Vue2-黑马(八)
目录:
(1)router-动态路由
(2)router-重置路由
(3)router-页面刷新
(1)router-动态路由
我们有这样一个需求,不同的用户根据自己的身份不一样,看到的菜单和跳转的路由是不一样的,比如数admin用户系统管理员,它登录后可以看到全部的菜单,但是普通用户只能看到部分菜单,根据身份不同,看到的菜单也不一样。普通用户要跳转的路由也是有限的
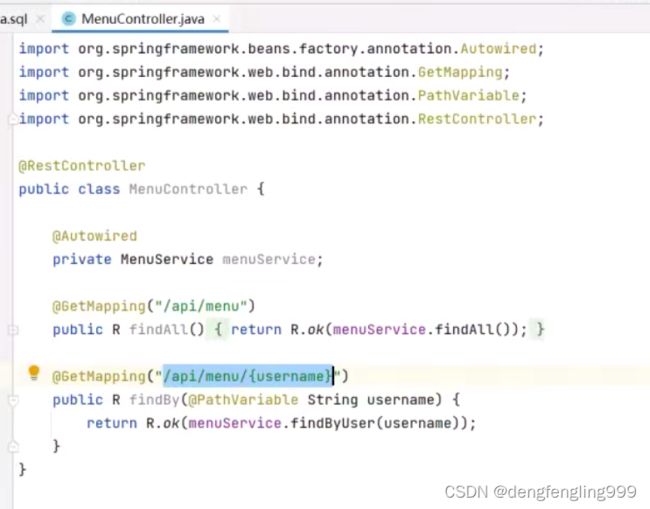
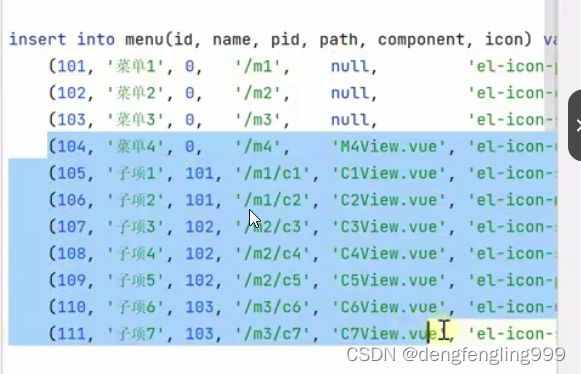
那我我们就需要把主页上的菜单路由,跟后台的数据库管理起来
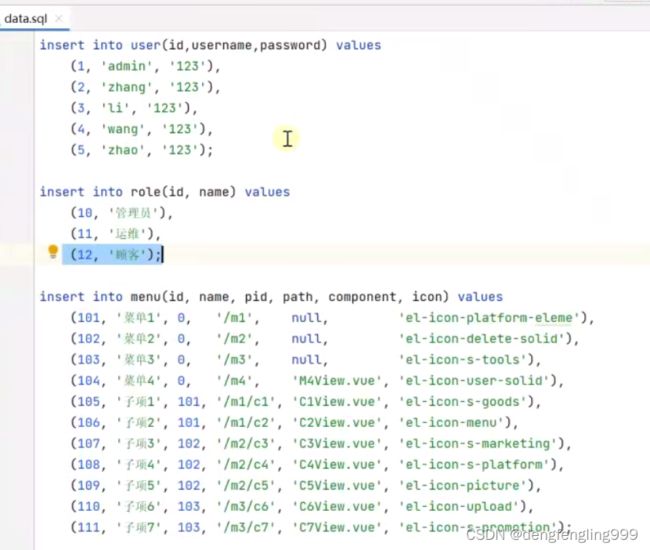
创建前端代码:根组件Example15View.vue,和其他组件
