【无标题】
双创笔记
02
HTML CSS 是做网站的编程语言
浏览器解析代码后成为看到的网站,鼠标右键可查看网页源代码
一个网站是由多个网页组成,每一个网页一个.HTML文件
创建.HTML 文件:(新建文本文档.TXT) 重命名为demo.html
双击在浏览器中打开查看效果
03
宇宙第一编辑器VS CODE
VS CODE ,全称Visual Studio Code 来自微软,是一个开源的、基于Electron的轻量代码编辑器。https://code.visualstudio.com
改中文:左侧最后一个扩展,搜索chinese安装。安装open in browser view in browser
ctrl+s:保存
ctrl+a:全选
ctrl+x,ctrl+c,==ctrl+v ==:剪切,复制,粘贴
ctrl+z,ctrl+y:撤销,前进
shift+end:从头选中一行
shift+home:从尾部选中一行
shift+alt+下箭头:快速复制一行
alt+上箭头或下箭头:快速移动一行
tab:向后缩进
tab+shift:向前缩进
04
多光标:alt+鼠标左键
ctrl+d:选择相同元素的下一个
05
深入了解网站开发
UI设计师
web前端开发工程师(hs开发)
设计稿》》》代码 数据》》》显示到页面
html+css
html:结构 css:样式
web后端开发工程师
06
web前端的三大核心技术
HTML:结构
CSS:样式
JAVASCRIPT:行为
祛Java:
1:打开谷歌浏览器
2:点击设置
3:设置中找到高级,高级中找到内容设置,里面有一个Javascript
07
HTML基础结构与属性
超文本标记语言(hyper text markup laguage),
语言:编程语言
超文本:文本内容+非文本内容(图片,视频,音频)
标记也叫标签:
写法分成两种
单标签
双标签
创建标签的快捷键:单词+tab>
标签可以上下排列,也可以组合嵌套
标签的属性:来修饰标签的,设置当前标签的一下些功能。
<标签 属性=“值” 属性2=“值2”>
08
HTML初始代码:每个.html文件都有的代码
!+tab快捷键
文档声明:告诉浏览器这是一个html文件 html 文件的最外层标签:包裹所有html的标签代码 lang="en"表示一个英文的网站 lang="zh-CN"表示一个中文的网站
元信息:是编写网页中的一些赋值信息
Document 设置网页的标签
显示网页内容
写法: 在浏览器中看不到,只能在代码中看到注释中的内容。
意义:
1把现在暂时用不到的代码注释起来,方便以后使用。
2对开发人员进行提示。
快捷添加注释与删除注释
1.ctrl+/
2shift+alt+a
10
HTML语义化
所谓HTML语义化指的是,根据网页中内容的结构,选择合适的HTML标签进行编写。
好处:
1.在没有CSS的情况下,页面也能呈现出很好的内容结构。
2.有利于SEO,让搜索引擎爬虫更好的理解网站。
3.方便其他设备解析(如屏幕阅读器,盲人阅读器等)。
4.便于团队的开发与维护。
11
标题与段落
标题》》》双标签:
h1标题最重要,只能出现一个
12
强调 :双标签,会对文本进行加粗
:会对文本进行斜体
下标: H2O
上标: A^2
…:删除文本,插入文本
13
图片标签:img->单标签
18无序列表
.
