【人机交互的软件工程方法】20级实验参考
索引
-
- 前言
- 软件Axure RP 9
-
- 1. 软件下载
- 2. 软件汉化
- 实验一
-
- 1. 设计布局
- 2. 导入图片
- 3. 图标
- 4. 设置交互
- 实验二
-
- 1. 朋友圈动态面板
- 2. 与实验一联动
- 3. 中继器——设计行
- 4. 中继器——设计(伪)数据库
- 5. 交互——搜索
- 6. 交互——删除
- 7. 做个新界面
- 8. 交互——新增
- 9.交互——换页
- 10. 交互——页码
前言
本篇博客是面向作业教你如何使用Axure,理论不知全靠实践,真用起来还不一定行,但是完成作业是没有问题的。
实验应该是连贯的,博客里每次实验的源文件都会上传到Gitee以供同学参考。
内容可能来自博主自己手搓、吸取同学的经验、网络上内容的整合等等,仅供参考,更多内容可以查看大三下速通指南专栏。
软件Axure RP 9
说多了发不出去。
1. 软件下载
点击资料->软件。
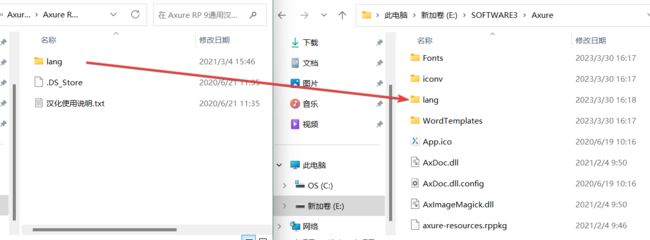
然后下载压缩包AxureRP-Setup9.rar,之后解压
如果没有换的话,里面的内容应该是这样的
点击AxureRP-Setup.exe进行安装,自己看着来吧。
2. 软件汉化
这个压缩包里自带一个汉化包
实验一
使用Axure仿照任意一款APP,绘制低保真原型 如:支付宝、淘宝、微信、记账本等
1. 设计布局
新建一个文件,从Defalut元件库里拖出需要的元件。
一般就是先拖一个矩形做框,其他的元件放在这个矩形内。
首先自己把布局给搞好了,没有任何操作难度,就是从元件库中拖出来,自己搞的好看点,不好看也就那样了……
2. 导入图片
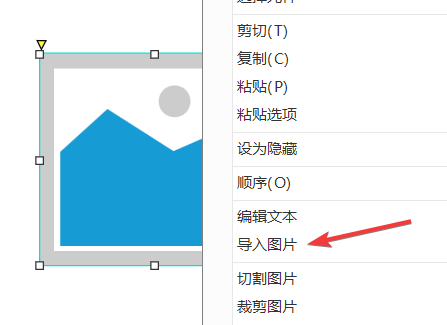
也没啥难度,先从元件库里拖出一个图片元件,调好自己想要的大小,然后右键,导入图片,选择图片就可以了。
3. 图标
这里的图标有两种方法获取,一个是去网上找(百度搜索图标库),另外元件库中也提供了一些常用的ICON。
想要用什么自己找就可以了。
4. 设置交互
先把要做的几个页面按照上面的方法设计完成,比如这里我设计了四个页面。
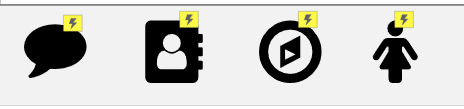
我下面的四个图标分别对应着这四个页面。
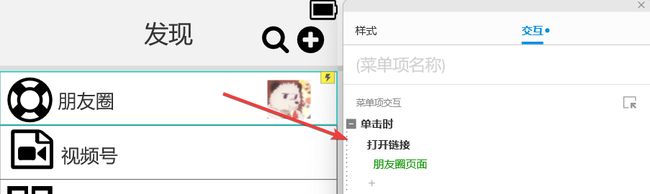
右上角有小闪电说明已经设置好了交互。下面就是设置交互的过程:
首先点击一下图标,选择交互,点击新建交互,选择单击时->打开链接。
选择自己要跳转的页面(为了方便我事先修改了页面的名字,因此很容易就可以找到要跳转哪一个)。
最后点击完成即可。
剩下的三个图标同样操作,只是对应的页面不同,不再演示,可以参照自己的微信来进行设计,也可以在Gitee下载实验文件参考。
实验二
1.使用Axure仿照任意一款APP,绘制低保真原型,要求包含一个完整业务流程的所有页面。
2.使用动态面板绘制滚动翻页
3.使用中继器模拟数据库增删改查,分页和排序
1. 朋友圈动态面板
前面比较详细,后面写太久了有点狂躁,但是前面跟着做了后面都能理解,就是简单的逻辑交互。
在开始说如何做之前先声明一下,这次实验和上一次实验我是写在一起了的,具体的情况如下:
然后开始说如何做朋友圈滑动页面:
首先从元件库拖一个动态面板到页面。
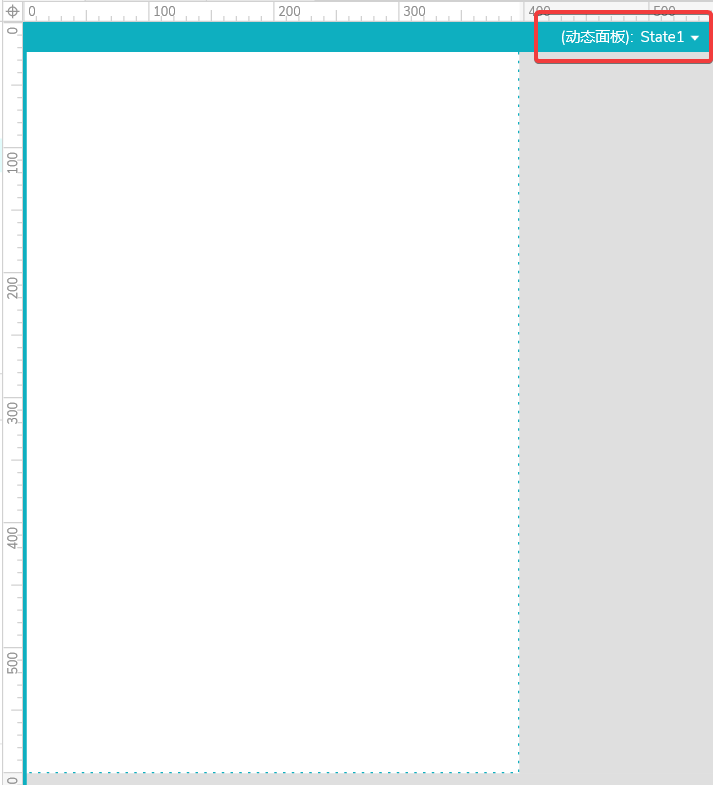
把他拖成自己想要的大小,然后双击聚焦该元件!如果没有出现下面红框内的东西说明没有进入,往上面拖东西不是在动态面板内。
样式栏里可以先设置滚动方式。
然后自己照着朋友圈做一个设计就可以了,具体步骤和实验一相似。所有的元件必须要在进入动态面板后再放入!
这里给出示例:
2. 与实验一联动
