awt、swing
AWT
AWT:抽象窗口工具集。
程序仅指定了界面组件的位置和行为,并未提供真正的实现。把组件的创建和动作委托给程序所运行的平台。
窗体
Component常见API
Component:一个能以图形方式显示出来并且可以与用户交互的对象。比如按钮Button和文本框TextField
Container常见API
Container是一种特殊的Component,可以装普通的Component,用add操作。
Container特有的常用API如下:
Container默认布局
Window是可以独立存在的顶级窗口,默认使用BorderLayout边界布局
Panel可以嵌入其他组件,默认使用FlowLayout流式布局
ScrollPane是一个带滚动条的容器,和Window一样使用BorderLayout边界布局
Frame 窗口
Frame类用于创建一个具有标题栏的框架窗口作为程序的主要界面,它不依赖其他容器可以单独存在。运行后可以看到一个弹窗
public static void main(String[] args) {
//frame窗口
Frame frame = new Frame("java图形化界面窗口");
//设置可见性 与 窗口大小
frame.setVisible(true);
frame.setSize(400,400);
//设置背景颜色
frame.setBackground(new Color(145, 36, 44));
//设置弹出的初始位置 0,0 在左上角
frame.setLocation(0,0);
//设置窗口是否可拉伸
frame.setResizable(false);
}Panel 面板
特性:面板不能单独存在,必须在容器里面,可以看成一个空间。在程序中通常会使面板来实现一些特殊的布局。
public static void main(String[] args) {
//frame窗口
Frame frame = new Frame("java图形化界面窗口");
//设置可见性 与 窗口大小
frame.setVisible(true);
frame.setSize(400,400);
//设置背景颜色
frame.setBackground(new Color(145, 36, 44));
//设置弹出的初始位置 0,0 在左上角
frame.setLocation(0,0);
//设置窗口是否可拉伸
frame.setResizable(false);
//设置布局
frame.setLayout(null);
//pannel面板
Panel panel = new Panel();
panel.setBounds(0,0,100,400);
panel.setBackground(new Color(83, 169, 56));
frame.add(panel);
}ScollPane 滚动条容器
public static void main(String[] args) {
//frame窗口
Frame frame = new Frame("java图形化界面窗口");
//scrollPane滚动条容器
ScrollPane scrollPane = new ScrollPane(ScrollPane.SCROLLBARS_ALWAYS);
scrollPane.add(new Button("button"));
scrollPane.add(new TextField("textField"));
//设置可见性 与 窗口大小
frame.setVisible(true);
frame.setSize(400, 400);
//设置弹出的初始位置 0,0 在左上角
frame.setLocation(0, 0);
frame.add(scrollPane);
}布局管理器LayoutManager
布局管理器可以根据操作系统来自动的调整组件大小,不用再手动设置组件的大小和位置。只需要选择合适的布局管理器就好
FlowLayout 流式布局
按水平方向依次排列放置组件,排满一行,换下一行继续排列。
排列方向(左到右 或 右到左)取决于容器的componentOrientation属性(该属性属于Component),它可能的值如下:
- ComponentOrientation.LEFT_TO_RIGHT(默认)
- ComponentOrientation.RIGHT_TO_LEFT
public static void main(String[] args) {
//frame窗口
Frame frame = new Frame("java图形化界面窗口");
//设置可见性 与 窗口大小
frame.setVisible(true);
frame.setBounds(0,0,400,400);
//文本框组件
TextField num1 = new TextField();
TextField num2 = new TextField();
TextField num3 = new TextField();
//一个按钮
Button button = new Button("=");
//一个标签
Label label = new Label("+");
FlowLayout flowLayout = new FlowLayout();
//设置流式布局
frame.setLayout(flowLayout);
frame.add(num1);
frame.add(label);
frame.add(num2);
