5Element
一、Element-快速入门
1、安装ElementUi组件库
输入npm install [email protected]
2、引入ElementUi组件库
https://element.eleme.cn/#/zh-CN/component/quickstart
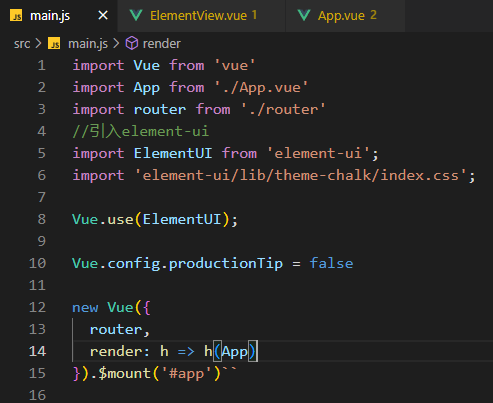
//引入element-ui
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
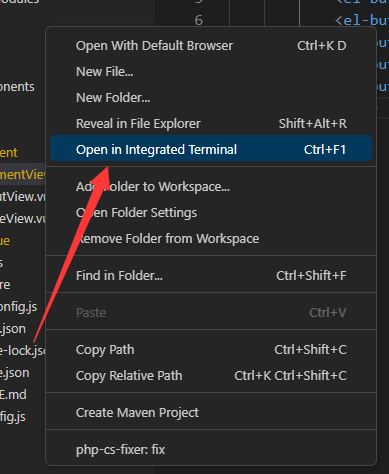
3、访问elementui官网,复制组件代码
最后显示:
二、Element-组件
Table表格、Pagination分页、Dialog对话框、Form表单
<template>
<div>
<el-row>
<el-button>默认按钮el-button>
<el-button type="primary">主要按钮el-button>
<el-button type="success">成功按钮el-button>
<el-button type="info">信息按钮el-button>
<el-button type="warning">警告按钮el-button>
<el-button type="danger">危险按钮el-button>
el-row>
<br />
<el-table :data="tableData" height="250" border style="width: 100%">
<el-table-column prop="date" label="日期" width="180"> el-table-column>
<el-table-column prop="name" label="姓名" width="180"> el-table-column>
<el-table-column prop="address" label="地址"> el-table-column>
el-table>
<br />
<el-pagination
background
layout="sizes, prev, pager, next, jumper, total, slot"
:total="1000"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
>
el-pagination>
<br /><br />
<el-button type="text" @click="dialogTableVisible = true">
打开嵌套表格的 Dialog
el-button>
<el-dialog title="收货地址" :visible.sync="dialogTableVisible">
<el-table :data="gridData">
<el-table-column
property="date"
label="日期"
width="150"
>el-table-column>
<el-table-column
property="name"
label="姓名"
width="200"
>el-table-column>
<el-table-column property="address" label="地址">el-table-column>
el-table>
el-dialog>
<br /><br />
<el-button type="text" @click="dialogFormVisible = true"
>打开嵌套表单的 Dialogel-button
>
<el-dialog title="Form" :visible.sync="dialogFormVisible">
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="活动名称">
<el-input v-model="form.name">el-input>
el-form-item>
<el-form-item label="活动区域">
<el-select v-model="form.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai">el-option>
<el-option label="区域二" value="beijing">el-option>
el-select>
el-form-item>
<el-form-item label="活动时间">
<el-col :span="11">
<el-date-picker
type="date"
placeholder="选择日期"
v-model="form.date1"
style="width: 100%"
>el-date-picker>
el-col>
<el-col class="line" :span="2">-el-col>
<el-col :span="11">
<el-time-picker
placeholder="选择时间"
v-model="form.date2"
style="width: 100%"
>el-time-picker>
el-col>
el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">提交el-button>
<el-button>取消el-button>
el-form-item>
el-form>
el-dialog>
div>
template>
<script>
export default {
data() {
return {
// 对话框中的Tbale数据
gridData: [
{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
],
dialogTableVisible: false,
dialogFormVisible: false,
//Table表格数据
tableData: [
{
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-08",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-06",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-07",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
