- 08.03.01.tiptop webserver接口篇(增加接口案例测试 单表数据)
DKLi1717
鼎捷tiptop5.3开发语言
本页目录:1、制作xml2、配置2、测试注册服务接口案例:/u1/topprod/tiptop/aws/4gl/aws_ttsrv2_service.4glCreateCustomerData接口案例代码:/u1/topprod/tiptop/aws/4gl/aws_create_customer_data.4gl制作xml注意:vscode可以下载插件:XML对代码进行格式化再添加转译符或者&l
- 08.03.02.tiptop webserver接口篇(增加接口案例测试 多表数据)
DKLi1717
鼎捷tiptop5.3开发语言
本页目录:1、制作xml2、配置2、测试注册服务接口案例:/u1/topprod/tiptop/aws/4gl/aws_ttsrv2_service.4glCreateQuotationData接口案例代码:/u1/topprod/tiptop/aws/4gl/aws_create_quotation_data.4gl制作xml注意:vscode可以下载插件:XML对代码进行格式化再添加转译符或者
- 基于vue3实现的聊天机器人前端(附代码)
P7进阶路
前端
跟它说说话吧!一个活泼的伙伴,为你提供情感支持!??发送消息!import{ref,onMounted}from'vue';import{v4asuuidv4}from'uuid';//引入UUID生成库//响应式数据constmessage=ref('');//用户输入的消息constchatbox=ref(null);//聊天记录显示区的引用constchatId=ref(uuidv4());
- AIGC视频生成模型:ByteDance的PixelDance模型
好评笔记
AIGC音视频机器学习人工智能深度学习计算机视觉transformer
大家好,这里是好评笔记,公主号:Goodnote,专栏文章私信限时Free。本文详细介绍ByteDance的视频生成模型PixelDance,论文于2023年11月发布,模型上线于2024年9月,同时期上线的模型还有Seaweed(论文未发布)。热门专栏机器学习机器学习笔记合集深度学习深度学习笔记合集优质专栏回顾:机器学习笔记深度学习笔记多模态论文笔记AIGC—图像文章目录热门专栏机器学习深度学习
- Vue-前端发展史
lengzher_5601
Vuevue.jshtmlcssjsjsp
文章目录Vue-前端发展史二、前端发展史1、UI框架2、JavaScript构建工具3、三端同一4、后端技术5、主流前端框架混合开发微信小程序Vue-前端发展史二、前端发展史1、UI框架Ant-Design:阿里巴巴出品,基于React的UI框架ElementUI、iview、ice:饿了么出品,基于Vue的UI框架BootStrap:Teitter推出的一个用于前端开发的开源工具包AmazeUI
- HTML5 Canvas制作雪花飘落动画
坚持坚持那些年
本文还有配套的精品资源,点击获取简介:HTML5引入了Canvas元素,它赋予网页设计师丰富的绘图能力,允许通过JavaScript实现复杂的动画效果。本文将介绍如何结合HTML5的Canvas元素和JavaScript创建一个全屏的雪花飘落背景动画。通过定义雪花对象、创建雪花数组、编写主循环并利用requestAnimationFrame来绘制和更新雪花位置,我们能够实现一个逼真的雪花飘落动画效
- 用 Claude3.5 从零写扫雷游戏-实现蜂窝地图
selfboot0
AI编程aichatgpt
上一篇用Claude3.5从零写扫雷游戏-基本功能篇中,在Claude3.5的帮助下,我这前端小白也基本完成了一个完整的扫雷游戏。不过只是传统的方格扫雷,如果换成蜂窝扫雷游戏,Claude3.5能实现吗?先来看成果吧,可以在在线扫雷游戏中体验:Claude3.5蜂窝扫雷实现考虑到前面已经实现了基本的方格扫雷,并且我们很机智的把逻辑,渲染,UI组件都分开了。那么实现蜂窝状的扫雷,也可以按照这个思路来
- Web前端发展史
王珍岩
笔记
1、静态页面阶段那是1990年的12月25日,恰是西方的圣诞节,TimBerners-Lee在他的NeXT电脑上部署了第一套“主机-网站-浏览器”构成的Web系统,这标志BS架构的网站应用软件的开端,也是前端工程的开端。1993年4月Mosaic浏览器作为第一款正式的浏览器发布。1994年11月,鼎鼎大名的Navigator浏览器发布发布了,到年底W3C在Berners-Lee的主持下成立,标志着
