Vue——数据更新、表单、过滤器、自定义指令相关笔记
文章目录
- 前言
- 一、数据更新
- 1.对象添加属性
- 2. 数组追加属性
- 二、Vue表单
- 1. v-model 收集
- 2. v-model 修饰符
- 3. 相关案例
- 三、过滤器
- 1. 局部使用过滤器
- 2. 全局使用过滤器
- 四、自定义指令
- 1. 自定义局部指令
- 2. 自定义全局指令
- 总结
一、数据更新
案例1 —— 实现当点击按钮时给 persons 该对象添加一个属性 sex 属性值为男。
姓名:{{persons.name}}
年龄:{{persons.age}}
性别:{{persons.sex}}
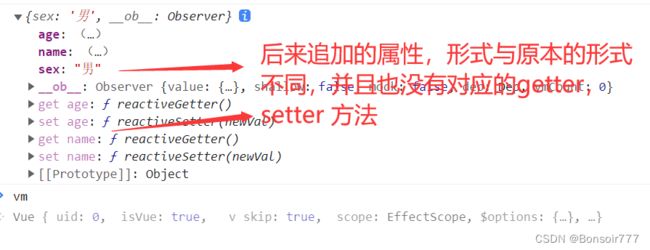
运行结果:
通过以上案例我们可以看出通过以往追加属性的方式在vue中并不奏效,那么如果要追加属性时应该采用哪种方式呢?下面就通过对象和数组两种数据格式分别讲解:
1.对象添加属性2. 数组追加属性
概念:new vue的时,vue通过setter监控数据,直接给对象添加属性,vue不做响应式处理,如果要给添加的属性增加响应式处理,
例如要增添一个sex属性,直接this.persons.sex=’男’这个增加的属性是不做相应式处理的,需要按照以下方法:
1.1 追加属性:
Vue.set(target,propertyName/index,value)
vm.$set(target,propertyName/index,value)
参数一: 将要追加属性的对象名 / 数组名
参数二: 将要追加的属性名 / 索引值
参数三: 将要追加的属性值
1.2 删除属性:
Vue.delete(target,propertyName/index,value)
参数一: 将要删除属性的对象名
参数二: 将要删除的属性名
1.3 或者采取重新赋值的方式:
Reflect.deleteProperty(target, propertyName); ——// 删除对象中的一个属性
参数一: 将要删除属性的对象名
参数二: 将要删除的属性名
this.person = { … this.person} —— 结构赋值
实现案例1相关代码
姓名:{{persons.name}}
年龄:{{persons.age}}
性别:{{persons.sex}}
2. 数组追加属性
通过数组, 调用原生对应的方法(对原数组有改变的相关api)对数组进行更新 ,从而进行页面的更新。
原生的方法1:API:push()、pop()、shift()、unshift()、splice()、sort()、reverse()
数组也可以使用对象检测的方法,也可以采用重新赋值的方式
若需要使用filter方法(因为filter 方法会返回一个新的数组)此时可通过使用返回的新数组替换原本数组的方法
实现案例1相关代码(数据以数组形式存储)
姓名:{{persons[0]}}
年龄:{{persons[1]}}
性别:{{persons[2]}}
二、Vue表单
1. v-model 收集
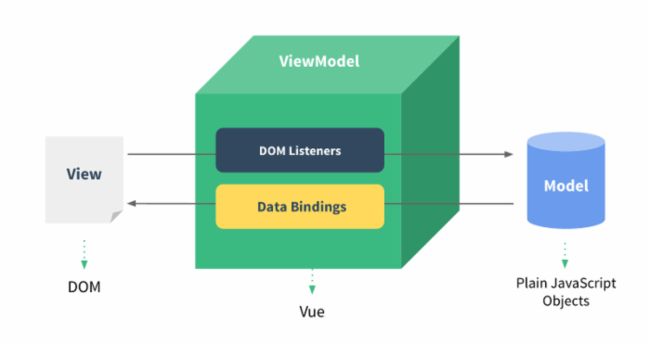
可以用 v-model 指令在表单控件元素上创建双向数据绑定。v-model 会根据控件类型自动选取正确的方法来更新元素。下图就说明了v-model 进行数据绑定的一个图示,
1:type="text" v-model收集的值就是,input框的值;
2:type="radio" v-model收集的值,就是各标签的value值;
3:type="checkbox" ——所以若要获取复选框的值,最好是采用数组的方式承接结果
· 没有设置value值时,v-model收集的就是checked的属性。
· 配置v-model值是数组,那么收集的就是value构成的数组。
· 配置v-model值是字符串,那么收集的是checked值(布尔值)
2. v-model 修饰符
- lazy:失去焦点再收集数据
- number:输入字符串转为有效的数字
- trim:输入首尾空格过滤
3. 相关案例
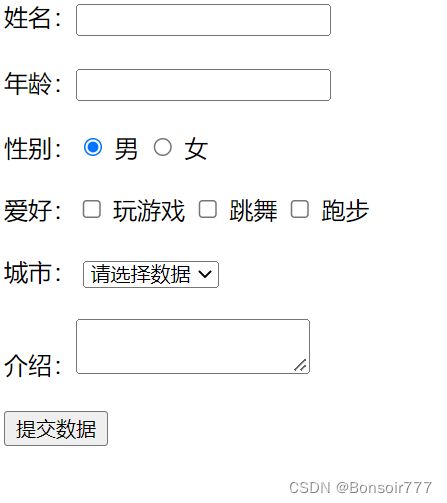
如图是一个表单,要求当点击‘提交数据按钮’时,将表单中的各输入框中的值收集。
像这样的案例在许多的页面中都有应用,那么在vue框架中如何是实现呢?
