随手记录第六话 -- 在Mac上搭建整个开发环境记录(Java、Python、Vue、Docker、idea)
最近公司新买了一批Mac,冲着Mac的性能我也来体验了一波。
结果可想而知,各种问题都随之而来,有时也搞得措手不及,在这里记录一下。
1.java
1.1 JDK
还是jdk8,其他版本的自选
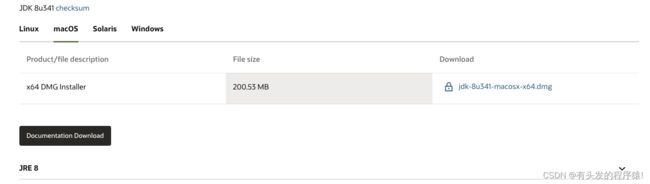
jdk下载官网
虽然mac系统和liunx系统操作起来一样的,不过要下的是这个macOs的安装包

liunx和mac虽然都是基于文件符来操作的,但是mac也有自定义的安装包,双击安装后其实会帮你自动生成一些环境变量之类的。
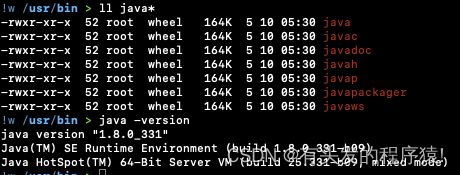
安装完成后会在/usr/bin/下面生成快捷键,这个目录下已经添加到系统的path变量中了的,在其他目录访问也是可以访问的

需要注意的地址:安装包的好处相当于仅为java/bin目录添加了path,但是其他工具依赖的JAVA_HOME还是没有添加的,会在后面说明
2.Maven
如果使用Idea打包的话Maven是自带的不需要安装,这里是因为本地有写自动部署的脚本需要
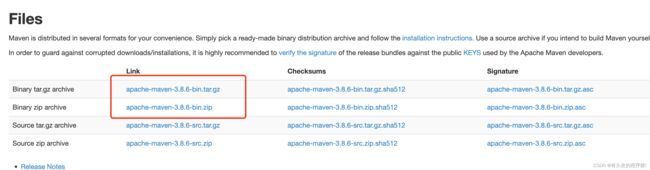
Maven官网下载,Maven是以目录形式存在的,这两个随便下载那一个就好

解压命令
zip 解压:unzip xxx.zip 压缩:zip aaa aaa.zip
tar命令:c(create)创建,x(extract)提取,f指定存储文件,默认压缩包的名称,z(gzip)解压或压缩成tar.gz
tar 解压:tar -xvf xxx.tar 压缩:tar -cvf aaa aaa.tar
tar.gz 解压:tar -xzvf xxx.tar 压缩:tar -czvf aaa aaa.tar.gz
只查看:tar -tcf/-tzvf,t(tail)查看
解压后需要将bin目录添加到path,这里有两种方案
1.直接建立软连接
ln -s mvn /User/admin/ApacheMaven/bin/mvn
但如果bin目录下有多个可执行的指令,那这种方法明细是不适用的
2.添加到path目录
mac不同于liunx的/etc/profile,mac system目录下无权限修改,只能在家目录下的.zshrc添加(目前拿到的mac是这样)
~ > vi .zshrc
#在文件中找到这行
# User configuration
MVN_PATH="/Users/admin/local/ApacheMaven/bin"
PATH="$MVN_PATH:$PATH:"
export PATH
#保存后刷新配置
~ > source ~/.zshrc
这就想到于添加到了path路劲,可以以愉快的去打包了。
发现的问题:
在终端窗口执行mvn clean install会报错,具体报错没截图了,大概信息是找不到JAVA_HOME,结果有给java添加了一下Path
#找不到java目录的可以用find命令
find -name / java
#最后添加到path
JAVA_HOME="/Library/Java/JavaVirtualMachines/jdk1.8.0_331.jdk/Contents/Home"
CLASSPATH=".:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar"
export JAVA_HOME
export CLASSPATH
保存刷新配置后,再次打包正常
3.idea
idea下载地址,下载对应系统的包就好,有条件就买正版,没条件的就找找破解吧
记录一下习惯设置和快捷键
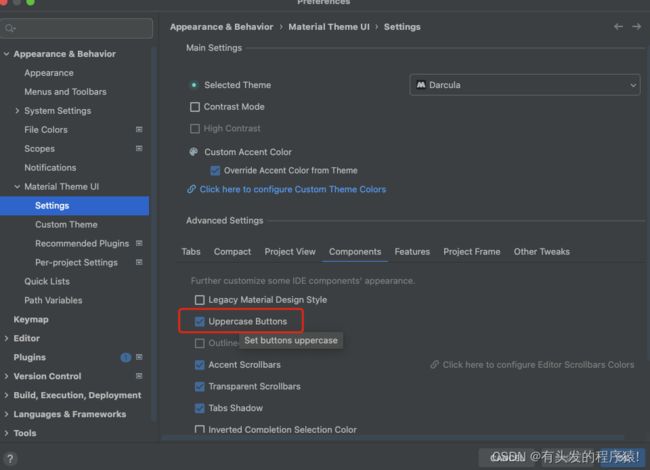
3.1 Configurations大写问题
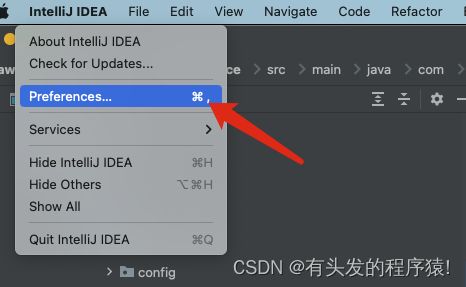
打开设置,在这个位置

