深度分析MVC和MVVM:你在选择框架的时候应该注意什么?
本文节选自笔者博客: https://www.blog.zeeland.cn/archives/23jl09phfr
前言
最近在做安卓开发,重温一下MVC和MVVM的概念,于是去网上搜了一下,网上关于MVC的介绍有很多,但是对MVVM的介绍都不是很全面,因此本人打算重新写一篇文章梳理一下,本文将介绍什么是MVC, MVVM架构,并且将引用一些简单的例子进行讲解。
什么是MVC?
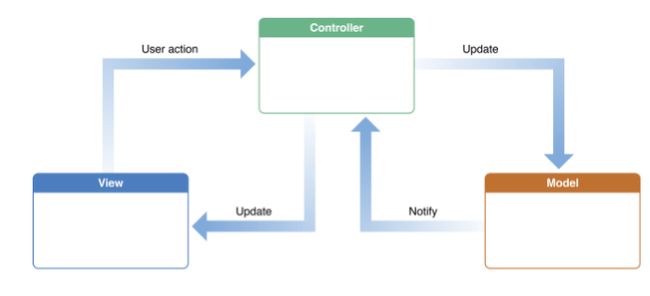
首先,需要明确的一点是,MVC是软件开发中一个比较成熟的概念,下面用苹果开发者文档中的一个图片来展示这个架构再适合不过了。

总的来说:
- Model:数据模型,用来存储数据
- View: 视图界面,用于渲染UI界面和进行用户交互
- Controller:控制器,监听模型数据的改变和控制视图行为、处理用户交互
假设有一个购物网站,我们以商品详情页为例:
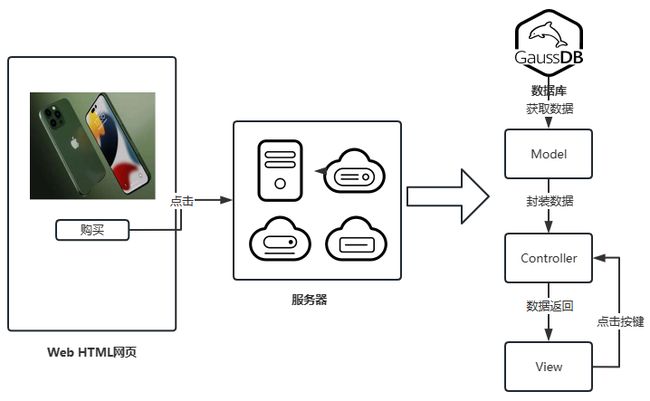
- MVC架构:在MVC架构中,Model表示商品的数据,View表示页面的HTML代码,Controller表示处理商品数据的业务逻辑。当用户访问商品详情页时,Controller处理数据并渲染HTML代码,然后将其传递给View,最终呈现给用户。但是,当我们需要对同一个数据进行多处修改时,就需要在多个Controller中进行操作,导致代码重复和难以维护。