三、 过滤器
对要显示的数据进行特定格式化后再显示。
1. 局部使用过滤器2. 全局使用过滤器
当前vm使用:
new Vue{
filters:{ ———此处注册为局部过滤器
//相关逻辑代码
}
}
页面使用方式:
{{ 参数一 | 参数二)}}
参数一: 被格式化的变量
参数二: 过滤器的名字
案例 —— 将 data 中 str 的属性值进行大小写转换
转换前的字符串: {{str}}
首字母转小写: {{str | change}}
转换前的字符串: {{str1}}
首字母转小写: {{str1 | change(2)}}
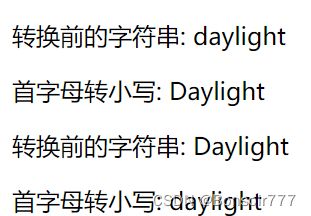
运行结果
2. 全局使用过滤器
全局vm使用:
Vue.filter(name,callback)
参数一: 过滤器的名字
参数二: 回调函数
首字母转小写: {{str2 | changes}}
运行结果
四、自定义指令
除了默认设置的核心指令( v-model 和 v-show ), Vue 也允许注册自定义指令。
1. 自定义局部指令
new Vue({
directives:{指令名:配置对象}
或 directives{指令名:回调函数} })
})
函数调用:
directives:{
//指令与元素绑定时候调用,模板解析时调用(模板更新)
big(element,item){
// console.log('big',this) //注意此处的this是window
element.innerText = item.value*10; ———使得当前元素的文本值变大十倍
},
}
element —— 当前绑定指令的节点html结构,例如当前为
value —— 关于当前自定义指令的相关属性描述,包括指令名称,指令所包括的值
内置对象
bind ——//指令与元素成功绑定时(一上来)
bind(element,binding){
element.value = binding.value
},
insert —— //指令所在元素被插入页面时
inserted(element,binding){
element.focus()
},
update —— //指令所在的模板被重新解析时
update(element,binding){
element.value = binding.value
}
2. 自定义全局指令
Vue.directive('fbind',{
//指令与元素成功绑定时(一上来)
bind(element,binding){
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element,binding){
element.focus()
},
//指令所在的模板被重新解析时
update(element,binding){
element.value = binding.value
}
})
3. 相关案例
自定义一个指令,实现点击按钮时赋值文本框中的值
相关代码解释:
element.$value = value; -—— // 为 element增添全局属性,以便于承载后面要复制的内容,$value 并没有其他的含义,只是为了和后面的value 以示区别
textarea.readOnly = 'readOnly'; ——将文本域的值设为只读状态
textarea.select( ); ——选中文本域中的值
textarea.setSelectionRange(0,textarea.value.length); ——为了兼容移动端,选中文本域中的值
document.execCommand('copy'); ——JS中的复制功能
总结
今日分型到此结束,”纸上得来终觉浅,绝知此事要躬行。“ 掌握了理论知识的同时,也要记得多动手写一写,免得”眼睛会了手不会“ 。
好了,废话不多说,最后依旧祝福屏幕前的你健康幸福、平安喜乐!