这个可有可无的,这里把实验一朋友圈所在的矩形添加一个交互,打开朋友圈页面。
并且在朋友圈左上角的<处添加一个交互打开发现页面。
3. 中继器——设计行
如何使用中继器,先拖了一个矩形做为主界面(无所谓)。
中继器的默认状态是这样的:
然后,我们双击进入中继器,看到周围变灰就是进入了,此时是设计一行的内容是什么,可以从左侧元件库拖元件。
默认中继器一行只有一个矩形:
拖几个矩形大概成这个样子,
然后在最左边的矩形里放一个复选框,最右面放俩摁扭——修改和删除。
最后起个名字方便找
4. 中继器——设计(伪)数据库
样式里大概搞这么个东西
此时你的中继器应该显示这些东西:
为什么只显示第一列呢?因为中继器显示与数据库是分离的,中间需要通过交互来完成调用。
那我们来完成这个调用
找到元件,如果之前给元件起了名字,就方便找;如果没有起也可以通过把鼠标放在上面看元件高亮来确定是哪一个。
然后根据下面的方法设置
最后呈现出来的效果是这样的,[[Item.xx]]中的xx根据自己设计的数据库中的列名来写!!!(当然如果是按照上图方法做的就是自己的列名)
用表格来设计一个表头
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-c76q3FeG-1681118591916)(C:\Users\dell\AppData\Roaming\Typora\typora-user-images\image-20230410163718074.png)]
到最后呈现出来的界面是这样的:
5. 交互——搜索
我们这里用姓名来进行搜索。
设计交互其实和编程差不多,但是是图形化的编程?不是很难,逻辑理清楚了就可以了。
我们要搜索,先从姓名文本框中得到内容,然后从中继器的数据库中查找(理论上是这样,但实际上和编程不太一样)
点击搜索,给搜索添加交互。
进入函数页面
确定之后就完成了,在预览里可以试验一下。
6. 交互——删除
显示操作中的删除,比较简单。
在中继器界面中进行交互添加,点击时-删除行-中继器-当前。
第二种删除是点击上面的删除选中,
首先我们给复选框加一个交互:
选中时标记,没有选中时取消标记(不写取消的话,没有√也会删除)
然后给表单最左侧的复选框加一个交互,一定一定要选中继器里的复选框!!!!!!!!!
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YdvafGrv-1681118591919)(C:\Users\dell\AppData\Roaming\Typora\typora-user-images\image-20230410165925179.png)]
最后给删除选中加一个交互:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ttYElwRf-1681118591920)(C:\Users\dell\AppData\Roaming\Typora\typora-user-images\image-20230410170040611.png)]
7. 做个新界面
先搞个矩形隐藏起来。
双击这个矩形,然后拖元件,大概这个样子。
8. 交互——新增
首先让文本标签显示为新增界面
此时点击新增就会出现
给确定加一个交互
LVAR1都是在里面设置的局部变量,第一个是主标题文本标签,其他的就是那几个框,自己看着来吧。
取消的交互
这个是修改的交互LVAR1都是设置的局部变量选择的对应的文本框。
9.交互——换页
给中继器加一个交互
下面的按钮就是设置页面的四个选项(其中首页是选值=1)
10. 交互——页码
先放个文本标签,然后在中继器加一个交互
值的内容是:[[Item.Repeater.pageIndex]]/[[Item.Repeater.pageCount]],共[[Item.Repeater.itemCount]]条。
ok你成功了!