react2:children属性 - props进阶 - 生命周期
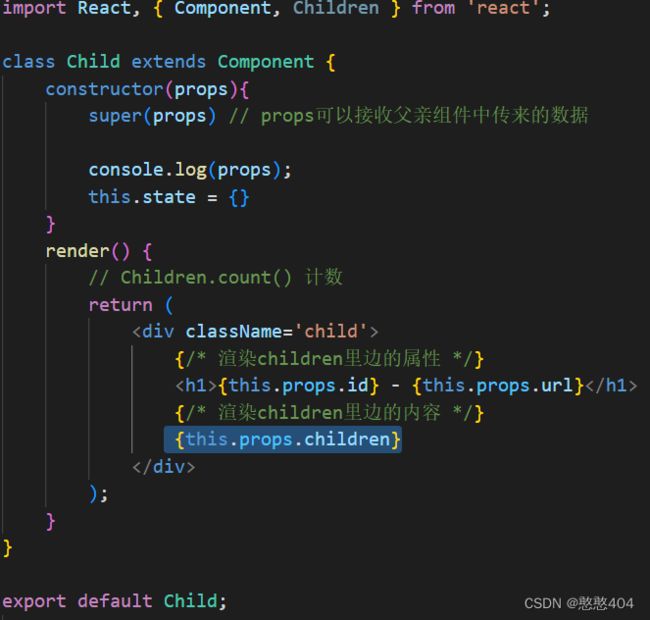
children属性:父想给子组件传递内容,都需要通过children占位
children属性:类似vue中的slot效果
props 类型验证 :现在都是 typescript 替代了
ref 放普通标签上可以获取dom节点
ref 放组件上获取组件实例,可以调用组件实例的方法. 调用:this.refs.ref在组件上的属性名.组件内方法名
// ref放在普通标签上,获取的是dom节点
// ref放在组件身上,获取的是组件实例
// this.refs.Dialog //获取组件实例
this.refs.dialog.show() //获取组件方法show()让隐藏的dialog提示框显示
dialog提示框功能 ref使用:
父:
import './App.scss'
// react应用的组件有两种创建方式:函数式组件,类组件
// rcc创建class组件
// rsf创建函数式组件
import React, { Component } from 'react';
import Child from './components/Child';
import Dialog from './components/Dialog';
import Cate from './components/Cate'
class App extends Component {
handleClick(){
// ref放在普通标签上,获取的是dom节点
// ref放在组件身上,获取的是组件实例
// this.refs.Dialog //获取组件实例
this.refs.dialog.show() //获取组件方法
}
render() {
return (
我是child组件里的内容会传递给子组件
{/* 提示框 */}
{/* 列表 */}
子
import React, { Component } from 'react';
import './Dialog.scss'
class Dialog extends Component {
constructor(props){
super(props);
this.state = {
isvisible:false //控制dialog对话框的显示隐藏
}
}
show(){
this.setState({isvisible:true})
}
hide = ()=>{
this.setState({isvisible:false})
}
// hide(){
// this.setState({isvisible:false})
// }
render() {
return (
this.state.isvisible &&
警告
{/* 警告的内容,父传进来 */}
{this.hide()}}>确定
{this.hide()}}>取消
);
}
}
export default Dialog;
子样式
.dialog{
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
background-color: rgb(0,0,0,0.5);
display: flex;
justify-content: center;
align-items: center;
.content{
background-color: white;
padding: 30px;
min-width: 200px;
border-radius: 10px;
text-align: center;
line-height: 40px;
.title{
font-weight: bold;
}
span{
border: 1px solid greenyellow;
}
}
}
分类页面功能:{} 中有标签就要写
import React, { Component } from 'react';
import './Cate.scss'
class Cate extends Component {
constructor(props){
super(props)
this.state = {
catelist:[
{text:'手机', children:[{text:'苹果手机'}, {text:'小米手机'}]},
{text:'电脑', children:[{text:'苹果电脑'}, {text:'小米电脑'}]},
{text:'平板', children:[{text:'苹果平板'}, {text:'小米平板'}]},
],
currentIndex:0,
}
}
handleClick(index){
this.setState({currentIndex:index})
}
render() {
return (
{
this.state.catelist.map((item,index) => {
return (
// active添加与否
{this.handleClick(index)}} key={index}>
{item.text}
)
})
}
{
this.state.catelist[this.state.currentIndex].children.map((item,index) => {
return(
{item.text}
)
})
}
);
}
}
export default Cate;sass: scss
.catelist{
display: flex;
.left{
width: 100px;
line-height: 40px;
text-align: center;
.item{
border-left: 2px solid transparent;
}
.item.active{
color: royalblue;
border-left: 2px solid turquoise;
}
}
}类型验证,默认值
生命周期:render在组件挂载之前执行。render是渲染组件,必须在完成后挂载(组件初次渲染)组件初次渲染和后续的每次更新都会执行
1.实例化期
2.更新期(存在期)
3.销毁器
will:将要
did:完成
show应当
性能优化:::
shouldComponentUpdate(nextProps, nextState)
- nextProps: 表示下一个props。
- nextState: 表示下一个state的值。
-
该周期函数发生在视图将要更新前,并且可以让我们自己决定视图是否要真的更新,
在初次渲染的时候,不会调用该函数;我们可以通过在该函数的末尾返回布尔类型的值来决定是否需要重新渲染,如果返回 true,那就正常渲染,如果返回 false,那么就不渲染并且会,直接跳过 render,componentWillUpdate 以及 componentDidUpdate 阶段;并且该周期函数会接收 新的属性(nextProps)和新的状态(nextState)作为参数;
-
// 更新期 shouldComponentUpdate(nextProps, nextState){ // nextProps 最新的props对象,this.props 之前的props对象 // nextState 最新的state对象,this.state 之前的state对象 console.log('子组件: shouldComponentUpdate'); // 子组件发生变化 if (JSON.stringify(nextProps) == JSON.stringify(this.props)) { console.log(1); return false }else{ console.log(2); return true //返回true组件将继续更新,返回false组件停止更新 } }
import React, { Component } from 'react';
class Child extends Component {
// 实例化期
constructor(props){
super(props);
console.log('child constructor');
}
componentWillMount(){
// 组件将挂载
}
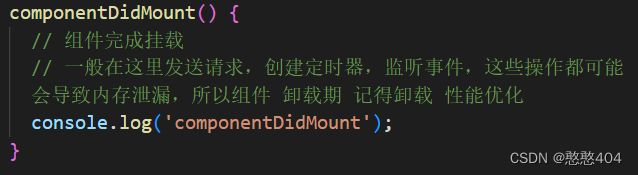
componentDidMount(){
// 组件完成挂载
// 一般在这里发请求,创建定时器,监听事件,这些操作都可能会导致内存泄漏
console.log('componentDidMount');
}
// 更新期
shouldComponentUpdate(nextProps, nextState){
// nextProps 最新的props对象,this.props 之前的props对象
// nextState 最新的state对象,this.state 之前的state对象
console.log('子组件: shouldComponentUpdate');
// 子组件发生变化,比如没了,那就不让
if (JSON.stringify(nextProps) == JSON.stringify(this.props)) {
console.log(1);
return false
}else{
console.log(2);
return true //返回true组件将继续更新,返回false组件停止更新
}
}
componentWillUpdate(){
// 组件将更新
}
componentDidUpdate(){
// 组件完成更新
}
// 卸载期
componentWillUnmount(){
// 一般在这里取消
}
render() {
console.log('child render');
return (
我是Child组件
);
}
}
export default Child;