- 探索创新:CanvasParticles - 点燃你的网页动态效果
柏赢安Simona
探索创新:CanvasParticles-点燃你的网页动态效果去发现同类优质开源项目:https://gitcode.com/是一个开源的JavaScript库,专注于在HTML5Canvas上创建引人入胜的粒子动画效果。如果你是Web开发者,正在寻找一种方法为你的网站增添独特的视觉吸引力,那么这个项目绝对值得你深入了解。项目简介CanvasParticles提供了一套简洁而强大的API,让你能够
- 探索CoreHTML5Canvas:创作动态Web图形的新工具
郁英忆
探索CoreHTML5Canvas:创作动态Web图形的新工具去发现同类优质开源项目:https://gitcode.com/是一个强大的JavaScript库,专为开发者设计,旨在简化和增强在Web上创建交互式和动画图形的能力。这个项目利用HTML5Canvas元素,提供了一个简洁且高效的API,让开发人员可以轻松地构建出丰富的2D渲染效果。技术分析HTML5Canvas是HTML5的一个重要特
- JavaEE 项目常见错误解决方案
一弦一柱
JavaEE常见错误中文乱码JSP404
JavaEE项目常见错误解决方案数据库连接JavaBean获取不到数据库字段值或出现意料之外的值业务中出现null或""404NOTFOUNDGET请求中文乱码form表单提交中文乱码最近的实训中,练了一个比较基础的项目,JSP+Servlet+JavaBean,完成两张表的CRUD操作,前端使用Bootstrap和JQuery,交互使用AJAX,IDE选用Eclipse,在时间比较仓促的情况下完
- 前端框架的发展史
Qpeterqiufengyi
专有名词解释前端框架
1、htmlcss+div从1990年代初HTML被发明开始样式表就以各种形式出现了,不同的浏览器结合了它们各自的样式语言,读者可以使用这些样式语言来调节网页的显示方式。一开始样式表是给读者用的,最初的HTML版本只含有很少的显示属性,读者来决定网页应该怎样被显示。但随着HTML的成长,为了满足设计师的要求,HTML获得了很多显示功能。随着这些功能的增加外来定义样式的语言越来越没有意义了。1994
- 前端 UI 框架发展史
之道前端
前端知识点前端ui学习程序人生前端框架
上一小节我们了解了前端UI框架的作用和意义,接下来我们再来了解前端UI框架的发展历史。虽然是讲历史,但我不想讲得太复杂,也不打算搞什么编年史记录啥的,毕竟我们不是来学历史的。我会简单描述一下前端UI框架的发展历程,同时在这个过程中,把我自己的一些感受和想法分享给你。你可以以轻松娱乐的心态来看这篇文章,同时也大概了解一下我们前端开发是怎么发展到现在这样子的。这样可以让你更好地去理解将要学习的前端UI
- Webpack 打包详细教程
oliver.chau
前端开发webpack前端node.js
Webpack是一个现代JavaScript应用的静态模块打包工具,它可以处理JavaScript、CSS、图片等资源,并优化它们以提高性能。以下是Webpack从基础到进阶的详细教程。1.Webpack基础概念Webpack的核心概念包括:Entry(入口):Webpack开始打包的起点。Output(输出):打包后的文件存放路径。Loaders(加载器):转换非JavaScript资源(如CS
- Golang后端学习笔记 — 6. Golang操作数据库事务的方法
宝码
Golang后端学习笔记golang数据库事务postgresql
之前,学习了对数据库的每个表执行CRUD操作。真实的场景中,我们经常需要执行一个事务,它组合了多个表的相关操作。本节学习如何在Golang中实现它。在开始之前,先聊一下事务。什么是数据库事务?它是一个单一的工作单元,通常由多个表操作组成。比如:在我们的小银行项目中,我们要从张三的账户中向李四的账户中转账10元。该交易就包括5个操作,涉及到accounts表、entries表和transfers表:
- 如何在PHP中实现API版本管理:保持向后兼容性
奥顺互联V
phpphp开发语言
