从零开始搭建仿抖音短视频App-前后端开发模式,前端框架的选择、前端项目搭建
目录
前后端开发模式
传统JavaWeb开发模式
前后端分离模式编辑
前端框架的选择-UniApp介绍
内网互通原则
运行到iphone与Android
前后端开发模式
传统JavaWeb开发模式
首先我们用户会发送请求到浏览器,这是他们的一个交互。随后,浏览器的请求会经过,直
接到达我们的服务器。由于我们是JavaWeb这种传统的一种模式,我们所有的一些前端后端的资
源都是打包放在一起的,放在某一个服务器里面去的。像我们的后端,比如说像 model view
controller,那么这就是一个mvc,它其实是我们的后端代码。然后我们前端的资源像
HTML,CSS,JS这些,其实它们混在一起都是一个整体。那么,这一块的话,其实呢,就是我们
所谓的一个JSP。 JSP是可以在我们的服务器上去做渲染的。渲染完毕以后,再通过我们的一些数
据,我们再回传到浏览器。在浏览器上展示给用户。这个JSP,是在服务端渲染的。所以说它的一
个用户请求,如果说很大很多的话,那么就会造成我们对服务器的一种压力。
前后端分离模式
用户请求是通过这个浏览器打开某一个网站,网站会渲染打开相应的一些页面。像h5的话,
所有设置到的一些html,css,js他们其实都是在我们的里面Nginx里面去进行部署的。因为我们是
前后端分离,那么前后端分离就是把前端从我们的原先的一个整体里面给剥离出来。进行一个独立
的开发和部署,那么对于我们后端来讲的话,这个时候它又是另外的一个单独的包, 是部署在另外
的一个服务器里面的,或者说是一个服务器的集群。那么在我们的一个前端里面,现在所有的一些
请求交互,其实都是在我们的这个Nginx里所包含的这些页面里发起的一些请求。那么他们都是一
些Restful形式的web service,那么请求的时候他们是可以去携带一些json的数据,那么随后我们
在后端处理完毕之后,还可以把这个json给回传过去。所以这个json的话是一种数据的载体。这个
其实就是我们的h5前后端分离的一种模式。
当然除了这种模式的话,其实像手机端开发也是前后端的一种分离的模式。那么,像安卓小程序
啊,它们都是归类为前端的,那么这样子的话,这就是一个前端的开发模式了,然后对于我们后
端来讲,其实后端你只需要去开发一套接口,就可以同时提供给h5安卓小程序去使用了。
通过我们的这个前后端分离的话,我们还能够去达到一个精准定位bug,可以去理清我们的一个
bug。
前后端分离,它不仅是一种开发模式,它其实也是一种架构模式。那么我们也可以称之为是一种前
后端分离的架构,那么使用前后端分离架构的时候是需要去区分前后端的项目。前端和后端项目,
他们是两套不同的项目,放在两个不同的服务器里面,需要去独立的部署,并且要有两套不同的代
码库,要有不同的开发人员去开发和维护。
前端框架的选择-UniApp介绍
这个uniapp是一个开源的技术,它是使用点Vue.js所开发的前端应用的一个框架。Uni它就是一个
联合的一个意思,我们作为开发者,只需要去编写仅仅一套代码。就可以发布到安卓,IOS,
Web,它是支持响应式的,其实就是H5。以及各种小程序,比方说微信,支付宝,百度头条,快
手,钉钉,淘宝等等,相应的一个小程序你都可以发布,并且还支持快应用等多个平台。
主要目的:跨平台,一套代码去开发更多的应用,减少用人成本。
另外在后面的话,我们还会使用到uniCloud。基于这个cdn我们会去做它的一个视频的上传。
内网互通原则
如何保证在同一个网段,
打开cmd,ipconfig:
只要我们的手机端,电脑在这样的网段里面,之间都可以达到互通。
查看我们的手机,也是在这个网段里面的。
(关于如何判断是不是在同一个网段,我们去看它的子网掩码255对应的IP地址,就是这里二进制的前32位,即192.168.1.0,是在这一个网段中的)
请求地址需要改成我们的内网IP地址,就是说当我们去请求的时候,我们的请求地址一定不能写
localhost。因为按照很早以前,在学JAVA的时候,可能就会直接写一个去请求我们电脑上的一个
服务接口。这样子虽然在电脑上是没问题,因的客户端就在电脑,localhost就是代表自己.但是对于
手机来讲的话,我们是APP,APP请求localhost,我的APP在手机上它是没有服务的,所以请求也
是发送给了自己的手机端,所以这边是会有问题。
云部署时会改成云服务器的地址:
运行到iphone与Android
首先你是需要把你的手机连接到电脑,一旦连接到电脑成功以后呢,在这边会有一个显示。
如果说你有小程序有网页端的话,那么也可以直接运行到网页端也是可以的。
连接安卓手机后,开启usb调试。点击运行到安卓设备:
运行到iphone,点击运行:
这里它不叫APP,它叫做基座,模拟的基座,我们通过基座点开就可以去调试。
这里我们先去做一些设置:
点击信任:
之后进入模拟基座:
首页,朋友,消息,点击我的:
这时候已经完成了前端的部署,这个时候我们的其实就已经是可运行的,但是我们这上是没有任
何东西的,因为我们没有后端啊,没有后端我们就没有任何数据。
如果说你没有相应的手机,那么你也是可以使用模拟器去运行的。在windows还有是mac OS上
都有相应的安卓模拟器,也是可以去选择去开启去使用。这个是mac OS平台的simulator。
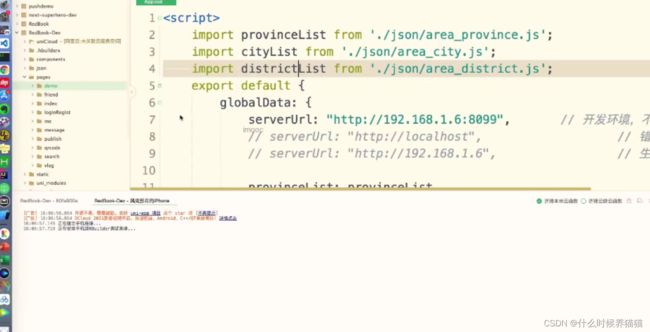
我们在进行调试的时候,可能会需要一些数据的一个展示。onLaunch这里是我们的一个生命周期,在我们初次启动加载的时候会运行。在里面进行一个控制台的打印:
这就完成了我们前端的一个部署,完成了我们的测试。