uniapp小程序微信支付功能
目录
字段说明
前置工作
获取openid
微信支付
报错问题
uniapp 开发小程序需要实现微信支付功能,下面对相关业务进行说明。
字段说明
AppID:小程序的身份证,微信客户端用来确认你的小程序的身份
AppSecret:小程序秘钥
openid:一个用户对于一个小程序的标识(用户唯一标识),用来确认用户的唯一身份
UnionID:用户在微信开放平台帐号下的唯一标识(小程序绑定开放平台帐号才会有)
session_key:会话秘钥(如果微信API返回加密数据,解密就要用到session_key)
前置工作
要实现支付功能需要做一些前置工作,如果未完成则微信支付不可用。
1,申请微信支付商户号
需要公司来申请,在微信商户平台中。
2,绑定已有商户号并开通微信支付
由小程序管理员开通,在微信公众平台中。
商户与小程序之间的关系:
一个商户可以关联多个小程序,一个小程序也可以绑定多个商户。
对应日常开发,在多商户的情况,每一个商户号在后台都会进行配置,存入数据库,支付时根据当前不同的账户决定使用那一个商户号,这一块需要后台对每一个AppId和商户号做关联,支付时才能确认具体使用那个商户号。(这一块需要后台处理相关逻辑)
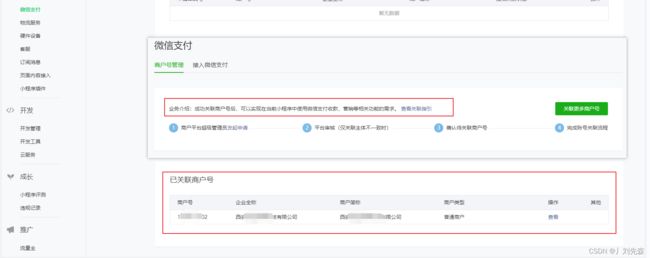
配置完成如图:
获取openid
小程序支付必须携带openid,一般openid可以后台获取返给前端,因为考虑安全必须要这么做,如果你需要前端获取openid,如下:
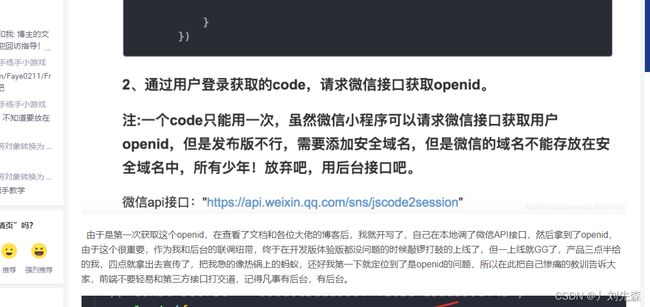
ps:实际上前台是不能获取openid的,一个是考虑安全性因素,还有就是小程序需要添加安全域名,而微信的接口不能放在安全域名中,如下:
当然如果只是前台调试,那么是没有问题的。
1,调用wx.login 接口,获取code
2,根据code,appid,appsecert获取openid
这里默认你已经申请了小程序appid,如果未申请,请看这里,已经申请可以登录微信公众平台查看自己的appid,appsecret,在公众平台,开发管理,开发设置中。
前台获取如下:
wx.login({
success: res => {
console.log(res.code,'code=====');
const appid = 'wx5c*********c7ea0'; // 微信小程序appid
const secret = 'a5fd***************ea80c6866dc0'; // 微信小程序secret
//调用request请求api转换登录凭证
wx.request({
url: 'https://api.weixin.qq.com/sns/jscode2session?appid='+appid+'&secret='+secret+'&grant_type=authorization_code&js_code=' + res.code,
header: {
'content-type': 'application/json'
},
success: function (result) {
if(result.statusCode === 200) {
console.log(result.data.openid,'openid=======');
uni.setStorageSync('openid', result.data.openid);
uni.setStorageSync('session_key', result.data.session_key);
}
}
})
}
})如果不清楚openid获取的业务逻辑,请看小程序登录。
如果对小程序支付的整体交互逻辑不清楚的,推荐查看小程序支付。
划重点:openid可由后台获取,前台只需要提供 wx.login 接口获取的 code 即可,剩下工作由后端完成,并在登录接口中返回 openid,前端存储 openid,以便后期使用。
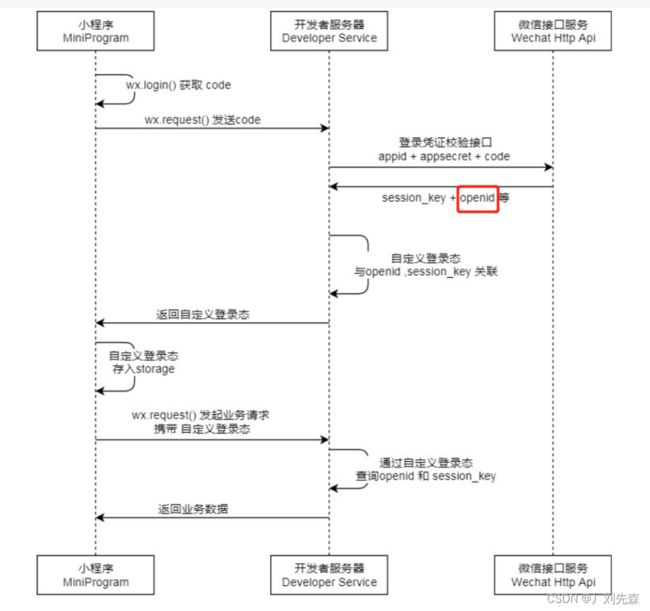
附获取openid时前后台微信服务交互逻辑图:开发者服务器代表后端
微信支付
说明一点,小程序支付的 trade_type 为JSAPI,后端需要关注。
首先你应该调用业务侧接口,即后端接口,获取调用微信支付API所需参数。
调用后端接口这里不做说明,根据具体的业务场景情况不同,获取到支付参数后就可以调用微信小程序的 requestPayment API 调起微信支付,因为开发使用的 uniapp,可以使用 uni.requestPayment API,如下:
// saveReserve 为业务接口
saveReserve(params).then(data => {
const { errno, errmsg, res } = data;
// res为调起微信支付所需参数
if(errno === '0') {
// 调起微信支付
uni.requestPayment({
provider: 'wxpay', // 服务提提供商
timeStamp: res.weChatPayData.timestamp, // 时间戳
nonceStr: res.weChatPayData.noncestr, // 随机字符串
package: res.weChatPayData.package,
signType: res.weChatPayData.signtype, // 签名算法
paySign: res.weChatPayData.sign, // 签名
success: function (res) {
console.log('支付成功',res);
// 业务逻辑。。。
},
fail: function (err) {
console.log('支付失败',err);
}
});
}
}).catch(err => {
console.log(err);
})相关支付API文档请看uniapp支付。
到此微信小程序支付功能完成。
报错问题
1,支付场景非法
--后台需要在创建预支付接口时将trade_type修改为JSAPI模式
2,支付验证签名失败
--需要后台检查生成签名时填写的appid是否正确,一个是小程序appid一个是应用的appid,确保没填错
3,调用支付JSAPI缺少参数:total_fee
--可能是参数有误,注意package参数格式为:"prepay_id=wx20161......"