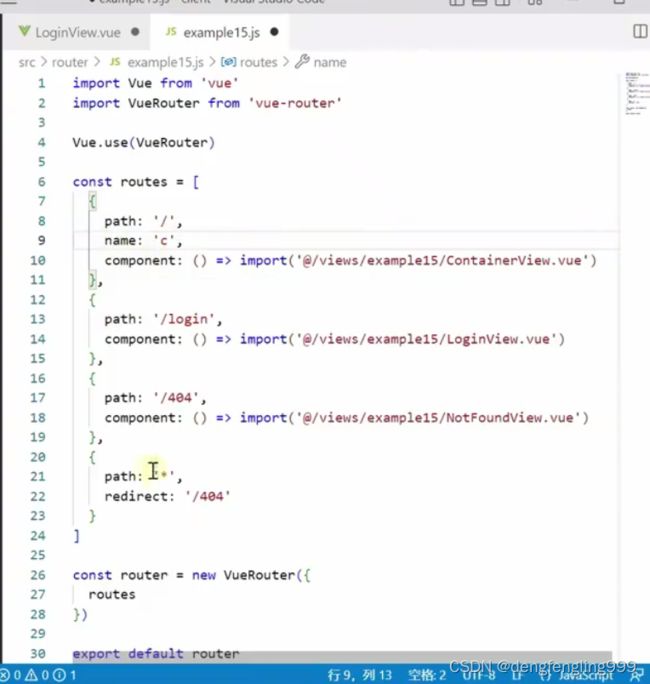
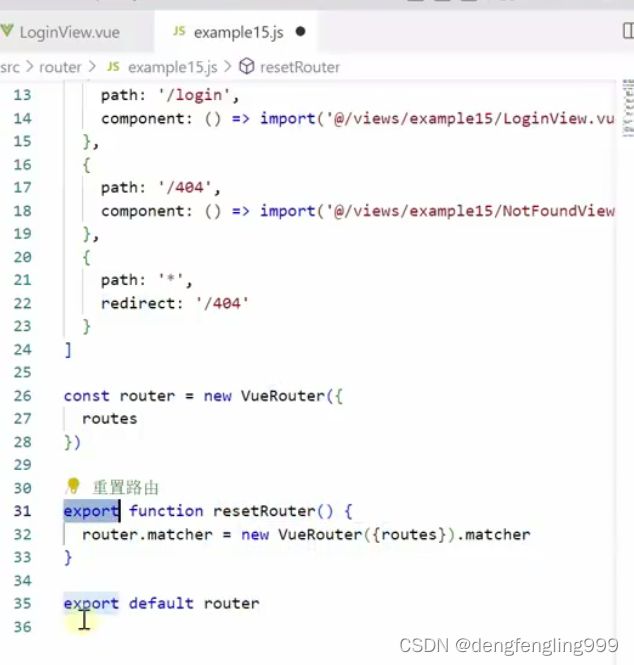
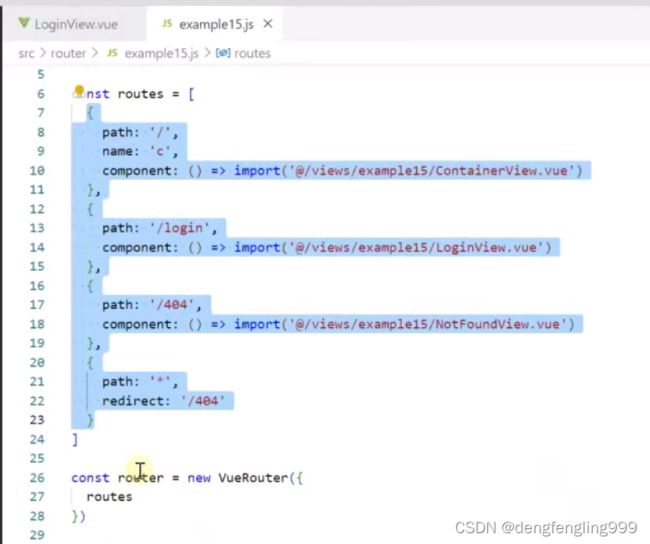
在路由js里面:没有其他的路由,只有一些固定的路由:
其他的路由需要从后端获取数据,然后进行动态的配置前端路由里面去:
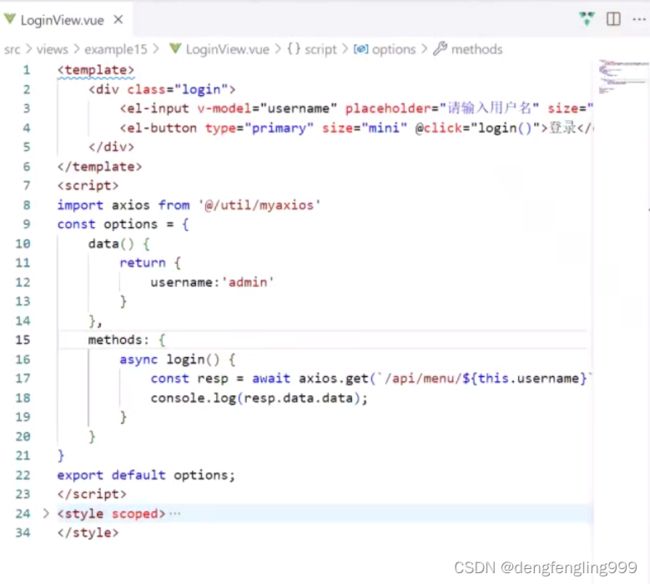
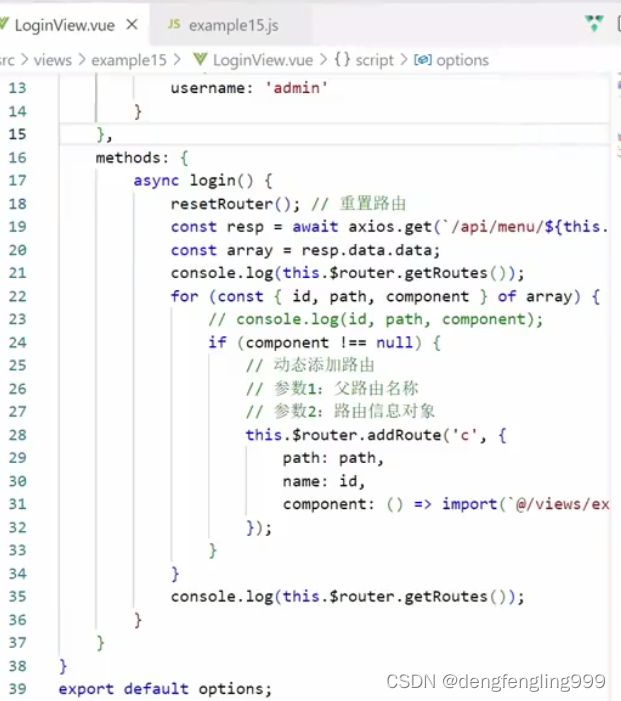
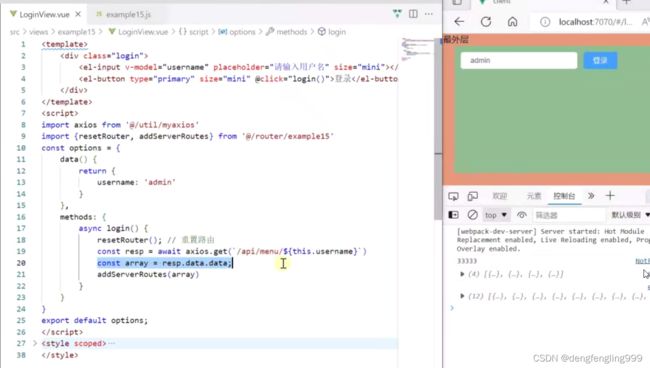
我们在登录不做麻烦的验证啦,总用一个按钮输入名字来传递过去:模拟登录:
(2)router-重置路由
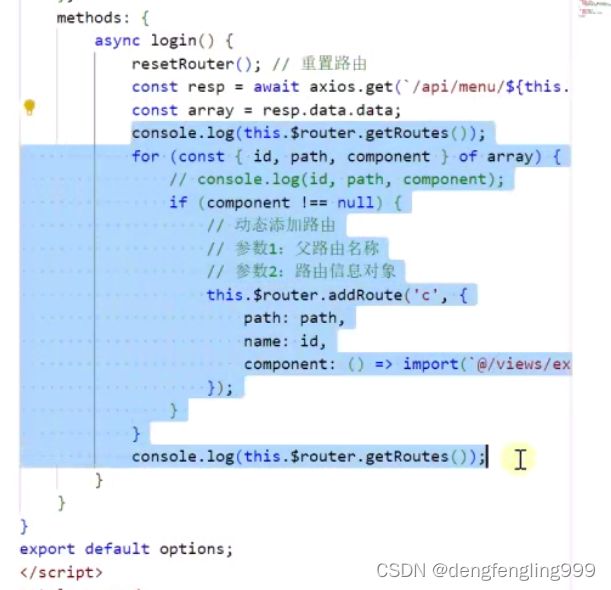
