移动端学习
目录
1. 移动端基础
1.1 浏览器
1.2 手机屏幕
1.3 常见移动端屏幕尺寸
1.4 移动端调试方法
2.视口
meta视口标签
3.二倍图
3.1 物理像素&物理像素比
3.2 多倍图
4.移动端开发选择
5.移动端技术解决方案
CSS初始化 normalize.css
C3盒子模型 box-sizing: border-box;
6.移动端常见布局
6.1 流式布局(百分比布局)
Flex布局
1.布局原理
2.常见父项属性
flex-direction: 设置主轴方向
2.1 主轴与侧轴
2.2 属性值
justify-content: 设置主轴上的子元素的排列方式
flex-wrap: 设置子元素是否换行
align-items: 设置侧轴上的子元素的排列方式(多行)
align-content: 设置侧轴上的子元素的排列方式(多行)
flex-flow: 复合属性,相当于同时设置了flex-direction和flex-wrap
3.flex布局子项常见属性
3.1 flex属性
3.2 align-self控制子项自己在侧轴上的排列方式
3.3 order属性定义项目的排列顺序
背景渐变 linear-gradient
rem适配布局
1.rem基础
rem单位
不同的是rem是相对于html元素的字体大小,与父元素无关
2.媒体查询
语法规范
2.1 mediatype查询类型
2.2 关键字
2.3 媒体特性
2.3 媒体查询+rem实元素动态大小变化
2.4 引入资源
3.Less基础
3.1 Less变量
3.2 Less编译
3.3 Less嵌套
3.4 Less运算
4.rem适配方案
方案一
响应式布局
Bootstrap
1. 移动端基础
1.1 浏览器
兼容移动端浏览器,处理Webkit内核浏览器
1.2 手机屏幕
常用尺寸单位px
1.3 常见移动端屏幕尺寸
前端开发,不建议纠结dp,dpi,pt,ppi等单位
1.4 移动端调试方法
- Chorme DevTools(谷歌浏览器)的模拟手机测试
- 搭建本地web服务器,手机和服务器一个局域网内,通过手机访问服务器
- 使用外网服务器,直接IP或域名访问
2.视口
浏览器显示页面内容的屏幕区域。可分为布局视口、视觉视口和理想视口。
(视觉视口指用户能看到的网络区域)
meta视口标签的主要目的:布局视口的宽度应该与理想视口的宽度一致,也就是设备多宽,理想视口多宽。
meta视口标签
3.二倍图
3.1 物理像素&物理像素比
- 物理像素是我们所说的分辨率。
- 物理像素比是一个px的能显示的物理像素点的个数,称为物理像素比或屏幕像素比
- 在iPhone8中,1px开发像素=2个物理像素
3.2 多倍图
插入图片
/* 在iphone8下面 */
img {
/* 原始图片100*100px */
width: 50px;
height: 50px;
}
.box {
/* 原始图片100*100px */
background-size: 50px 50px;
}背景缩放 background-size: 背景图片宽度 背景图片高度;
- 单位:长度|百分比|cover|contain
- cover等比例把背景图片扩展至足够大,使背景图像完全覆盖背景区域,可能会部分背景图片显示不全
- contain等比例把图像扩展至最大尺寸,使其宽度和高度完全适应内容区域,当宽度或高度铺满盒子就不再拉伸了,可能有部分空白区域
4.移动端开发选择
1.单独制作移动端页面(主流):通常,网址域名前加 m(mobile) 可以打开移动端。
通过判断设备,如果是移动设备打开,则跳到移动端页面。
2.响应式页面兼容PC移动端
5.移动端技术解决方案
CSS初始化 normalize.css
官网: https://necolas.github.io/normalize.css/
C3盒子模型 box-sizing: border-box;
加上这行代码后,padding和border不会撑大盒子。
传统盒子模型 box-sizing: content-box;
6.移动端常见布局
6.1 流式布局(百分比布局)
可设置最大值max-width max-height , 最小值min-width min-height
常用初始化样式
body {
