浅析微前端架构下的Web性能分析
我们都知道Web性能关乎用户体验,进一步影响用户留存、转化率,显然用户体验不友好,最终导致流失。可见Web页面性能对用户和企业而言,可谓举足轻重。
因此,对Web页面的性能分析相关性能优化,是开发者不可忽视的工作环节。本篇文章将重点围绕在如何对微前端架构下的单页子应用进行Web性能分析展开。
一、名词介绍
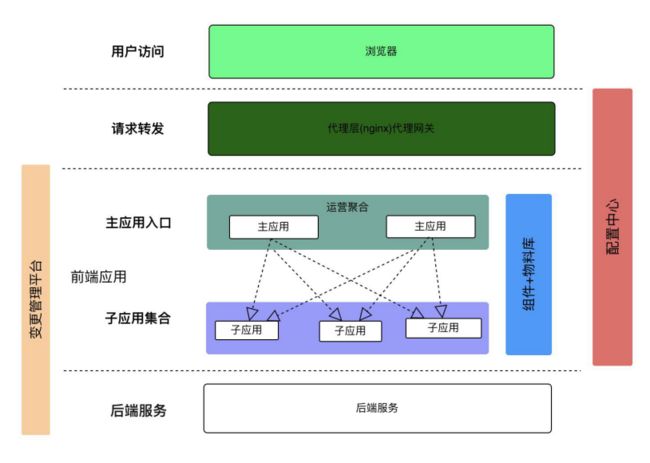
微前端架构是指存在于浏览器中的微服务,微前端作为用户界面的一部分,通常由许多组件组成,并使用类似于React、Vue和Angular等框架来渲染组件。每个微前端下的子应用可以由不同的团队进行管理,并可以自主选择框架,独立开发、测试、部署等。
单页面应用SPA(Single Page web Application)指的是使用单个 HTML 完成多个页面切换和功能的应用。这些应用只有一个 html 文件作为入口,一开始只需加载一次 js,css 等相关资源。使用 js 完成页面的布局和渲染。页面展示和功能室根据路由完成的。单页应用跳转,就是切换相关组件,仅刷新局部资源。
Web 性能定义(来自MDN的解释)是客观的衡量标准,是用户对加载时间和运行时的直观体验,Web 性能指页面加载到可交互和可响应所消耗的时间,包括客观的度量如加载时间,每秒帧数和到页面可交互的时间;也包括用户的对页面内容加载时间的主观感觉。
谷歌认为之前的标准太复杂,指标太多了,在2020年重新进行了梳理,简化到了三个。
- Largest Contentful Paint (LCP) :最大内容绘制,测量加载性能。为了提供良好的用户体验,LCP 应在页面首次开始加载后的2.5 秒内发生。
- First Input Delay (FID) :首次输入延迟,测量交互性。为了提供良好的用户体验,页面的 FID 应为100 毫秒或更短。
- Cumulative Layout Shift (CLS) :累积布局偏移,测量视觉稳定性。为了提供良好的用户体验,页面的 CLS 应保持在 0.1. 或更少。
二、现有问题
1、复杂业务的局限性
常用的Lighthouse、PageSpeed等工具都属于合成监控,这些工具采用 Web 浏览器模拟器来加载网页,通过模拟终端用户可能的操作来采集对应的性能指标,最后输出一个网站性能报告。包括首页白屏、首屏、可交互时间等性能指标和 SEO、PWA 等数据。
但是随着业务的发展,只关注首页性能已经远远不够满足用户体验。尤其是对B端需要登录的平台无法监控到
了解完合成监控工作原理后,会发现当用户在SPA 应用中改变路由后,浏览器会异步加载数据并更新组件状态渲染页面,而不是重新加载document,这时通过合成工监控工具测试性能,数据已经不在准确了。同理在微前端架构下的基座和子应用性能测试也变得更加困难和复杂。因为在微前端架构体系中,修改了页面路由后,会加载子应用重新渲染节点,主应用框架下最大元素不会再重新加载,所以测量加载时间的标准就改变了,而不是单独依靠标准的加载事件。
2、繁琐的测试流程
研发人员平时使用的都是在线分析工具,无法提供线下测试环境,通过chrome dev-tool的Perfomance进行分析,需要手动刷新,并手动记录,需要大量的重复工作,对于多平台测试需要本地安装各种浏览器和工具以及环境的搭建,这给研发人员带来许多额外的工作量,这时一款能够自动化测试的工具显得尤为重要。
3、难以度量的优化
前端页面性能测试本质上和本地应用性能测试类似,其性能和运行应用的设备的性能强相关,即运行被测系统的硬件性能越强,性能也越强。所以测试前端页面性能需要找到一个固定配置的硬件来测试其性能基线,然后通过这个基线推测或者计算其他硬件配置下的性能情况。
无法提供开发的过程中提供一个持续对一个固定配置的硬件进行性能测试的平台,无法判断性能在开发过程中趋势,从而第一时间发现性能问题。
在性能优化中,研发人员做完一项优化,如何知道这项优化是「正优化」还是「负优化」?这项优化对性能的提升贡献了多少?能不能通过简单的配置将这些优化数据持久化,并以大屏的形式展示出来。这时就需要一款性能统计分析工具来准确地解决。
三、分析工具
虽然微前端项目和传统的SPA单页应用的在前端Web性能分析上有许多相似之处,但是在微前端架下存在子应用切换响应慢,子应用切换有闪动不流畅,子应用框架可能重复加载及多次执行,会导致首次加载资源增大,而且随着子应用数量增大重复加载的损耗就越多。尤其是涉及到父子应用和子应用之间通信,很难提前发现,造成严重的事故问题。
今天重点介绍的是Sitespeed.io开源的Web性能测试工具,上面说到现阶段的困境在这里都将很容易解决。
1、介绍
Sitespeed.io 是一款可监视和衡量网站前端性能的开源工具,该工具围绕:页面性能(Performance)、Web最佳实践(Web Best Practice)和可用性(Accessibility)三个核心指标进行打分,每个核心指标考核的内容可以在help.html文件中查找。页面中的其他指标,如文件压缩、文件大小、请求数、缓存时间、请求状态码、首次渲染时间、前端渲染用时、页面加载用时、DNS解析时长等,这些指标都有详细的统计。此外,它还与 Docker 引擎完美集成。
github:https://github.com/sitespeedio
官网地址:https://www.sitespeed.io/
2、安装
官网提供npm和docker两种安装方式,在实际使用中发现通过docker安装和使用能够更大的发挥出sitespeed.io的优势,和带来更好的体验。
npm方式安装
npm install -g sitespeed.ioDocker方式安装
