- 【Blazor】使用C#替代Java编写代码的前端开发框架
雕技小虫
系统开发WindowsServerBlazor.NET前端开发框架webassembly
Blazor是微软于2019年下半年开始陆续全新推出的前端开发框架。优势无需插件,基于Web标准可与JavaScript交互利用.NETCore优势Blazor有两个版本:Server||WebAssemblyBlazorServer可以理解为在服务器上运行的Blazor,客户端与服务器间通过SignalR实进通信,2019年09月正式发布。BlazorWebAssembly2020年05月正式发
- fuadmin
jcsx
开源学习djangovue.js
fu-admin-web采用VUE3,TS开发。fu-admin-backend采用Python,Django和Django-Ninija开发。数据库支持MySql,SqlServer,Sqlite。前端采用VbenAdmin、Vue3、AntDesignVue。后端采用Python语言Django框架以及强大的DjangoNinja。支持加载动态权限菜单,多方式轻松权限控制。Vue2项目移步
- docker容器基础入门
霉逝
docker容器运维
docker容器技术基础入门文章目录docker容器技术基础入门@[toc]1.docker基本概念2.Docker的引擎的组成以及功能3.docker的架构4.docker安装、配置加速器以及常用指令4.1安装docker软件包4.2开启docker并查看状态4.3配置阿里云镜像加速器4.4docker常用命令1.docker基本概念docker是容器技术的一个前端工具,容器是内核的一项技术,d
- vue-cli项目中使用Electron
骆驼Lara
Vuevue.jselectronjavascript
Vue项目中使用Electron一、安装二、创建background.js三、创建preload.js文件四、修改package.json文件五、修改vue.config.js文件六、启动1本地启动2打包补充:一、安装安装electron,electron-builder,vue-cli-plugin-electron-builder,electron-devtoolsnpmi--save-dev
- Vue企业开发实战——学习心得
sienn
vue.js前端javascript
一、Vue.js简介Vue.js是一个渐进式JavaScript框架,用于构建用户界面。它与其他大型框架的不同之处在于,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,也便于与第三方库或已有项目整合。二、环境配置安装Node.js和npm:Vue.js的开发需要使用Node.js和npm(Node包管理器)。可以从Node.js的官网下载并安装Node.js,它会自动
- 前端构建工具
光影少年
前端软件构建
前端构建工具是开发现代Web应用时不可或缺的工具,用于优化代码、提升开发效率、以及实现高效的构建和部署。以下是常见的前端构建工具及其作用:1.模块打包工具Webpack特点:功能强大,插件与配置灵活。作用:将模块(JS、CSS、图片等)打包成浏览器可运行的文件。适用场景:中大型项目,需高度自定义。Vite特点:轻量、快速构建,基于ESModules。作用:适合现代框架如Vue、React,热更新速
- node和nest生态及区别和优势
光影少年
node.js后端
Node.js与Nest.js的生态与区别及优势1.Node.js生态Node.js是一个基于V8引擎的JavaScript运行时,支持高性能、非阻塞I/O,用于构建服务器端应用程序。生态特点核心模块:提供基础模块(如fs,http,events等),可以直接用于开发。允许构建高性能网络应用,如Web服务器、API服务等。NPM(NodePackageManager):全球最大的包管理器,提供丰富
- Vue.js组件开发研究
清北互联木材
vue.js
摘要随着前端技术的快速发展,Vue.js以其轻量级、高性能和组件化开发的优势,在前端开发领域占据了重要地位。本研究深入探讨了Vue.js组件开发的理论基础、开发方法以及实际应用。通过系统梳理Vue.js框架的核心特性、组件化思想及Vue.js组件的基本概念,本研究为Vue.js组件开发提供了全面的理论支撑。进一步地,本研究详细介绍了Vue.js组件的设计原则、组成要素及组件之间的关系,并阐述了组件
- 什么是vue.js组件开发,我们需要做哪些准备工作?
