MVC入门学习笔记(一)第一个MVC应用程序(基础知识)
下载了并安装Visual Studio Ultimate 2013 RC 和 MS SQL Server 2014。使用最新版本,可以了解和学习到最新技术。

去微软官方网站,学习MVC相关的教程:
http://www.asp.net/mvc
去听微软官方网站推荐的MVC视频,虽然是英语授课,看操作即可......
http://pluralsight.com/training/Player?author=scott-allen&name=mvc4-building-m1-intro&mode=live&clip=0&course=mvc4-building
购买一本MVC的书《ASP.NET MVC 4 Web编程》:
最后是创建自己第一个MVC应用程序,选择Visual C#语言和.NET Framework4.5:
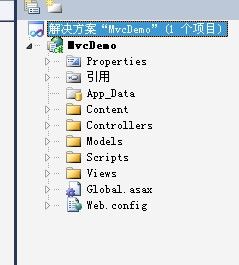
.项目已经创建完成,可以看到解决方案中已经为我们创建了一些文件,以及一些引用
其中,文件夹Controllers是放置控制器的地方(可以相当于以前的.cs文件汇总到这个文件夹了,可以这样理解,但事实不是这样的)
文件夹Models是存放数据模型的地方
文件夹Views是存放显示页面的地方(也就是以.aspx后缀的文件)
我们回过头看文件夹路径,已经和我们以前学习ASP.NET中的路线大相径庭,其实这里的路径是重写过的,具体是在哪里重写的,我们来看 "Global.asax",找到“Global.asax.cs”:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Routing;
namespace MvcDemo
{
// 注意: 有关启用 IIS6 或 IIS7 经典模式的说明,
// 请访问 http://go.microsoft.com/?LinkId=9394801
public class MvcApplication : System.Web.HttpApplication
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // 路由名称
"{controller}/{action}/{id}", // 带有参数的 URL
new { controller = "Home", action = "Index", id = UrlParameter.Optional } // 参数默认值
);
}
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
RegisterRoutes(RouteTable.Routes);
}
}
}
其中核心代码是:
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // 路由名称
"{controller}/{action}/{id}", // 带有参数的 URL
new { controller = "Home", action = "Index", id = UrlParameter.Optional } // 参数默认值
);
}
这里利用了这个静态方法改写了路径,可以看到 routes.MapRoute(
"Default", // 路由名称
"{controller}/{action}/{id}", // 带有参数的 URL
,这句话就是将来重写的URL的规格形式
解释我们的URL :http://localhost:2906/Home/Index 中的Home控制器下的一个Index方法,而不是我们平常看到的文件路径。
好了,先写到这里,继续努力