docker run --rm -v "$(pwd):/sitespeed.io" sitespeedio/sitespeed.io:26.0.0 https://www.sitespeed.io/3、使用
在正式使用之前,我们先了解Sitespeed.io能干些什么,支持什么样式场景,以及生态的建设。
- Sitespeed.io支持很多复杂的场景(文档连接),更多的测试环境比如Firefox、Chrome、Edge、移动端等,并根据最佳实践等规则来分析这些网页,然后将结果以HTML报告的形式输出。也可以安装其他版本的镜像体验更多的功能。
- 比如在 sitespeed.io 8.0 和 Browsertime 4.0 中引入了脚本测试,实现自动化性能测试,使测量用户旅程成为可能。支持多脚本,并能在多脚本之间传递数据,用户可以访问多个页面、单击链接、登录、将商品添加到购物车……是的,几乎可以测量任何你想要的东西。
- 比如在sitespeed.io 中集成lighthouse插件,在官网的文档说明在sitespeed.io 22.0版本中 集成lighthouse插件配置,详细说明配置
- 比如在执行命令中添加多参数: -n: 执行次数(默认执行三次);-b: 测试平台(比如chrome);--spa:测试单页应用;--multi:测试多个页面; --outputFolder参数来更改数据的存储位置;
- 比如将 sitespeed.io 与 Grafana 和 Graphite 一起使用,将数据持久化,更加友好的性能优化后带来的提升,很方便搭建一个监控网站性能的平台。
等等,更多的功能期待你去探索和了解,以下操作默认Sitespeed.io、docker、Grafana、Graphite等安装完成。
实战开始
- 编写一个脚本实现以设置cookie方式登录后,依次按照“行云首页->应用中心->神灯首页->第一篇文章”的流程,完成微前端架构下的单页应用进行web性能分析。查看更多关于脚本的使用方法
module.exports = async function (context, commands) {
const By = context.selenium.webdriver.By
const webdriver = context.selenium.driver
// 未登录情况下跳转到sso地址页面Url
await commands.navigate(
"http://jagile.jd.com"
);
try {
await commands.cdp.send('Network.setCookie',{name:'sso.jd.com', value:'BJ.22CDA0282097A5AE0******20220927105709',domain:'.jd.com'});
//截个图,截图名称取为1,当然也可以不截图
await commands.screenshot.take("login1");
//打个日志,日志可以在命令行里面看到
context.log.info("日志:登录成功");
context.log.info("日志:打开行云首页");
//打开行云首页
await commands.measure.start("http://jagile.jd.com/myzone");
context.log.info("日志:打开行云应用中心");
// 等待10秒
await commands.wait.byTime(10000);
await commands.measure.start('module_center');
await webdriver.findElement(By.css('[data-menu-item-id="rootModuleCenter"]')).click()
await commands.measure.stop();
context.log.info("日志:打开神灯子应用");
// 等待10秒
await commands.wait.byTime(10000);
await commands.measure.start('shendeng');
await commands.click.bySelectorAndWait('body > div.app-root > section > section > main > section > main > div > div:nth-child(2) > div.settings-menu__grid > div:nth-child(4)');
await commands.measure.stop();
context.log.info("日志:查看一篇神灯文章")
// 等待10秒
await commands.wait.byTime(10000);
await commands.measure.start('shendeng-details');
await commands.click.bySelectorAndWait(' #sd-main > div > div > div > section.article_content.pageCommonStyle > div > section:nth-child(2)');
return await commands.measure.stop();
} catch (e) {
// We try/catch so we will catch if the the input fields can't be found
// The error is automatically logged in Browsertime an rethrown here
// We could have an alternative flow ...
