vite+vue3基础
vite创建项目指令
npm create vite@latest .
项目创建选择vue。
创建完成之后安装依赖
npm i || cnpm i
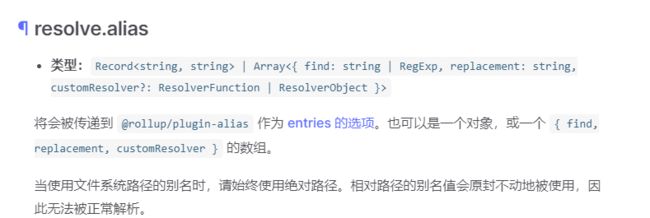
vite项目下 引入文件需要配置@路径
//如果文件路径 .///如果文件层 较深 配置@ “@/***”===“../../”
配置vite中的@ 路径(js版本支持node全局变量 ts版本不支持 @types/node)
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
//引入path模块
import path from "path";
//创建一个文件读取方法
function resolve(url) {
return path.resolve(__dirname, url);
}
// https://vitejs.dev/config/
export default defineConfig({
//配置@别名
resolve: {
alias: {
"@": resolve("./src"),
"@network": resolve("./src/network"),
"@utils": resolve("./src/utils"),
},
},
plugins: [vue()],
});引入文件修改前缀
import App from "@/App.vue";配置别名路径 用@标识。
vue3项目中使用UI库
element plus官网
https://element-plus.org/zh-CN/
基于 Vue 3,面向设计师和开发者的组件库安装
cnpm i --save-dev element-plus
vue3项目中使用ui
- 全部引入
- 按需引入 (推荐)
自动导入npm install -D unplugin-vue-components unplugin-auto-import
修改vite.config.js文件
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
//引入path模块
import path from "path";
import AutoImport from "unplugin-auto-import/vite";
import Components from "unplugin-vue-components/vite";
import { ElementPlusResolver } from "unplugin-vue-components/resolvers";
//创建一个文件读取方法
function resolve(url) {
return path.resolve(__dirname, url);
}
// https://vitejs.dev/config/
export default defineConfig({
//配置@别名
resolve: {
alias: {
"@": resolve("./src"),
"@network": resolve("./src/network"),
"@utils": resolve("./src/utils"),
},
},
plugins: [
vue(),
//实现组件按需
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
});vue3项目组件中测试 element plus
vue3
中文官网
https://cn.vuejs.org/vue3 向下兼容 vue2的写法用法
vite创建的vue3项目结构
项目结构基本一致
项目中的核心入口文件不一致
//createApp 来创建vue实例
import { createApp } from "vue";
//引入全局css
import "./style.css";
//引入根组件
import App from "./App.vue";
//createApp 参数为渲染的根组件
//mount("#app") 渲染完成之后挂载的根节点
let app = createApp(App);
console.log(app);
app.mount("#app");使用vue3构建项目
vue3核心
数据驱动+组件化构建
数据驱动:已数据驱动组件试图更新
组件化 由多个组件构成复杂业务。组件化
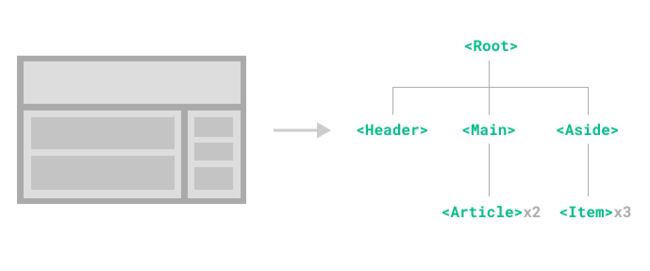
组件允许我们将 UI 划分为独立的、可重用的部分,并且可以对每个部分进行单独的思考。在实际应用中,组件常常被组织成层层嵌套的树状结构:
vue3组件构成
script + template + style 三个模块构成组件
vue3 template 和 vue2template 区别
v3支持多个html片段
v2支持单个html片段
v3 script 和 v2 script也存在区别。
v3 setUp周期 来写
v3支持v2组件式写法
v2是组件时代码写法
export default {
name:"",
data(){
return {}
}
}
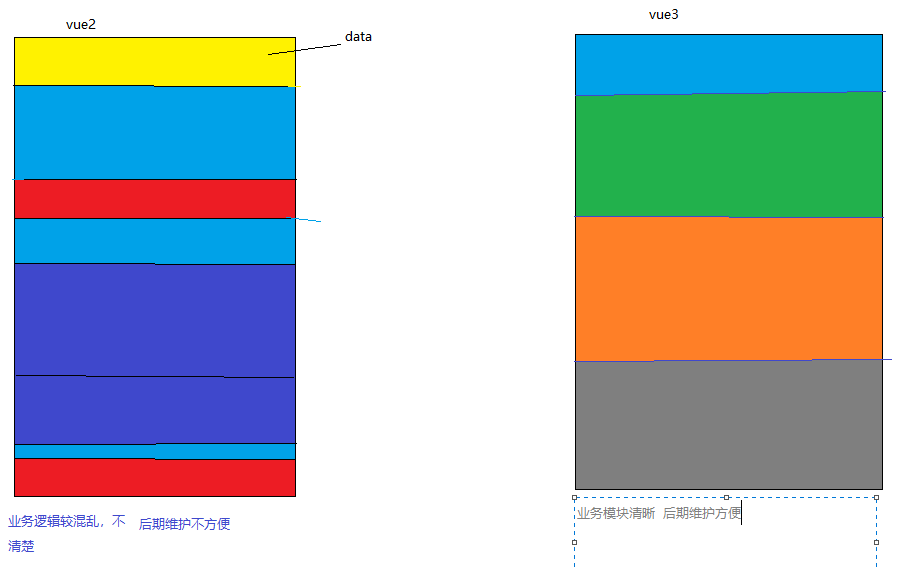
v3组件和v2组件比较
v3组件较v2组件简单 容易书写v3组件带v2组件式写法
简化
定义一个login组件
login
在App组件中显示login组件,需要引入 注册
在App组件中 引入 注册 挂载
//v2组件结v3 setup写法 必须注册
挂载
v3组件setUp组合式 API式写法优势:
组件中使用数据驱动
vue3中的常用指令:
v-model 绑定表单元素的值
v-on 绑定事件 简写@ 和v2一致具有访问修饰父 例如:.prevent
修改v2组件写法为setup简写方式:
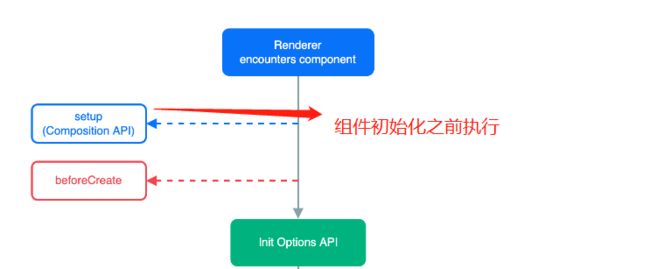
组合式 API:setup()
setup() 钩子是在组件中使用组合式 API 的入口
setup这个钩子函数在什么时间段执行。
setup用法:
1.this指向
setup() {
//this指向
console.log(this); //undefined
},
2.setup 钩子函数 必带返回(非简写)
//修改为v3简写方式