微信小程序 面试题整理(自用)
1、微信的小程序的主要文件
wxml、js、json、wxss
app.json:配置文件入口,整个小程序的全局配置
app.js:做了什么:1、引入工具js文件import util from './utils/util.js';引入config文件var config = require('./utils/config.js')、接入友盟
注册小程序
每个小程序都需要在 app.js 中调用 App 方法注册小程序实例,绑定生命周期回调函数、错误监听和页面不存在监听函数等。
// app.js
App({
onLaunch (options) {//初始化完成时,会触发 onLaunch
// Do something initial when launch.
},
onShow (options) {
// Do something when show.
},
onHide () {
// Do something when hide.
},
onError (msg) {
console.log(msg)
},
这里可定义方法,通过getApp()获取app示例后调用,
把工具内得函数在这里定义一个方法,方法内进行调用
globalData: 'I am global data'//全局数据
})整个小程序只有一个 App 实例,是全部页面共享的。开发者可以通过 getApp 方法获取到全局唯一的 App 实例,获取App上的数据或调用开发者注册在 App 上的函数。
const appInstance = getApp()2、判断开发环境
onLaunch() {
const accountInfo = wx.getAccountInfoSync();
switch (accountInfo.miniProgram.envVersion) {
case 'develop':
this.globalData.url = 'http://192.168.0.252:3000/api'; // 宁
break;
case 'trial':
this.globalData.url = 'https://www.baidu.com/api';
break;
case 'release':
this.globalData.url = 'https://www.qq.com/api';
break;
default:
this.globalData.url = 'https://www.360.com/api';
break;
}
console.log(accountInfo)
}3、登录:定义在app实例上,先判断token,如果有,执行回调,没有则开启loding进行htpp请求:调用微信api wx.login({success:res=>{const code=res.code}}) ,将请求得数据存在全局globalData对象上
reqLogin(callback) {
if (this.globalData.token) {
if (callback) {
callback();
}
return;
}
wx.showLoading({
title: '正在登录',
})
wx.login({
success: res => {
login({
code: res.code,
appid: config.appid,
}).then(res => {
wx.hideLoading()
let response = res.data.data;
this.globalData.token = response.token;
this.globalData.isLogin = true;
let school_id = response.data.school;
this.globalData.school_id = school_id;
if (callback) {
callback(response.token);
}
if (school_id == '' || school_id == null) {
wx.navigateTo({
url: '/pages/select-school/select-school',
})
}
})
}
})
},4、接入友盟
运营人员想要统计查看小程序的一些用户使用习惯等数据,做好运营,需要前端进行统计分析,目前我用的比较多的三方统计工具就是百度统计和友盟统计
5、
模块化
可以将一些公共的代码抽离成为一个单独的 js 文件,作为一个模块。模块只有通过 module.exports 或者 exports 才能对外暴露接口
6、微信小程序api
小程序开发框架提供丰富的微信原生 API,可以方便的调起微信提供的能力,如获取用户信息,本地存储,支付功能等。
通常,在小程序 API 有以下几种类型:
事件监听 API
我们约定,以 on 开头的 API 用来监听某个事件是否触发,如:wx.onSocketOpen,wx.onCompassChange 等。