// else we can just let it cascade since it caught later on and reported in
// the HTML
throw e;
}
};- 通过docker方式执行上面编写的脚本,并添加参数(-n 1-b chrome --spa --multi 意思是:测试SPA单页应用以chrome浏览器执行一次),可以在终端上观察脚本中的打印的日志。执行完脚本后会以html的方式生成测试报告,报告存储路径可以通过--outputFolder参数修改;默认情况下会执行三次,可以通过-n参数修改。
jianshuangpeng@ZBMac-C02F2R9QM ~ docker run --rm -v "$(pwd):/sitespeed.io" sitespeedio/sitespeed.io:25.7.2 --preScript jagile_login.js http://jagile.jd.com -n 1 -b chrome --spa --multi
Google Chrome 104.0.5112.79
Mozilla Firefox 103.0
Microsoft Edge 104.0.1293.47
[2022-09-28 03:44:05] INFO: Versions OS: linux 5.10.104-linuxkit nodejs: v16.16.0 sitespeed.io: 25.7.2 browsertime: 16.13.2 coach: 7.1.2
[2022-09-28 03:44:05] INFO: Running tests using Chrome - 1 iteration(s)
[2022-09-28 03:44:06] INFO: Navigating to url http://jagile.jd.com iteration 1
[2022-09-28 03:44:14] INFO: 日志:登录成功
[2022-09-28 03:44:14] INFO: 日志:打开行云首页
[2022-09-28 03:44:14] INFO: Testing url http://jagile.jd.com/myzone iteration 1
[2022-09-28 03:44:27] INFO: Take after page complete check screenshot
[2022-09-28 03:44:28] INFO: Take cumulative layout shift screenshot
[2022-09-28 03:44:28] INFO: Take largest contentful paint screenshot
[2022-09-28 03:44:29] INFO: 日志:打开行云应用中心
[2022-09-28 03:44:39] INFO: Start to measure module_center
[2022-09-28 03:44:41] INFO: Take after page complete check screenshot
[2022-09-28 03:44:42] INFO: Take cumulative layout shift screenshot
[2022-09-28 03:44:42] INFO: Take largest contentful paint screenshot
[2022-09-28 03:44:43] INFO: 日志:打开神灯子应用
[2022-09-28 03:44:53] INFO: Start to measure shendeng
[2022-09-28 03:45:15] INFO: Take after page complete check screenshot
[2022-09-28 03:45:15] INFO: Take cumulative layout shift screenshot
[2022-09-28 03:45:16] INFO: Take largest contentful paint screenshot
[2022-09-28 03:45:17] INFO: 日志:查看一篇神灯文章
[2022-09-28 03:45:27] INFO: Start to measure shendeng-details
[2022-09-28 03:45:43] INFO: Take after page complete check screenshot
[2022-09-28 03:45:43] INFO: Take cumulative layout shift screenshot
[2022-09-28 03:45:44] INFO: Take largest contentful paint screenshot
......
......
