import echarts from 'echarts';
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
var colors = ['#5470C6', '#EE6666'];
option = {
color: colors,
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross'
}
},
grid: {
right: '10%',
bottom: "10%"
},
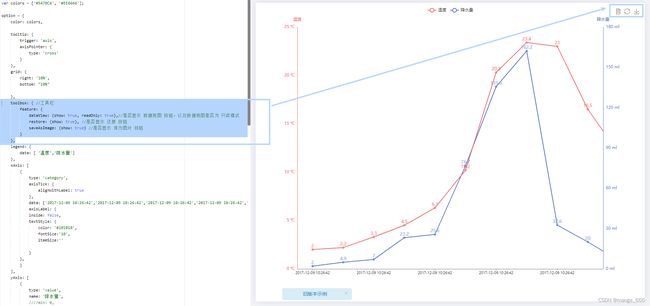
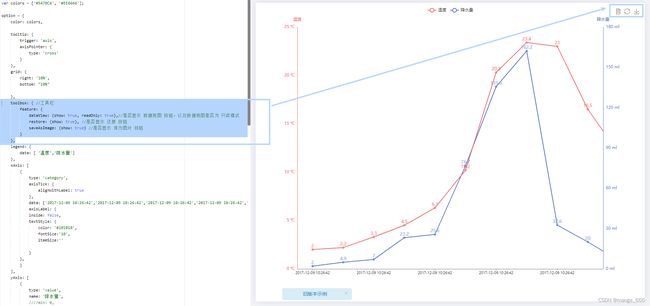
toolbox: {
feature: {
dataView: {show: true, readOnly: true},
restore: {show: true},
saveAsImage: {show: true}
}
},
legend: {
data: [ '温度','降水量']
},
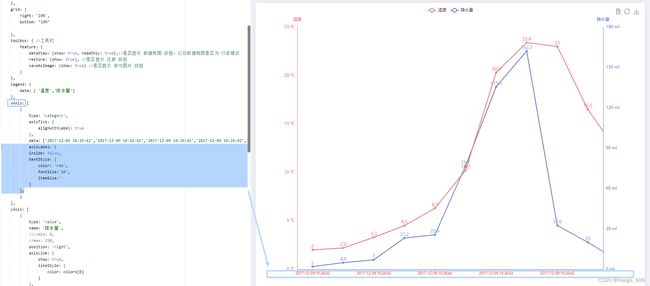
xAxis: [
{
type: 'category',
axisTick: {
alignWithLabel: true
},
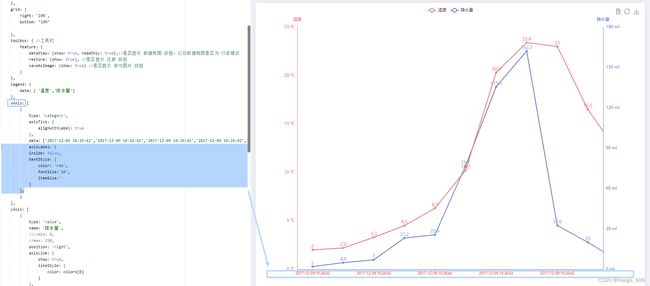
data: ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月'],
axisLabel: {
inside: false,
textStyle: {
color: 'red',
fontSize:'10',
itemSize:''
}
},
}
],
yAxis: [
{
type: 'value',
name: '降水量',
position: 'right',
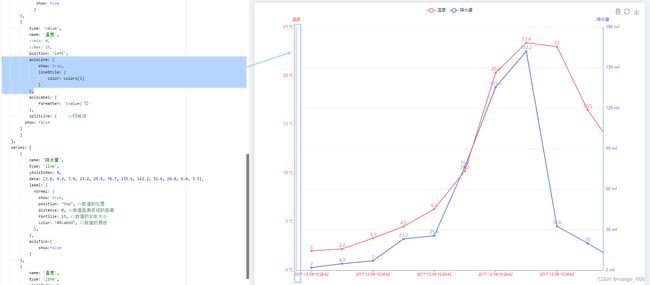
axisLine: {
show: true,
lineStyle: {
color: colors[0]
}
},
axisLabel: {