这类 API 接受一个回调函数作为参数,当事件触发时会调用这个回调函数,并将相关数据以参数形式传入。
代码示例
wx.onCompassChange(function (res) {
console.log(res.direction)
})
同步 API
我们约定,以 Sync 结尾的 API 都是同步 API, 如 wx.setStorageSync,wx.getSystemInfoSync 等。此外,也有一些其他的同步 API,如 wx.createWorker,wx.getBackgroundAudioManager 等,详情参见 API 文档中的说明。
同步 API 的执行结果可以通过函数返回值直接获取,如果执行出错会抛出异常。
代码示例
try {
wx.setStorageSync('key', 'value')
} catch (e) {
console.error(e)
}
异步 API
大多数 API 都是异步 API,如 wx.request,wx.login 等。这类 API 接口通常都接受一个 Object 类型的参数,这个参数都支持按需指定以下字段来接收接口调用结果:
Object 参数说明
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| success | function | 否 | 接口调用成功的回调函数 |
| fail | function | 否 | 接口调用失败的回调函数 |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
| 其他 | Any | - | 接口定义的其他参数 |
回调函数的参数
success,fail,complete 函数调用时会传入一个 Object 类型参数,包含以下字段:
| 属性 | 类型 | 说明 |
|---|---|---|
| errMsg | string | 错误信息,如果调用成功返回 ${apiName}:ok |
| errCode | number | 错误码,仅部分 API 支持,具体含义请参考对应 API 文档,成功时为 0。 |
| 其他 | Any | 接口返回的其他数据 |
异步 API 的执行结果需要通过 Object 类型的参数中传入的对应回调函数获取。部分异步 API 也会有返回值,可以用来实现更丰富的功能,如 wx.request,wx.connectSocket 等。
代码示例
wx.login({
success(res) {
console.log(res.code)
}
})
异步 API 返回 Promise
基础库 2.10.2 版本起,异步 API 支持 callback & promise 两种调用方式。当接口参数 Object 对象中不包含 success/fail/complete 时将默认返回 promise,否则仍按回调方式执行,无返回值。
注意事项
- 部分接口如
downloadFile,request,uploadFile,connectSocket,createCamera(小游戏)本身就有返回值, 它们的 promisify 需要开发者自行封装。 - 当没有回调参数时,异步接口返回 promise。此时若函数调用失败进入 fail 逻辑, 会报错提示
Uncaught (in promise),开发者可通过 catch 来进行捕获。 - wx.onUnhandledRejection 可以监听未处理的 Promise 拒绝事件。
代码示例
// callback 形式调用
wx.chooseImage({
success(res) {
console.log('res:', res)
}
})
// promise 形式调用
wx.chooseImage().then(res => console.log('res: ', res))
7、微信小程序常用api
1、boolean wx.canIUse(string schema)
判断小程序的API,回调,参数,组件等是否在当前版本可用
2、Object wx.getSystemInfo
微信小程序 自定义导航 高度设定 关键
关键API:
//获取设备信息
wx.getSystemInfo()
//获取右上角胶囊的布局信息
wx.getMenuButtonBoundingClientRect()
app.js
//获取设备信息
wx.getSystemInfo({
success: function(res) {
let headerH = wx.getMenuButtonBoundingClientRect()
console.log(typeof headerH)
console.log('胶囊布局信息:' + headerH)
that.globalData.statusBarHeight = res.statusBarHeight //状态栏高度