大懒猫软件
vue.js
Vue.js是一个非常流行的前端框架,用于构建用户界面。组件开发是Vue.js的核心概念之一,通过将界面拆分为独立的组件,可以提高代码的可维护性和复用性。以下是一个详细的Vue.js组件开发指南,包括基础概念、开发流程和代码示例。一、Vue.js组件开发基础1.组件的基本结构Vue.js组件是一个独立的、可复用的UI元素。每个组件都有自己的模板、逻辑和样式。组件的基本结构如下:vue复制{{tit
- 1.7K star!AI Cover:开源的红包封面[特殊字符]生成器,赶快收藏!
前端后花园
前端热门开源项目人工智能githubjavascript开发语言前端代码片段
欢迎来到前端后花园!我们专注分享前端开源项目,目标是探索分享精选100个高质量的开源项目。这是系列的第3篇文章,分享一个AI红包封面生成开源项目。大家好,我是小前!想要制作一款红包封面?却不懂PS,没关系,小前今天分享的开源项目-AI红包封面生成,输入提示词(eg.蛇年快乐)即可生成符合设计规范的红包封面,快来看看吧!简介AICover是一款开源的红包封面生成器,输入要生成的红包描述,即可快速生成
- python实战项目34:基于flask的天气数据可视化系统1.0
wp_tao
Python副业接单实战项目flask信息可视化python
基于flask的天气数据可视化系统1.0一、效果展示二、flask简介三、图表绘制四、前端页面编写五、完整代码一、效果展示该flask项目相对简单入门,使用了flask框架、bootstrap前端技术,数据使用的是上一篇scrapy爬取城市天气数据中爬取到的数据。二、flask简介Flask是一个基于Python的Web开发框架,它以灵活、微框架著称,基于werkzeug的轻量级web框架,可提高
- GB/T28181 全栈开发日记[6]:React 快速接入 jessibuca.js 播放器
gospace
从0到实现GB/T28181协议的完整实践javascriptreact.js前端golang音视频
GB/T28181全栈开发日记[6]:React快速接入jessibuca.js播放器服务端源代码github.com/gowvp/gb28181前端源代码github.com/gowvp/gb28181_web介绍GoWVP(GolangWebVideoPlatfrom)是一个Go语言实现的,基于GB28181-2022标准实现的网络视频平台,负责实现核心信令与设备管理后台部分,支持海康、大华、
- nvm--npm ERR! Unexpected token '.'
node.js
背景在windows电脑上安装了nvm后,通过nvm安装了两个版本的node.js。大部分项目用的是v14版本,而另一个项目用的是v16版本。当切换到v16版本的node.js后,然后想通过npm安装pnpm,结果报错了。npmERR!Unexpectedtoken'.'解决过程在大部分项目下,也就是node.js的版本是v14的时候,npm安装是没问题的。为啥切换到v16版本后,npm安装就报错
- DB项目前端分支思考
vue.js
背景一般的项目基本是一个主分支持续的迭代开发。比如有一个master分支,这个分支是可以随时发布版本的。还有一个开发分支,比如develop,是从master检出的。当迭代开始的时候,从develop分支检出feature-xxx分支来做开发需求功能。当联调完成后,提MR合并到develop分支。以此类推,这里就不展开讲了。一般的项目往往只有一个环境,比如开发-测试-生产。但DB项目会存在各种各样
- Nginx部署前端Vue项目的深度解析
egekm_sefg
前端vue.jsnginx
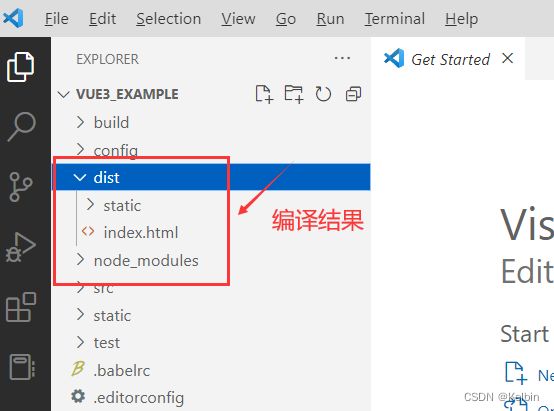
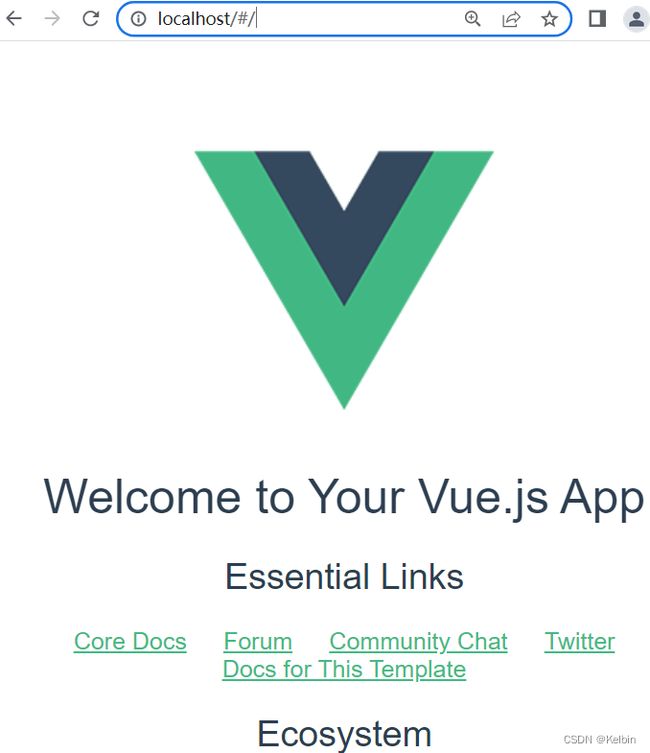
目录一、准备工作1.1开发环境1.2服务器环境1.3Nginx安装二、构建Vue项目三、上传静态文件到服务器四、配置Nginx五、测试并重新加载Nginx六、访问Vue应用七、高级配置7.1启用HTTPS7.2启用Gzip压缩7.3缓存控制八、常见问题与解决方案8.1404错误8.2权限问题8.3跨域问题九、总结在现代Web开发中,Vue.js因其组件化、响应式数据绑定和易于上手的特点,成为了前端
