HJZY107
获取元素的方式
/*
html, head , body非常规
常规=>id,class,tag, , ,,,*/
console.log(document.documentElement) // rem
console.log(document.head) //获取head
console.log(document.body)//获取body
//getElementById
console.log()
var obox = document.getElementById("box")
obox.innerHTML = "22222"
//只能选一个ID,获取ID并修改
//getElementsByClassName
//获取CLASS
var items = document.getElementsByClassName("newsitem")
console.log(items.filter)
//伪数组
// Set => Array .from
var newitems = Array.from(items)
console.log(newitems.filter)
//伪数组转真数组
//找标签
//getElementsByTagName
var items = document.getElementsByTagName( "li")
console.log(items)
//找名字
// getElementsByName
// querySelector 返回一个对象,
var item = document.queryselector( "ul li")
console.log(item)
// queryselectorAll
var items = document.querySelector( "ul li.newsitem")
console.log(items)
操作元素属性
//自定义属性 setAttribute getAttibute removeAttibute
//自定义属性 setAttribute getAttibute removeAttibute
//成功设置自定义属性
box.setAttribute( "tiechui" , "222222")
//获取
console.log(box.getAttribute( "tiechui")
//成功删除
box.removeAttribute( "tiechui")
约定分别自定义和自带的
加data-
//h5 ===>约定 data-******.dataset
//删改
console.log( box2.dataset)
box2.dataset.xiaoming = "hello3"
操作元素文本内容
console.log (box.innerHTML)
box.innerHTML = "11111111
"//可以解析html
//输出11111111
console.log(box.innerText)//获取只有文本
box.innerText = "1111111
"//不解析html
//输出1111111
操作元素样式
//只能行内样式方法style---可读可写
console.log(box.style.width)
console.log(box.style[ "background-color"])
console.log(box.style.backgroundcolor)·//驼峰
box.style.width = "200px"
box.style.backgroundColor = "red"
//内部样式,外部样式,行内 getcomputedstyle获取,不能赋值写样式。
var obox = document.getElementById( "box")
//var res = getcomputedstyle(obox) [ "background-color"]
var res = getComputedstyle(obox).backgroundcolor
console.log(res)
操作元素类名
// classList属性
console.log(box.classList)
// box.classList.add ( "item2")
box.classList.remove( "item2")
box.classList.remove( "item1")
//切换toggle
btn. onclick = function()i
box.classList.toggle("item")
}
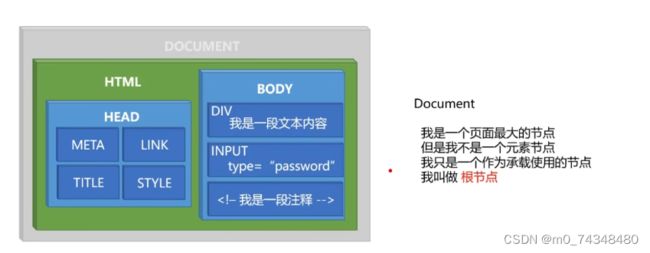
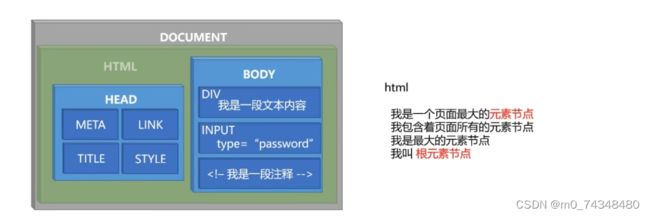
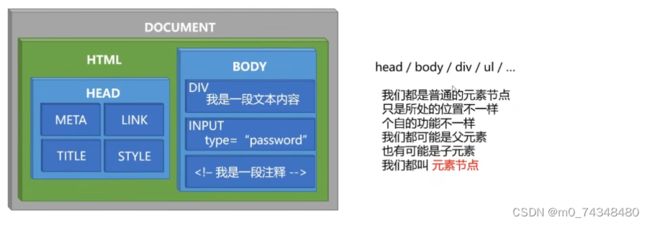
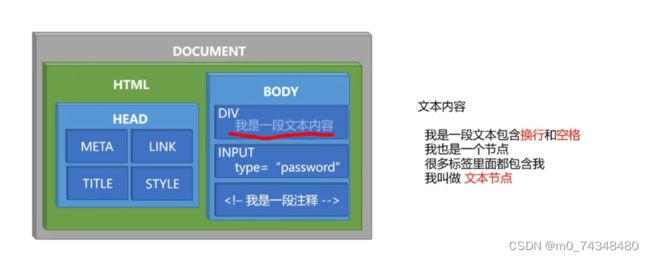
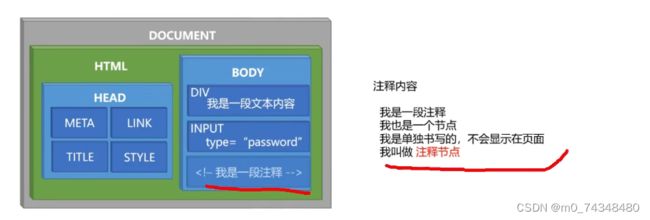
DOM节点
获取节点的方式
// childNodes属性vs children