这些菜单中的路由,并不是所有都添加到路由配置中去的,component为null的是不需要加的,需要添加到这也路由的下面,并不是平级添加
this.$router.getRouters():获取所有的路由信息
const {id,path,component} of array :把循环出来的数组中的对象,解构赋值:把对象的属性对应赋值给变量
刚开始路由配置中没有配置数据库表中的路由:访问直接倒转404
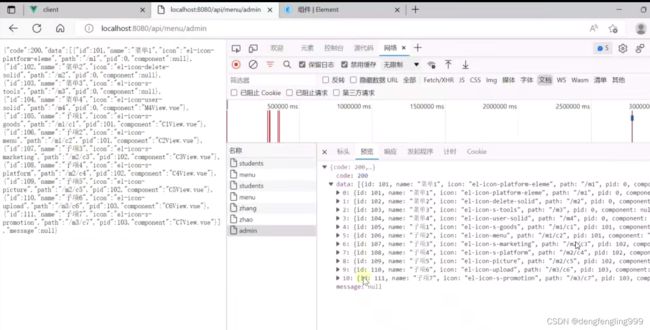
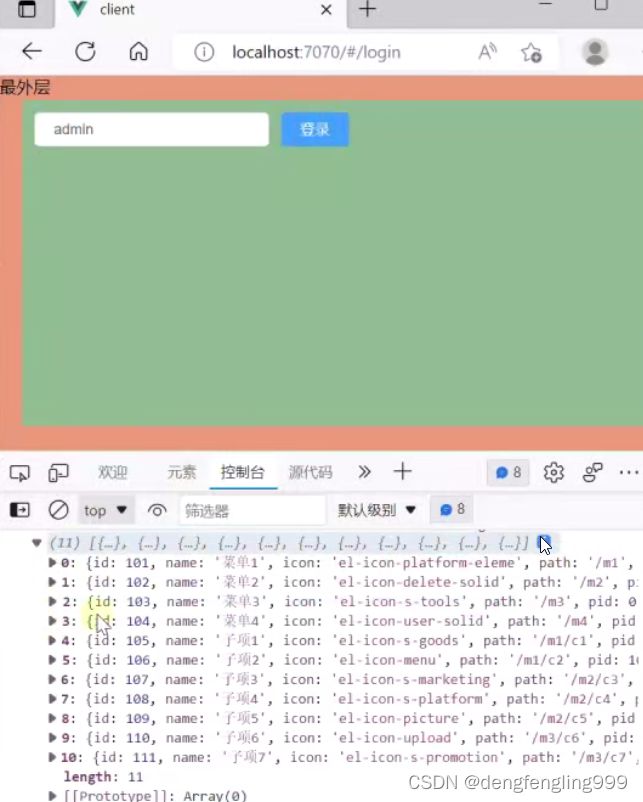
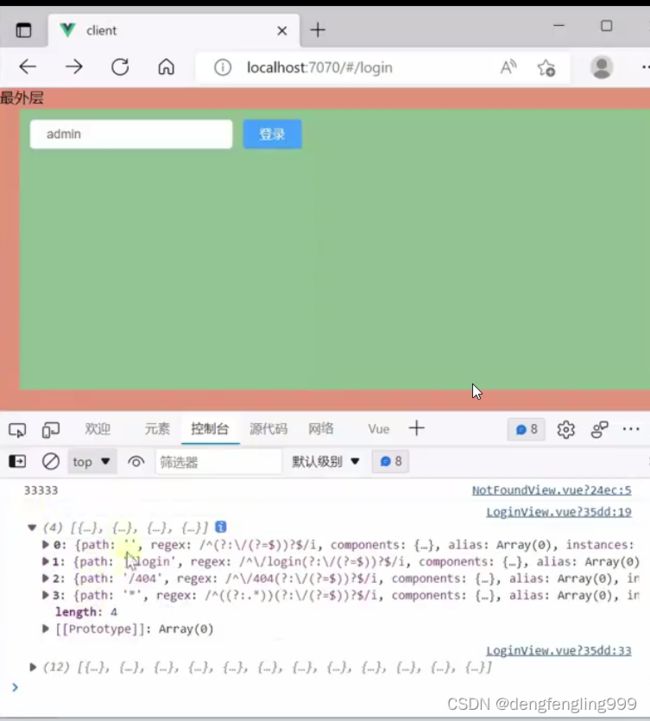
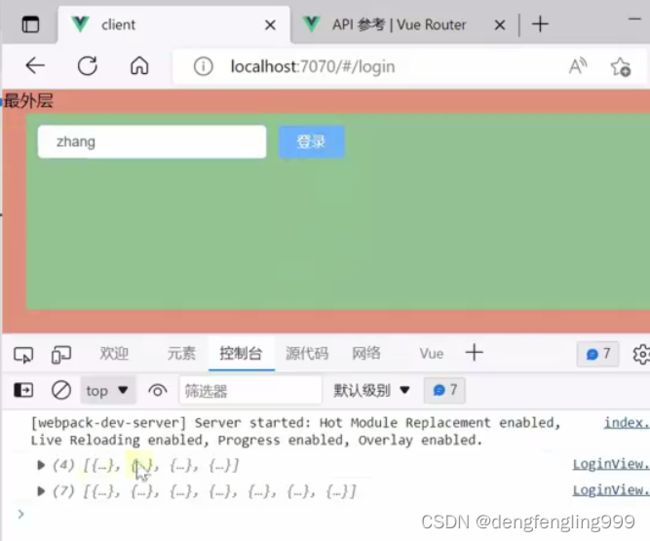
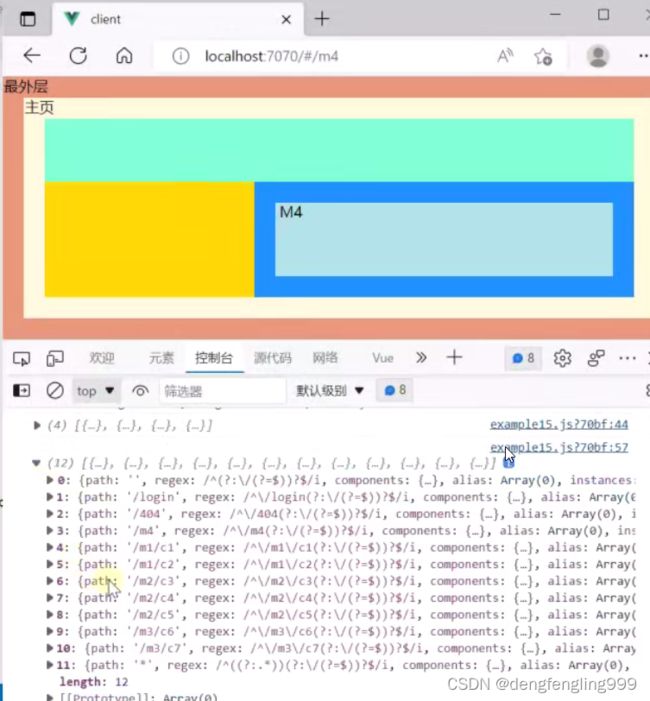
