Web初学-2022.10.15-21
第一周笔记
一、第一集笔记
1.1 HTML、CSS系列教程内容导学
1.HTML+CSS系列教程①之拨云见日
2.HTML+CSS系列教程②之溯本求源
3.HTML+CSS系列教程③之风生水起
4.HTML+CSS系列教程④之巧夺天工
1.2 如何写好Web前端?
答:感兴趣 + 够努力
二、第二集笔记
1.1 了解什么是HTML和CSS
答:两种需要配合使用的基础编程语言
1.2 初试HTML
文本文档改HTML
三、第三集笔记
1.1 宇宙第一编辑器VS Code
1.2 vscode快捷键
ctrl + s :保存
ctrl + a :全选
ctrl + x c v :剪切 复制 粘贴
ctrl + z y :撤销 前进
shift + end :从头中选中一行
shift + home :从尾部中选中一行
shift + alt +↓ :快速复制一行
alt + ↑或↓ :快速移动一行
tab :向后缩进
tab + shift :向前缩进
alt + 鼠标左键 :多光标
四、第四集笔记
1.1 快捷键补充
1.2 编辑器初试
1.3 Chrome浏览器(谷歌浏览器)
浏览器市场份额查看
五、第五集笔记
1.1 了解网站开发
UI设计师:设计稿
web前端开发工程师:稿->码 数据库数据->界面
web后端开发工程师:储存数据->使用提取(管理)
1.2 前端工具分工
1.HTML:结构 CSS:样式
2.提出JavaScript
六、第六集笔记
1.1 web三大核心技术:HTML、CSS、JavaScript
1.2 JavaScript:用户行为交互
1.3 各工具试用
1.HTML结构:< div>内容< /div>
2.CSS样式:< style>内容< /style>
3.JS交互:< script>内容< /script>
主要围绕结构样式,即HTML和CSS
1.4 题型复盘
<style>/*样式美化*/
div{color: red;font-style: italic;}
style>
<div>HTML+CSS系列教程div>
<script>/*3.行为*/
let div =document.querySelector('div');
let timer = null;
let flag= true;
div.onmouseover=function(){
timer=setInterval(()=>{
if(flag){
div.style.color='blue';
div.style.fontStyle =' normal ';
}
else{
div.style.color='red';
div.style.fontStyle =' italic ';
}
flag = !flag;
},500);
};
div.onmouseout=function(){
clearInterval(timer);
};
script>
七、第七集笔记
1.1 HTML基础结构与属性
1.超文本 标记 语言
1)超文本:文本内容+非文本内容(图视音)
2)标记(标签):HTML超文本写法 < 单词>
a.单标签< xxx>
b.双标签< xxx>< /xxx>
c.创建标签快捷键:单词 + tab键
d.标签可上下排列,也可组合嵌套
e.属性:修饰标签,相当于一些功能
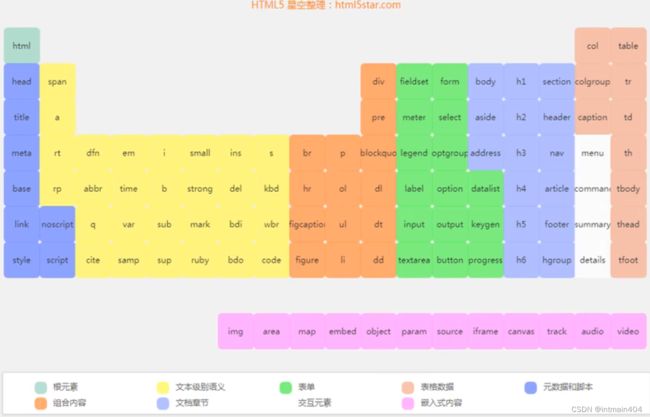
f.HTML含义之元素周期表

2.标签(详细)
1)标签属性:
< 标签 属性=“值” 属性2=“值2”
2)< X title"hello">内容< /X>效果:鼠标上置出现提示层
八、第八集笔记
1.1 HTML初始代码
1.快捷输入:! + tab键(建议初学手写)
2.< !DOCTYPE html>:文档说明 (意为html文件)
3.< html lang=“X”>:html文件的最外层标签(包裹)lang=“”:语言
4.< head>:头部,网址 < body>:身体
5.< meta charset=“UTF-8”>:元信息,编写网页中的一些赋值信息
6.< title> < /title>:设置网页标题
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
body>
html>
九、第九集笔记
1.1 注释
1.写法:< !-- 内容 -->
2.意义:
1)注释暂时不用的代码
2)对开发人员进行提示
3)快捷添加删除注释:a.ctrl + / b. shift +alt + a
十、第十集笔记
1.1 HTML语义化
1.定义:根据网页内容结构选择合适HTML标签进行编写
1)好处:a.无CSS也可呈现很好内容结构
b.利于SEO,使搜索引擎爬虫更好理解网页
c.方便其他设备解析(屏幕阅读器、盲人阅读…)
d.便于团队开发维护
十一、第十一集笔记
1.1 标题与段落
1.标题(双标签):有< h1>< /h1>…< h6>< /h6>六级标题
1)一个网页中h1标题最重要,且一个.html文件中最多一个h1标题
2.段落 < p>内容< /p>
3.实操

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<h1>王辉简介h1>
<h2>个人简介h2>
<p>2005.9—2007.6:武汉大学数学学院,硕士
2007.9—2010.6:南开大学数学学院,博士
2010.6至今:南京邮电大学 理学院p>
<h2>研究领域及论文h2>
<p>微分几何与李群李代数p>
<p>[1] Wang, Hui; Deng, Shaoqiang. Some Einstein-Randers metrics on homogeneous spaces. Nonlinear Analysis:Theory, Method andApplication. 2010, 72(12): 4407-4414
[2] Wang, H. Left invariant Einstein-Randers metrics on compact Lie groups, to appear in Canadian Mathematical Bulletinp>
body>
html>
十二、第十二集笔记
1.1 文本修饰标签
1.强调(双标签):
< strong> < /strong> 体现效果:文本加粗
< em> < /em> 体现效果:文本斜体
< sub> < sup> 体现效果:文本上下标
< del> < ins> 体现效果:文本被划、文本加下划线
1) < strong>强调性更强(较em)
2.实操

<p>
<strong>软件开发创新基地strong>
<em>软件开发创新基地em>
p>
<p>
a <sup>2sup> + b<sup>2sup> = c<sup>2sup>
H<sub>2sub>O
p>
<p><del>软件开发创新基地del>
<ins>软件开发创新基地ins>
p>
<p>
泰拉著名医疗中心——<em>罗德岛em>即将转正。
昨天,罗德岛首席医师<em>凯尔希em>表示<strong>“如果手中有足够的源石请尽快兑换时装凭证——<em>不存在的太后服装em>”。strong>
根据这位首席医师介绍,目前罗德岛正在清仓大甩卖,大号薄荷提取精华<del>原价3000源石del>,现在清仓<ins>只要1200源石ins>。
p>
十三、第十三集笔记
1.1 图片标签与属性
1.< img X >:图片 (单标签)
1)src:引入图片地址
2)alt:图片出现问题显示友好文字(地址出错救命)
3)title:提示信息(鼠标上置)
4)width、height:图片大小(单位像素)(可固定首尾字段)
2.例题

<p>第一个段落p>
<img src="http://cms-bucket.ws.126.net/2019/04/17/5679527.jpeg"
alt="渝州会堂,位于重庆渝州宾馆内。(央视记者张晓鹏拍摄)"
title="这是一张图片的提示信息">
<p>第二个段落p>
十四、第十四集笔记(与K13直关)
1.1 相对路径、绝对路径(非<内直加)
1.相对路径:相对于当前文件引入
1).在路径中表示当前路径(同或下级文件)
2)..在路径中表示上一级路径(上级文件也可)
2.真.路径(目前推荐相对)
3.例题
<img src="./dog.jpg" alt="">
<img src="./img/animal/dog.jpg" alt="">
<img src="../img/animal/dog.jpg" alt="">
<img src="E:/img/animal/dog.jpg" alt="">
<img src="/img/animal/dog.jpg" alt="">
十五、第十五集笔记
1.1 跳转链接
1.< a>标签:href与target(双标签)
1)href属性:链接地址(当前网页切换操作)
形如 < a href=“http…/地址”>显示内容/地址< /a>
2.例题
<a href="http://www.baidu.com>">访问百度a>
<a href="http://www.qfedu.com>">
<img scr="./img/animal/dog.jpg" alt="">
a>
2)target属性:可改变链接打开方式(跳转页面,可在<内直加)
默认当前界面:_self
新窗口打开:_blank
2.< base>标签(单标签):改变标签默认行为
示例:< head>…< base target=“_blank”>… /head>
3.实践:1)题:建1首页,列表页,详情页,并使其可相互跳转
每个页面至少包含1图片,图片在images文件夹内
列表、详情页在html文件夹内,首页在根目录
2)创建文件夹、HTML下
3)! + tab键 初始代码
4)分别< body>>内:K15 1.1 1) K13 1.1 1,注意跳转地址
十六、第十六集笔记
1.1 跳转锚点(页面内跳转)
1.方式一:# + id(多a )
< a href=“#html”> < h2 id=“html”>…< /h2>
1)例题
<body>
<a href="#html">HTMLa>
<a href="#css">CSSa>
<a href="#javascript">JavaScripta>
<h2 id="html">HTML超文本标记语言h2>
<p>模拟的段落p>
.
.
.
<p>模拟的段落p>
<h2 id="css">CSS重叠样式表h2>
<p>模拟的段落p>
.
.
.
<p>模拟的段落p>
<h2 id="javascript">JS脚本h2>
<p>模拟的段落p>
.
.
.
<p>模拟的段落p>
body>
2.方式二:# + name
< a href=“#html”> +< a nmae=“html”>< /a>…
1)例题
<a href="#html">HTMLa>
<a href="#css">CSSa>
<a href="#javascript">JavaScripta>
<a name="html">a>
<h2>HTML超文本标记语言h2>
<p>模拟的段落p>
.
.
.
<p>模拟的段落p>
<a name="css">a>
<h2>CSS重叠样式表h2>
<p>模拟的段落p>
.
.
.
<p>模拟的段落p>
<a name="javascript">a>
<h2>JS脚本h2>
<p>模拟的段落p>
.
.
.
<p>模拟的段落p>
十七、第十七集笔记
1.1 特殊字符:解决输入冲突
1.常见代码(< >最好用代码)
1)空格 ; 版权 ©; 注册商标 ®;
2)小于号 <; 大于号 >;
3)和号 &; 人民币 ¥; 摄氏度 °;
十八、第十八集笔记
1.1 列表标签
1.无序列表< ul> < li>(最外层容器、列表项)(组合出现)
1)形仅如:< body>>内:< ul> < li>第N项< li> ,< li>内可加
2.type属性:改变前面标记的样式(一般CSS)
1 )使用:< ul type=“X”> (常见X:disc.实圆 circle.空圆 square.实方)
2 )例:< ul> < li>< a href=“#”>显示< /a>< /li> < /ul>
3.例题

<ul>
<li><a href="#"><strong>软件开发创新基地strong>a>li>
<li><a href="#">软件开发创新基地a>li>
<li><a href="#">软件开发创新基地a>li>
<li><a href="#">软件开发创新基地a>li>
<li><a href="#">软件开发创新基地a>li>
ul>
十九、第十九集笔记(与K18直关)
1.1 列表标签
1.有序列表< ol> < li>(最外层容器、列表项)(组合出现 无序常可替代有序)
2.type属性:改变前面标记的样式(一般CSS)
1 )使用:< ol type=“X”> (常见X:1.123 a.abc i.i,ii,iii,iv I同前)
二十、第二十集笔记
1.1 定义列表(属列表标表)
1.< dl/dt/dd>定义列表/定义专业术语或名词/对名词进行解释和描述
1 )作用:列表项需要添加标题和对标题进行描述的内容(第一项、二三…)
2.例题:< dl> < dt>显示< /dt> < dd>显示< /dd> < /dl>
<dl>
<dt>HTMLdt>
<dd>超文本标记语言dd>
<dt>CSSdt>
<dd>重叠样式列表dd>
<dt>TavaScriptdt>
<dd>网页脚本语言dd>
dl>
