web学习---Vue---笔记(一)
Vue
终于要开始看Vue了!!!
Vue是一个渐进式的框架
渐进式的好处:可以将Vue作为应用的一部分嵌入其中
- Vue.js可以提高开发效率
- Vue可以减少不必要的DOM操作
- Vue,双向数据绑定概念,使得程序员只关心数据的业务逻辑,不再关系DOM是如何渲染的
框架和库的区别
框架:是一套完整的解决方案;对项目的侵入性比较大,如果项目需要更换框架,则需要重新架构整个项目
库:提供某一个小功能,对项目的侵入性比较小,如果某个库不满足某些要求,可以更换其他库实现需求
Hello World例子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/v2.6.10/vue.js"></script>
</head>
<body>
<div id="app">
{{message}}
</div>
<script type="text/javascript">
var vueName = new Vue({
el:"#app",//element,元素
data:{
message:"Hello world!!!"
}
})
</script>
</body>
</html>
解析
let变量
const常量
swift、java中let修饰常量
差别有点大
const app = new Vue({})创建一个Vue对象
注意Vue,而不是vue
在创建Vue的时候,传入了一个option对象
option对象里面,可以包含这些对象:el、data
el:
类型:string | HTMLElement
作用:决定之后Vue实例会管理哪一个DOM
就是,vue对象如何知道操作哪一个DOM对象?需要绑定。跟JS类似,你想操作元素,起码先找到元素吧
el的作用范围:只要在被命中的元素内,子孙都可以被找到替换
{{message}}
<div id="app">
{{message}}
<span>
{{message}}
</span>
</div>
第一个message的值,不会被替换,因为在命中元素的外部;
后面两个message的值,都会被替换
除了id选择器,也可以使用其他选择器,建议使用id选择器
只支持双标签(HTML、BODY标签除外)
不支持单标签,因为单标签没法写{{}}
data:
类型:Object | Function()组件当中,data必须是一个函数
作用:Vue实例对应的数据对象。
Vue中,用到的数据定义在data中
data除了使用上面那种简单的基本数据类型外,也可以使用数组、对象等复杂类型的数据,比如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- <script src="../js/v2.6.10/vue.js"></script> -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{message}}<br/>
{{array}}<br/>
{{objectName}}<br/>
<h1>名字:{{objectName.name}} 年龄:{{objectName.age}}</h1>
<ul>
<li>{{array[0]}}</li>
<li>{{array[1]}}</li>
</ul>
</div>
<script type="text/javascript">
var vueName = new Vue({
el:"#app",
data:{
message:"Hsssello world!!!",
array: ['1', '2', '3'],
objectName: {
name: "小二",
age: 10
}
}
})
</script>
</body>
</html>
渲染复杂类型数据的时候,遵循JS语法即可
methods:
类型:{[key: string]: Function}
作用:定义属于Vue的一些方法,可以在其他地方调用,也可以在指令中使用
 首先,创建一个Vue对象
首先,创建一个Vue对象
div标签,有一个id=“app”,然后Vue下有一个el,值为"#app",这样,div标签就与Vue对象关联起来了
然后,el命中的元素(#app)内部,由两个大括号括起来的内容,就会被Vue里面data里面的同名的数据所替换
使用步骤:
- 导入Vue.js
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
- 创建Vue实例对象,设置el属性和data属性
- 使用简洁的模板语法把数据渲染到页面上
一个计算机的小例子:
v-on:click="xxx"按钮绑定
@click语法糖
<body>
<div id = "box">
<h2>当前数值:{{message}}h2>
<button type="button" v-on:click="addNum">加button>
<button type="button" @click="deleteNum">减button>
div>
<script>
const app = new Vue({
el: '#box',//绑定元素
data: {
message: 0
},
methods: {
addNum() {
this.message = this.message + 1;
},
deleteNum() {
app.message = app.message - 1;
}
}
})
script>
body>
Vue的生命周期
基本语法
Mustache(胡子)
Mustache,中文:胡子
???胡子???
{{message}},就是简单地Mustache语法
Mustache语法,应用在元素中间
Mustache语法,除了放message变量,还可以放表达式,比如{{firstName + secondName}}
<h2>{{firstName + secondName}}h2>
data: {
firstName: 's',
secondName: 'yz'
}
Vue指令
Vue有很多指令:
- 内容绑定,事件绑定:
v-text v-html v-on基础 - 显示切换,属性绑定:
v-show v-if v-bind - 列表循环,表单元素绑定:
v-for v-on补充 v-model
1.1 V-text
数据设置给标签的文本值(textContent)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- <script src="../js/v2.6.10/vue.js"></script> -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h2 v-text="message+'9'">这是原来的内容</h2>
<h2>这是原来的内容{{message+"9"}}</h2>
</div>
<script type="text/javascript">
var vueName = new Vue({
el:"#app",
data:{
message:"Hello world!!!",
}
})
</script>
</body>
</html>
运行结果:
Hello world!!!9
这是原来的内容Hello world!!!9
从例子可以看出:
使用v-text的方式,会把h2里面原有的内容替换掉
而{{}}方式只会替换括号内部的内容
v-text拼接的时候,由于外部是双引号,里面只能使用单引号
使用{{}}方式,双引号、单引号都可以
- v-cloak
cloak: 斗篷、掩盖
使用这个,可以不覆盖原来的内容
111{{message}}222
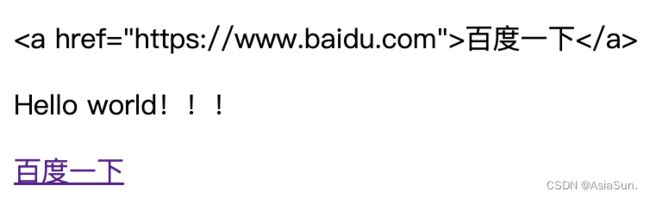
1.2 v-html
设置标签的innerHTML
有时候服务端直接返回的不是具体的url地址,而是url: '百度一下'
这时,直接使用之前的方法,显示的字符串,而不是链接
可以使用,就可以正常显示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- <script src="../js/v2.6.10/vue.js"></script> -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p v-text="url">123</p>
<p v-html="message">123</p>
<p v-html="url">123</p>
</div>
<script type="text/javascript">
var vueName = new Vue({
el:"#app",
data:{
message:"Hello world!!!",
url:'百度一下'
}
})
</script>
</body>
</html>
v-text只能被解析成文本
内容中有html结构的,v-html可以解析成标签
当然,不仅是a标签,其他标签也可以
1.3 v-on基础
为元素绑定事件
JS绑定事件一般使用onclick或者监听click
Vue中,使用v-on,或者v-on:简写为@
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- <script src="../js/v2.6.10/vue.js"></script> -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<button type="button" v-on:click="someMethod">按钮</button>
<button type="button" v-on:click="someMethod()">按钮</button>
<button type="button" v-on:mousemove="someMethod">按钮</button>
<!-- 可以简写 -->
<button type="button" @mousemove="someMethod">按钮</button>
<h2 @click="showFood()"> {{food}} </h2>
</div>
<script type="text/javascript">
var vueName = new Vue({
el:"#app",
data:{
message:"Hello world!!!",
food: "西兰花炒蛋"
},
methods:{
someMethod: function(){
alert("233");
},
showFood: function(){
this.food += '没吃过';
}
}
})
</script>
</body>
</html>
除此之外,v-on还可以与 事件修饰符 一起使用,有不同的效果:
事件修饰符:
@click.stop="方法"可以阻止冒泡@click.prevent阻止默认行为.captrue添加事件侦听器时,使用事件捕获模式.self只当事件在该元素本身触发时,触发回调.once事件只触发一次
当绑定的时候,不需要传值的时候,方法可以不加()
当需要有参数的时候,要加上()
当绑定的时候,不传参数,并且不带()
函数定义的时候,带(),并有形参的时候,形参是event对象
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/v2.6.10/vue.js"></script>
<!-- <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> -->
</head>
<body>
<div id="app">
<button type="button" @click="btnClick">按钮</button>
</div>
<script type="text/javascript">
const app = new Vue({
el: '#app',
methods:{
btnClick(event){
console.log(event);
}
}
})
</script>
</body>
</html>
打印结果:
PointerEvent {isTrusted: true, pointerId: 1, width: 1, height: 1, pressure: 0, …}
$event就可以获取event对象
2.1 v-show
根据表达式值得真假,切换元素的显示与隐藏
v-show="true"显示
v-show="false"隐藏
其本质是切换display: none
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/v2.6.10/vue.js"></script>
<style type="text/css">
img {
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div id="app">
<img src="../img/写轮眼.png" v-show=isShow>
</div>
<script>
var app = new Vue({
el:'#app',
data:{