点击登录:打印:添加路由之前是路由js配置的4个路由:
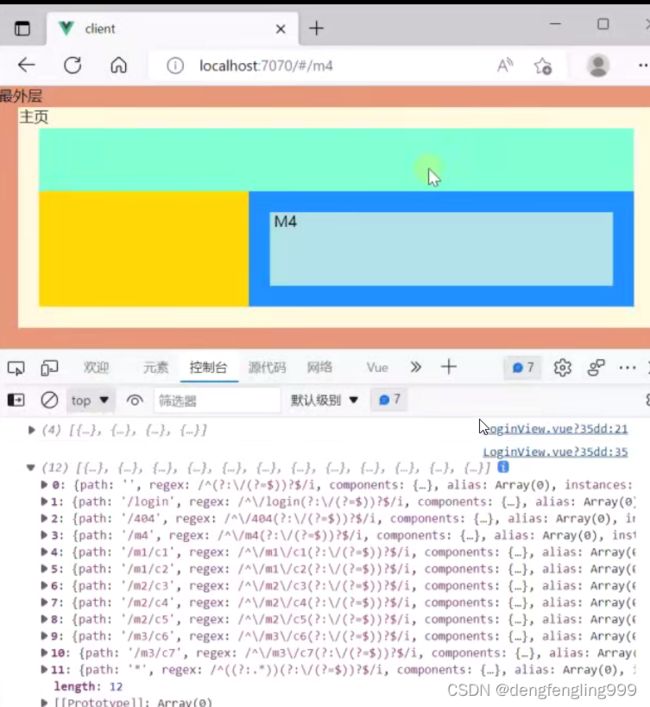
循环之后变成12个啦:路由中新添加了路由
这个时候再来访问m4就可以啦:
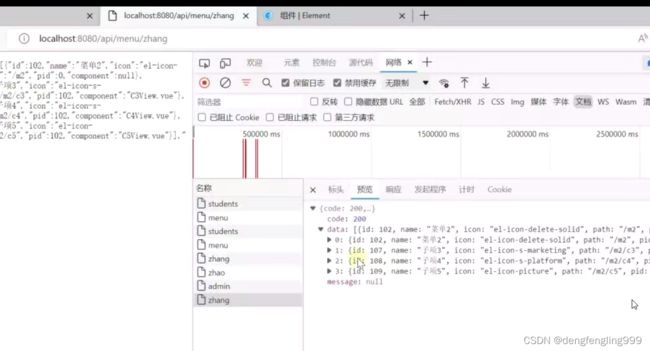
这个时候有一个问题:比如说先用一个用户访问:路由的显示时内有问题的
在换一个用户,它是在7个路由的基础上变成了几个路由:新增了2个路由,是不对的应该在4个路由的基础上新增连个路由
我们应该有一个方法,可以把路由重置到初始状态的方法,在4个路由的基础上新增路由,我们也应该提供一个注销功能,登录在初始路由去新增,注销恢复成初始路由
我们这里登录都做啦:
注意我们这里Vue2:对应的vue router的版本是3.x的 Vue3对应的vue router的版本是4.x的