- 70.在 Vue 3 中使用 OpenLayers 拖拽实现放大区域的效果(DragZoom)
吉檀迦俐
OpenLayersvue.js前端javascriptopenlayers
引言在现代Web开发中,地图功能已经成为许多应用的重要组成部分。OpenLayers是一个功能强大的开源地图库,支持多种地图源和交互操作。Vue3是一个流行的前端框架,以其响应式数据和组件化开发著称。本文将介绍如何在Vue3中集成OpenLayers,并实现拖拽放大区域的效果(DragZoom)。实现效果按住Shift键,使用鼠标左键圈选区域,地图会自动放大到选中的区域。支持地图的拖拽、缩放等基本
- 免费开源的后端API服务-supabase安装和使用-简直是前端学习者福音
前端三评
strapiAjax工具开源前端supabase
文章目录它是什么安装和部署关于安装关于部署1、注册用户2、创建组织3、创建项目创建数据库表(填充内容)填充数据库表使用postman联调API它是什么一个开源免费的后端框架,firebase的替代品。可以简单理解类似于headlesscms,但是不仅仅只提供内容,它还集成了服务订阅、即时API,用户身份认证(包括第三方身份认证,比如使用github、Google等账号实现快速登录和注册)、边缘函数
- 前端新手如何用vite构建小程序中使用的模块(以AES加密模块crypto-js为例)
warmbook
前端前端小程序javascript
如果你只是想简单地把在vite项目中使用的模块引入到小程序中,不妨试试库模式。以crypto-js为例,你需要写两个JS文件:一个是构建脚本,类似于vite.config.js;//build.cjsconst{build}=require('vite'),path=require('path');build({publicDir:false,configFile:false,runtimeCom
- 【原生JS】如何优雅地读、改location.search(queryString或GET参数)
warmbook
前端javascript开发语言ecmascript
应用场景location.search完全由JS脚本管理,并且需要不刷新页面地修改其内容。例如在Oauth2授权中,如果是前端取参提交给后端API向平台方请求accessToken,需要及时删除GET参数中的code,以防用户刷新浏览器导致用失效的code处理登录。实现思路将queryString转为对象并用ES6的Proxy代理,在set、delete钩子中调用history.replaceSt
- Axios 教程:Promise 基础的 HTTP 客户端
吉皎妃Frasier
Axios教程:Promise基础的HTTP客户端axiosaxios/axios:Axios是一个基于Promise的HTTP客户端库,适用于浏览器和Node.js环境,用于在JavaScript应用中执行异步HTTP请求。相较于原生的XMLHttpRequest或FetchAPI,Axios提供了更简洁的API和更强大的功能。项目地址:https://gitcode.com/gh_mirror
- Node.js NativeAddon 构建工具:node-gyp 安装与配置完全指南
P7进阶路
面试学习路线阿里巴巴node.js
Node.jsNativeAddon构建工具:node-gyp安装与配置完全指南node-gypNode.jsnativeaddonbuildtool[这里是图片001]项目地址:https://gitcode.com/gh_mirrors/no/node-gyp项目基础介绍及主要编程语言Node.jsNativeAddon构建工具(node-gyp)是一个基于Node.js的跨平台命令行工具,专
- 基于 Node.js 的天气查询系统实现(附源码)
Kasper0121
node.js
