学习着编写了一款chrome小插件
背景介绍
半年前有幸分享了一下浏览器开发者工具的技术分享,当时的PPT在写至最后处总感觉理论讲解多于代码分享,于是琢磨着编写一下相关的代码,在经过一番苦思冥想后最终锁定了浏览器插件编写的实现上,所以在经过一番知识百科后,略微掌握了一部分的理论知识,随着深入的了解后,于是就实现了一个小小的插件,算是技术知识总结吧,或许是为了备忘吧,也或许是为了丰富本站博客技术文章内容吧,也就有了本文。本文以代码实践为主,直接上代码(懒得去花太多事件了)。
manifest.json
{
"name": "渣渣插件",
"version": "1.0.0",
"manifest_version": 2,
"description": "这是一款比较简单的插件示例。",
"browser_action": {
"default_icon": "statics/images/logo.png" ,
"default_title": "渣渣插件",
"default_popup": "templates/popup.html"
},
// 注册打开快捷键
"commands": {
"_execute_browser_action": {
"suggested_key": {
"default": "Ctrl+Shift+X"
},
"description": "Opens popup.html"
}
},
// 权限
"permissions": [
"tts",
"notifications"
]
}
popup.js
/**
* @author chendd
*/
;(function (w) {
w.onload = function () {
{
var date = new Date().toLocaleString();
//FIXME 智能语音,可区分日期和金额等数字
var content = "今天是" + date + ",距离新的一年还有剩余 " + getDaysRemaining() + " 天!";
document.getElementById("content_text_id").value = content;
}
document.getElementById("example_btn_id").addEventListener("click" , function (ev) {
// rate配置项可以修改语音朗读速度,1为正常速度
var content = document.getElementById("content_text_id").value;
chrome.tts.speak(content, {
rate: 0.8,
onEvent: function(event) {
if(event.type !== 'end') {
return;
}
chrome.notifications.create("saveSuccess", {
type: "basic",
iconUrl: "../statics/images/logo.png",
title: "提示",
message: "操作执行成功!"
});
}
});
} , true);
};
/**
* 计算今年剩余天数
* 实现方案一:利用本年最后一天的时分秒 - 当前日期的时分秒 = 剩下的时分秒毫秒,再除以一天24小时的时分秒
* 实现方案二:计算今天是今年的第几天,再根据平年和闰年计算剩余天数
* 实现方案三:根据实际的年月日自行累加计算,最为准确
* @returns {number}
*/
function getDaysRemaining() {
// 今天的标准时间
var today = new Date();
// 本年最后标准时间
var endYear = new Date(today.getFullYear() + 1, 0, 1, 0, 0, 0);
// 一天的毫秒数
var ms = 24 * 60 * 60 * 1000;
// 计算剩余毫秒除以一天的毫秒数,就是天数
return Math.round((endYear.getTime() - today.getTime()) / ms);
}
})(window);运行示例
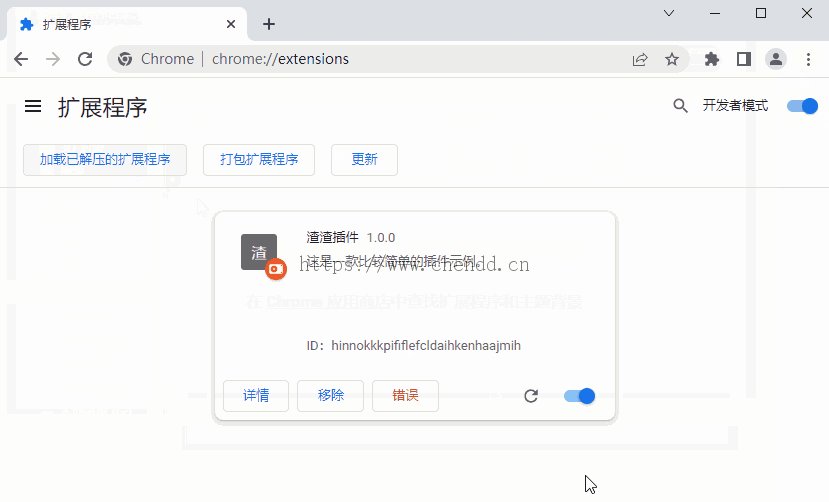
(插件安装)
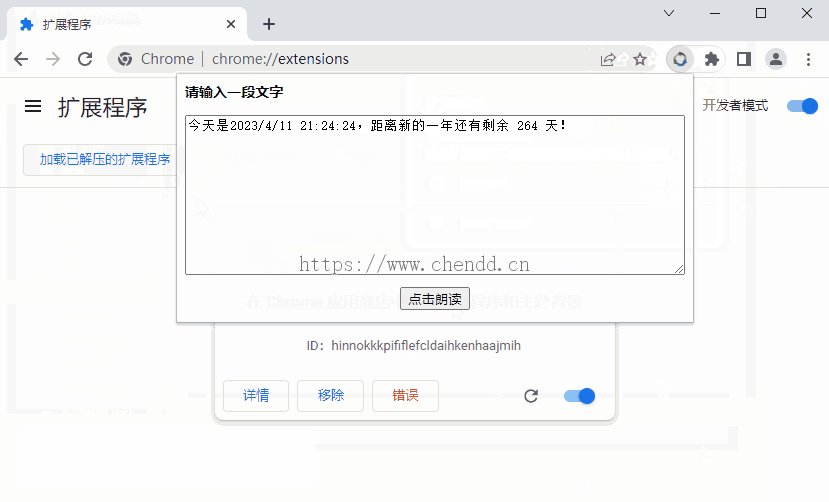
(插件运行)
示例说明
(1)chrome插件的编写一般有3种交互场景,分别是显示于工具栏位置的小图标、激活插件时的弹框(本例激活插件时属于一个弹出框)、新打开浏览器窗口、鼠标右键等;
(2)插件的运行需要定制浏览器的运行权限,本例使用到了浏览器的语音阅读插件(语音播报比较给力,会自动识别金额、日期、单词等)、弹出通知提示框插件;
(3)运行插件时弹出插件主窗口,默认显示当前日期的年月日时分秒的文本(可随意修改文本域的内容),点击朗读按钮将语音阅读该段文本,待最终阅读完毕后弹出“操作执行成功!”的通知提示;
(4)插件源码下载,可直接解压后使用浏览器的开发者模式来加载运行,点击此处下载《chrome-plugin-examples.zip》;
(5)源码编写比较业余,使用IDEA编写;
参见个人博客:学习着编写了一款chrome小插件
学习着编写了一款chrome小插件欢迎来到陈冬冬的个人经验分享平台https://www.chendd.cn/blog/article/1645726321451282433.html