Qt背景图片设置四种方法对比总结
自己开发了一个股票智能分析软件,功能很强大,需要的点击下面的链接获取:
https://www.cnblogs.com/bclshuai/p/11380657.html
1.Qss 的setStyleSheet设置背景图片
1.1background-image设置平铺或者居中
这种方法设置的要点是要将图片添加到qrc文件中,形成资源路径,然后在QT界面编辑或者程序代码中通过设置路径来实现背景图片设置。图片大小不能自适应控件大小。只能可以实现平铺或者居中显示。background-position:center;设置显示位置,background-repeat:no-repeat;设置是否平铺;
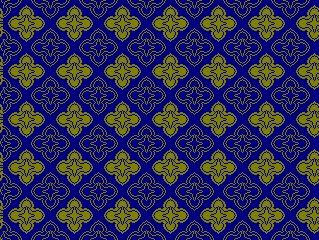
(1)平铺重复显示
QWidget#widgetWinPic
{
background-image:url(:/FaceMatch/Resources/pic/viewbackin.png);
background-repeat:repeat;
}
或者代码中ui.widgetWinPic.setStyleSheet("QPushButton{ background-image: url(:/FaceMatch/Resources/pic/viewbackin.png);background-repeat:repeat;");
(2)居中不重复设置
QWidget#widgetWinPic
{
background-image:url(:/FaceMatch/Resources/pic/viewbackin.png);
background-position:center;
background-repeat:no-repeat;
}
或者代码中 ui.widgetWinPic.setStyleSheet("QPushButton{ background-image: url(:/FaceMatch/Resources/pic/viewbackin.png);background-position:center;background-repeat:no-repeat;");
1.2 border-image设置按照控件大小缩放填充整个控件
图片被拉伸填满整个控件,可以实现缩放拉伸填充。会跟着控件的大小变化进行缩放,下图左侧是正常尺寸,右侧是放大后的样子
QWidget#widgetViewVedio
{
background-color:rgba(0,48,77,0.7);
border-image:url(:/FaceMatch/Resources/pic/viewbackin.png);
}
或者直接在代码中设置
ui.widgetViewVedio->setStyleSheet(QLatin1String("QWidget#widgetViewVedio\n"
"{\n"
" background-color:rgba(0,48,77,0.7);\n"
" border-image:url(:/FaceMatch/Resources/pic/viewbackin.png);\n"
"}\n"
""));
2.使用QPixmap load图片,然后setPixmap到控件上。可以实现图片的填充,缩放,保持宽高比缩放。可以加载目标路径下的图片作为背景图。缺点是不图片的大小不能随着Qlabel的大小变化。如果要能够根据Qlabel大小自动变化,需要设置ui.labelPic->setScaledContents(true);这样只能是缩放填充的形式,不能保持图片的宽高比。也可以重写resize函数,按照QLabel的大小,动态调整Pixmap的大小,可以实现大小自动调整。但是如果是在自动布局中,窗口放大,再缩小,因为pixmap图片尺寸由大变小,窗口被大图片撑大,大小无法及时调整,自动布局中会出现布局乱的情况。
enum AspectRatioMode {
IgnoreAspectRatio,//完全填充,图片会被拉伸到整个size
KeepAspectRatio,//按图片比例缩放,保持宽高比,按QLabel的高度或者宽度填满图片,如果要聚众可以调用setAlignment(Qt::AlignCenter);实现居中显示
KeepAspectRatioByExpanding// 保持图片的宽高比,同时要放大图片填充到整个窗口。
};


QPixmap pix(picData.strPicPath); pix = pix.scaled(ui.labelPic->size(), Qt::KeepAspectRatio, Qt::SmoothTransformation); ui.labelPic->setPixmap(pix);
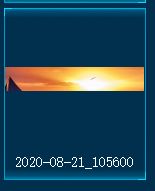
3.继承QLabel类,重写paintEvent函数,用QPaintEvent去绘制图片。这种方法是最灵活的,可以按照自己想要的任何方式描绘背景。可以实现“居中”、“平铺”、“缩放”、“拉伸”。缺点是要计算绘制的尺寸和位置,要实现宽高比缩放,还需要通过判断图片的宽高和QLabel的宽高来计算。下面的方法实现的是保持图片的宽高比,最大化居中显示图片,而且可以随着QLabel的大小动态更新图片的大小。只要设置一个图片的路径进去,就可以。实现的效果是保持宽高比,大小随着QLabel大小自动变化。