如何在PHP中实现API版本管理:保持向后兼容性在现代Web开发中,API(应用程序编程接口)是连接前端和后端的关键桥梁。随着业务需求的不断变化,API的版本管理变得尤为重要。良好的版本管理策略不仅能够确保新功能的顺利引入,还能保持向后兼容性,避免对现有客户端造成破坏性影响。本文将探讨如何在PHP中实现API版本管理,并保持向后兼容性。1.为什么需要API版本管理?API版本管理的主要目的是在不破
- JS: 类型转换 + 运算符 + 循环
..儒
javascript开发语言ecmascript
类型转换一,为什么需要类型转换JavaScript是弱数据类型:JavaScript也不知道变量到底属于那种数据类型,只有赋值了才清楚。坑:使用表单、prompt获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算。console.log('1000e'+‘2000')//输出结果100002000此时需要转换变量的数据类型。通俗来说,就是把一种数据类型的变量转换成我们需要的数据类型
- Uniapp组件 Textarea 字数统计和限制
weixin_42220130
uniapp微信小程序uni-apptextarea输入框统计限制
UniappTextarea字数统计和限制在Uniapp中,可以通过监听textarea的input事件来实现字数统计功能。以下是一个简单的示例,展示如何在textarea的右下角显示输入的字符数。示例代码首先,在模板中定义一个textarea元素,并绑定input事件处理函数:{{fontNum}}/200然后,在JavaScript部分定义updateFontNum方法来更新字符数:expor
- Web端测试时,接口返回200,页面有没显示,可能时什么原因?
海姐软件测试
测试工具面试职场和发展
需从系统架构、前后端交互、测试方法三个维度展开分析,结合具体场景给出可落地的排查方案:一、核心原因分析(按优先级排序)前端渲染异常JS脚本执行错误(如语法错误导致页面渲染中断)DOM元素未正确加载(XHR异步请求未完成时触发渲染)CSS样式冲突(display:none/visibility:hidden导致元素不可见)数据解析错误接口返回字段缺失(如缺少关键展示字段id)数据格式不符合预期(如字
- 如何有效管理 JavaScript 中的内存:垃圾回收与最佳实践
名之以父
JavaScript前端安全javascript前端框架react.jsvue.js网络
“垃圾回收是现代编程语言的核心特性之一,它使得开发者可以专注于功能实现,而无需担心内存管理的细节。”——在JavaScript中,垃圾回收(GC)是一个自动化的内存管理过程,它帮助我们确保不再使用的内存得到释放。尽管JavaScript的垃圾回收机制非常强大,但如果对其原理和工作方式不够了解,也可能导致一些性能问题和内存泄漏。本文将深入探讨JavaScript中的垃圾回收机制、算法以及如何优化垃圾
- 【JavaScript 】垃圾回收机制进阶解析:提高性能的终极指南
名之以父
JavaScriptjavajvm开发语言前端安全网络vue.js
“垃圾回收机制不仅是内存管理的基石,更是高效Web开发的保障。在JavaScript中,理解其工作原理至关重要。”在JavaScript中,垃圾回收(GarbageCollection,GC)是一个自动化的内存管理过程,能够有效防止内存泄漏虽然这看似是一个简单的机制,但背后却包含着丰富的理论与实现细节。理解这些原理,不仅能够帮助我们写出更高效的代码,还能避免一些性能问题和内存泄漏。本文将带你深入探
- JavaScript面试宝典
傻小胖
javascript面试前端
1.JS由哪三部分组成?JavaScript由以下三部分组成:ECMAScript(ES):JavaScript的核心语法,如变量、作用域、数据类型、函数、对象等。DOM(文档对象模型):用于操作HTML和XML文档的API,可以动态修改网页内容、结构和样式。BOM(浏览器对象模型):用于操作浏览器窗口和页面,例如window、navigator、location、history、screen等对
- 我与DeepSeek读《大型网站技术架构》(3)
诺亚凹凸曼
架构
大型网站架构的核心要素《大型网站技术架构:核心原理与案例分析》第三章聚焦于大型网站架构的核心要素,从技术维度剖析了构建高可用、高性能、可扩展系统的关键设计方向。1.五大核心架构要素(1)性能(Performance)目标:快速响应用户请求,优化用户体验。关键策略:前端优化:CDN加速静态资源、合并压缩JS/CSS、浏览器缓存。服务端优化:缓存(Redis/Memcached)、异步处理(消息队列)