frame.add(button);
frame.add(num3);
//设置最佳大小
frame.pack();
}BorderLayout 边界布局
1.向BorderLayout的容器中添加组件时,需要指定添加到哪个区域,如果没有指定添加到哪个区域,则默认添加到center区域。
2.如果向同一个区域添加多个组件,则后放入的组件会覆盖先放入的
如果出现中文乱码:则VM options需要设置: -Dfile.encoding=gbk
frame是Window窗口,默认布局就是 BorderLayout
public static void main(String[] args) {
//frame窗口
Frame frame = new Frame("java图形化界面窗口");
//设置可见性 与 窗口大小
frame.setVisible(true);
frame.setSize(400,400);
//设置弹出的初始位置 0,0 在左上角
frame.setLocation(0,0);
//按钮组件
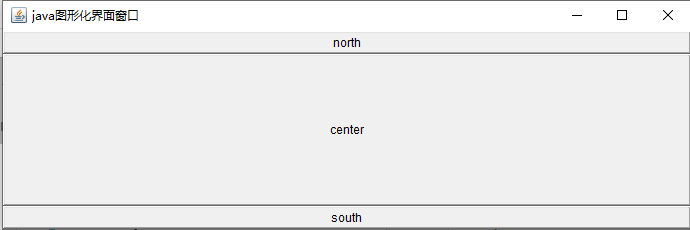
Button east = new Button("east");
Button west = new Button("west");
Button south = new Button("south");
Button north = new Button("north");
Button center = new Button("center");
//设置边界布局
frame.setLayout(new BorderLayout());
frame.add(east,BorderLayout.EAST);
frame.add(west,BorderLayout.WEST);
frame.add(south,BorderLayout.SOUTH);
frame.add(north,BorderLayout.NORTH);
frame.add(center,BorderLayout.CENTER);
//设置最佳大小
frame.pack();
}如果西侧按钮和东侧按钮我不放,则不会留白,而是会被中间区域占有。如下:
GridLayout 网格布局
以矩形网格形式对容器的组件进行布置,把容器按行列分成大小相等的矩形网格,一个网格中放置一个组件,组件宽高自动撑满网格。默认是从左往右、从上往下添加到网格中
public static void main(String[] args) {
//frame窗口
Frame frame = new Frame("java图形化界面窗口");
//设置可见性 与 窗口大小
frame.setVisible(true);
frame.setSize(400,400);
//设置背景颜色
frame.setBackground(new Color(145, 36, 44));
//设置弹出的初始位置 0,0 在左上角
frame.setLocation(0,0);
//设置窗口是否可拉伸
frame.setResizable(false);
//按钮组件
Button button1 = new Button("button1");
Button button2 = new Button("button2");
Button button3 = new Button("button3");
Button button4 = new Button("button4");
Button button5 = new Button("button5");
Button button6 = new Button("button6");
//设置表格3行2列
GridLayout gridLayout = new GridLayout(3, 2);
//设置布局
frame.setLayout(gridLayout);
frame.add(button1);
frame.add(button2);
frame.add(button3);
frame.add(button4);
frame.add(button5);
frame.add(button6);
}事件监听
窗口关闭事件
//监听窗口关闭事件
frame.addWindowListener(new WindowAdapter() {
//适配器模式
@Override
public void windowClosing(WindowEvent e) {
//结束程序
System.exit(0);
}
});按钮点击事件
public static void main(String[] args) {
//frame窗口
Frame frame = new Frame("java图形化界面窗口");
//设置可见性 与 窗口大小
frame.setVisible(true);
frame.setSize(400,400);
//设置背景颜色
frame.setBackground(new Color(145, 36, 44));
//设置弹出的初始位置 0,0 在左上角
frame.setLocation(0,0);
//设置窗口是否可拉伸
frame.setResizable(false);
//按钮组件
Button button1 = new Button("button1");
//显示设置按钮上的信息
button1.setActionCommand("button1-11");