[2022-09-28 03:46:30] INFO: HTML stored in /sitespeed.io/sitespeed-result/jagile.jd.com/2022-09-28-03-44-05- 查看分析报告,按照生成报告的路径,打开文件中的index.html文件便能看到个页面性能分析数据,点击单独URL连接可查看更加详细的分析报告。
- 以行云首页为例,查看更加详细报告包含了 SUMMARY、WATERFALL、METRICS、VIDEO、FILMSTRIP、COACH、PAGEXRAY、THIRD PARTY 项,每一项都汇总不同的信息。
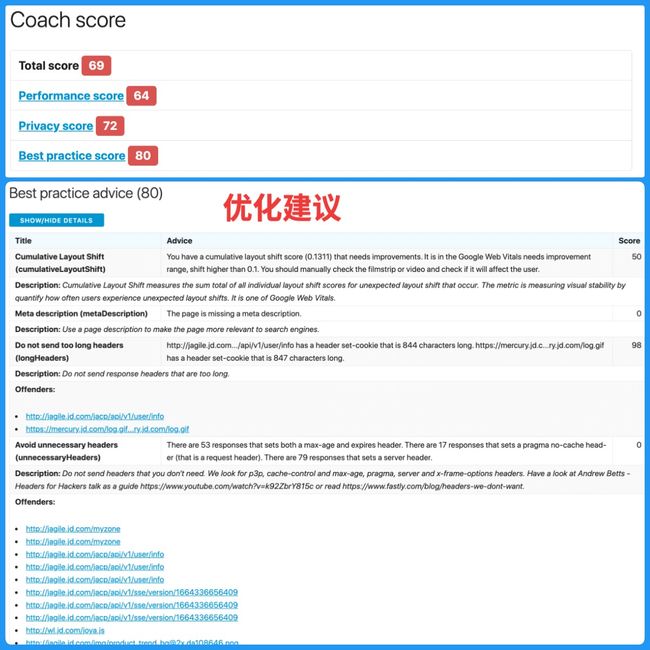
在查看详情的性能分页报告时,不经能够观察到个性能指标数据,还可以通过录制视频和关键帧图的方式查看。当然这里最重要是报告中给出了许多有价值的性能优化建议。
在COACH选项中,我们能够了解到需要针对性的优化建议。
- 通过与Grafana 和 Graphite等系统工具的使用,可以很方便的建立一套前端性能监控系统。文档地址
下面sitespeed.io工具输出的html报告首页数据
4、总结
1、Sitespeed优点:
- 开源(可以本地部署以满足内网测试要求)
- 支持事务模拟(可以通过它提供的api模拟登录,点击事件等操作)
- 自动性能分析(满足线上监控), 可分析页面的组成,并给出相应性能反馈,增加终端用户的使用体验友好性 ,通过收集和保存页面组成的数据,便于跟踪定位
- 可以多浏览器测试,使用真实的浏览器测试Web站点,模拟真实的用户进行请求连接,收集以用户为中心的重要指标,如:响应速度指标、第一视觉呈现
- 提供的docker镜像可配合其他工具搭建监控系统,对代码没有侵入性,不影响web性能
2、Sitespeed.io原理和组件&作用:
- Sitespeed.io:基于其他一系列开源工具构建而成的sitespeed.io集
- Browsertime:作为驱动浏览器、收集Web性能度量指标的工具
- Coach:该组件知道如何构建快速响应的网站,通过分析测试页面,反馈所需调整的优化项
- VisualMetrics:通过从浏览器的屏幕进行视频录制,收集Web性能度量的视觉指标(如:视觉变化、速度指数)
3、Sitespeed.io测试执行过程:
- sitespeed.io启动并初始化所有需要的组件
- URL通过队列传递给组件 :Browsertime获取URL并打开浏览器 开始对浏览器屏幕录制视频 驱动浏览器访问URL 当页面加载完成时,Browsertime会对页面截屏 然后运行一些JavaScript脚本(Coach、Browsertime脚本)来分析页面 停止视频录制,并关闭浏览器 分析视频,以获取视觉指标,如:第一视觉变化、速度指数 Browsertime传递队列上的所有指标和数据,以使其他组件可以使用这些指标和数据
- HTML/Graphite/InfluxDB组件,收集队列中的指标
- 当所有URL都被测试完成时,sitespeed会发送一条消息通知组件集进行总结指标,然后将指标呈现出来
- 组件集获取到所呈现的信息,然后HTML组件将这些信息以HTML格式写入到磁盘进行存储为测试报告
4.Sitespeed.io最佳使用场景
- 运行于持续集成环境中,将代码提交or迁入到测试环境时,及早发现Web性能问题,便于提早进行回归检查
- 监控生产环境(正式环境)中的Web性能表现,并根据性能分析报告尽早的发现问题,异常并结合报告中的最佳实战意见进行性能优化。
欢迎评论指正!!!