项目概述这是一个基于Node.js的全栈应用,前端使用原生JavaScript和CSS,后端使用Express框架,通过调用第三方天气API实现天气数据的获取和展示。主要功能默认显示多个主要城市的天气信息支持城市天气搜索响应式布局设计深色主题界面优雅的加载动画技术栈后端:Node.js+Express前端:HTML5+CSS3+JavaScriptHTTP客户端:AxiosAPI:天气API(v1
- 前端 | 浏览器安全:XSS攻击、CSRF攻击、中间人攻击
酒酿泡芙1217
前端安全xsscsrf
1.XSS攻击1.1什么是XSS攻击XSS攻击指的是跨站脚本攻击,是一种代码注入攻击。攻击者通过在网站注入恶意脚本,使之在用户的浏览器上运行,从而盗用用户的信息如cookie等本质是因为网站没有对恶意代码进行过滤,与正常的代码混合在一起了,浏览器没有办法分辨那些脚本是可信的,从而导致了恶意代码的执行攻击者通过这种攻击方式可以进行一下操作:获取页面的数据,如DOM、cookie、localStora
- Solon Cloud Gateway 开发:Helloword
组合缺一
SolonJavaFrameworkgatewayjavasolon
SolonCloudGateway,是一个可Java编程的分布式接口网关(或,代理网关)。有没有注册与发布服务。都可以用。不管是php或者node.js或得java,只要是http服务。也都可互通。下面,演示给一个服务(比如:https://www.baidu.com)配置代理网关呢?1、新建个空的solon-lib项目,添加maven依赖:生成空的solon-lib项目https://solon
- NPM 包管理问题汇总
yqcoder
npm前端node.js
一、npmlogin问题当使用npmlogin登录时报错403Forbidden-PUThttps://registry.npmmirror.com/-/user/org.cou1.解决方法切换npm源,打开npmconfigsetregistryhttps://registry.npmjs.org二、npmpublish问题当使用npmpublish发布包时报错403Forbidden-PUTh
- HTML&CSS :如此优雅丝滑的导航栏,你不看看吗?
前端Hardy
CSShtmlcss前端javascript
这段代码创建了一个动态的导航栏,通过CSS技术实现了按钮的激活和悬停效果,以及动态背景效果,为页面添加了视觉吸引力和用户交互体验。大家复制代码时,可能会因格式转换出现错乱,导致样式失效。建议先少量复制代码进行测试,若未能解决问题,私信我,我会发送完整的压缩包给你演示效果HTML&CSS公众号关注:前端Hardybody{margin:0;padding:0;background-color:#07
- npm:升级自身时报错:EBADENGINE
落日弥漫的橘_
Node.jsnpm前端node.js
具体报错信息如下:1.原因分析npm和当前的node版本不兼容。//当前实际版本:Actual:{"npm":"10.2.4","node":"v20.11.0"}可以通过官网文档查看与自己node版本兼容的是哪一版本的npm,相对应进行更新即可:Node.js—Node.js版本2.解决方法升级一下node版本。//需要node的版本号为^20.17.0以上,Required:{"node":"
- mybatisplus获取返回对象(自增ID)
笑发财了1
springboot后端jarjavamavenmysql个人开发
需求有时候我们在数据库里设置了属性自增,在添加对象后,前端需要我们返回这个属性(对象)。做法1.在该实体类的自增主键上加上注解@TableId(value="journey_location_id"),后面的type是默认值可以不写。value为数据表中的字段名@TableId(value="journey_location_id",type=IdType.AUTO)privateintjourn
- Vue组件的概念与复用
2401_85969651
vue.jsjavascript前端visualstudiocode
目录一、引言二、为什么使用组件二、什么是Vue组件三、组件的复用优势四、组件复用的实现方式五、组件通信六、总结一、引言在Vue.js的世界里,组件是构建用户界面的基石。它们让我们能够以一种高效、可维护的方式开发复杂的前端应用。无论是初涉Vue的新手,还是有一定经验的开发者,深入理解组件的概念与复用机制,都能极大提升开发效率与代码质量。二、为什么使用组件随着前端应用日益复杂,页面功能愈发繁多,传统的