console.log(box.childNodes)//所有节点
console.log(box.children)//所有元素
// firstChild firstElementChild
console.log(box.firstChild)//第一节点
console.log(box.firstElementChild)//第一元素
// lastChild -lastElementChild
console.log(box.lastchild)
console.log(box.lastElementchild)
// previoussibling previousElementsibling
console.log(box.previousSibling)
console.log(box.previousElementsibling)
//前一个兄弟节点/元素
// nextSibling nextElementsibling
//下一个兄弟节点/元素
// parentNode vs parentElement父元素
console.log(box.parentNode.parentNode.parentNode)
console.log(box.parentElement.parentElement.parentElement)
// console.log(box.getAttribute( "index" ))
console.log(box.attributes[1])
操作DOM节点
我们所说的操作无非就是增删改查(CRUD)
·创建一个节点(因为向页面中增加之前,我们需要先创建一个节点出来)
向页面中增加一个节点
删除页面中的某一个节点
修改页面中的某一个节点
获取页面中的某一个节点
//插入节点
// box.appendchild(odiv)
//insertBefore(要插入的节点,谁的前面)
// box.insertBefore(odiv , child)
//删除节点(节点对象)
//box.removeChild(child)T
box.remove(//删除自己以及后代
//替换节点 replacechild(新的节点,老的节点)
var odiv2= document.createElement( "div")
odiv2.innerHTML = "2222222"
box.replaceChild(odiv2,child”)
//克隆节点()false 不克隆后代
// true克隆后代
var oCloneBox= box.cloneNode(true/*false*/ )
console.log(oCloneBox)
节点属性
获取元素尺寸
·就是获取元素的"占地面积"
offsetWith和offsetHeight
. offsetwidth :获取的是元素内容+ padding + border的宽度
. offsetHeight:获取的是元素内容+ padding + border的高度
clientWidth和clientHeight
. clientwidth:获取的是元素内容+ padding 的宽度
. clientHeight :获取的是元素内容+ padding的高度
注意:
获取到的尺寸是没有单位的数字
当元素在页面中不占位置的时候,获取到的是0
display : none拿不到
获取元素偏移量
参考点:是定位父级
如果父级元素都没有定位reletive,偏移量相对于body
console.log (list.clientLeft,list.clientTop)
. clientLeft,clientTop 相对于边框偏移量
获取可视窗口的尺寸
//计算滚动条
console.log("宽度",innerwidth)
console.log("高度",innerHeight)
//不计算滚动条
console.log("宽度", document.documentElement.clientWidth)
console.log("高度", document.documentElement.clientHeight)
初识事件
一个事件由什么东西组成
触发谁的事件:事件源
触发什么事件:事件类型
触发以后做什么:事件处理函数
/ / dome类型–后面会覆盖前面的。
// dom2_绑定多个事件处理函数按照顺序执行
box2.addEventListener( "click" ,function(){
console.log( "1111111")
})
给box2添加了一个事件处理器,事件类型是click,点击触发函数
事件解绑
第一种
//事件解绑-dom0
btn.onclick = function(){
console.log("谢谢惠顾")
this.onclick = null
第二种
//事件解绑dom2
function handler(){
console.log("谢谢惠顾")
this.removeEventListener( "click" , handler)
}
btn.addEventListener( "click" , handler)
//btn.removeEventListener("click " , handler)
