全网最佳设置leaflet 图层的方式
其他不同类型的图层都默认有个窗格pane并且还有值,z-index越大就越在上方
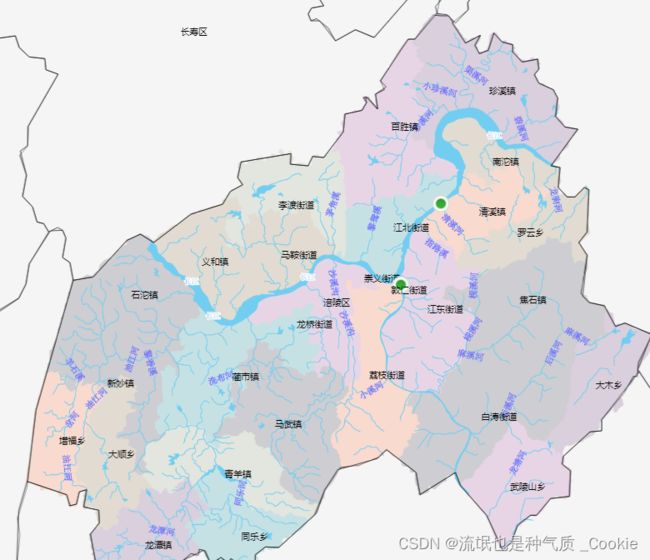
ps:乡镇和河流都是geoJson服务
解决遮盖问题效果图:
思路:
1. 使用layerGroup setZIndex设置层级 发现未生效,因为geojson本身就是个Group再来添加也是行不通的
2.创建窗格,设置窗格索引
map.createPane('label2');
map.getPane('label2').style.zIndex = 20;
function addFuLingRiver() { //添加涪陵河流
let fuLingRiver = 'http://23.213.130.1:9001/geoserver/wms'
let layer = L.tileLayer.wms(fuLingRiver, {
layers: 'FLSX',
format: "image/png",
transparent: true,
pane: 'label2'
})
params.gisMap.addLayer(layer);
}如果用户单击地图上的任何位置,Web 浏览器将假定她单击了标签图块,而不是 GeoJSON 或标记。这可以使用 pointer-events CSS 属性来解决:
map.getPane('labels').style.pointerEvents = 'none';
完整代码:
function addFuLingRiver() { //添加涪陵河流
params.gisMap.createPane('label2');
params.gisMap.getPane('label2').style.zIndex = 20;
let fuLingRiver = 'http://23.213.130.1:9001/geoserver/wms'
let layer = L.tileLayer.wms(fuLingRiver, {
layers: 'FLSX',
format: "image/png",
transparent: true,
pane: 'label2'
// zIndex: 3,
// zIndexOffset: 9999
// crs: L.CRS.EPSG4490,
})
params.gisMap.addLayer(layer);
// return layer
}
// let separatedColors = ['#DAF7A6', '#FFC300', '#FF5733', '#C70039', '#900C3F', '#581845'];//离散颜色
let separatedColors = ['#CCD2C4', '#CABFAC', '#D5B4D1', '#F2BDAA', '#A7A5AC', '#BCAAC0', '#99C9CE'];
let minVal = 1;
let originColor = "#7e0b18"
let maxVal = 100;
function addFuLingLayers() {
params.gisMap.createPane('label1');
params.gisMap.getPane('label1').style.zIndex = 10;
let layer = L.geoJSON(fulingqu, {
id: "fulingqu",
style: function (geoJsonFeature) {
return {
fillColor: "#eef5f4",
fillOpacity: 0,
weight: 1,
color: "#1f211f",
}
},
//给图层添加事件
onEachFeature: (feature, layer) => {//onEachFeature回调 关键方法
layer.on("click", function (e) {
})
}
})
// params.gisMap.addLayer(layer);
let fulingxiangzhengLayer = L.geoJSON(fulingxiangzheng, {
id: "fulingxiangzheng",
//给图层添加事件
onEachFeature: (feature, layer) => {//onEachFeature回调 关键方法
layer.on("mouseover", function (e) {
highlight(e)//鼠标移动上去高亮
}).on("mouseout", function (e) {
resetHighlight(e) //鼠标移出恢复原样式
});
feature.properties.color = getSeparatedColorByVal(minVal, maxVal, separatedColors, feature.properties.num);
// feature.properties.color = originColor
layer.setStyle({
stroke: true,//取消边框
color: feature.properties.color,
fillOpacity: 0.2,//默认0.2
fillOpacity: 1,//默认0.2
pane: 'label1'
});
let myIcon = L.divIcon({
html: feature.properties.MC,
className: "my-div-icon1",
iconSize: [5, 5],
iconAnchor: [10, 10],
});
L.marker(layer.getBounds().getCenter(), { icon: myIcon }).addTo(params.gisMap);
}
})
toCenterLayer(layer)
// return fulingxiangzhengLayer
params.gisMap.addLayer(fulingxiangzhengLayer);
}
function highlight(e) {
const layer = e.target;
originColor = layer.options.color;
layer.setStyle({
weight: 6,
color: '#c2aeae',
fillOpacity: 0.9,
dashArray: '0',
});
}
function resetHighlight(e) {
const layer = e.target;
layer.setStyle({
color: originColor,
weight: 3,
fillOpacity: 0.6,
dashArray: '10',
});
}
//根据离散颜色及数据范围生成对应值的颜色
function getSeparatedColorByVal(minVal, maxVal, colors, val) {
let length = colors.length;
// let avg = ((maxVal - minVal) / length).toFixed(4);
// //生成等分区间
// let regions = [];
// for (let i = 0; i < length; i++) {
// if (i === length - 1) {
// regions.push([(minVal + avg * i), maxVal]);
// } else {
// regions.push([(minVal + avg * i), (minVal + avg * (i + 1))]);
// }
// }
// //返回对应值颜色
// for (let i = 0; i < regions.length; i++) {
// if (val >= regions[i][0] && val <= regions[i][1]) {
// return colors[i]
// }
// }
return colors[val % length];
}
function toCenterLayer(layer) {//以图层做缩放定位,传入geojson图层数据
if (!layer) return
params.gisMap.fitBounds(layer.getBounds());
}3.设置icon的层级zIndexOffset
PointToLayer(feature, latlng) {
var bili = this.izoom * 3 * (this.izoom / 5.0);
//落雷 距离线路 小于1000米 使用另一个图标
return L.marker(latlng, {
icon: L.icon({
iconUrl: require("@/assets/image/rep.png"),
iconSize: [bili,bili],
iconAnchor: [bili/2,bili/2],
className: 'map-rep-point'
}),
zIndexOffset: 9999
});
},