- Vue 组件的概念与复用
2401_85969651
vue.js前端javascriptvisualstudiocode
目录一、引言二、什么是Vue组件三、组件的复用优势四、组件复用的实现方式五、组件通信六、总结一、引言在Vue.js的奇妙天地里,组件宛如熠熠生辉的基石,稳稳撑起用户界面构建的大厦。无论你是刚踏入Vue领域的新手,还是久经沙场的开发者,吃透组件的概念与复用窍门,都如同掌握了一把开启高效开发、优质代码大门的金钥匙,能让你的前端开发之旅畅行无阻。二、什么是Vue组件本质上,Vue组件就是一个被赋予独特魅
- LeetCode[位运算] - #137 Single Number II
Cwind
javaAlgorithmLeetCode题解位运算
原题链接:#137 Single Number II
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现三次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
与#136类似,都是考察位运算。不过出现两次的可以使用异或运算的特性 n XOR n = 0, n XOR 0 = n,即某一
- 《JavaScript语言精粹》笔记
aijuans
JavaScript
0、JavaScript的简单数据类型包括数字、字符创、布尔值(true/false)、null和undefined值,其它值都是对象。
1、JavaScript只有一个数字类型,它在内部被表示为64位的浮点数。没有分离出整数,所以1和1.0的值相同。
2、NaN是一个数值,表示一个不能产生正常结果的运算结果。NaN不等于任何值,包括它本身。可以用函数isNaN(number)检测NaN,但是
- 你应该更新的Java知识之常用程序库
Kai_Ge
java
在很多人眼中,Java 已经是一门垂垂老矣的语言,但并不妨碍 Java 世界依然在前进。如果你曾离开 Java,云游于其它世界,或是每日只在遗留代码中挣扎,或许是时候抬起头,看看老 Java 中的新东西。
Guava
Guava[gwɑ:və],一句话,只要你做Java项目,就应该用Guava(Github)。
guava 是 Google 出品的一套 Java 核心库,在我看来,它甚至应该
- HttpClient
120153216
httpclient
/**
* 可以传对象的请求转发,对象已流形式放入HTTP中
*/
public static Object doPost(Map<String,Object> parmMap,String url)
{
Object object = null;
HttpClient hc = new HttpClient();
String fullURL
- Django model字段类型清单
2002wmj
django
Django 通过 models 实现数据库的创建、修改、删除等操作,本文为模型中一般常用的类型的清单,便于查询和使用: AutoField:一个自动递增的整型字段,添加记录时它会自动增长。你通常不需要直接使用这个字段;如果你不指定主键的话,系统会自动添加一个主键字段到你的model。(参阅自动主键字段) BooleanField:布尔字段,管理工具里会自动将其描述为checkbox。 Cha
- 在SQLSERVER中查找消耗CPU最多的SQL
357029540
SQL Server
返回消耗CPU数目最多的10条语句
SELECT TOP 10
total_worker_time/execution_count AS avg_cpu_cost, plan_handle,
execution_count,
(SELECT SUBSTRING(text, statement_start_of
- Myeclipse项目无法部署,Undefined exploded archive location
7454103
eclipseMyEclipse
做个备忘!