vue2 3.x的版本里只有新增路由的方法,所以我们需要自己做
需要自己写一个方法进行
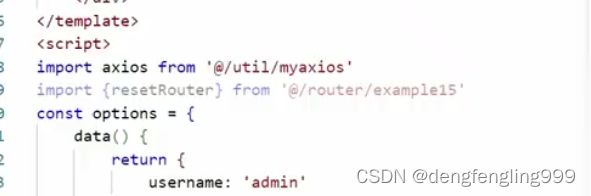
在登录页面 导入这个js
在登录之前进行重置路由
测试:
(3)router-页面刷新
我们动态添加的路由会产生页面刷新的问题,登录之后访问新添加的路由没有问题,但是刷新页面后,再次访问就不能了,一刷新页面所有的内容就重置啦就会是的添加的动态路由恢复最初的状态,
怎么解决呢?
这里是服务器返回的数组,动态添加路由:把这些内容抽取成一个方法
把这些内容抽取到路由的配置js中:需要简单修改一下:因为在在当前js文件里有router,router就是它,不用使用this.$router了使用router就可以
在登录页面进行导入:
直接调用:
 我们可以把服务器返回的数据存入浏览器,存入浏览器之后就不会收到浏览器刷新的影响,当页面刷新之后,可以把存入浏览器的数据再取出来,之后再调用添加路由的方法这样就可以把路由的信息进行恢复:
我们可以把服务器返回的数据存入浏览器,存入浏览器之后就不会收到浏览器刷新的影响,当页面刷新之后,可以把存入浏览器的数据再取出来,之后再调用添加路由的方法这样就可以把路由的信息进行恢复:
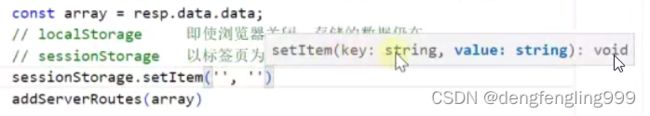
浏览器提供:这两个对象
localStorage对象:这个对象即使你把浏览器关啦,当再次打开浏览器的时候,也可以恢复过来
sessionStorage对象:以标签为单位,如果你把这个标签页关闭啦,就不能恢复
这里的路由信息并不需要永久保存,使用sessionStrorage就可以啦:
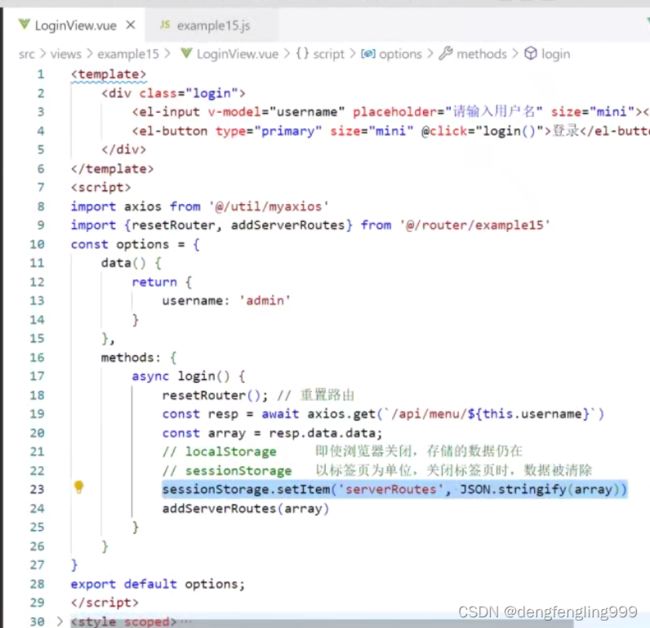
这里需要的参数数据是字符串的类型,我们需要把js数组或者对象数据转换成json的字符串
