微信小程序入门(四)小程序的双线程模型
目录
- 简介
- 界面渲染过程-wxml和DOM树
- 界面渲染过程--初始化渲染
- 界面渲染过程--数据发生改变
- 界面渲染的整体流程
简介
小程序的宿主环境(微信客户端)为了执行小程序的各种文件:wxml文件、
wxss文件、js文件,提供了小程序的双线程模型
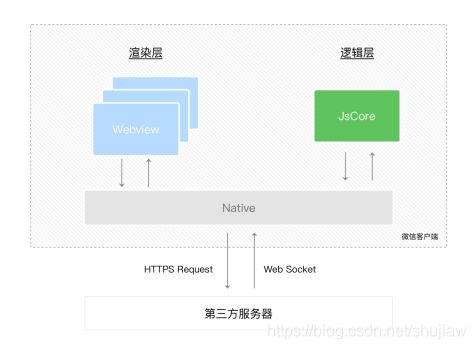
◼ 双线程模型:
- WXML模块和WXSS样式运行于渲染层,渲染层使用WebView线程渲染(一个程序有多个页面,会使 用多个WebView的线程)。
- **JS脚本(app.js/home.js等)**运行于逻辑层,逻辑层使用JsCore运行JS脚本。
- 这两个线程都会经由微信客户端(Native)进行中转 交互。
界面渲染过程-wxml和DOM树
界面渲染过程–初始化渲染
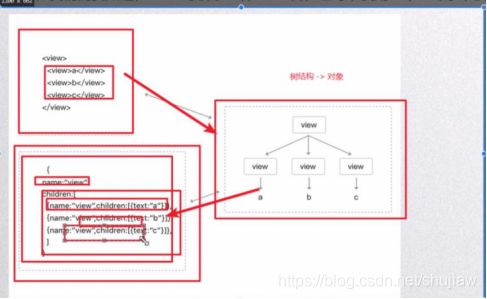
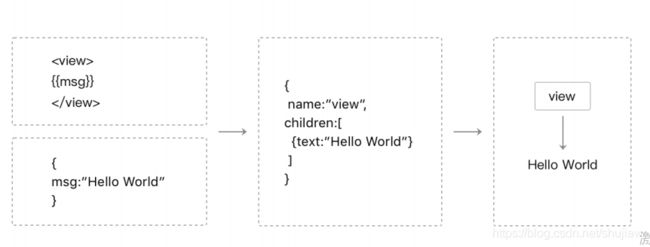
首先,我们需要知道,wxml等价于一棵DOM树,也可以使用一个JS对象来模拟(虚拟DOM)

那么,WXML可以先转成JS对象,再渲染出真正的DOM树

界面渲染过程–数据发生改变
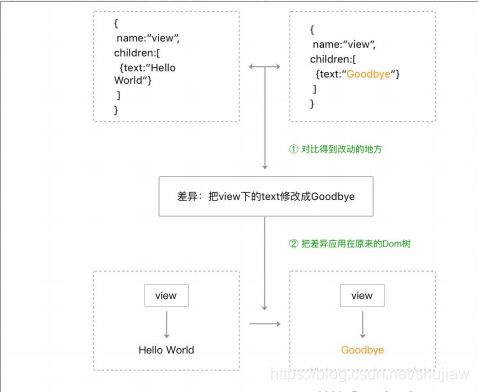
通过setData把msg数据从“Hello World”变成“Goodbye”,产生的JS对象对应的节点就会发生变化,此时可以对比前后两个JS对象得到变化的部分,然后把这个差异应用到原来的Dom树上,从而达到更新UI的目的,这就是“数据驱动”的原理。
界面渲染的整体流程
界面渲染整体流程:
- 1.在渲染层,宿主环境会把WXML转化成对应的JS对象;
- 2.将JS对象再次转成真实DOM树,交由渲染层线程渲染;
- 3.数据变化时,逻辑层提供最新的变化数据,JS对象发生变化比较进行diff算法对比;
- 4.将最新变化的内容反映到真实的DOM树中,更新UI;