错误信息为:
Undefined exploded archive location
原因:
在工程转移过程中,导致工程的配置文件出错;
解决方法:
- GMT时间格式转换
adminjun
GMT时间转换
普通的时间转换问题我这里就不再罗嗦了,我想大家应该都会那种低级的转换问题吧,现在我向大家总结一下如何转换GMT时间格式,这种格式的转换方法网上还不是很多,所以有必要总结一下,也算给有需要的朋友一个小小的帮助啦。
1、可以使用
SimpleDateFormat SimpleDateFormat
EEE-三位星期
d-天
MMM-月
yyyy-四位年
- Oracle数据库新装连接串问题
aijuans
oracle数据库
割接新装了数据库,客户端登陆无问题,apache/cgi-bin程序有问题,sqlnet.log日志如下:
Fatal NI connect error 12170.
VERSION INFORMATION: TNS for Linux: Version 10.2.0.4.0 - Product
- 回顾java数组复制
ayaoxinchao
java数组
在写这篇文章之前,也看了一些别人写的,基本上都是大同小异。文章是对java数组复制基础知识的回顾,算是作为学习笔记,供以后自己翻阅。首先,简单想一下这个问题:为什么要复制数组?我的个人理解:在我们在利用一个数组时,在每一次使用,我们都希望它的值是初始值。这时我们就要对数组进行复制,以达到原始数组值的安全性。java数组复制大致分为3种方式:①for循环方式 ②clone方式 ③arrayCopy方
- java web会话监听并使用spring注入
bewithme
Java Web
在java web应用中,当你想在建立会话或移除会话时,让系统做某些事情,比如说,统计在线用户,每当有用户登录时,或退出时,那么可以用下面这个监听器来监听。
import java.util.ArrayList;
import java.ut
- NoSQL数据库之Redis数据库管理(Redis的常用命令及高级应用)
bijian1013
redis数据库NoSQL
一 .Redis常用命令
Redis提供了丰富的命令对数据库和各种数据库类型进行操作,这些命令可以在Linux终端使用。
a.键值相关命令
b.服务器相关命令
1.键值相关命令
&
- java枚举序列化问题
bingyingao
java枚举序列化
对象在网络中传输离不开序列化和反序列化。而如果序列化的对象中有枚举值就要特别注意一些发布兼容问题:
1.加一个枚举值
新机器代码读分布式缓存中老对象,没有问题,不会抛异常。
老机器代码读分布式缓存中新对像,反序列化会中断,所以在所有机器发布完成之前要避免出现新对象,或者提前让老机器拥有新增枚举的jar。
2.删一个枚举值
新机器代码读分布式缓存中老对象,反序列
- 【Spark七十八】Spark Kyro序列化
bit1129
spark
当使用SparkContext的saveAsObjectFile方法将对象序列化到文件,以及通过objectFile方法将对象从文件反序列出来的时候,Spark默认使用Java的序列化以及反序列化机制,通常情况下,这种序列化机制是很低效的,Spark支持使用Kyro作为对象的序列化和反序列化机制,序列化的速度比java更快,但是使用Kyro时要注意,Kyro目前还是有些bug。
Spark
- Hybridizing OO and Functional Design
bookjovi
erlanghaskell
推荐博文:
Tell Above, and Ask Below - Hybridizing OO and Functional Design
文章中把OO和FP讲的深入透彻,里面把smalltalk和haskell作为典型的两种编程范式代表语言,此点本人极为同意,smalltalk可以说是最能体现OO设计的面向对象语言,smalltalk的作者Alan kay也是OO的最早先驱,
- Java-Collections Framework学习与总结-HashMap
BrokenDreams
Collections
开发中常常会用到这样一种数据结构,根据一个关键字,找到所需的信息。这个过程有点像查字典,拿到一个key,去字典表中查找对应的value。Java1.0版本提供了这样的类java.util.Dictionary(抽象类),基本上支持字典表的操作。后来引入了Map接口,更好的描述的这种数据结构。
&nb
- 读《研磨设计模式》-代码笔记-职责链模式-Chain Of Responsibility
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 业务逻辑:项目经理只能处理500以下的费用申请,部门经理是1000,总经理不设限。简单起见,只同意“Tom”的申请
* bylijinnan
*/
abstract class Handler {
/*
- Android中启动外部程序
cherishLC
android
1、启动外部程序
引用自:
http://blog.csdn.net/linxcool/article/details/7692374
//方法一
Intent intent=new Intent();
//包名 包名+类名(全路径)
intent.setClassName("com.linxcool", "com.linxcool.PlaneActi
- summary_keep_rate
coollyj
SUM
BEGIN
/*DECLARE minDate varchar(20) ;
DECLARE maxDate varchar(20) ;*/
DECLARE stkDate varchar(20) ;
DECLARE done int default -1;
/* 游标中 注册服务器地址 */
DE
- hadoop hdfs 添加数据目录出错
daizj
hadoophdfs扩容
由于原来配置的hadoop data目录快要用满了,故准备修改配置文件增加数据目录,以便扩容,但由于疏忽,把core-site.xml, hdfs-site.xml配置文件dfs.datanode.data.dir 配置项增加了配置目录,但未创建实际目录,重启datanode服务时,报如下错误:
2014-11-18 08:51:39,128 WARN org.apache.hadoop.h
- grep 目录级联查找
dongwei_6688
grep
在Mac或者Linux下使用grep进行文件内容查找时,如果给定的目标搜索路径是当前目录,那么它默认只搜索当前目录下的文件,而不会搜索其下面子目录中的文件内容,如果想级联搜索下级目录,需要使用一个“-r”参数:
grep -n -r "GET" .