- JavaScript模块化开发的演进历程
IronKee
JavaScriptjavascript前端
写在前面的话js模块化历程记录了js模块化思想的诞生与变迁历史不是过去,历史正在上演,一切终究都会成为历史拥抱变化,面向未来延伸阅读-JavaScript诞生(这也解释了JS为何一开始没有模块化)JavaScript因为互联网而生,紧随着浏览器的出现而问世1990年底,欧洲核能研究组织(CERN)科学家Tim,发明了万维网(WorldWideWeb),最早的网页只能在操作系统的终端里浏览,非常不方
- Dash 简介
tankusa
dash
Dash是一个基于Python的开源框架,专门用于构建数据分析和数据可视化的Web应用程序。Dash由Plotly团队开发,旨在帮助数据分析师、数据科学家和开发人员快速创建交互式的、基于数据的Web应用,而无需深入掌握前端技术(如HTML、CSS和JavaScript)。Dash的核心优势在于其简单易用性和强大的功能。通过Dash,用户可以使用纯Python代码来构建复杂的Web应用,而无需编写繁
- Zookeeper+kafka学习笔记
CHR_YTU
Zookeeper
Zookeeper是Apache的一个java项目,属于Hadoop系统,扮演管理员的角色。配置管理分布式系统都有好多机器,比如我在搭建hadoop的HDFS的时候,需要在一个主机器上(Master节点)配置好HDFS需要的各种配置文件,然后通过scp命令把这些配置文件拷贝到其他节点上,这样各个机器拿到的配置信息是一致的,才能成功运行起来HDFS服务。Zookeeper提供了这样的一种服务:一种集
- Zookeeper【概念(集中式到分布式、什么是分布式 、CAP定理 、什么是Zookeeper、应用场景、为什么选择Zookeeper 、基本概念) 】(一)-全面详解(学习总结---从入门到深化)
童小纯
中间件大全---全面详解zookeeper分布式
作者简介:大家好,我是小童,Java开发工程师,CSDN博客博主,Java领域新星创作者系列专栏:前端、Java、Java中间件大全、微信小程序、微信支付、若依框架、Spring全家桶如果文章知识点有错误的地方,请指正!和大家一起学习,一起进步如果感觉博主的文章还不错的话,请三连支持一下博主哦博主正在努力完成2023计划中:以梦为马,扬帆起航,2023追梦人目录Zookeeper概念_集中式到分布
- Yarn:包管理优化与工作空间的最佳实践
在现代前端开发中,包管理工具是不可或缺的工具之一。Yarn作为一个快速、可靠且安全的包管理工具,相对于npm,提供了一些独特的功能和优化,尤其是在工作空间管理和性能优化方面尤为突出。本文将深入探讨Yarn的专业使用,包括其工作空间的强大功能、性能优化技术以及在大型项目中的最佳实践。Yarn简介Yarn是由Facebook开发的一个JavaScript包管理工具,它旨在解决npm的一些关键问题,如安
- Zookeeper与Kafka学习笔记
上海研博数据
zookeeperkafka学习
一、Zookeeper核心要点1.核心特性分布式协调服务,用于维护配置/命名/同步等元数据采用层次化数据模型(Znode树结构),每个节点可存储<1MB数据典型应用场景:HadoopNameNode高可用HBase元数据管理Kafka集群选举与状态管理2.设计限制内存型存储,不适合大数据量场景数据变更通过版本号(Version)控制,实现乐观锁机制采用ZAB协议保证数据一致性二、Kafka核心架构
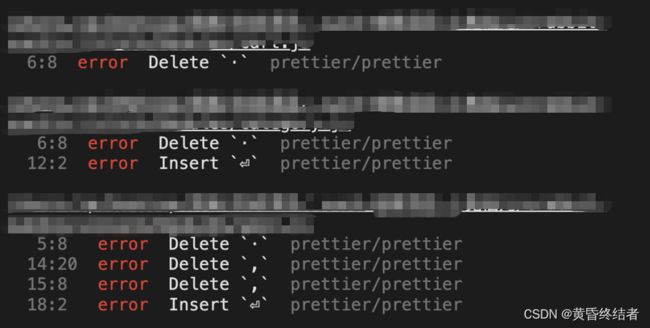
- vscode 好用插件
yqcoder
vscodeide编辑器
一、通用效率类1.AutoRenameTag在编写HTML或XML代码时,当你修改一个标签的名称,它会自动同步修改对应的结束标签,节省了手动修改的时间,提高了代码的准确性和编写效率。2.BracketPairColorizer为代码中的括号对(如()、{}、[])添加不同的颜色,让你可以更清晰地分辨嵌套的括号层次,尤其在处理复杂代码时,能有效减少因括号匹配错误导致的问题。3.CodeRunner支