- 上图当我们点击购买按键后,客户端会向服务器发送购买商品的请求,这个时候某一个Controller会被执行,你可以理解为按键点击之后服务器中的一个函数会被回调。
- 这个时候Controller从数据库中获取数据,并封装成一个类,如下所示:
class Good:
def __init__(self, **kwargs):
self.name = kwargs['name']
self.price = kwargs['price']
self.num = kwargs['num']
class User:
def __init__(self, **kwargs):
self.name = kwargs['name']
self.balance = kwargs['balance']
- Controller从数据库获取到User的信息之后,会实例化一个User,并初始化User信息。这里的User就是一个Model。获取到用户信息后,Controller中会做出相应的判断,如该用户的余额是否可以买得起这个商品,或者再去查询Good的数据,去查询这个商品是否还有存货,该商品的价格等,等到一些判断满足条件之后,Controller会返回一串JSON数据给前端,如下所示:
{
code: 200,
msg: "success",
data: True
}
- 这里的
data: True想表达的是用户有充足的余额购买该商品,且商品还有存货,这个时候我们就返回True。当然具体返回什么数据,这个看自己是怎么定义的,没有一个固定的标准。 - 前端(这里就是VIEW了)接收到后端返回的数据之后,再进行对应的判断,data为True,则前端现在可以跳转到输入密码页面让用户数据密码,输入密码之后再发请求到服务器告诉服务器,如此反复,进行前后端交互。
这里仅仅举一个不恰当的例子,为了更好地理解,真实的业务场景并不是这样的,也比这个更加的复杂。
至此,相信你已经可以简单的对MVC架构有一个概念了
什么是MVVM?
MVVM其实表示的是 Model-View-ViewModel
- Model:模型层,负责处理业务逻辑以及和服务器端进行交互
- View:视图层:负责将数据模型转化为UI展示出来,可以简单的理解为HTML页面
- ViewModel:视图模型层,用来连接Model和View,是Model和View之间的通信桥梁
在MVVM的架构下,View层和Model层并没有直接联系,而是通过ViewModel层进行交互。 ViewModel层通过双向数据绑定将View层和Model层连接了起来,使得View层和Model层的同步工作完全是自动的。
因此开发者只需关注业务逻辑,无需手动操作DOM。
在MVVM架构中,ViewModel起到了重要的作用。ViewModel是View和Model之间的一个连接者,将Model中的数据转化为View可以使用的格式,然后将其传递给View。例如,我们可以为商品详情页创建一个ViewModel,其中包含商品的名称、价格、描述等数据,在Controller中调用ViewModel,并将其传递给View,最终呈现给用户。如果数据需要更新,只需要在ViewModel中进行修改,其他Controller和View不需要进行更改,大大减少了代码的重复和维护难度。
在MVVM的架构下,View层和Model层并没有直接联系,而是通过ViewModel层进行交互。 ViewModel层通过双向数据绑定将View层和Model层连接了起来,使得View层和Model层的同步工作完全是自动的。
因此开发者只需关注业务逻辑,无需手动操作DOM。
与MVC相比,MVVM模式中将视图从Controller中解放出来,实现了View(视图)与ViewModel的松耦合,ViewModel允许单元测试和依赖注入,能够更好地支持应用程序的可扩展性和可维护性,也可以更好地满足前端框架对于数据操作和渲染效率的需求。
整个过程的工作流程如下:
1.用户操作页面触发视图中的事件
2.事件通知ViewModel进行相应的业务逻辑处理
3.ViewModel将处理结果反馈给View进行数据绑定
4.View更新数据展示给用户
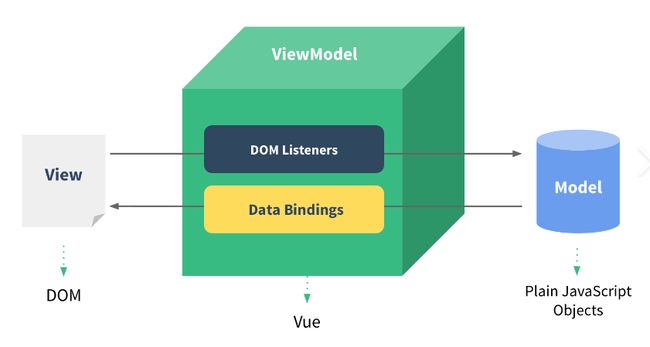
Vue 与 MVVM
Vue 框架就是一个典型的 MVVM 模型的框架。
Vue 框架其实就是起到 MVVM 模式中的 ViewModel 层的作用。
使用代码来理解之间的关系:
使用jQuery来操作DOM元素,添加一个button按钮,并绑定click事件
if(Btn){
let btn = $(')
btn.on('click',function(){
console.log('点到我了...')
});
$('#app').append(btn)
}
从上述代码可以看到,负责视图的 HTML 代码和负责业务逻辑的 JS 代码耦合到一起,这是个很严重的问题
如果我们直接操作DOM元素,会造成性能低下等一系列问题
如果使用Vue的话,可以将视图层和模型层有效地分离开来
<template>
<div>
<button @click="handeClick()">点我button>
div>
template>
<script>
export default {
name:'App',
methods:{
handleClick:function(){
console.log('点到我了...');
}
},
}
script>
上面这段代码可以看到,负责视图的 HTML 代码和负责业务逻辑的 JS 代码有效地分离开来。之所以能做到这一点,主要是依靠 Vue 框架才得以实现的。

我觉最好了解MVVM的方法,就是去手写一遍Vue(狗头)。参考链接 Vue MVVM实现原理流程 案例分析 - 掘金 (juejin.cn)
Resources
- 什么是MVVM框架? - 知乎 (zhihu.com)
- Model-View-Controller (apple.com)
- Vue MVVM理解及原理实现 - 掘金 (juejin.cn)
- Vue MVVM实现原理流程 案例分析 - 掘金 (juejin.cn)