vue-html5-editor完整版使用,包含上传音视频及扩展
有空再做补充:
main.js:
- 图标库:font-awesome
-
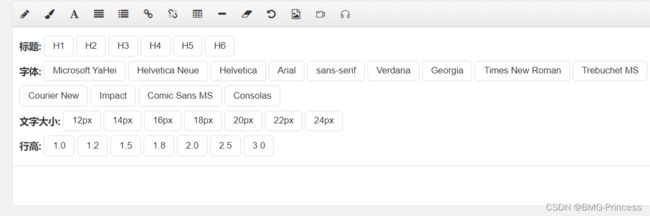
扩展模块modules:此功能扩展性强,添加一个图标,点击图标展示全部自定义,建议复杂的展示可以封装成一个组件再进行插入
import 'font-awesome/scss/font-awesome.scss'
import VueHtml5Editor from 'vue-html5-editor'
var options = {
name: "vue-html5-editor",
// 是否显示模块名称,开启的话会在工具栏的图标后台直接显示名称
showModuleName: false,
// 自定义各个图标的class,默认使用的是font-awesome提供的图标
icons: {
text: "fa fa-pencil",
color: "fa fa-paint-brush",
font: "fa fa-font",
align: "fa fa-align-justify",
list: "fa fa-list",
link: "fa fa-chain",
unlink: "fa fa-chain-broken",
tabulation: "fa fa-table",
image: "fa fa-file-image-o",
hr: "fa fa-minus",
eraser: "fa fa-eraser",
undo: "fa-undo fa",
info: "fa fa-info",
},
// 配置图片模块
image: {
// 文件最大体积,单位字节 max file size
sizeLimit: 512 * 1024,
// 上传参数,默认把图片转为base64而不上传
upload: {
url: null,
headers: {},
params: {},
fieldName: {}
},
// 压缩参数,默认使用localResizeIMG进行压缩,设置为null禁止压缩
compress: {
width: 200,
height: 200,
quality: 80
},
// 响应数据处理,最终返回图片链接
uploadHandler(response) {
return response.data
}
},
// 语言,内建的有英文(en-us)和中文(zh-cn)
language: "zh-cn",
// 自定义语言
i18n: {
"zh-cn": {
"align": "对齐方式",
"image": "图片",
"list": "列表",
"link": "链接",
"unlink": "去除链接",
"table": "表格",
"font": "文字",
"text": "排版",
"eraser": "格式清除",
"info": "关于",
"color": "颜色",
"please enter a url": "请输入地址",
"create link": "创建链接",
"bold": "加粗",
"italic": "倾斜",
"underline": "下划线",
"strike through": "删除线",
"subscript": "上标",
"superscript": "下标",
"heading": "标题",
"font name": "字体",
"font size": "文字大小",
"left justify": "左对齐",
"center justify": "居中",
"right justify": "右对齐",
"ordered list": "有序列表",
"unordered list": "无序列表",
"fore color": "前景色",
"background color": "背景色",
"row count": "行数",
"column count": "列数",
"save": "确定",
"upload": "上传",
"progress": "进度",
"unknown": "未知",
"please wait": "请稍等",
"error": "错误",
"abort": "中断",
"reset": "重置"
}
},
// 隐藏不想要显示出来的模块
hiddenModules: [],
// 自定义要显示的模块,并控制顺序
visibleModules: [
"text",
"color",
"font",
"align",
"list", //列表
"link", //链接
"unlink", //去除链接
"tabulation", //表格
"hr", //分隔线
"eraser", //格式清除
"undo", //撤销
"image",
"video",
"audio"
],
// 扩展模块,具体可以参考examples或查看源码
modules: [{
name: 'video',
icon: 'el-icon-video-camera',
i18n: 'video',
show: true,
init: function (editor) {
},
//vue component
dashboard: {
template: ' 确认 ',
data: function () {
return {
videoUrl: '',
customForm: {
videoLink: '',
activeName: 'first' //标签默认选择
},
buttonName: '上传视频',
typeFileVideo: 'video',
licenseUrlVideo: [],
}
},
methods: {
//上传视频-自定义-视频链接
insertVideoLink(videoLink, poster) {
if (!videoLink) {
this.$message.info('视频地址不能为空!')
return false;
}
this.$parent.execCommand('insertHTML', '
封装的组件 html5Editor.vue:
父组件使用: