VSCODE(八)launch 调试与运行
前面讲了如何配置任务文件tasks.json,调试功能在程序程序经常会用上,那么VSCODE是完成调试功能的呢?答:.vscode文件夹内的launch.json文件配置,一些调试器插件支持通过F5一键调试当前文件,对于一些复杂的调试场景,我们可能需要进行定制化操作。
一、调试和运行菜单
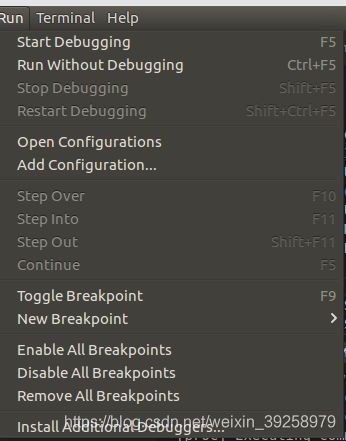
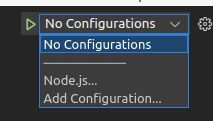
单击顶部run选项,可以显示所有调试和运行的所有选项:
点击创建一个launch.json文件,大多数调试和运行相关的选项和功能可以在run子菜单找到。
 除了Node.js外其他语言调试都需要在应用市场安装额外的调试器扩展。要切换到运行视图,选择在活动栏点击运行图标或快捷键
除了Node.js外其他语言调试都需要在应用市场安装额外的调试器扩展。要切换到运行视图,选择在活动栏点击运行图标或快捷键Ctrl+Shift+D,在运行视图中展示了一切与运行和调试相关,顶部还有调试命令和配置栏。

二、如何编写launch.json
在VSCODE中,一些调试器插件支持通过F5进行一键调试当前文件,对于一些复杂的调试场景,需要自行创建调试文件。无论哪一种情况,首先确保你要调试的目标语言是否已经在应用市场下载对应调试插件,插件可能还提供调试器(gdb之类的)。下面以一些常见的程序语言进行说明:
2.1 Python调试配置
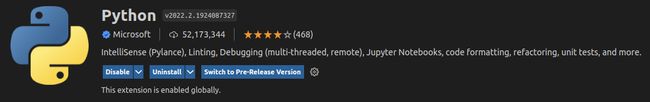
无论哪一种语言,为了获取更好的编码体验,都需要在应用市场找相应的插件,如Python的这个插件:
 可以看出,这插件支持了智能提示、语法检查和调试等丰富功能。一些调试插件支持一键调试当前文件,是否支持直接按下F5即可:
可以看出,这插件支持了智能提示、语法检查和调试等丰富功能。一些调试插件支持一键调试当前文件,是否支持直接按下F5即可:

可以看出插件已经具备多种调试配置,选择一个适合自己场景的配置即可,这里我选择了Python File(Debug the currently active Python file)。
![]() 非常简单!
非常简单!
2.2 Lua调试配置
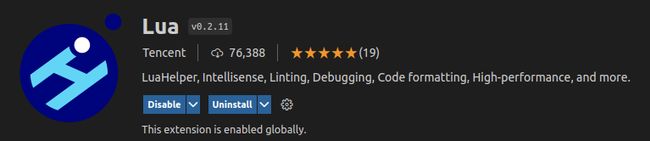
同样的,插件市场找到了Lua的插件:

弹出配置选择:

找到lua相关的调试环境,LuaHelper:Debug。按下F5后并不能一键调试,插件提示:

按下ctrl+shift+d 唤起调试窗口,选择add Configuration:

在弹出的环境选择LuaHelper:Debug:

其launch.json变成了:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "LuaHelper-Debug",
"request": "launch",
"name": "LuaHelper-Attach",
"description": "通用模式,通常调试项目请选择此模式",
"cwd": "${workspaceFolder}",
"luaFileExtension": "",
"connectionPort": 8818,
"stopOnEntry": true,
"useCHook": true,
"autoPathMode": true
},
{
"type": "LuaHelper-Debug",
"request": "launch",
"name": "LuaHelper-DebugFile",
"description": "独立文件调试模式",
"luaPath": "",
"packagePath": [],
"luaFileExtension": "",
"connectionPort": 8818,
"stopOnEntry": true,
"useCHook": true
}
]
}
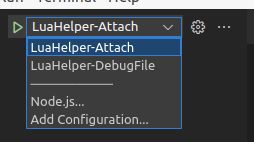
简单来看,这个插件帮我们自动增加了两个配置,分别是LuaHelper-Attach和LuaHelper:
在UI上选择LuaHelper-DebugFile配置:

这时候配置已经完成,点击F5即可进行调试操作。
2.3 C++调试配置
和前面两个脚本语言不同,C++需要先进行编译后并添加调试信息才能进行调试,插件所做的事情需要执行额外的编译任务,不过完全不用担心,对于简单的C++工程,插件会帮你安排好一切,你只需要下载对应的插件即可:

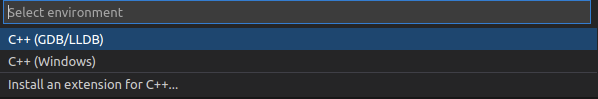
直接按下F5,提示选择环境:

选择C++(GDB/LLDB):
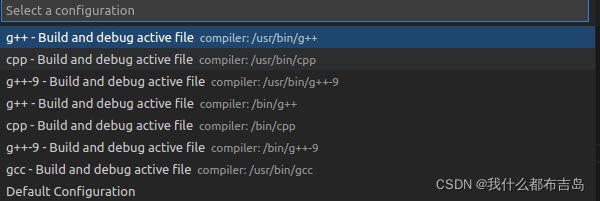
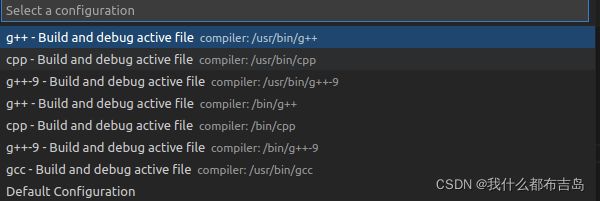
 感觉果然是个官方插件吗?他会引导你选择默认配置,选择对应的编译器配置即可,这里我选择了
感觉果然是个官方插件吗?他会引导你选择默认配置,选择对应的编译器配置即可,这里我选择了g++ -Build and debug active file:

插件帮你写了以下launch.json文件内容:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "g++ - Build and debug active file",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}/${fileBasenameNoExtension}",
"args": [],
"stopAtEntry": false,
"cwd": "${fileDirname}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
},
{
"description": "Set Disassembly Flavor to Intel",
"text": "-gdb-set disassembly-flavor intel",
"ignoreFailures": true
}
],
"preLaunchTask": "C/C++: g++ build active file",
"miDebuggerPath": "/usr/bin/gdb"
}
]
}
同时还帮你写了编译任务文件tasks.json,两个文件相互配合完成 编译-调试任务。launch.json需要注意的"preLauchTask: “C/C++: g++ build active file”",与tasks.json的“label”选择是相互对应的,也就是在launch之前需要执行编译。
三、调试操作
3.1 调试操作
一旦调试会话开启,调试工具栏将会出现在编辑器的顶部。![]()
从左往右依次是:
- continue(F5)
- Step Over(F10),遇到子函数不进去执行
- Step Into(F11),遇到子函数进去执行
- Step Out(Shift+F11),跳出子函数剩余部分
- Restart(Ctrl+Shift +F5)
- Stop(Shift +F5)
Tip: 可以通过设置debug.toolBarLocation来控制调试工具栏的位置。它可以是悬浮、停靠在运行视图或者隐藏。运行模式:只运行不调试
3.2 断点
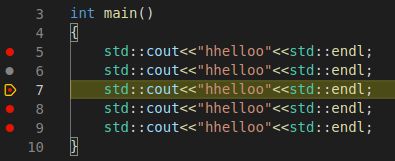
你可以通过点击数字左边空白区域或者使用F9快捷键添加一个断点。可以在“运行”视图的“ BREAKPOINTS”部分中进行更精细的断点控制(启用/禁用/重新应用)。
- 断点在编辑器空白区域将会以实心红点表示
- 禁用的断电将会是灰色空心圆
- 当调试会话开启,无法在调试器中注册的断点将变为灰色空心圆。 如果在运行没有实时编辑支持的调试会话时编辑源,则可能会发生同样的情况。

高级的调试技巧,请参考:https://code.visualstudio.com/Docs/editor/debugging