margin: 0 auto;
min-width: 320px;
max-width: 640px;
background: #fff;
font-size: 14px;
font-family: -apple-system,Helvetica,sans-serif;
line-height: 1.5;
color: #666;
}二倍精灵图做法
- 在firework里把精灵图等比例缩放为原来的一半
- 根据大小测量坐标(注意代码中backgroung-size也要写:精灵图原来宽度的一半)
图片格式
Flex布局
1.布局原理
flexible Box的缩写,意为“弹性布局”。用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局。
- 当我们为父盒子设置flex布局后,子元素的float、clear和vertical-align属性将失效。
- 伸缩布局=弹性布局=伸缩盒布局=弹性盒布局=flex布局
总结:通过给父盒子添加flex属性,来控制子盒子的位置和排列方式。
2.常见父项属性
- flex-direction: 设置主轴方向
- justify-content: 设置主轴上的子元素的排列方式
- flex-wrap: 设置子元素是否换行
- align-content: 设置侧轴上的子元素的排列方式(多行)
- align-items: 设置侧轴上的子元素的排列方式(单行)
- flex-flow: 复合属性,相当于同时设置了flex-direction和flex-wrap
flex-direction: 设置主轴方向
2.1 主轴与侧轴
- 默认的主轴方向为x轴方向,水平向右
- 默认的侧轴方向为y轴方向,竖直向下
2.2 属性值
注: 主轴侧轴会变化,看flex-direction设置谁为主轴,剩下的就是侧轴,子元素跟着主轴排列
| 属性值 | 说明 |
|---|---|
| row | 默认值从左到右 |
| row-reverse | 从右到左 |
| column | 从上到下 |
| column-reverse | 从下到上 |
justify-content: 设置主轴上的子元素的排列方式
该属性定义了项目在主轴上的对齐方式(一定先确定好主轴是哪个)
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值 从头部开始,如果主轴是x轴,则从左到右 |
| flex-end | 从尾部开始排列 |
| center | 在主轴居中对齐(如果主轴是x轴则水平居中) |
| space-around | 平分剩余空间 |
| space-between | 先两边贴边,在平分剩余空间 |
flex-wrap: 设置子元素是否换行
| 属性值 | 说明 |
|---|---|
| nowrap | 默认值,不换行 |
| wrap | 换行 |
align-items: 设置侧轴上的子元素的排列方式(多行)
| 属性值 | 说明 |
|---|---|
| flex-start | 从上到下 |
| flex-end | 从下到上 |
| center | 挤在一起居中(垂直居中) |
| stretch | 拉伸(默认值) |
align-content: 设置侧轴上的子元素的排列方式(多行)
在align-items基础上增加
| space-around | 子项在侧轴平分剩余空间 |
| space-between | 子项在侧轴先分布在两头,再平分剩余空间 |
flex-flow: 复合属性,相当于同时设置了flex-direction和flex-wrap
flex-flow: row wrap;
3.flex布局子项常见属性
- flex子项目占的份数
- align-self控制子项自己在侧轴的排列方式
- order属性定义子项的排列顺序
3.1 flex属性
flex属性定义子项目分配剩余空间,用flex来表示占多少份数
.item {
flex: ; /* default 0 */
} 3.2 align-self控制子项自己在侧轴上的排列方式
align-self可覆盖align-items,默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch.
span:nth-child(2){
/* 设置自己在侧轴上的排列方式 */
align-self: flex-end;
}3.3 order属性定义项目的排列顺序
数值越小,排列越靠前,默认为0(和z-index不一样)
!important 权重无穷大
背景渐变 linear-gradient
背景线性渐变(需要添加浏览器私有前缀)
语法1
background: linear-gradient(起始方向,颜色1,颜色2);
background: -webkit-linear-gradient(left,red,blue);
background: -webkit-linear-gradient(left,top,red,blue);起始方向可以是: 方位名词 或者 度数,如果省略默认就是top
rem适配布局
1.rem基础
rem单位
- rem(root em)是一个相对单位,类似于em,em是相对于父元素字体大小
-
不同的是rem是相对于html元素的字体大小,与父元素无关
eg.根元素(html)设置font-size=12px;非根元素设置width,换成px表示就是24px
rem的优点就是可以通过修改html里面的文字大小来改变页面中元素的大小从而实现整体控制
2.媒体查询
- 使用@media查询,可以针对不同的媒体类型定义不同的样式
- @media可以针对不同的屏幕尺寸设置不同的样式
- 当重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
- 目前针对很多苹果手机、Android手机、平板等设备都用得到媒体查询
语法规范
@media mediatype and|not|only (media feature){
CSS-Code;
}- 用@media开头,注意@符号
- mediatype媒体类型
- 关键and not only
- media feature 媒体特性,必须有小括号包含
2.1 mediatype查询类型
将不同的终端设备划分成不同的类型,称为媒体类型
| 值 | 解释说明 |
|---|---|
| all | 用于所有设备 |
| 用于打印机和打印预览 | |
| screen | 用于电脑屏幕,平板电脑,智能手机等 |
2.2 关键字
将媒体类型或多个媒体特性连接到一起作为媒体查询的条件
- and: 可以将多个媒体特性连接到一起,相当于"且"的意思
- not: 排除某个媒体类型,相当于“非”的意思
- only: 指定某个特定的媒体类型,可以省略
2.3 媒体特性
每种媒体类型都具有各自不同的特性,根据不同媒体类型的媒体特性设置不同的展示风格(注意加小括号包含)
| 值 | 解释说明 |
|---|---|
| width | 定义输出设备中页面可见区域的宽度 |
| min-width | 定义输出设备中页面最小可见区域的宽度 |
| max-width | 定义输出设备中页面最大可见区域的宽度 |
2.3 媒体查询+rem实元素动态大小变化
2.4 引入资源
针对不同的屏幕尺寸,调用不同的css文件
3.Less基础
Less中文网址: http://lesscss.cn/
Less是一门CSS预处理语言,它扩展了CSS的动态特性
3.1 Less变量
@变量名:值;
变量命名规范
- 必须有@前缀
- 不能包含特殊字符
- 不能以数字开头
- 大小写敏感
3.2 Less编译
用VS Code中的Easy LESS插件
3.3 Less嵌套
子元素的样式直接写到父元素里面
遇到交集/伪类/伪元素选择器:
- 内层选择器的前面没有&符号,则他被解析为父选择器的后代
- 如果有&符号,则被解析为父元素自身或父元素的伪类
/* CSS中写法 */ a:hover { color: red; } /* Less中写法 */ a { &:hover { color: red; } }
3.4 Less运算
任何数字、颜色、变量都可以参与加减乘除运算。
注:
- 运算符中间左右各有一个空格隔开1px + 5
- 对于两个不同单位的值之间的运算,运算结果的值取第一个值的单位
- 如果两个值之间只有一个值有单位,则运算结果就取该单位
4.rem适配方案
方案一
rem+媒体查询+less技术
设计稿常见尺寸宽度
| 设备 | 常见宽度 |
|---|---|
| iphone 4 5 | 640px |
| iphone 678 | 750px |
| Android | 大部分4.7~5寸的安卓设备为720px |
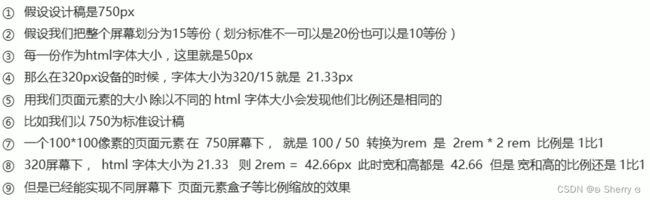
动态设置html标签font-size大小
元素大小取值方法
将一个样式(css)文件导入另一个样式文件中: @import"css文件名"
区别于link,link是把一个样式文件引入 html 页面中
方案2
rem+flexible.js
github地址:https://github.com/amfe/lib-flexible
响应式布局
| 设备划分 | 尺寸区间 | 宽度 |
|---|---|---|
| 超小屏幕(手机) | <768px | 100% |
| 小屏设备(平板) | >=768px ~ <992px | 750px |
| 中等屏幕(桌面显示器) | >=992px ~ <1200px | 970px |
| 宽屏设备(大桌面显示器) | >=1200px | 1170px |
Bootstrap
中文官网: http://www.bootcss.com/
官网: http://getbootstrap.com/
推荐使用: http://bootstrap.css88.com/