在ASP.NET MVC Framework 中执行简单验证(翻的)
原文地址:http://www.asp.net/learn/mvc/tutorial-36-cs.aspx
(有些术语也翻译了,本文比较简单,应该可以读懂。)
这篇指南的目的是解释如何在ASP.NET MVC应用程序中执行验证。例如你可以学会如何防止用户在提交表单的时候少填写了一些必要的选项,另外还介绍了如何使用模型状态和验证HTML helper。
了解模型状态
使用模型状态,或是更精密的模型状态字典,用来表现验证错误。比如Create() action在图1中在添加到数据库之前验证产品属性。
(注意:不推荐这样在controller里面进行验证,controller应该只包含程序逻辑相关的内容,这里只是为了简单的演示。)
图1:
在图1中,Product的Name, Description, UnitsInStocks属性被验证了,如果任何一个属性验证失败,会把错误信息加到模型状态字典中(控制器类会负责显示模型状态属性)。
如果在模型状态中存在任何错误, IsVaild属性返回false,HTML 表单会重新被现实,否则当没有验证错误的时候,新Product 会被添加到数据库。
使用验证Helper
ASP.NET MVC Framework包括两种验证helper:Html.ValidationMessage()和Html.ValidationSummary()方法,这两种方法在视图中显示验证信息。
当Html.ValidationMessage()和Html.ValidationSummary()用在用于创建和编辑的视图中,会被“脚手架”自动生成出来,参照一下创建视图的步骤:
- 右键点击Create()方法,在菜单中选择Add View,
- 在Add View对话框中,勾选Create a strong-typed view,
- 从View data class 下拉菜单中,选择Product类,
- 在View content下拉菜单中,选择“Create”,
- 点击Add按钮。
(注意:在创建视图之前,先编译,否则强类型菜单不会出现需要的选项。)
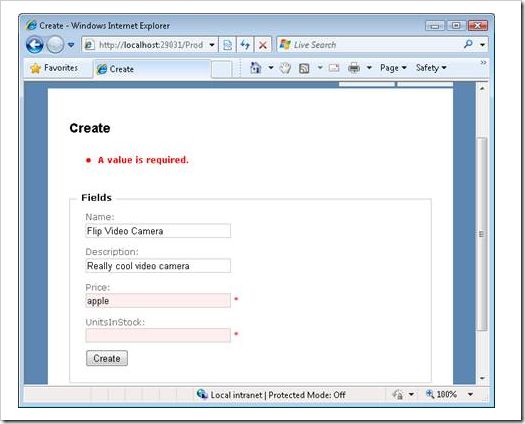
当你完成这些步骤,得到Create这个视图(图2)。
在上图中,Html.ValidationSummary()在html表单之前,这个helper是用于显示一组错误的验证信息用的。Html.ValidationSummary()显示错误列表(bulleted list)。
Html.ValidationMessage()在表单元素之后,这个helper是用来紧跟在表单元素之后显示错误信息的,在我们的示例中,是使用的一个星号表示有错。
图3示例了表单验证错误情况的界面。
注意当初错的时候,html表单控件界面同时被修改了,当验证信息和表单helper关联的时候,Html.TextBox()也呈现了一个class=”input-validation-error”的属性。
当验证有错误时,有三种CSS样式被应用在控件上:
- input-validation-error Html.TextBox() 把它应用到<input>标签上
- field-validation-error Html.ValidationMessage() 把它应用到<span>标签上
- validation-summary-errors ValidationSummary()把它应用到<ul>标签上
你可以在content目录下的site.css文件中修改这些css样式,可以修改掉相应的验证错误信息的界面。
(注意:HtmlHelper类包含一些只读静态属性,用于提取验证提示所用的css class,这些静态属性名称为:ValidationInputCssClassName, ValidationFieldCssClassName, ValidationSummaryCssClassName。)
预绑定验证和Post绑定验证
如果你提交HTML表单创建一个product,并且你输入了不合法的价格信息,并且没有输入UnitsInStock的值,那你就会获得这样一个错误页面(图4),这些错误信息是从哪里来的呢?
实际上有两种错误消息类型:在捆绑html表单的时候根据类型生成的,和提交后表单元素绑定的类生成的。换句话说,预绑定验证错误(prebinding)和post绑定(postbinding)验证错误。
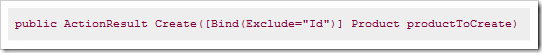
ProductContorller中的Create()方法暴露它所接受的product实例,Create方法的签名像这个样子:
在Create表单中,HTML表单元素的值会被一个叫模型绑定器的东西绑定到productToCreate类,当它不能被绑定的时候,默认的模型绑定器自动添加一些错误信息到模型状态中。
默认的模型绑定器不能绑定字符串“apple”到price(价格)到product类中,你不能把字符串指定为一个数字属性,所以模型绑定器会添加一个错误到模型状态中。
默认的模型绑定器同样不能指定一个null值到一个不允许为null的属性中,这里的情况是模型绑定其不能指定一个null值到UnitsInStock属性中。模型绑定器会放弃绑定并且添加一个错误到模型状态中。
如果你愿意自定义预绑定错误信息界面,你需要在资源文件中创建一些字符串信息。
总结
本篇指南的目的是阐述ASP.NET MVC Framework中基础的验证机制。你能够学习到如何使用模型状态和验证htm helpers,我们也讨论了预绑定和post绑定验证的区别,在其他的指南中,我们会讨论用于把你的验证代码和controller分离,并归入到模型类的不同策略。