- ASM系列四 利用Method 组件动态注入方法逻辑
lijingyao8206
字节码技术jvmAOP动态代理ASM
这篇继续结合例子来深入了解下Method组件动态变更方法字节码的实现。通过前面一篇,知道ClassVisitor 的visitMethod()方法可以返回一个MethodVisitor的实例。那么我们也基本可以知道,同ClassVisitor改变类成员一样,MethodVIsistor如果需要改变方法成员,注入逻辑,也可以
- java编程思想 --内部类
百合不是茶
java内部类匿名内部类
内部类;了解外部类 并能与之通信 内部类写出来的代码更加整洁与优雅
1,内部类的创建 内部类是创建在类中的
package com.wj.InsideClass;
/*
* 内部类的创建
*/
public class CreateInsideClass {
public CreateInsideClass(
- web.xml报错
crabdave
web.xml
web.xml报错
The content of element type "web-app" must match "(icon?,display-
name?,description?,distributable?,context-param*,filter*,filter-mapping*,listener*,servlet*,s
- 泛型类的自定义
麦田的设计者
javaandroid泛型
为什么要定义泛型类,当类中要操作的引用数据类型不确定的时候。
采用泛型类,完成扩展。
例如有一个学生类
Student{
Student(){
System.out.println("I'm a student.....");
}
}
有一个老师类
- CSS清除浮动的4中方法
IT独行者
JavaScriptUIcss
清除浮动这个问题,做前端的应该再熟悉不过了,咱是个新人,所以还是记个笔记,做个积累,努力学习向大神靠近。CSS清除浮动的方法网上一搜,大概有N多种,用过几种,说下个人感受。
1、结尾处加空div标签 clear:both 1 2 3 4
.div
1
{
background
:
#000080
;
border
:
1px
s
- Cygwin使用windows的jdk 配置方法
_wy_
jdkwindowscygwin
1.[vim /etc/profile]
JAVA_HOME="/cgydrive/d/Java/jdk1.6.0_43" (windows下jdk路径为D:\Java\jdk1.6.0_43)
PATH="$JAVA_HOME/bin:${PATH}"
CLAS
- linux下安装maven
无量
mavenlinux安装
Linux下安装maven(转) 1.首先到Maven官网
下载安装文件,目前最新版本为3.0.3,下载文件为
apache-maven-3.0.3-bin.tar.gz,下载可以使用wget命令;
2.进入下载文件夹,找到下载的文件,运行如下命令解压
tar -xvf apache-maven-2.2.1-bin.tar.gz
解压后的文件夹
- tomcat的https 配置,syslog-ng配置
aichenglong
tomcathttp跳转到httpssyslong-ng配置syslog配置
1) tomcat配置https,以及http自动跳转到https的配置
1)TOMCAT_HOME目录下生成密钥(keytool是jdk中的命令)
keytool -genkey -alias tomcat -keyalg RSA -keypass changeit -storepass changeit
- 关于领号活动总结
alafqq
活动
关于某彩票活动的总结
具体需求,每个用户进活动页面,领取一个号码,1000中的一个;
活动要求
1,随机性,一定要有随机性;
2,最少中奖概率,如果注数为3200注,则最多中4注
3,效率问题,(不能每个人来都产生一个随机数,这样效率不高);
4,支持断电(仍然从下一个开始),重启服务;(存数据库有点大材小用,因此不能存放在数据库)
解决方案
1,事先产生随机数1000个,并打
- java数据结构 冒泡排序的遍历与排序
百合不是茶
java
java的冒泡排序是一种简单的排序规则
冒泡排序的原理:
比较两个相邻的数,首先将最大的排在第一个,第二次比较第二个 ,此后一样;
针对所有的元素重复以上的步骤,除了最后一个