formatter: '{value} ml'
},
splitLine: {
show: false
}
},
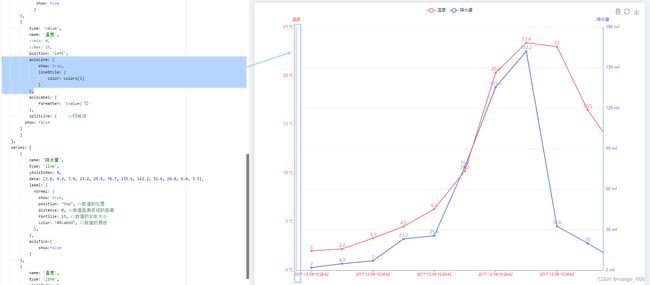
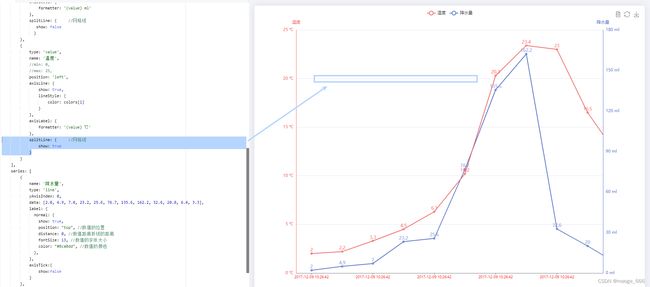
{
type: 'value',
name: '温度',
position: 'left',
axisLine: {
show: true,
lineStyle: {
color: colors[1]
}
},
axisLabel: {
formatter: '{value} ℃'
},
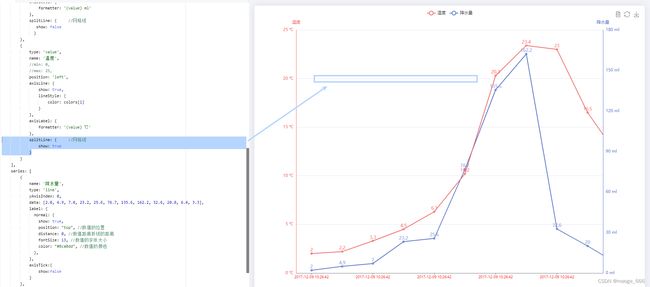
splitLine: {
show: true
}
}
],
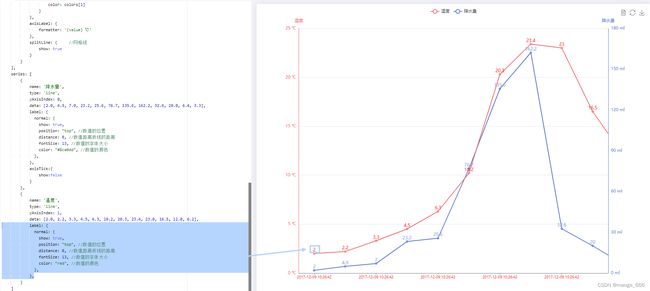
series: [
{
name: '降水量',
type: 'line',
yAxisIndex: 0,
data: [2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3],
label: {
normal: {
show: true,
position: "top",
distance: 0,
fontSize: 13,
color: "#8ca0dd",
},
},
axisTick:{
show:false
}
},
{
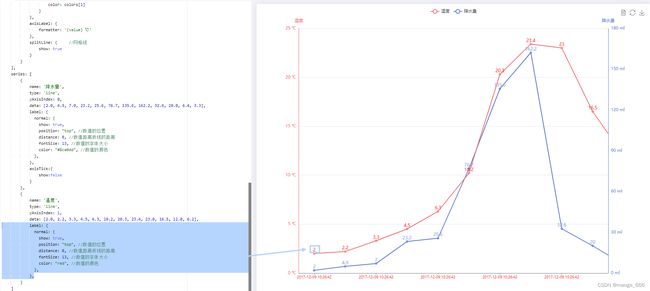
name: '温度',
type: 'line',
yAxisIndex: 1,
data: [2.0, 2.2, 3.3, 4.5, 6.3, 10.2, 20.3, 23.4, 23.0, 16.5, 12.0, 6.2],
label: {
normal: {
show: true,
position: "top",
distance: 0,
fontSize: 13,
color: "red",
},
},
}
]
};
option && myChart.setOption(option);
工具栏

x轴字体及样式调整

轴线

网格线

图表上的数据标识