事件类型
.常见的事件
·我们在写页面的时候经常用到的一些事件
·大致分为几类,浏览器事件/鼠标事件/键盘事件/表单事件/触摸事件
鼠标事件
click单击触发
dblclick双击触发
btn.onclick = function(){
console.log("单击执行")
}
btn. ondblclick = function(){
console.log("双击执行")
}
contextmenu右键单击
document.oncontextmenu = function(){
console.log(“右键单击.自定义右键菜单")
}
/mousedown鼠标按下 mousemove鼠标移动 mouseup鼠标抬起/
box.onmousedown= function(){
console.log("鼠标按下")
}
box.onmousemove = function(){
console.log("鼠标移动")
}
box.onmouseup = function(){
console.log("鼠标抬起")
}
//移入移出 mouseover mouseout
//移入移出mouseenter mouseleave
(子元素没反应)
键盘事件window , document,输入框input
username.onkeydown = function(){
console.log("按下键盘","判读是不是回车键")
}
username.onkeyup =function(){
console.log("抬起键盘","判读是不是回车键")
}
表单事件
focus blur
username.onfocus = function(){
console.log("获取焦点")
}
username.onblur =function(){
console.log("失去焦点")
}
//change获取焦点失去焦点的对比
//里面内容不一样才会触发
username.onchange = function(){
console.log("失去焦点")
}
// input内容不一样
username.oninput= function(){
console.log( "input")
}
// submit ,reset
myform.onsubmit = function(){
console.log ( "submit")
//return false校验表单内容
}
myform.onreset = function(){
console.log("reset")
}
``
触摸事件
-
```javascript
box.ontouchstart=function(){
console.log( "touchstart")
}
box.ontouchmove =function(){
console.log( "touchmove")
}
box.ontouchend= function(){
console.log( "touchend"')
}
事件对象
keyCode获取信息
username.onkeyup = function(evt){
console.log(evt.keyCode)
if(evt.keycode===13){
console.log("创建节点")
}
}
事件对象-鼠标事件
clientx clientY距离浏览器可视窗口的左上角的坐标值
pagex pageY 距离页面文档流的左上角的坐标值工
offsetx offsetY距离触发元素的左上角的坐标值
box.onclick =function(evt){
console.log(evt.clientx,evt.clientY)
console.log(evt.pagex,evt.pageY)
console.log(evt.offsetx,evt.offsetY)
}
DOM事件流
·当元素触发一个事件的时候,其父元素也会触发相同的事件,父元素的父元素也会触发相同的事件
标准的dom事件流:
捕获: window=>docuemtn=>body=>outer
目标:inner
冒泡:outer=>body=>docuemnt=>window
默认情况只在冒泡触发
按照dom2事件绑定,并进行配置才能看到捕获的回调函数被触发。
阻止事件传播
阻止事件传播
evt.stopPropagation()
ie
evt.cancelBubble = true
阻止默认行为
//dom0 return false 阻止默认行为
document.oncontextmenu = function(){
console.log("右键单击.自定义右键菜单")
return false
}
// dom2 evt.preventDefault()
// dom2 ·ie evt.returnValue .= .false
document.addEventListener( "contextmenu" ,function(evt){
console.log("右键单击.自定义右键菜单")
//-return-false
evt.preventDefault(})