例题;将int array[]
- JS检查输入框输入的是否是数字的一种校验方法
bijian1013
js
如下是JS检查输入框输入的是否是数字的一种校验方法:
<form method=post target="_blank">
数字:<input type="text" name=num onkeypress="checkNum(this.form)"><br>
</form>
- Test注解的两个属性:expected和timeout
bijian1013
javaJUnitexpectedtimeout
JUnit4:Test文档中的解释:
The Test annotation supports two optional parameters.
The first, expected, declares that a test method should throw an exception.
If it doesn't throw an exception or if it
- [Gson二]继承关系的POJO的反序列化
bit1129
POJO
父类
package inheritance.test2;
import java.util.Map;
public class Model {
private String field1;
private String field2;
private Map<String, String> infoMap
- 【Spark八十四】Spark零碎知识点记录
bit1129
spark
1. ShuffleMapTask的shuffle数据在什么地方记录到MapOutputTracker中的
ShuffleMapTask的runTask方法负责写数据到shuffle map文件中。当任务执行完成成功,DAGScheduler会收到通知,在DAGScheduler的handleTaskCompletion方法中完成记录到MapOutputTracker中
- WAS各种脚本作用大全
ronin47
WAS 脚本
http://www.ibm.com/developerworks/cn/websphere/library/samples/SampleScripts.html
无意中,在WAS官网上发现的各种脚本作用,感觉很有作用,先与各位分享一下
获取下载
这些示例 jacl 和 Jython 脚本可用于在 WebSphere Application Server 的不同版本中自
- java-12.求 1+2+3+..n不能使用乘除法、 for 、 while 、 if 、 else 、 switch 、 case 等关键字以及条件判断语句
bylijinnan
switch
借鉴网上的思路,用java实现:
public class NoIfWhile {
/**
* @param args
*
* find x=1+2+3+....n
*/
public static void main(String[] args) {
int n=10;
int re=find(n);
System.o
- Netty源码学习-ObjectEncoder和ObjectDecoder
bylijinnan
javanetty
Netty中传递对象的思路很直观:
Netty中数据的传递是基于ChannelBuffer(也就是byte[]);
那把对象序列化为字节流,就可以在Netty中传递对象了
相应的从ChannelBuffer恢复对象,就是反序列化的过程
Netty已经封装好ObjectEncoder和ObjectDecoder
先看ObjectEncoder
ObjectEncoder是往外发送
- spring 定时任务中cronExpression表达式含义
chicony
cronExpression
一个cron表达式有6个必选的元素和一个可选的元素,各个元素之间是以空格分隔的,从左至右,这些元素的含义如下表所示:
代表含义 是否必须 允许的取值范围 &nb
- Nutz配置Jndi
ctrain
JNDI
1、使用JNDI获取指定资源:
var ioc = {
dao : {
type :"org.nutz.dao.impl.NutDao",
args : [ {jndi :"jdbc/dataSource"} ]
}
}
以上方法,仅需要在容器中配置好数据源,注入到NutDao即可.
- 解决 /bin/sh^M: bad interpreter: No such file or directory
daizj
shell
在Linux中执行.sh脚本,异常/bin/sh^M: bad interpreter: No such file or directory。
分析:这是不同系统编码格式引起的:在windows系统中编辑的.sh文件可能有不可见字符,所以在Linux系统下执行会报以上异常信息。
解决:
1)在windows下转换:
利用一些编辑器如UltraEdit或EditPlus等工具
- [转]for 循环为何可恨?
dcj3sjt126com
程序员读书
Java的闭包(Closure)特征最近成为了一个热门话题。 一些精英正在起草一份议案,要在Java将来的版本中加入闭包特征。 然而,提议中的闭包语法以及语言上的这种扩充受到了众多Java程序员的猛烈抨击。
不久前,出版过数十本编程书籍的大作家Elliotte Rusty Harold发表了对Java中闭包的价值的质疑。 尤其是他问道“for 循环为何可恨?”[http://ju
- Android实用小技巧
dcj3sjt126com
android
1、去掉所有Activity界面的标题栏
修改AndroidManifest.xml 在application 标签中添加android:theme="@android:style/Theme.NoTitleBar"
2、去掉所有Activity界面的TitleBar 和StatusBar
修改AndroidManifes
- Oracle 复习笔记之序列
eksliang
Oracle 序列sequenceOracle sequence
转载请出自出处:http://eksliang.iteye.com/blog/2098859
1.序列的作用
序列是用于生成唯一、连续序号的对象
一般用序列来充当数据库表的主键值
2.创建序列语法如下:
create sequence s_emp
start with 1 --开始值
increment by 1 --増长值
maxval
- 有“品”的程序员
gongmeitao
工作
完美程序员的10种品质
完美程序员的每种品质都有一个范围,这个范围取决于具体的问题和背景。没有能解决所有问题的
完美程序员(至少在我们这个星球上),并且对于特定问题,完美程序员应该具有以下品质:
1. 才智非凡- 能够理解问题、能够用清晰可读的代码翻译并表达想法、善于分析并且逻辑思维能力强
(范围:用简单方式解决复杂问题)
- 使用KeleyiSQLHelper类进行分页查询
hvt
sql.netC#asp.nethovertree
本文适用于sql server单主键表或者视图进行分页查询,支持多字段排序。KeleyiSQLHelper类的最新代码请到http://hovertree.codeplex.com/SourceControl/latest下载整个解决方案源代码查看。或者直接在线查看类的代码:http://hovertree.codeplex.com/SourceControl/latest#HoverTree.D
- SVG 教程 (三)圆形,椭圆,直线
天梯梦
svg
SVG <circle> SVG 圆形 - <circle>
<circle> 标签可用来创建一个圆:
下面是SVG代码:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" c
- 链表栈
luyulong
java数据结构
public class Node {
private Object object;
private Node next;
public Node() {
this.next = null;
this.object = null;
}
public Object getObject() {
return object;
}
public
- 基础数据结构和算法十:2-3 search tree
sunwinner
Algorithm2-3 search tree
Binary search tree works well for a wide variety of applications, but they have poor worst-case performance. Now we introduce a type of binary search tree where costs are guaranteed to be loga
- spring配置定时任务
stunizhengjia
springtimer
最近因工作的需要,用到了spring的定时任务的功能,觉得spring还是很智能化的,只需要配置一下配置文件就可以了,在此记录一下,以便以后用到:
//------------------------定时任务调用的方法------------------------------
/**
* 存储过程定时器
*/
publi
- ITeye 8月技术图书有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的8月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
8月试读活动回顾:
http://webmaster.iteye.com/blog/2102830
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《跨终端Web》
gleams:http