console.log(that.globalData.statusBarHeight)
// that.globalData.titleBarHeight = totalTopHeight - res.statusBarHeight //标题高度
that.globalData.titleBarHeight = (headerH.bottom + headerH.top) - (res.statusBarHeight * 2)
console.log(that.globalData.titleBarHeight)
},
failure() {
that.globalData.statusBarHeight = 20
that.globalData.titleBarHeight = 44
}
})
2、wx.reLaunch关闭所有页面,打开到应用内的某个页面
wx.redirectTo(Object object)关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面
wx.navigateBack(Object object)关闭当前页面,返回上一页面或多级页面。
wx.navigateTo(Object object)保留当前页面,跳转到应用内的某个页面。
wx.switchTab(Object object)跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
3、界面交互
wx.showToast(Object object)显示消息提示框
wx.showModal(Object object)显示模态对话框
wx.showLoading(Object object)显示 loading 提示框。需主动调用 wx.hideLoading 才能关闭提示框
wx.setNavigationBarTitle(Object object)动态设置当前页面的标题
wx.setNavigationBarColor(Object object)设置页面导航条颜色
wx.showTabBar(Object object)
wx.hideTabBar(Object object)
滚动wx.pageScrollTo(Object object)
4、网络
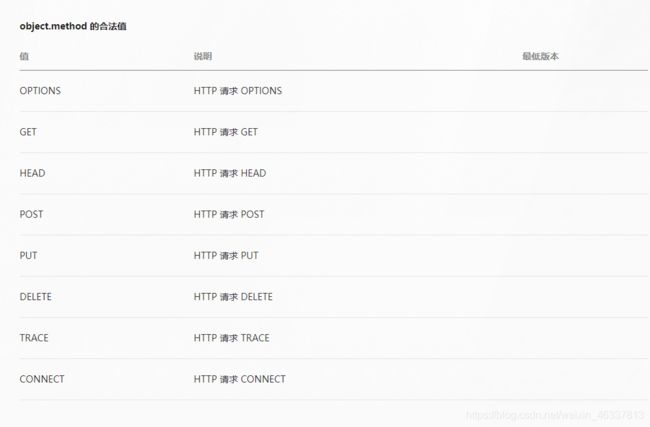
wx.request(Object object)发起 HTTPS 网络请求。
下载、
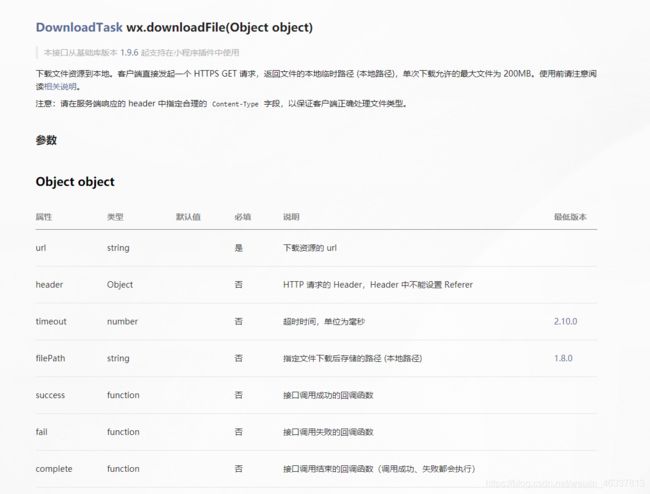
DownloadTask wx.downloadFile(Object object)
下载文件资源到本地。客户端直接发起一个 HTTPS GET 请求,返回文件的本地临时路径 (本地路径)
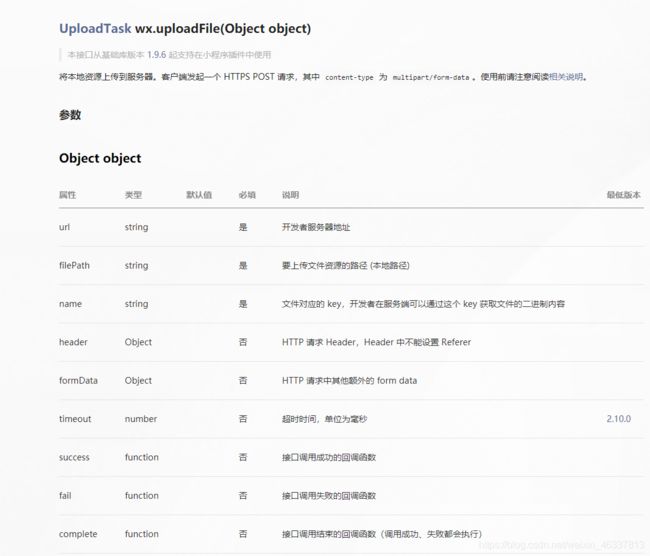
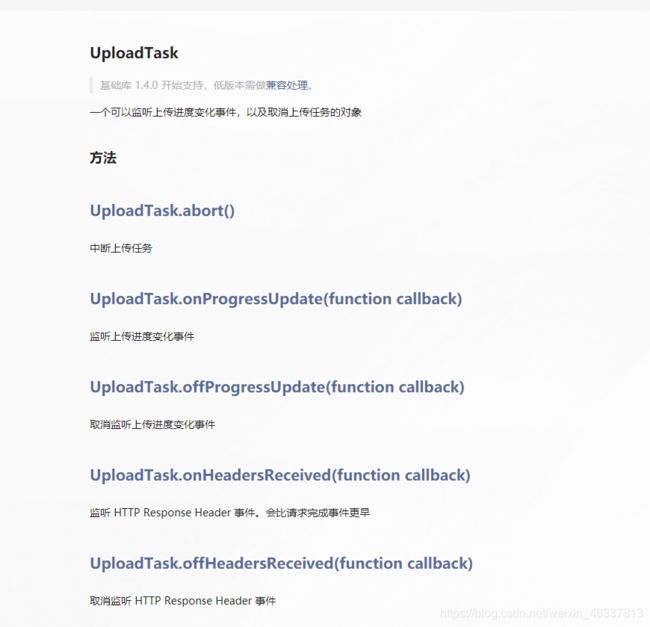
上传、UploadTask wx.uploadFile(Object object)
将本地资源上传到服务器。客户端发起一个 HTTPS POST 请求,其中 content-type 为 multipart/form-data。
8、WebSocket
SocketTask wx.connectSocket(Object object)
创建一个 WebSocket 连接。
wx.connectSocket({
url: 'wss://example.qq.com',
header:{
'content-type': 'application/json'
},
protocols: ['protocol1']
})SocketTask.close(Object object)
关闭 WebSocket 连接
wx.onSocketOpen(function callback)
监听 WebSocket 连接打开事件
wx.sendSocketMessage(Object object)
通过 WebSocket 连接发送数据。需要先 wx.connectSocket,并在 wx.onSocketOpen 回调之后才能发送。
wx.onSocketMessage(function callback)
监听 WebSocket 接受到服务器的消息事件
wx.onSocketClose(function callback)
监听 WebSocket 连接关闭事件
9、数据存储
wx.setStorage(Object object)
将数据存储在本地缓存中指定的 key 中。
单个 key 允许存储的最大数据长度为 1MB,所有数据存储上限为 10MB。
wx.setStorageSync(string key, any data)
wx.setStorageSync('key', 'value')wx.getStorage(Object object)