button1.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
System.out.println("eee");
System.out.println(e.getActionCommand());
}
});
frame.add(button1,BorderLayout.CENTER);
}点击按钮后,控制台打印。setActionCommand是为了在多个按钮的监听写在一个监听器,用if判断
文本框回车事件
public static void main(String[] args) {
//frame窗口
Frame frame = new Frame("java图形化界面窗口");
//设置可见性 与 窗口大小
frame.setVisible(true);
frame.setSize(400,400);
//设置背景颜色
frame.setBackground(new Color(145, 36, 44));
//设置弹出的初始位置 0,0 在左上角
frame.setLocation(0,0);
//设置窗口是否可拉伸
frame.setResizable(false);
//文本框组件
TextField textField = new TextField();
//按下回车键,会触发这个监听
textField.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
//获取资源
TextField field = (TextField) e.getSource();
//打印文本框内容
System.out.println(field.getText());
}
});
frame.add(textField,BorderLayout.CENTER);
}鼠标监听
监听鼠标按压、鼠标释放、鼠标点击
public static void main(String[] args) {
//frame窗口
Frame frame = new Frame("java图形化界面窗口");
//设置可见性 与 窗口大小
frame.setVisible(true);
frame.setBounds(0,0,400,400);
frame.addMouseListener(new MouseAdapter() {
@Override
public void mouseEntered(MouseEvent e) {
System.out.println("鼠标进入组件区域");
}
@Override
public void mouseExited(MouseEvent e) {
System.out.println("鼠标离开组件区域");
}
@Override
public void mousePressed(MouseEvent e) {
// 获取按下的坐标(相对于组件)
System.out.println("相对组件" + e.getPoint() + ",横坐标:" + e.getX() + ", 纵坐标:" + e.getY());
// 获取按下的坐标(相对于屏幕)
System.out.println("相对屏幕" + e.getLocationOnScreen() + ",横坐标:" + e.getXOnScreen() + ", 纵坐标:" + e.getYOnScreen());
}
@Override
public void mouseReleased(MouseEvent e) {
System.out.println("鼠标释放");
}
@Override
public void mouseClicked(MouseEvent e) {
// 鼠标在组件区域内按下并释放(中间没有移动光标)才识别为被点击
System.out.println("鼠标点击");
}
});
}鼠标拖动、鼠标移动、鼠标滚轮滚动
public static void main(String[] args) {
//frame窗口
Frame frame = new Frame("java图形化界面窗口");
//设置可见性 与 窗口大小
frame.setVisible(true);
frame.setBounds(0,0,400,400);
/**
* 鼠标移动/拖动监听器
*/
frame.addMouseMotionListener(new MouseMotionAdapter() {
@Override
public void mouseDragged(MouseEvent e) {
// 鼠标保持按下状态移动即为拖动
System.out.println("鼠标拖动");
}
@Override
public void mouseMoved(MouseEvent e) {
System.out.println("鼠标移动");
}
});
/**
* 鼠标滚轮监听器
*/
frame.addMouseWheelListener(new MouseWheelListener() {
@Override
public void mouseWheelMoved(MouseWheelEvent e) {
// e.getWheelRotation() 为滚轮滚动多少的度量
System.out.println("mouseWheelMoved: " + e.getWheelRotation());
}
});
}键盘监听
上下左右键和空格键:KeyEvent.VK_UP
public static final int VK_LEFT = 0x25;
