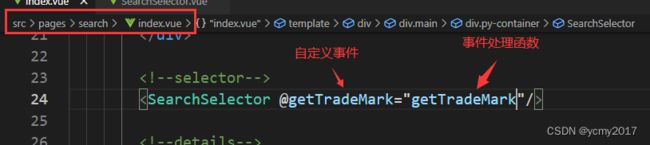
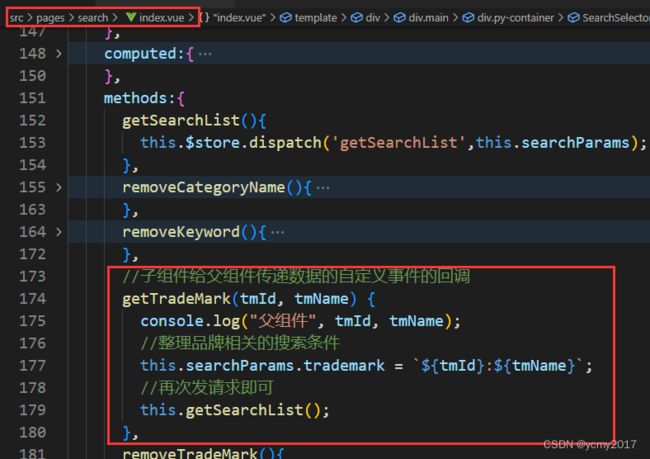
业务分析:点击品牌信息,首先需要展示在面包屑上面;其次,要发起请求,传递品牌参数获取服务器数据;因为品牌展示信息在src\pages\search\SearchSelector\SearchSelector.vue组件中,而请求需要search组件中请求,所以需要子组件向父组件传递数据,就是子父通信,通过自定义事件来实现...
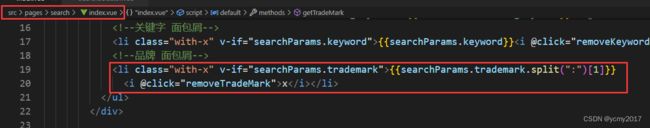
5.3-删除品牌面包屑功能
删除品牌面包屑,需要将面包屑上面的品牌信息置空,并且需要重新发起请求获取数据;
6-动态渲染属性列表
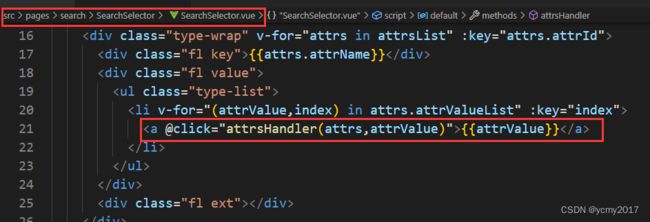
6.1-属性列表动态渲染
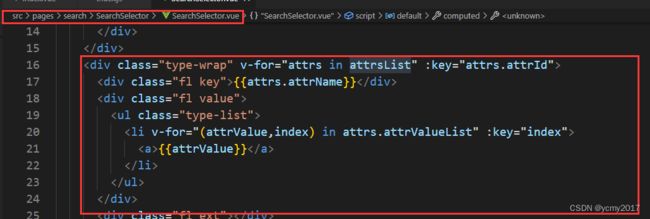
搜索接口中已经返回了售卖属性相关信息,search仓库已经封装好了get函数,获取数据,动态渲染数据...
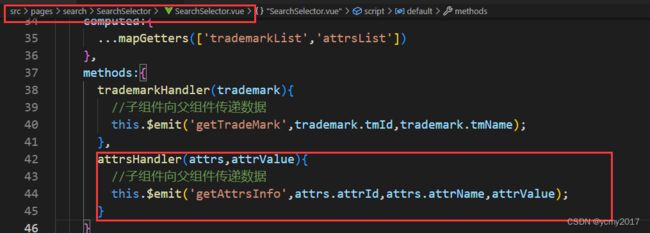
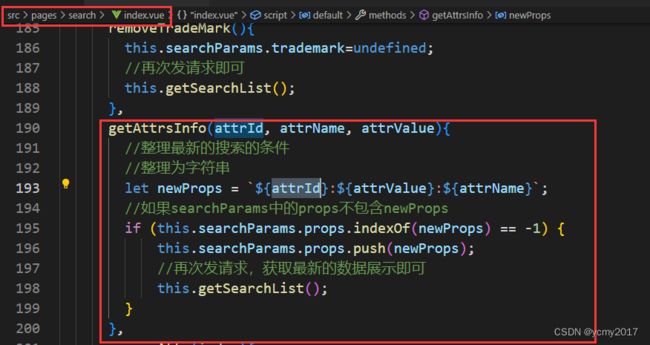
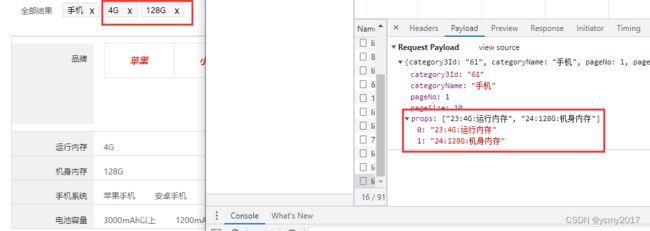
6.2-点击售卖属性获取数据和面包屑展示

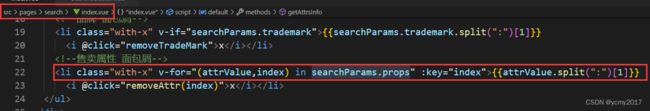
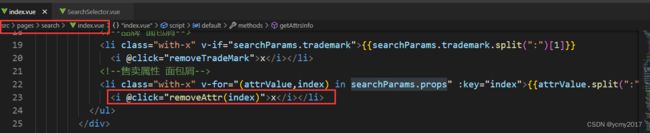
点击售卖属性,售卖属性可以选择多个,所以面包屑那边展示多个面包屑,需要数组(而且数组需要去重,点击同一个,只展示一个)循环展示;而且需要组装服务端的请求数据;
因为售卖属性展示是在src\pages\search\SearchSelector\SearchSelector.vue组件,需要在search组件中发送请求,SearchSelector子组件需要向search父组件传输数据,子父通信,还是需要使用自定义事件处理...