],
// 对话框的form表单
form: {
name: "",
region: "",
date1: "",
date2: "",
},
};
},
methods: {
handleSizeChange(val) {
alert("当前的页数:" + val);
},
handleCurrentChange(val) {
alert("当前页数:" + val);
},
// 对话框的form提交方法
onSubmit() {
alert(JSON.stringify(this.form));
},
},
};
script>
<style>
style>
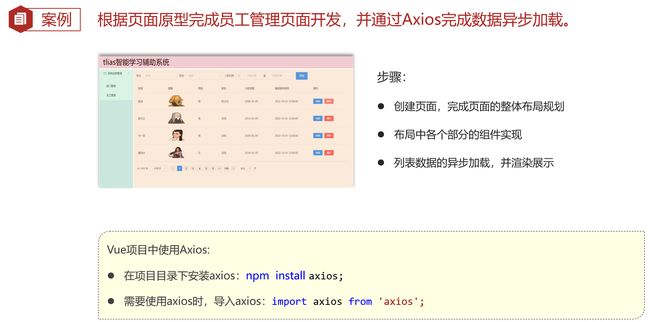
三、案例
服务端数据获取地址:http://yapi.smart-xwork.cn/mock/169327/emp/list
<template>
<div>
<el-container style="height: 900px; border: 1px solid #eee">
<el-header style="background-color: rgb(238, 241, 246);font-size:40px;">tlias 智能学习辅助系统el-header>
<el-container>
<el-aside width="220px" style="border: 1px solid #eee">
<el-menu :default-openeds="['1']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-message">i>系统信息管理template>
<el-menu-item-group>
<el-menu-item index="1-1">部门管理el-menu-item>
<el-menu-item index="1-2">员工管理el-menu-item>
el-menu-item-group>
el-submenu>
el-menu>
el-aside>
<el-main>
<el-form :inline="true" :model="searchForm" class="demo-form-inline">
<el-form-item label="姓名">
<el-input v-model="searchForm.name" placeholder="姓名">el-input>
el-form-item>
<el-form-item label="活动区域">
<el-select v-model="searchForm.gender" placeholder="性别">
<el-option label="男" value="1">el-option>
<el-option label="女" value="2">el-option>
el-select>
el-form-item>
<el-form-item label="入职日期">
<el-date-picker
v-model="searchForm.entrydate"
type="daterange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期">
el-date-picker>
el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询el-button>
el-form-item>
el-form>
<el-table :data="tableData" border>
<el-table-column prop="name" label="姓名">el-table-column>
<el-table-column label="图像">
<template slot-scope="scope">
<img :src="scope.row.image" width="100px">
template>
el-table-column>
<el-table-column label="性别">
<template slot-scope="scope">
{{ scope.row.gender == 1?"男":"女" }}
template>
el-table-column>
<el-table-column prop="job" label="职位">el-table-column>
<el-table-column prop="entrydate" label="入职时间">el-table-column>
<el-table-column prop="updatetime" label="最后操作时间">el-table-column>
<el-table-column label="操作">
<el-button type="primary">修改el-button>
<el-button type="danger">删除el-button>
el-table-column>
el-table>
<br/>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
background
layout="sizes,prev, pager, next,jumper"
:total="1000">
el-pagination>
el-main>
el-container>
el-container>
div>
template>
<script>
// 导入axios
import axios from 'axios';
export default {
data() {
return {
tableData:[],
searchForm:{
name:'',
gender:'',
entrydate:[]
}
};
},
methods:{
onSubmit(){
alert("开始查询!");
},
handleSizeChange(val){
alert(val)
},
handleCurrentChange(val){
alert(val)
}
},
// 通过钩子函数,获取数据
mounted(){
// 发送异步请求,获取数据
axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then((result)=>{
this.tableData = result.data.data;
})
}
};
script>
<style>
style>