public static final int VK_UP = 0x26;
public static final int VK_RIGHT = 0x27;
public static final int VK_DOWN = 0x28;
public static final int VK_SPACE = 0x20;
public static void main(String[] args) {
//frame窗口
Frame frame = new Frame("java图形化界面窗口");
//设置可见性 与 窗口大小
frame.setVisible(true);
frame.setBounds(0,0,400,400);
/**
* 键盘监听事件
*/
frame.addKeyListener(new KeyAdapter() {
@Override
public void keyPressed(KeyEvent e) {
// 获取键值,和 KeyEvent.VK_XXXX 常量比较确定所按下的按键
System.out.println("按下: " + e.getKeyChar() + ",键值为:" + e.getKeyCode());
}
@Override
public void keyTyped(KeyEvent e) {
// e.getKeyChar() 获取键入的字符
System.out.println("键入: " + e.getKeyChar());
}
@Override
public void keyReleased(KeyEvent e) {
System.out.println("释放: " + e.getKeyCode());
}
});
}窗口监听
public static void main(String[] args) {
//frame窗口
Frame frame = new Frame("java图形化界面窗口");
//设置可见性 与 窗口大小
frame.setVisible(true);
frame.setBounds(0, 0, 400, 400);
/**
* 窗口监听事件
*/
frame.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.out.println("窗口被关闭了");
System.exit(0);
}
@Override
public void windowActivated(WindowEvent e) {
System.out.println("窗口被激活了");
}
});
}画笔Paint
public class MyPaint extends Frame {
public void loadFrame(){
setBounds(0,0,600,400);
setVisible(true);
}
@Override
public void paint(Graphics g) {
//设置画笔的颜色
g.setColor(Color.RED);
//设置画一个圆圈
g.drawOval(50,100,50,50);
//画实心圆
g.fillOval(100,100,50,50);
//重新设置画笔的颜色
g.setColor(Color.GREEN);
//画实心矩形
g.fillRect(150,100,100,50);
}
}在别的类中,启动
public static void main(String[] args) {
new MyPaint().loadFrame();
}Swing
Swing概述
Swing是纯java实现的(100%),不再调用本地平台的GUI,可以在所有操作系统上都保持相同的界面外观,相较于awt被称为“轻量级组件”。
Swing组件采用MVC,模型-视图-控制器
Swing组件
Swing组件名称
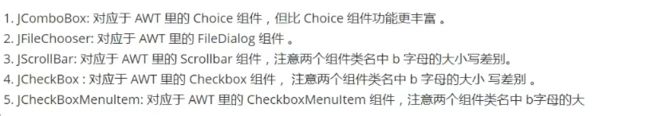
大部分情况下,在awt组件的名称前面加J,就变成Swing组件。但是有几个特殊情况:
AWT组件的Swing实现
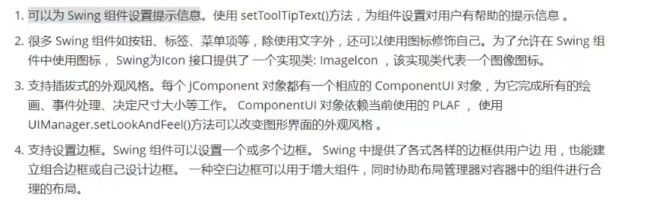
Swing组件相较于AWT组件,额外增了以下功能:
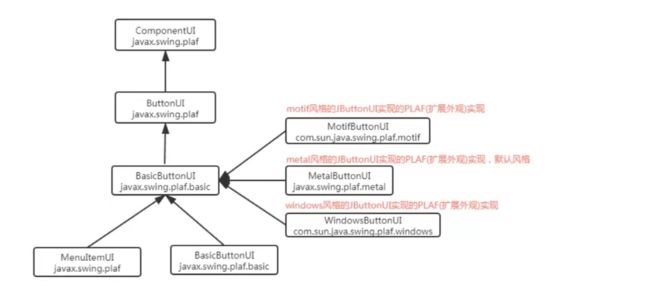
Swing组件的UI类
每一个Swing组件都有一个对应的UI代理类,UI代理类通常是一个抽象基类,不同的PLAF会有不同的UI代理实现类实现不同外观绘制。
public abstract class ButtonUI extends ComponentUI {
}以JButtton为例,其UI代理类如下:
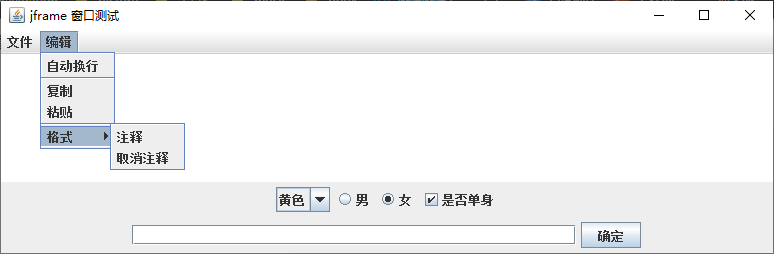
Swing组件基本使用案例
public class SwingDemo {
JFrame jf = new JFrame("jframe 窗口测试");
//声明菜单相关组件
JMenuBar jMenuBar = new JMenuBar();
JMenu fileMenu = new JMenu("文件");
JMenu editMenu = new JMenu("编辑");
JMenuItem auto = new JMenuItem("自动换行");
JMenuItem copy = new JMenuItem("复制");
JMenuItem paste = new JMenuItem("粘贴");