头文件
#ifndef ASPECTRATIOPIXMAPLABEL_H #define ASPECTRATIOPIXMAPLABEL_H #include#include class AspectRatioPixmapLabel : public QLabel { Q_OBJECT public: AspectRatioPixmapLabel(QWidget *parent = 0);void setPath(QString strPath)//设置图片路径 { m_strPath = strPath; pix = QPixmap(m_strPath);//创建Pixmap对象 update();//这里需要刷新下,触发重绘,paintEvent会去画图片,否则不触发重绘,不会花图片,QLabel大小变化时,也会触发重绘,自动去按Qlabel尺寸重绘图片 } void setScalPixmap(const QPixmap p);//设置变化的 protected: void paintEvent(QPaintEvent *) Q_DECL_OVERRIDE;//重写重绘函数 private: QPixmap pix;//保存图片Pixmap QString m_strPath = "";//保存图片路径 }; #endif // ASPECTRATIOPIXMAPLABEL_H
源文件
#include "aspectratiopixmaplabel.h" #includeAspectRatioPixmapLabel::AspectRatioPixmapLabel(QWidget *parent) : QLabel(parent) { //this->setMinimumSize(1, 1); setStyleSheet("font-family: MicrosoftYaHeiUI;font-size: 14px;color:#028EC0;letter-spacing: 0;line-height: 20px;"); setScaledContents(false); show(); }void AspectRatioPixmapLabel::paintEvent(QPaintEvent *env) { //让图片按照Qlabel的大小进行缩放,保持宽高比。 if (!pix.isNull()) { QPainter painter(this); QSize labelsize = this->size(); pix = pix.scaled(this->size(), Qt::KeepAspectRatio, Qt::SmoothTransformation); QSize pixsize = pix.size(); //根据图片的宽高和QLabel的宽高计算绘图的矩形区域和坐标 QRect rectPic(0, 0, pix.size().width(), pix.size().height()); if (pix.width() < this->width()) { rectPic.setX((this->width() - pix.width()) / 2); rectPic.setY(0); rectPic.setWidth(pix.size().width()); rectPic.setHeight(pix.size().height()); } if (pix.height() < this->height()) { rectPic.setX(0); rectPic.setY((this->height() - pix.height()) / 2); rectPic.setWidth(pix.size().width()); rectPic.setHeight(pix.size().height()); } QSize pimageszie = pix.toImage().size(); painter.drawImage(rectPic, pix.toImage()); } }
主程序中new一个对象,然后插入到一个widget的布局中,QLabel大小随着widget自动缩放,里面的图片也会自动调整大小。
主程序代码实例:
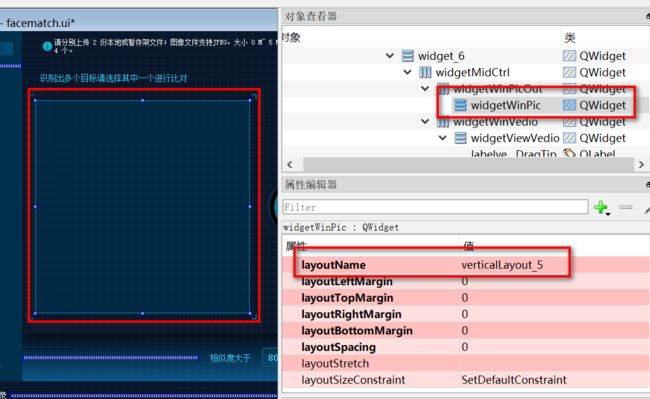
m_pAspectLabelPicShow = new AspectRatioPixmapLabel(ui.widgetWinPic);
ui.verticalLayout_5->addWidget(m_pAspectLabelPicShow);
4.小结
| 方法 |
优点 |
缺点 |
| Setstylesheet |
Background-image可以实现平铺、居中,无法实现拉伸,缩放,自动调整。border-image可以实现填充、拉伸、自动调整大小。 |
需要将图片添加到资源qrc中,无法实现pixmap的加载。无法实现保持图片的宽高比。 |
| SetPixMap |
可以实现居中、填充、保持宽高比、自动调整大小。 |
自动布局中缩放会引起窗体尺寸变化,不能恢复到原尺寸。 |
| paintEvent |
可以实现居中、平铺、填充、缩放、保持宽高比、自动调整大小等。 |
需要计算位置和绘图区域,计算比较复查。 |