ul和li必须是组合出现的,他们之间不能有其他标签的
type属性:改变前面标记的样式(一般都是CSS去控制)
19有序列表
,
有序用的少,经常用无序,无序列表可代替有序列表
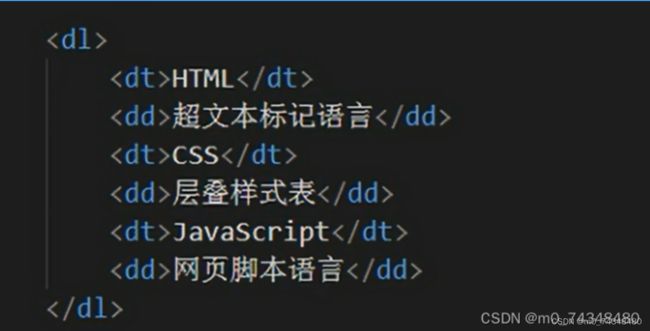
20定义列表
:定义列表
- :定义专业术语或名词
- :对 名词进行解释和描述
第二次作业
21嵌套列表
列表之间可以互相嵌套形成多层列表
无序嵌套
<ul>
<li>
辽宁省
<ul>
<li>沈阳li>
<li>大连li>
<li>丹东li>
ul>
li>
<li>
山东省
<ul>
<li>济南li>
<li> 青岛li>
<li>烟台li>
ul>
li>
u1>
22表格标签
- table :表格的最外层容器
- tr :定义表格行
- th :定义表头
- td :定义表格单元
- caption :定义表格标题
<body>
<table>
<capt ion>天气预报{/ caption)
<tr>
<th>日期th>
<th>天气情况th>
<th>出行情况th>
tr>
<tr>
<td> 2019年1月1日td>
<td><img src=" ./img/tianqi 1.png" alt="">td>
<td>天气晴朗,适合出行td>
tr>
<tr>
<td>2019年1月2日td>
<td><img src=" ./img/tianqi 2.png" alt="">td>
<td>有小雨,出门请带伞td>
tr>
table>
body>
输出如下: 主要是这行 表单没有太多规范 注意 例如: 如果输入如下: 1.多行文本框 注意: size表示可选的多少:可选三个 multiple表示可多选 利用上面的div对下面的div产生影响 选择器{属性1:值1;属性2:值2;} 内部样式可以复用,符合w3c的标准,让结构和样式分开处理。 引入一个单独的css文件,name.css 2.@import这种方式也可以引入 ps可以提取颜色。 background-color :背景颜色 background-image :背景图片 background-repeat :背景图片的平铺方式 background-position :背景图片的位置 background-attachment :背景图随滚动条的移动方式 1.background-image: 2.background-position 3.background-attachment

语义化标签:,,
尽量规范
注意:在一个table中,tBody,是可以出现多次的,但另外两个只能出现一次
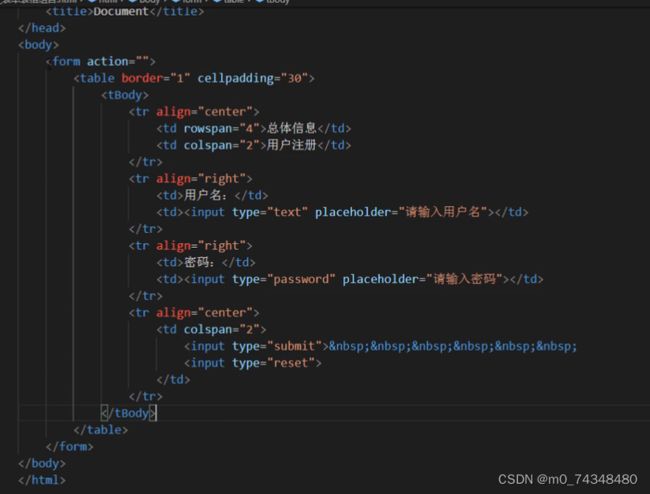
23表格属性
默认情况下表格是没有边框的
border加到table后面
<table border="1">边框为一
<table border="1" cellpadding="30">
<table border="1" cellpadding="30" cellspacing="30">
<tr>
<th colspan="2"> 日期th>
<th>天气情况th>
<th>出行情况th>
tr>
tHead>
<tBody>
<tr>
<td> 2019年1月1日td>
<td>白天td>
<td><img src="./ img/tianqi 1.png" alt="">td>
<td>天气晴朗,适合出行td>
tr>
<th colspan="2">日期th>
表示下面两行等于上面一行<td rowspan="2">td>
<tr align="right">
24表单标签
如输入框、密码框、复选框等。
input(单标签)标签有一个type属性,决定是什么控件。
<body>
<form action="http:/ /www . baidu. com">
<h2>输入框: h2>
<input type="text" >
<h2>密码框: h2>
<input type=" pas sword">
<h2>复选框h2>
<input type="checkbox">苹果