JMenu formatMenu = new JMenu("格式");
JMenuItem comment = new JMenuItem("注释");
JMenuItem cacleComment = new JMenuItem("取消注释");
//声明文本域
JTextArea jTextArea = new JTextArea(8, 20);
//声明选择框
//下拉列表框
JComboBox colorSelect = new JComboBox<>();
//单选框需要按钮组
ButtonGroup buttonGroup = new ButtonGroup();
JRadioButton male = new JRadioButton("男", false);
JRadioButton female = new JRadioButton("女", true);
//复选框
JCheckBox isSingle = new JCheckBox("是否单身", true);
//声明底部
JTextField tf = new JTextField(40);
JButton ok = new JButton("确定");
public static void main(String[] args) {
new SwingDemo().init();
}
//初始化界面
public void init() {
//组装底部
JPanel bottomJPanel = new JPanel();
bottomJPanel.add(tf);
bottomJPanel.add(ok);
jf.add(bottomJPanel, BorderLayout.SOUTH);
//组装选择组件
JPanel selectJPanel = new JPanel();
colorSelect.addItem("绿色");
colorSelect.addItem("红色");
colorSelect.addItem("黄色");
selectJPanel.add(colorSelect);
buttonGroup.add(male);
buttonGroup.add(female);
selectJPanel.add(male);
selectJPanel.add(female);
selectJPanel.add(isSingle);
//组装文本域和选择相关组件
Box top = Box.createVerticalBox();
top.add(jTextArea);
top.add(selectJPanel);
jf.add(top);//默认放centre区域
//组装菜单相关
formatMenu.add(comment);
formatMenu.add(cacleComment);
editMenu.add(auto);
editMenu.addSeparator();//添加横杠
editMenu.add(copy);
editMenu.add(paste);
editMenu.addSeparator();//添加横杠
editMenu.add(formatMenu);
jMenuBar.add(fileMenu);
jMenuBar.add(editMenu);
//窗口菜单显示
jf.setJMenuBar(jMenuBar);
jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//设置窗口大小与可见
jf.pack();
jf.setVisible(true);
}
} 效果如下:
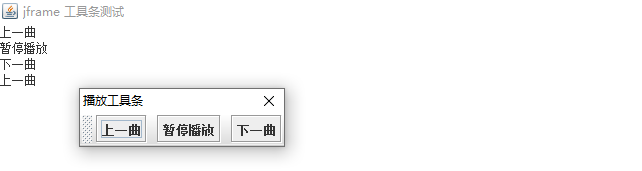
JToolBar工具条
jToolBar基本使用
public class SwingDemo {
JFrame jf = new JFrame("jframe 工具条测试");
JTextArea jTextArea = new JTextArea(6, 30);
//声明工具条相关组件
JToolBar jToolBar = new JToolBar("播放工具条", SwingConstants.HORIZONTAL);
AbstractAction pre = new AbstractAction("上一曲") {
@Override
public void actionPerformed(ActionEvent e) {
//工具条按钮点击后的行为
jTextArea.append("上一曲\n");
}
};
AbstractAction pause = new AbstractAction("暂停播放") {
@Override
public void actionPerformed(ActionEvent e) {
//工具条按钮点击后的行为
jTextArea.append("暂停播放\n");
}
};
AbstractAction next = new AbstractAction("下一曲") {
@Override
public void actionPerformed(ActionEvent e) {
//工具条按钮点击后的行为
jTextArea.append("下一曲\n");
}
};
public static void main(String[] args) {
new SwingDemo().init();
}
//初始化界面(组装视图)
public void init() {
jToolBar.add(pre);
jToolBar.addSeparator();