上面的命令将会找出当前目录“.”及当前目录中所有下级目录
- yii 修改模块使用的布局文件
dcj3sjt126com
yiilayouts
方法一:yii模块默认使用系统当前的主题布局文件,如果在主配置文件中配置了主题比如: 'theme'=>'mythm', 那么yii的模块就使用 protected/themes/mythm/views/layouts 下的布局文件; 如果未配置主题,那么 yii的模块就使用 protected/views/layouts 下的布局文件, 总之默认不是使用自身目录 pr
- 设计模式之单例模式
come_for_dream
设计模式单例模式懒汉式饿汉式双重检验锁失败无序写入
今天该来的面试还没来,这个店估计不会来电话了,安静下来写写博客也不错,没事翻了翻小易哥的博客甚至与大牛们之间的差距,基础知识不扎实建起来的楼再高也只能是危楼罢了,陈下心回归基础把以前学过的东西总结一下。
*********************************
- 8、数组
豆豆咖啡
二维数组数组一维数组
一、概念
数组是同一种类型数据的集合。其实数组就是一个容器。
二、好处
可以自动给数组中的元素从0开始编号,方便操作这些元素
三、格式
//一维数组
1,元素类型[] 变量名 = new 元素类型[元素的个数]
int[] arr =
- Decode Ways
hcx2013
decode
A message containing letters from A-Z is being encoded to numbers using the following mapping:
'A' -> 1
'B' -> 2
...
'Z' -> 26
Given an encoded message containing digits, det
- Spring4.1新特性——异步调度和事件机制的异常处理
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- squid3(高命中率)缓存服务器配置
liyonghui160com
系统:centos 5.x
需要的软件:squid-3.0.STABLE25.tar.gz
1.下载squid
wget http://www.squid-cache.org/Versions/v3/3.0/squid-3.0.STABLE25.tar.gz
tar zxf squid-3.0.STABLE25.tar.gz &&
- 避免Java应用中NullPointerException的技巧和最佳实践
pda158
java
1) 从已知的String对象中调用equals()和equalsIgnoreCase()方法,而非未知对象。 总是从已知的非空String对象中调用equals()方法。因为equals()方法是对称的,调用a.equals(b)和调用b.equals(a)是完全相同的,这也是为什么程序员对于对象a和b这么不上心。如果调用者是空指针,这种调用可能导致一个空指针异常
Object unk
- 如何在Swift语言中创建http请求
shoothao
httpswift
概述:本文通过实例从同步和异步两种方式上回答了”如何在Swift语言中创建http请求“的问题。
如果你对Objective-C比较了解的话,对于如何创建http请求你一定驾轻就熟了,而新语言Swift与其相比只有语法上的区别。但是,对才接触到这个崭新平台的初学者来说,他们仍然想知道“如何在Swift语言中创建http请求?”。
在这里,我将作出一些建议来回答上述问题。常见的
- Spring事务的传播方式
uule
spring事务
传播方式:
新建事务
required
required_new - 挂起当前
非事务方式运行
supports
&nbs