isShow: true
}
})
</script>
</body>
</html>
2.2 v-if
根据表达值的真假,切换元素的显示和隐藏(操作DOM元素)
v-if与v-show的功能、使用方法都一样
区别:
v-show,其本质是操作display: none,主要用频繁切换的元素
v-if,其本质是直接将被修饰的隐藏元素从DOM树中移除了
2.3 v-bind
专门操作元素的属性(比如:src、title、class)的
用法:
v-bind:属性名=表达式
简写:
:属性名=表达式
作用:动态绑定属性
<img v-bind:src="imgUrl" style="width: 100px; height: 200px;" >
或者,语法糖的写法:
<img :src="imgUrl" style="width: 100px; height: 200px;" >
data: {
message: 0,
imgUrl: '图片地址'
}
例子1:v-bind用于class
<div id = "app">
<h2 class="active">{{message}}h2>
<h2 :class="active">{{message}}h2>
<h2 :class="{key1: value1, key2: value2}">{{message}}h2>
<h2 :class="{类名1: boolean, 类名2: boolean}">{{message}}h2>
<h2 :class="{active: true, line: false}">{{message}}h2>
<h2 :class="{active: isActive, line: isLine}">{{message}}h2>
div>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
active: 'active',
isActive: true,
isLine: true
}
})
script>
<div id = "app">
<h2 :class="{active: isActive, line: isLine}">{{message}}h2>
<button type="button" v-on:click ="onClick">按钮button>
div>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
active: 'active',
isActive: true,
isLine: true
},
methods: {
onClick: function(){
this.isActive = !this.isActive;
},
<!-- 两种写法都可以 -->
onClick() {
this.isActive = !this.isActive;
}
}
})
script>
例子2:v-bind动态绑定style
<body>
<div id = "app">
<h2>1{{message}}h2>
<h2 :style="{fontSize:'50px'}">2{{message}}h2>
<h2 :style="{'font-size':'50px'}">3{{message}}h2>
<h2 :style="{'font-size': finalSize}">4{{message}}h2>
<h2 :style="{'font-size': finalSize2 + 'px'}">5{{message}}h2>
<h2 :style="getStyles()">6{{message}}h2>
div>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
finalSize: '50px',
finalSize2: 50,
finalColor: 'yellow'
},
methods: {
getStyles(){
return {'font-size': this.finalSize, color: this.finalColor}
}
}
})
script>
body>
3.1 v-for
根据数据生成列表结构
例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/v2.6.10/vue.js"></script>
<style type="text/css">
img {
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div id="app">
<ul>
<!-- 谁多个,v-for作用在谁身上 -->
<!-- arr,是要循环的数组名,是跟data里面的arr对应的
in是关键字,不能修改
item是遍历的每一项,可以修改名字 -->
<li v-for="item in arr">- {{item}} -</li>
</ul>
<ul>
<!-- 如果想使用索引,则需要小括号括起来,index即为索引 -->
<li v-for="(item, index) in arr">+ {{arr[index]}} +</li>
</ul>
<ul>
<!-- 对象的获取,使用点语法 -->
<li v-for="item in objArr">+ {{item.n}} +</li>
</ul>
<ul>
<li v-for="(item, index) in objArr">+ {{objArr[index].n}} +</li>
</ul>
<input type="button" name="" id="" value="添加数据" @click="add()"/>
<input type="button" name="" id="" value="减少数据" @click="remove()"/>
</div>
<script>
var app = new Vue({
el:'#app',
data:{
arr: [1,3,5,10,2],
objArr:[
{n: "jack"},
{n: "rose"}
]
},
methods:{
add(){
this.objArr.push({n: "Tom"})
},
remove(){
this.objArr.shift()
}
}
})
</script>
</body>
</html>
获取key、value、index的格式:
"(value, key, index) in info"
3.2 v-on补充
传递自定义参数,事件修饰符
这次我们学习,当绑定的时候,如何传参?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/v2.6.10/vue.js"></script>
</head>
<body>
<div id="app">
<input type="button" @click="doIt(2, 3)" value="点击"/>
<!-- keyup,键盘点击完抬起的时候
keyup.enter为键盘抬起,并输入enter时触发 -->
<input type="text" @keyup.enter="sayHi"/>
<span>{{num}}{{num2}}</span>
</div>
<script>
var app = new Vue({
el:'#app',
data:{
num: 0,
num2: 0
},
methods:{
// 使用形参接收参数
doIt(p1, p2) {
this.num = p1,
this.num2 = p2
},
sayHi(){
alert("吃了没?")