jToolBar.add(pause);
jToolBar.addSeparator();
jToolBar.add(next);
//设置工具条可以拖动
jToolBar.setFloatable(true);
jf.add(jToolBar, BorderLayout.NORTH);
jf.add(jTextArea);
jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//设置窗口大小与可见
jf.pack();
jf.setVisible(true);
}
}把一个组件设置在JScrollPane,就可以支持滚动条了。
JColorChooser颜色选择器对话框
JColorChooser用于创建颜色选择器对话框,showDialog是一个静态方法。用法如下:
component:指定当前对话框的父组件
title:对话框名称
initialColor:默认选中的颜色
返回值是用户选中的颜色
public static Color showDialog(Component component,
String title, Color initialColor) throws HeadlessException {
}案例测试
public class SwingDemo {
JFrame jf = new JFrame("jframe 颜色选择器测试");
JTextArea jTextArea = new JTextArea("我行我素,大大咧咧",6,30);
JButton jButton = new JButton(new AbstractAction("选择背景颜色") {
@Override
public void actionPerformed(ActionEvent e) {
//弹出颜色选择器
Color result = JColorChooser.showDialog(jf, "颜色选择器", Color.white);
//修改文本框背景颜色
jTextArea.setBackground(result);
}
});
public static void main(String[] args) {
new SwingDemo().init();
}
//初始化界面(组装视图)
public void init() {
jf.add(jTextArea);
jf.add(jButton,BorderLayout.SOUTH);
jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//设置窗口大小与可见
jf.pack();
jf.setVisible(true);
}
}JFileChooser文件选择器
JFileChooser用于生成“打开文件”、“保存文件”对话框
public class SwingDemo {
JFrame jf = new JFrame("jframe 文件选择器测试");
JMenuBar jMenuBar = new JMenuBar();
JMenu jMenu = new JMenu("文件");
JMenuItem open = new JMenuItem(new AbstractAction("打开") {
@Override
public void actionPerformed(ActionEvent e) {
//显示文件选择器,传入默认打开路径为当前项目路径
JFileChooser jFileChooser= new JFileChooser(".");
jFileChooser.showOpenDialog(jf);
//获取用户选择的文件
File file = jFileChooser.getSelectedFile();
try {
//读取图片,重绘画布
image = ImageIO.read(file);
myCanvas.repaint();
} catch (IOException ex) {
ex.printStackTrace();
}
}
});
JMenuItem save = new JMenuItem(new AbstractAction("另存为") {
@Override
public void actionPerformed(ActionEvent e) {
//显示文件选择器,传入默认打开路径为当前项目路径
JFileChooser jFileChooser= new JFileChooser(".");
jFileChooser.showSaveDialog(jf);
//获取用户选择的保存文件路径
File file = jFileChooser.getSelectedFile();
try {
ImageIO.write(image,"jpg",file);
} catch (IOException ex) {
ex.printStackTrace();
}
}
});
public static void main(String[] args) {
new SwingDemo().init();
}
private class MyCanvas extends Panel{
@Override
public void paint(Graphics g) {
//把图片绘制到组件上
g.drawImage(image,0,0,null);
}
}
BufferedImage image;
MyCanvas myCanvas= new MyCanvas();