any wx.getStorageSync(string key)
wx.removeStorage(Object object)
wx.clearStorage(Object object)
清理本地数据缓存。缓存相关策略请查看 存储。
10、媒体
1、地图
MapContext
MapContext 实例,可通过 wx.createMapContext 获取。
MapContext 通过 id 跟一个 map 组件绑定,操作对应的 map 组件。
方法
MapContext.getCenterLocation()
获取当前地图中心的经纬度。返回的是 gcj02 坐标系,可以用于 wx.openLocation()
MapContext.setLocMarkerIcon()
设置定位点图标,支持网络路径、本地路径、代码包路径
MapContext.moveToLocation(Object object)
将地图中心移置当前定位点,此时需设置地图组件 show-location 为true。2.8.0 起支持将地图中心移动到指定位置。
MapContext.translateMarker(Object object)
平移marker,带动画。
MapContext.includePoints(Object object)
缩放视野展示所有经纬度
2、图片
wx.previewImage(Object object)
在新页面中全屏预览图片。预览的过程中用户可以进行保存图片、发送给朋友等操作。
示例代码
wx.previewImage({
current: '', // 当前显示图片的http链接
urls: [] // 需要预览的图片http链接列表
})
wx.getImageInfo(Object object)
本接口从基础库版本 1.9.6 起支持在小程序插件中使用
获取图片信息。网络图片需先配置download域名才能生效。
示例代码
wx.getImageInfo({
src: 'images/a.jpg',
success (res) {
console.log(res.width)
console.log(res.height)
}
})
wx.chooseImage({
success (res) {
wx.getImageInfo({
src: res.tempFilePaths[0],
success (res) {
console.log(res.width)
console.log(res.height)
}
})
}
})
wx.compressImage(Object object)
压缩图片接口,可选压缩质量
示例代码
wx.compressImage({
src: '', // 图片路径
quality: 80 // 压缩质量
})
wx.chooseImage(Object object)
从本地相册选择图片或使用相机拍照
示例代码
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success (res) {
// tempFilePath可以作为img标签的src属性显示图片
const tempFilePaths = res.tempFilePaths
}
})
音频和视频待补充
11、位置
wx.openLocation(Object object)
本接口从基础库版本 1.9.6 起支持在小程序插件中使用
使用微信内置地图查看位置
示例代码
wx.getLocation({
type: 'gcj02', //返回可以用于wx.openLocation的经纬度
success (res) {
const latitude = res.latitude
const longitude = res.longitude
wx.openLocation({
latitude,
longitude,
scale: 18
})
}
})
wx.getLocation(Object object)
获取当前的地理位置、速度。当用户离开小程序后,此接口无法调用。开启高精度定位,接口耗时会增加,可指定 highAccuracyExpireTime 作为超时时间。地图相关使用的坐标格式应为 gcj02。
示例代码
wx.getLocation({
type: 'wgs84',
success (res) {
const latitude = res.latitude
const longitude = res.longitude
const speed = res.speed
const accuracy = res.accuracy
}
})
wx.chooseLocation(Object object)
本接口从基础库版本 1.9.6 起支持在小程序插件中使用
调用前需要 用户授权 scope.userLocation
打开地图选择位置。