<input type=" checkbox">香蕉
<input type=" checkbox">葡萄
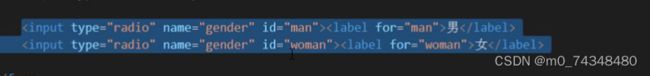
<h2>单选框h2>
<input type= ”radio
name=" gender">男
女
<h2>.上传文件h2>
<input type="file" >
<h2>提交按钮和重置按钮h2>
/formp
body>
<h2>复选框h2>
<input type="checkbox">苹果
<input type=" checkbox">香蕉
<input type=" disabled">葡萄
<h2>输入框: h2>
<input type="text" pl aceholder="请输入用户名">
<h2>密码框: h2>
<input type="password" placeholder=" 请输入密码">
25表单标签
输入如下<textarea cols="30" rows="10">textaera>
`<select>.<option>`
<select>
<option selected disabled>请选择option>
<option>北京option>
<option>_上海option>
<opt ion>杭州option>
select>
xoption207 option
select>
<select size="3">
<opt ion>北京option>
<option>.上海option>
<opt ion>杭州option>
select>
<select multiple>
<option>北京option>
<option>上海option>
<option>杭州option>
select>
<label>
26表格表单组合
27div与span
div全称为division,“ 分割、分区”的意思,div标签用来划分一个区域,相当于一块区域容器,可以容纳段落、标题、表格、图像等各种网页元素。即HTML中大多数的标签都可以嵌套在div标签中,div中还可以嵌套多层div,用来将网页分割成独立的、不同的部分,来实现网页的规划和布局。
用来修饰文字的,div 与span都是没有任何默认样式的,需要配合CSS才行。28css基础语法
选择器{属性1 :值1 ;属性2:值2 }
px ->像素( pixel)、%->百分比
width、height. background-color
1.px->像素
2%->百分比29css样式的引入方式
内联(行内、行间)样式
在html标签上添加style属性来实现的
内部样式
在style标签内添加的样式
注:内部样式的优点,可以复用代码<style>
div{ }
style>
<body>
<div> div>
<div> div>
body>
30外部样式
1.通过link标签引入外部资源,
rel属性指定资源跟页面的关系
helf属性资源的地址



在外边单独写一个CSS文件通过link来引
注意:这种方式有很多问题,不建议使用。

31CSS中的颜色表示法
格式如下:div{background-color:rgh(0,0,0);}
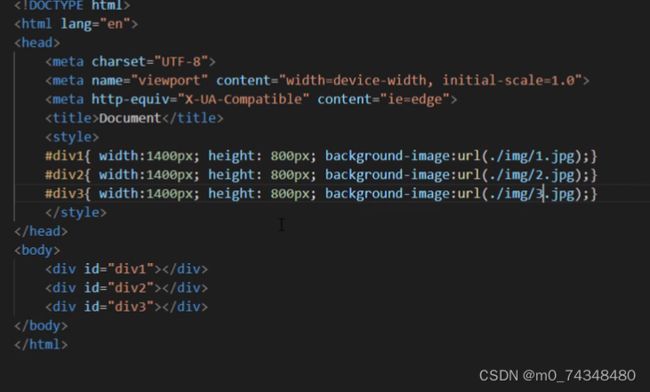
32CSS中的背景样式

background-color背景色
background- image背景图
url(背景地址)
默认:会水平垂直都铺满背景图
background-repeat平铺方式
repeat-x x轴平铺
repeat-y y轴平铺
repeat(x,y都进行平铺,默认值)
no-repeat都不平铺
background- position :背景位置
x y: number(px、%)| 单词
x : left、center、 right
y : top、center、 bottom
background- attachment :背景图随滚动条移动的方式
scroll:默认值(背景位置是按照当前元素进行偏移的)
fixed(背景位置是按照浏览器进行偏移的月33视觉差