//初始化界面(组装视图)
public void init() {
jMenu.add(open);
jMenu.add(save);
jMenuBar.add(jMenu);
//菜单条设置给窗口
jf.setJMenuBar(jMenuBar);
//放入绘图区
myCanvas.setPreferredSize(new Dimension(740,500));
jf.add(myCanvas);
jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//设置窗口大小与可见
jf.pack();
jf.setVisible(true);
}
}JOptionPane对话框
JOptionPane可以创建一些简单的对话框。。如下:
消息对话框
确认对话框
输入对话框
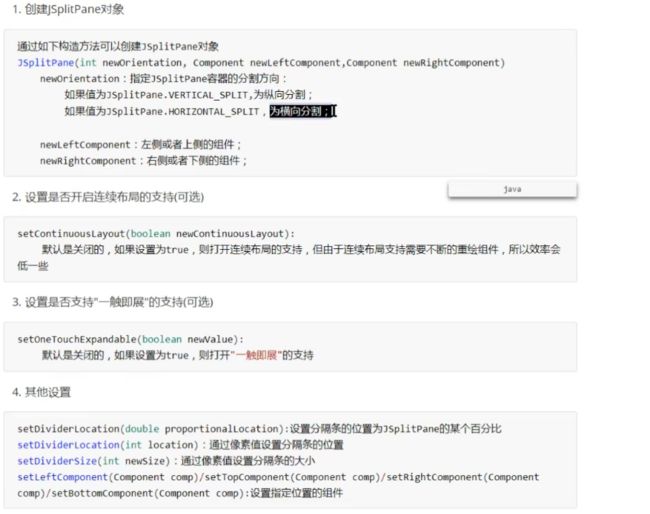
JSplitPane分割面板
可以将一个容器分割成上下或者左右俩个部分。
JSplitPane使用步骤:
1
JTablePane标签页面板
JTablePane使用步骤
JProgressBar进度条
JProgressBar使用步骤
JProgressMonitor进度对话框
JProgressMonitor使用如下:
JList、JComboBox列表框
JTree、TreeModel树
树本质上是一个一个节点(父节点、子节点)组成的。
public class SwingDemo {
JFrame jf = new JFrame("jframe JTree测试");
public static void main(String[] args) {
new SwingDemo().init();
}
//初始化界面(组装视图)
public void init() {
DefaultMutableTreeNode root = new DefaultMutableTreeNode("中国");
DefaultMutableTreeNode shanxi = new DefaultMutableTreeNode("陕西");
DefaultMutableTreeNode liaoning = new DefaultMutableTreeNode("辽宁");
DefaultMutableTreeNode xian = new DefaultMutableTreeNode("西安");
DefaultMutableTreeNode yulin = new DefaultMutableTreeNode("榆林");
DefaultMutableTreeNode shenyang = new DefaultMutableTreeNode("沈阳");
DefaultMutableTreeNode dalian = new DefaultMutableTreeNode("大连");
//组装节点关系
root.add(shanxi);
root.add(liaoning);
shanxi.add(xian);
shanxi.add(yulin);
liaoning.add(shenyang);
liaoning.add(dalian);
//根据根节点创建JTree对象
JTree jTree=new JTree(root);
jf.add(jTree);
jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//设置窗口大小与可见
jf.pack();
jf.setVisible(true);
}
}其他重要方法
编辑树节点
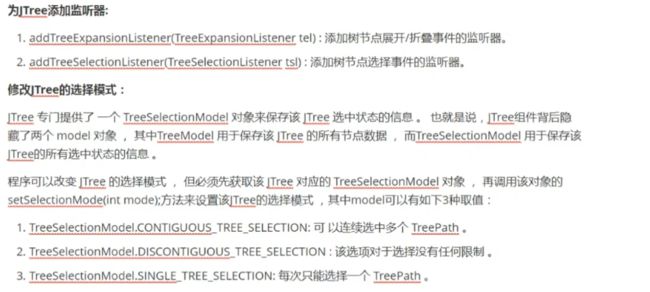
监听树节点事件
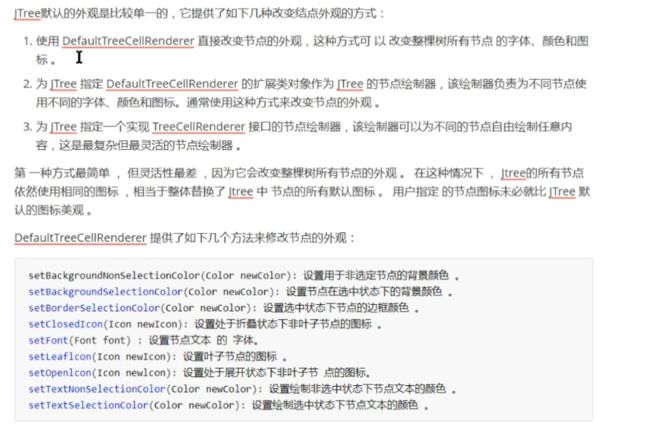
改变树节点外观
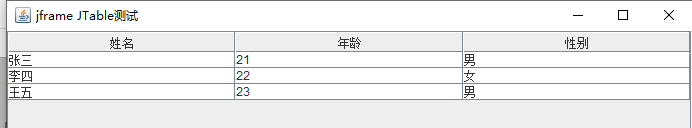
JTable、TableModel表格
public class SwingDemo {
JFrame jf = new JFrame("jframe JTable测试");
Object[] titles={"姓名","年龄","性别"};
Object[][] data={
{"张三","21","男"},
{"李四","22","女"},
{"王五","23","男"}
};
public static void main(String[] args) {
new SwingDemo().init();
}
//初始化界面(组装视图)
public void init() {
JTable jTable = new JTable(data, titles);
jf.add(new JScrollPane(jTable));
jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//设置窗口大小与可见
jf.pack();
jf.setVisible(true);
}
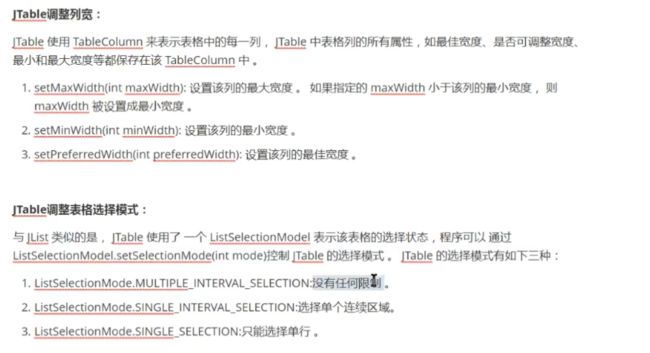
}表格调整
自定义TableModel
DefaultTableModel
DefaultTableModel defaultTableModel=new DefaultTableModel(data,titles);
JTable jTable = new JTable(defaultTableModel);DefaultTableModel提供如下方法控制数据行操作