找到Appearance -> Material Theme UI -> Settings中取消这个勾选

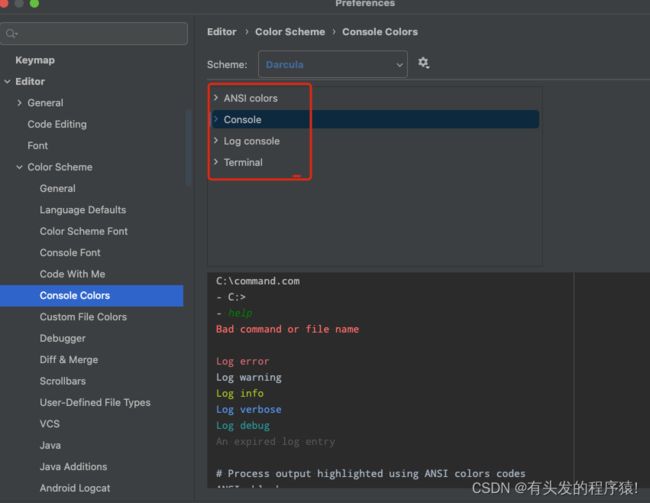
3.2 主题
打开设置直接在Appearance -> Appearance更改,也可在右下角快捷更改,如果需要单独设置console控制台字体和颜色

console控制台的字体和背景颜色均在这里调整
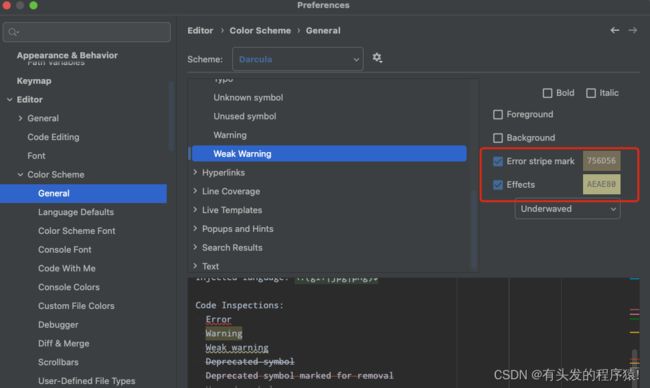
3.3 各种波浪线提示
在Editor -> Color Scheme ->General关闭,例如关闭waring的黄色波浪线,取消打钩保存即可生效

3.4 idea按键记录
windows上的control键在mac上以command键体现了出来,所以大部分的按键只要改变成command键即可
3.4.1 搜索
搜索 command+f
全局搜索 command+shift+f
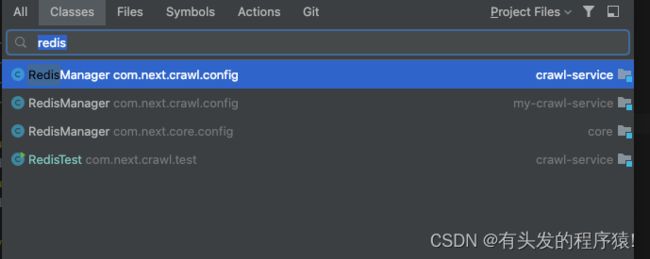
关于搜索还有个万金油

指定class文件搜索 command+o
指定files搜索 command+shift+o
指定Symbols command+option+o
其他的暂时不知
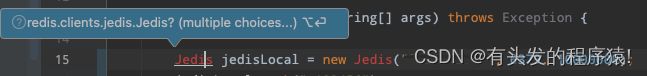
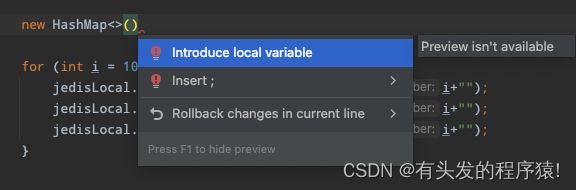
3.4.2 快捷引入option+return
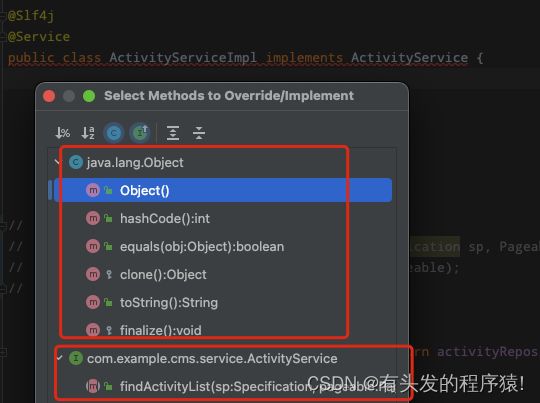
3.4.3 方法重新或者实现control+o/i
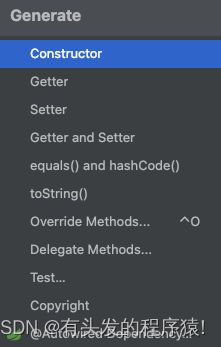
3.4.5 生成构造方法getter/setter方法
3.4.6 格式化和移除无效依赖
格式化 command + option + l(小写的L)
移除无效依赖 control + option + o
3.4.6 翻页和选中
在mac里面没有Pgup和Pgdn,这里实现为fn+方向键,如需选中则同时按下shift键
在idea选中生效,其他的好像为control+shift+方向键选中
3.4.7 删除
delete正常删除,fn+delete往后删除
3.4.7 正行移动和进入对象的调用方法
整行移动:command+shift+上下方向键
进入方法详情command+左键,如果是接口实现类comman+option+左键
反正上一步comman+option+前后方向键
3.4.8 批量选中
同一位置多个光标 鼠标中建+左键
多光标选中 fn+shift+方向键/鼠标
3.4.9 debug调试
查看数据详情 option+左键,调试框option+F8
4.其他客户端
redis: Reids Desktop Manager
xshell: finalShell
db: Navicat
其他的基本上有网页版的就没必要用客户端,mac上的客户端基本上要破解,贼麻烦
还有类似单独直接运行的软件,建议直接添加到/usr/local/bin目录下,和添加到path一样
2. python
我这个电脑自带python 3.8.9,根据需要我还是装了2.7
官网下载python
无脑安装就好了,安装好之后添加一下path,这里就不重复了,贴一下路径
PYTHON_PATH="/Library/Frameworks/Python.framework/Versions/2.7/bin"
其他的python依赖直接pip安装即可,python依赖仓库
3.Vue
首先下载node.js
创建脚手架代码需要全局安装vue-cli
npm install -g @vue/cli
成功后查看版本
~ > vue -V 16:01:10
@vue/cli 5.0.8
~ > node -v 16:01:12
v14.19.3
3.1 创建一个脚手架
vue create 项目名称
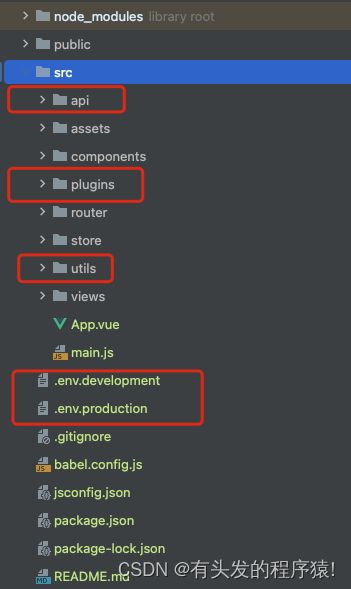
vue create my-vue-demo
创建完成后目录截图,红色框为我自己新增的

如果不想在终端里面选,也可以直接vue ui启动一个web端管理控制台创建

3.2 创建一个webpack模板项目
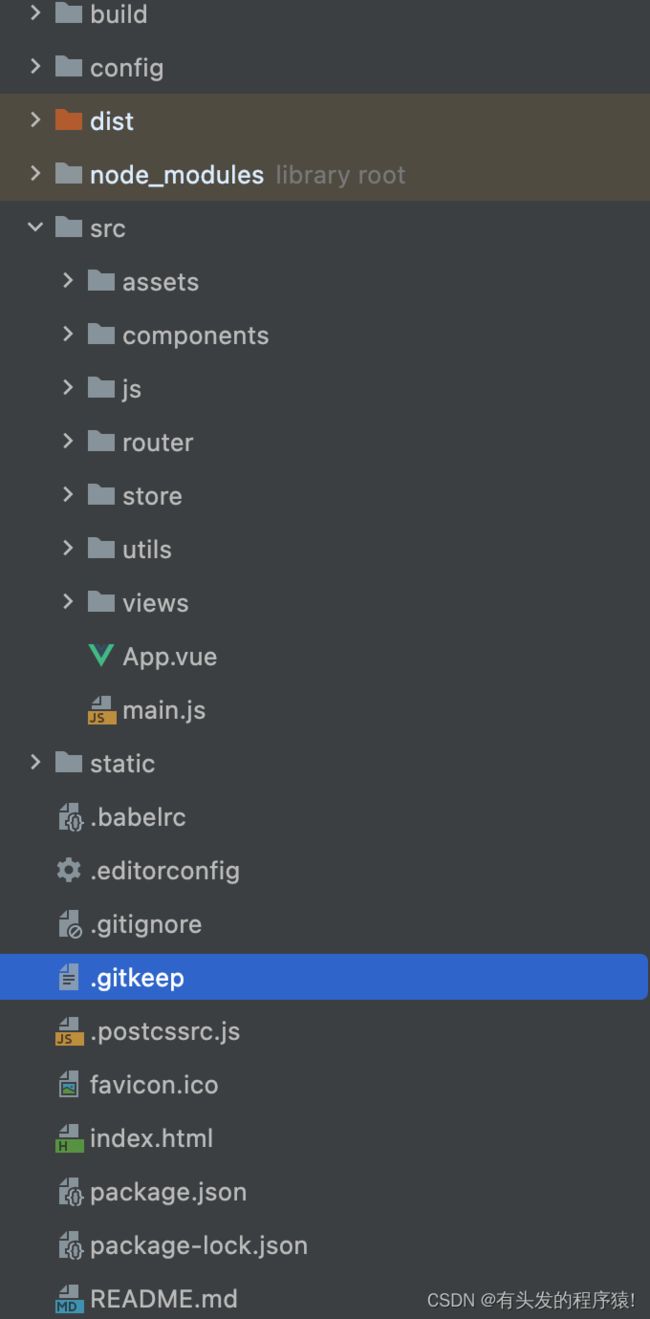
vue init webpack my-webpack-demo
这里是根据模板创建,webpack是一种模板,创建完成后的项目结构是这样的

需要注意的一点,package-lock.json不要随便删除,因为vue create/init出来的项目都是固定的
3.3 vue依赖升级
首先打开npm下载官网,可下载的依赖都在这里搜
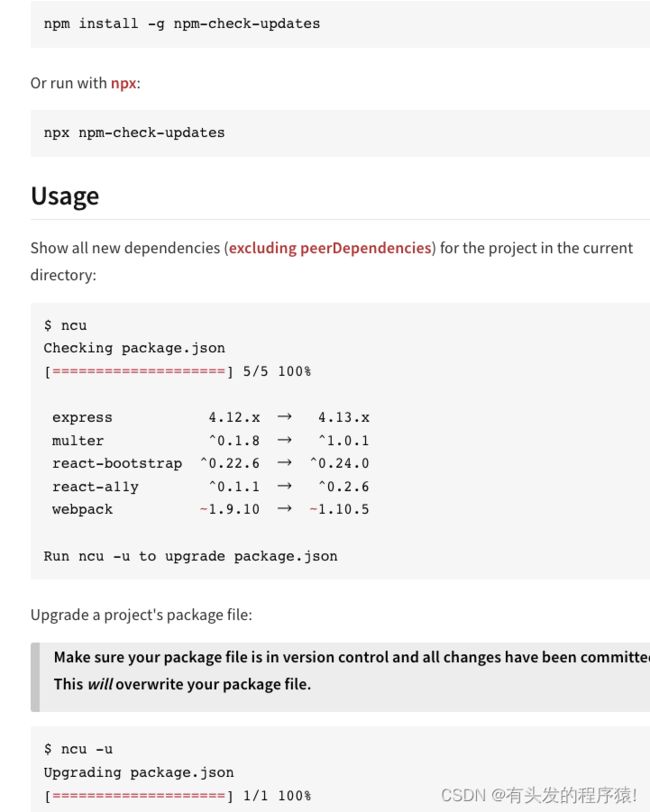
更新的组件npm-check-updates,又名ncu

点到这个详情有说明怎么用

4. Docker
相比windows来说,mac省去了一个虚拟机(简直不知道有多爽),那么docker可以直接安装桌面版了,mac docker下载地址
安装直接打开就好,贴一下打开后的界面

可以直接管理容器和镜像了,很酸爽。docker镜像查找地址
其他的暂未发现什么不适,不过速度确定得点个赞,比windows快了不是一丁半点
以上就是本章的全部内容了。
上一篇:随手记录第五话 – SpringCache搭配Redis的实现以及设置每个key的过期时间
下一篇:随手记录第七话 – Charles的使用大全(https、地址替换、重写参数、断点)
三人行,必有我师也。择其善者而从之,其不善者而改之。