}
}
})
</script>
</body>
</html>
v-model
获取和设置表单元素的值 (双向数据绑定)
便捷的 获取和设置表单元素(input)的值
绑定的数据会和表单元素 值 相关联
绑定的数据 与 表单元素的值 相关关联,双向绑定,一改都改
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/v2.6.10/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" name="" id="" value="" v-model="message" @keyup.enter="test()"/>
<h1>{{message}}</h1>
</div>
<script>
var app = new Vue({
el:'#app',
data:{
message: "你好"
},
methods:{
test(){
console.log(this.message);
}
}
})
</script>
</body>
</html>
其他Vue指令
- v-once
加上后,再不能改变
{{message}}
- v-pre
内容原封不动的显示
例子:记事本
网络应用
axios 网络请求库
axios+vue结合在一起
axios的使用
首先,在使用的时候,要导入axios。也就是,必须先导入才可以使用
then方法中的回调函数,会在请求成功或者失败时触发
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/v2.6.10/vue.js"></script>
</head>
<body>
<input type="button" value="get请求" class="get"/>
<input type="button" value="post请求" class="post"/>
<script src="https://unpkg.com/axios/dist/axios.min.js"> </script>
<script>
// get方法
document.querySelector(".get").onclick = function(){
axios.get("https://autumnfish.cn/api/joke/list?num=3").then(function(response){
console.log(response);
}, function(err){
console.log(err);
})
}
// post方法
document.querySelector(".post").onclick = function(){
// 参数是以字典形式,写在后面
axios.post("https://autumnfish.cn/api/user/reg", {username:'rose'}).then(function(response){
console.log(response);
}, function(err){
console.log(err);
})
}
</script>
</body>
</html>
axios+vue
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/v2.6.10/vue.js"></script>
</head>
<body>
<div id="app">
<input type="button" value="随机笑话" @click="changeMessage()"/>
<p> {{message}} </p>
</div>
<script src="https://unpkg.com/axios/dist/axios.min.js"> </script>
<script>
var app = new Vue({
el: "#app",
data: {
message: "给你讲个笑话吧"
},
methods: {
changeMessage(){
console.log(this);//该this是vue对象
var that = this;//因此,把this存下来
axios.get("https://autumnfish.cn/api/joke").then(function(response){
// console.log(response);
// console.log(response.data);
console.log(this);//该this是window对象
that.message = response.data;
}, function(err){
console.log(err);
})
}
}
})
</script>
</body>
</html>
计算属性
computed里面的属性
写的时候,是方法,但用的时候是属性(不需要加())
命名的时候,不要加get等动词,因为是属性,名词
计算属性只调用一次,methods可以调用多次
<body>
<div id = "app">{{fullName}}div>
<script>
const app = new Vue({
el: '#app',
data: {
message: 0,
firstName: 's',
secondName: 'yz'
},
// 计算属性
computed:{
fullName() {
return this.firstName + ' ' + this.secondName
}
}
})
script>
body>
参考视频:
4个小时带你快速入门vue