JSON.stringfy():把javaScript数组或对象转换为json字符串:
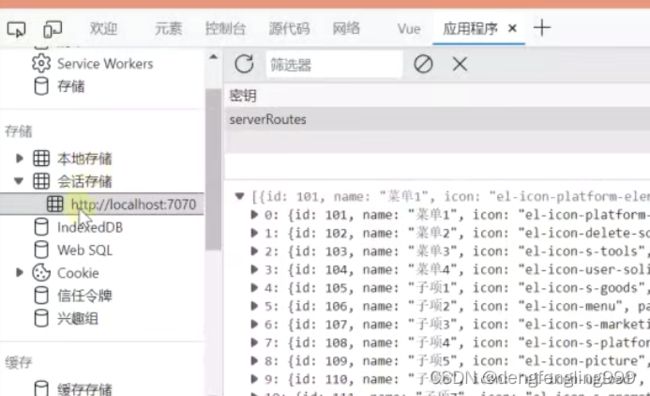
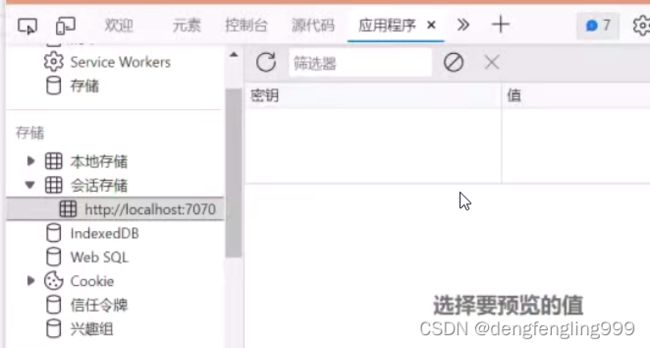
调试中应用程序:有两个存储:本地存储就是:localStorage 会话存储就是sessionStorage
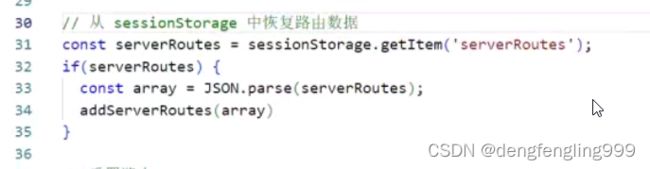
原来的路由配置:创建的路由对象读取的是上面配置的4个,我们路由对象创建完之后,检查一下sassionStorage去检查一下,有没有路由,有的话把它们添加进来
JSON.parse():将json字符串,还原成javascript对象
先清除sessionStorage:
访问m4后刷新:
刷新还能正常访问: