Vue2-黑马(十一)
目录:
(1)vue2-联调准备
(2)vue2-登录实战-国际化
(3)vue2实战-登录-login-index.vue
(1)vue2-联调准备
登录这个请求,并不是发给后台的,现在还没后台,它发给9527,9527里面也有一段代码,返回假的moke响应,包含了登录的模拟数据
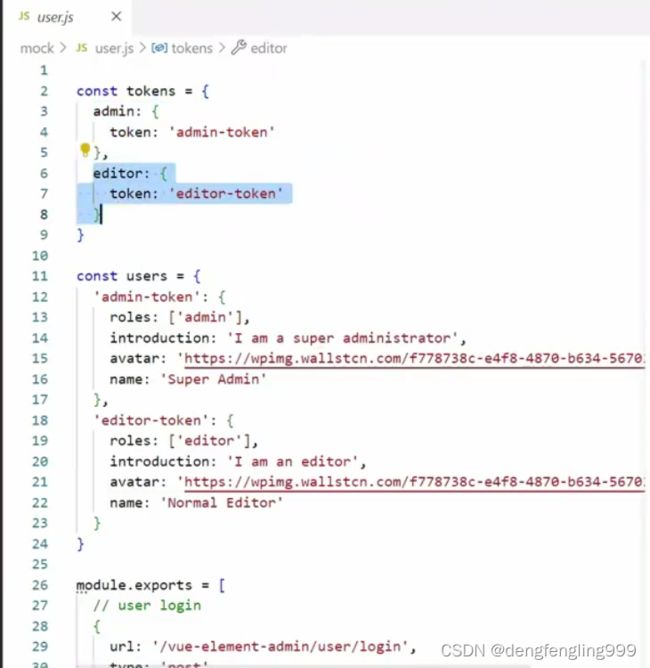
它会找到mock文件夹:响应的代码在user.js里面:
获取用户的详细信息:
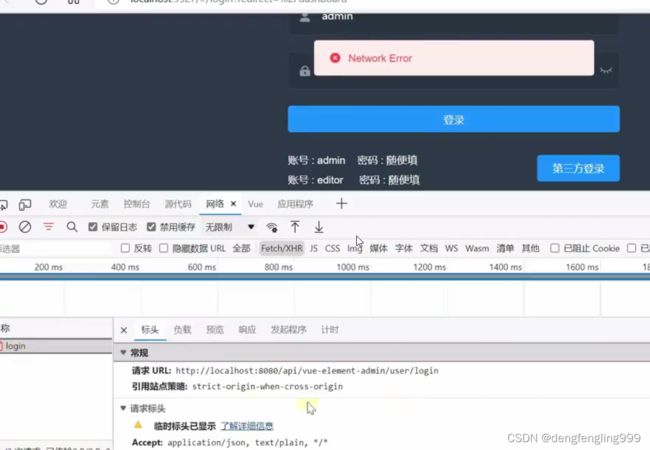
怎么演示是发送给mock下的请求呢:点击网路,在点击登录按钮:查看发送的请求
发送2个请求一个login,一个info
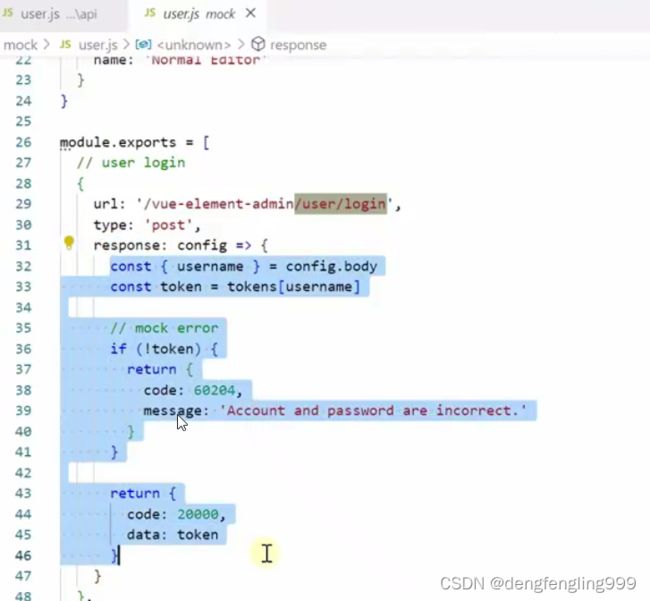
通过9527地址可以看到发送的是9527,没有发送给后端,后面还有user/login可以在项目中搜索一下,可以找到在那个文件中登录的
axios的封装:
mock文件夹下的user.js是用来接收请求和处理请求的
我们如果不想把这个请求发送给他自己啦,想要发送给后端服务器:需要做一个前后端的连调:在发送请求的源头开始找,在axios中找:
发送axios的请求: 加的前缀
只要把这个改啦:那么以后axios发送请求的地址都改啦
修改之后重启项目服务器,在次发送请求查看地址
我们想把路径中的vue-element-admin进行替换
在项目中查询进行替换:
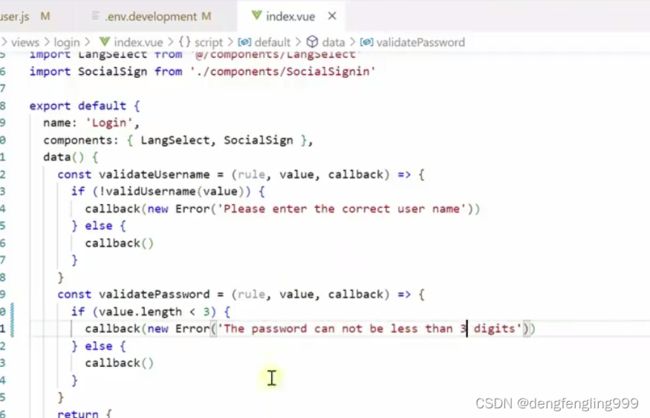
当输入正确的密码:前端有一个校验:自己设置的密码小于3,它会有校验,我们可以关掉
在index.vue:
在axios创建中,请求拦截器,在每次发送请求的时候多带一个请求头,请求头来携带tocken,每次要把tocken发送给服务器,服务器根据你的tocken做身份校验
服务端这边写的登录拦截器:的tocken名字跟前端的不一样:
(2)vue2-登录实战-国际化
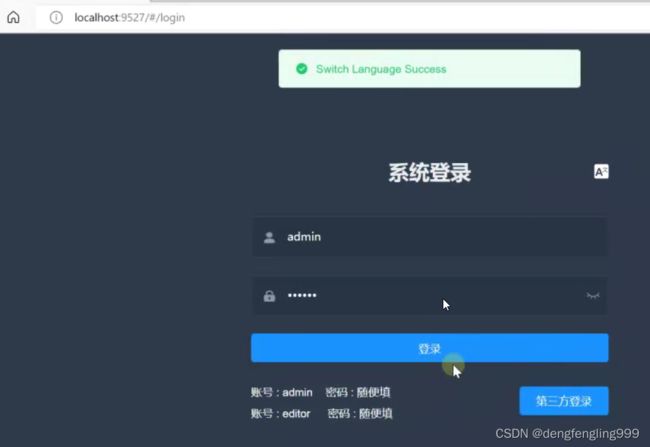
下面学习登录的流程:
页面的是国际话的,可以选择对应的语言,我们如果要子啊index.vue的登录页面找登录这个字的按钮时找不到的按文字去搜索是搜不到的
我们项目采用element ui 按钮使用el-button我们根据标签的名字去找才能找到对应的地方,第一按钮,有一个事件查看
国际化:我们这个系统中使用的国际化是使用的vue中的一个插件名字叫做vue-i18n
我们做这个阿国际化,我们需要准备好国际化的资源文件,说白了把这些文字做好翻译几种语言的个一份,这些文件叫做资源文件,
有四种语言的国际化文件,把界面上所有需要翻译的部分做成资源文件每种语言一份,如果想要更多的语言多翻译几份
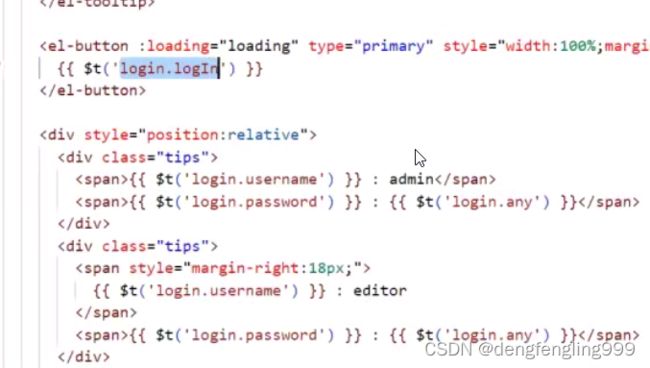
我们在代码里怎么用着国际化的信息呢?我们使用文本插值{{}}使用$t函数加一个key去资源文件中去读取
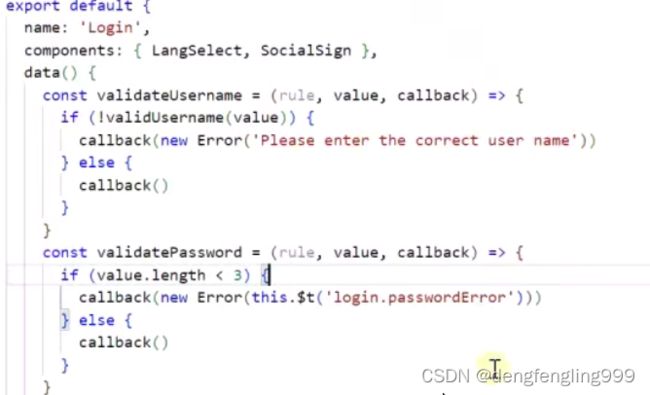
登录页面里并不是所有信息都做了国际化比如:下面函数的验证提示的是英语,没有做国际化怎么让这段信息做国际化呢
在英文中加一项:提示错误的国际化
在中文中加一项:
使用$t函数提换掉原来写死的文字:
测试:密码输入2位,在中文情况下
(3)vue2实战-登录-login-index.vue
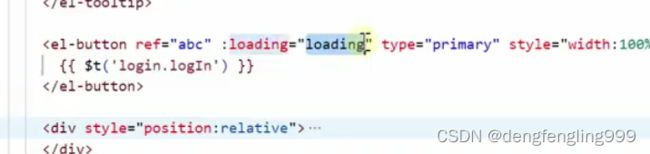
当点击了登录按钮之后,会执行登录方法:页面都是由小组件组成的,怎么找到组件呢?
this.$refs来帮助我们找起了名字的组件,它是一个对象
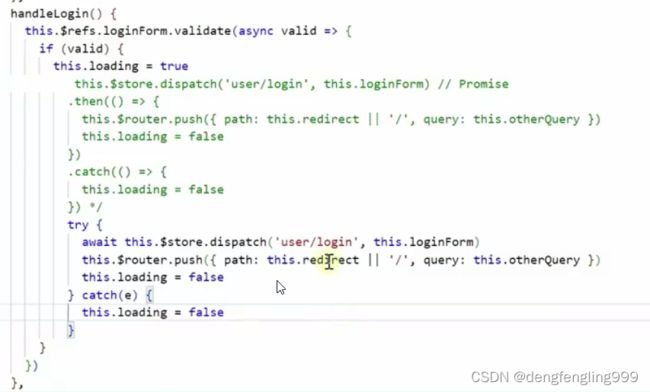
this.$refs.loginForm找到表单组件在调用里面.validate验证函数,this.loading:true让按钮加载,下面是发送请求的成功后者失败后this.loading:false加载关闭
this.$router.dispatch:这是调用vuex的actions:第一个参数是actions的名字,第二个是actions的额外参数:就是表单数据,其实与后台服务器通信是在acions里面进行的
看acions的代码,在store目录下的index代码
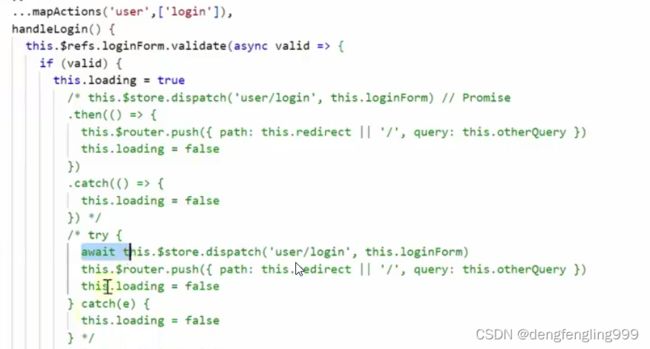
我们修改一下请求代码,不使用.then的异步发送,使用同步发送:修改以后就没有那么多的函数嵌套啦,this.$router.push() :进行页面跳转
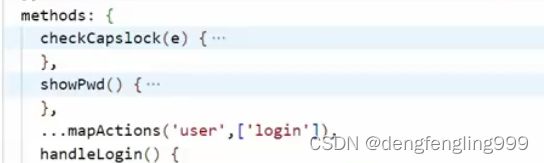
使用vuex生成
使用...mapActions()获取vuex中actions中的函数放到methods中vuex中分模块的要指明那个模块,指定生成的方法,放在methods中
测试登录:能够正常登录成功
push()跳转到哪里:有对象中的path决定 逻辑或的运算符 || 前面表达式为truthy的话它以前面作为最终的结果,如果前面是Falsy以后面表达式的结果
this.redirect如果有值的话使用this.redirect的否则跳转到/
在一个页面charts/line地址下注销:
当在次登录的时候由于带着redirect=...带了redirest的参数登录的时候以redirect为准,没有跳转到/根目录下去;点击登录直接跳转到这个页面
登录的时候,没有redirect参数:跳转到根目录:
跳转到根/路由又做了一次重定向