- 事件循环_经典面试题
还是鼠鼠
javascriptajax前端vscodehtml5
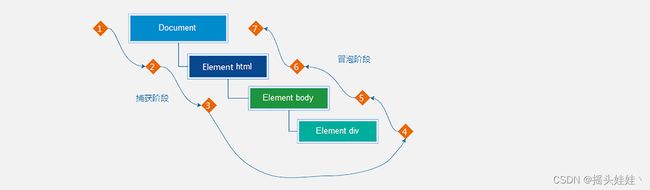
目录代码分析代码解读执行顺序执行结果结论文件名:在JavaScript中,理解事件循环(EventLoop)是掌握异步编程的基础。事件循环决定了代码的执行顺序,包括宏任务(Macrotasks)和微任务(Microtasks)的调度。为了更好地理解事件循环,我们通过一个经典的面试题来展示JavaScript中的异步执行顺序。代码分析这是一个简单的HTML文件,包含了一段JavaScript代码,我
- 零基础程序员如何快速学会python
Java进阶营菌
程序员职场Pythonpython开发语言后端pycharm程序人生
学会Python能做的事情也很多,常见的就有网络爬虫,数据分析,前端开发,机器学习,都能很好地提高工作效率,往任何一个领域发展,工作前景是非常不错的。接下来我从基本的软件安装开始,仔细的给大家分析新手入门应该怎样学习Python吧,如果有讲得不到位的地方也欢迎大家指正,我会及时进行修改。一、软件的安装和选择1、配置环境关系到实操,所以在选择资料的同时,你还需要安装好Python需要的软件,软件版本
- spring mvc面试笔记
表面矿工
面试题springmvc面试
简述SpringMVC工作原理?SpringMVC工作原理:1:用户发送请求至前端控制器DispatcherServlet。2:DispatcherServlet收到请求调用HandlerMapping处理器映射器。3:处理器映射器找到具体的处理器(可以根据xml配置、注解进行查找),生成处理器对象及处理器拦截器(如果有则生成)一并返回给DispatcherServlet。4:Dispatcher
- JavaScript 系列之:函数
程序员SKY
JavaScriptjavascript
函数的定义方式函数声明functionadd(a,b){returna+b;}函数声明的最重要的一个特征是函数声明提升,它允许你在函数声明之前调用该函数。add(1,2);functionadd(a,b){returna+b;}函数表达式//普通的函数表达式letadd=function(a,b){returna+b;}add(1,2)//函数表达式也可以有函数名,这个函数名不能在函数外面用,只能
- 前端架构 —— 脚手架的开发流程
mask-li
前端
一、脚手架开发流程详解开发流程创建npm项目创建脚手架入口文件,最上方添加:#!/usr/bin/envnode配置package.json,添加bin属性编写脚手架代码将脚手架发布到npm使用流程安装脚手架npminstall-gyour-own-cli使用脚手架your-own-cli二、脚手架开发难点解析分包:将复杂的系统拆分成若干个模块命令注册:vuecreatevueaddvueinvo
- 前端架构设计
weixin_34266504
前端测试javascriptViewUI
最近在拜读一本《前端架构设计》的书,该书讲到前端架构师的用户是开发人员。所选择的工具、编写的代码、创建的流程,都是为了让开发人员能够构建出最高效的、不出错的、可扩展的和可持续优化的系统。一、HTML1)标签规范化div乱炖是指嵌套多层div元素。为了保持简洁,语义化的标签是首选,应用样式所依靠的是HTML5元素名称和它们的层级关系,在标记中没有类名,往往写出层级的后代选择器。2)模块化方法前端开发
- React - 兄弟互传 - 消息订阅 - 发布机制
来一碗刘肉面
Reactreact.js前端javascript
pubsub-js是一个轻量级的JavaScript库,用于实现发布-订阅(Pub/Sub)模式。该模式使得组件间的通信变得简单和高效,特别适用于React中的兄弟组件之间通信。通过pubsub-js,一个组件可以发布消息,其他组件可以订阅这些消息以获得更新。1.安装pubsub-jsnpminstallpubsub-js//或者yarnaddpubsub-js2.基本概念发布(Publish):
- 前端控制器模式
wjs2024
开发语言
前端控制器模式引言在软件设计模式中,前端控制器模式(FrontControllerPattern)是一种行为型设计模式。它提供了一种集中处理请求的机制,将请求分发到相应的处理者,从而简化了请求的处理流程。本文将详细介绍前端控制器模式的概念、原理、实现方法以及在实际开发中的应用。概念前端控制器模式的核心思想是将所有请求统一由一个控制器处理,控制器根据请求类型将请求分发到相应的处理者。这种模式适用于以
- javaScript-系统知识点【 常见问题及其解决办法】
大麦大麦
2025前端面经javascript开发语言ecmascript前端面试
会造成内存泄漏的情况(中级)setTimeout的第⼀个参数使⽤字符串⽽非函数的话,会引发内存泄漏。//setTimeout的错误使用setTimeout('666',100)//setTimeout的正确用法setTimeout(()=>{console.log('666')},1000)前端常见内存泄漏及解决方案如何捕获JS程序的异常?两种方式trycatchwindow.onerror//手
- 2025前端最新面试题-网络篇
大麦大麦
前端网络面试网络安全网络协议
1.现代浏览器为何要禁用第三方cookie为了用户的安全(安全和隐私是浏览器永恒的话题)第三方cookie会记录用户的行为和数据,方便做广告有些浏览器默认禁止,Chrome增加了SameSite(谷歌有广告)cookie可以实现不同域共享吗同一主域名下的子域名,cookie可以共享2.实现心跳检验-用于断线重连functionHeartbeaet(){lettimer=0functionfn(){
- JavaScript 系列八:同步与异步
XHSRookies
JavaScriptjavascript
快来加入我们吧!"小和山的菜鸟们",为前端开发者提供技术相关资讯以及系列基础文章。为更好的用户体验,请您移至我们官网小和山的菜鸟们(https://xhs-rookies.com/)进行学习,及时获取最新文章。"Codetailor",如果您对我们文章感兴趣、或是想提一些建议,微信关注“小和山的菜鸟们”公众号,与我们取的联系,您也可以在微信上观看我们的文章。每一个建议或是赞同都是对我们极大的鼓励!
- 爬虫:一文掌握JavaScript hook的详细使用
数据知道
2025年爬虫和逆向教程爬虫javascript开发语言python数据采集前端
文章目录一、什么是JavaScriptHook?二、JavaScriptHook的常见用途三、常见的JavaScriptHook技术3.1函数劫持(FunctionHooking)3.2代理对象(Proxy)3.3MutationObserver3.4EventListenerHook四、在爬虫中的应用4.1使用Puppeteer拦截AJAX请求4.2使用Playwright注入Hook4.3表单
- 解析Spring:架构与组件
党和人民
技术理论spring
DispatcherServletDispatcherServlet是SpringMVC的前端控制器,它负责接收所有的HTTP请求,并将请求分发到相应的处理器。它是整个SpringMVC框架的核心组件。初始化:DispatcherServlet在启动时会初始化一系列的组件,如HandlerMapping、HandlerAdapter、ViewResolver等。请求处理:接收到请求后,Dispat
- LeetCode - #219 存在重复元素 II
网罗开发
Swiftvue.jsleetcode算法
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- AI 驱动的智慧大脑:打造企业动态知识库,开启高效管理新时代
网罗开发
人工智能AI大模型深度学习人工智能
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 前后端分离项目的验证码实现(前端Vue,后端TP)
今天练肩感觉爆炸
vuethinkphp
1.TP安装依赖composerrequiretopthink/think-captcha=2.0.*2.生成验证码返回给前端//生成验证码publicfunctiongetCaptcha(){$config=[//验证码字符集合'codeSet'=>'0123456789',//验证码字体大小'fontSize'=>30,//字体'fontttf'=>'5.ttf',//验证码位数'length
- Node.js学习01-初识Node.js与内置模块
Meowmow
nodejsnode.js学习javascript
目录初识Node.js在Node.js环境执行js代码内置模块fs文件系统模块路径动态拼接问题path路径模块http模块request请求对象初识Node.jsNode.js是基于ChromeV8引擎的JavaScript运行环境,无法调用DOM和BOM等浏览器内置API。使用Node.js可以:基于Express框架快速搭建web应用基于Electron框架构建跨平台的桌面应用基于restif
- 使用Windows系统进行Node.js离线安装
YOUFDJ
windowsnode.js编程
Node.js是一个基于ChromeV8引擎的JavaScript运行时,广泛用于服务器端开发。通常情况下,我们可以通过官方网站下载安装程序进行Node.js的安装,但有时候在没有网络连接的情况下,我们需要进行离线安装。本文将详细介绍如何在Windows系统下进行Node.js的离线安装。以下是进行Node.js离线安装的步骤:第一步:下载Node.js安装包首先,我们需要从官方网站或其他可信来源
- 2024年全新WebGIS开发学习方法
GIS好难学
学习方法GIS
现在每天都有越来越多的企业依靠与地理信息位置相关的数据来改善运营和增加利润,包括:客户位置、货物位置等,这些数据信息现在已经成为许多业务逻辑中不可或缺的一部分。但是,很少有人同时会GIS和编程,程序员分为很多种,但是GIS开发通常是指前端+GIS开发,大部分做前端的程序员,不会GIS框架,这也是GIS开发人才或缺的重要原因之一。如果想往GIS开发方向发展,但在学习的时候感到困惑,可以看下本篇文章,
- zswap 数据结构维护解析
仙度瑞拉快点跑
数据结构
zswap数据结构维护解析zswap是Linux内核中的一个前端压缩交换(swap)机制,它在内存中维护一个zpool来存储被压缩的页面,以减少磁盘I/O并提高性能。以下是zswap维护加解压相关数据结构的核心解析。1.zswap的核心数据结构1.1structzswap_entryzswap_entry结构体表示zswap维护的每个压缩页面的元数据。structzswap_entry{struc
- 字节跳动 后端开发 一面 面经
我喝AD钙
面经java后端面试
2023-08-07字节跳动后端开发一面1自我介绍:学历背景-实习/项目-校园经历-获奖2介绍一下java全栈实习:业务-解决方案-工作-成果-反思3xx功能怎么做的:业务-表设计-前端原型-功能-前后端接口-后端实现4订单管理货物管理怎么做的:xxx5数据存储用的啥:mysql给主键常用字段加索引6货物限量怎么处理:java加锁(锁的比较与选择)/数据库事务(考虑了吗,为什么没用)7单体应用,某
- 前端面试100问!!
一只松
javascriptes6
面试造火箭,工作拧螺丝!在技术圈毕竟只有百分之一的人能进入BAT,百分之九九的小伙伴只能在普通公司做这普通的事情,厌烦哪些标题党,我们抛开那些高大上的台词,回归到面试的本质。本课程帮助小伙伴们快速梳理知识,不会涉及到具体的很细节的知识点,关注面试本身。公司一般会从以下5个方面考察一个人的能力,本课程的100问是总结了最近2-3年常问的面试题,适合初中级前端工程师。1、HTML(5)和CSS3方面1
- 前端面试题---2022
每日一小知识
前端htmlnpmvscodenode.js
*集大成之面试题,我们不做面试题的创作者,只做面试题的搬运工(侵必删)〇理论一个完整的URL解析过程1用户输入URL地址。2对URL地址进行DNS域名解获得IP地址。3建立TCP连接(三次握手)。4浏览器向web服务器发送一个HTTP请求报文。5服务器返回HTTP响应报文给客户端。6关闭TCP连接(四次挥手)。7浏览器解析文档资源并渲染页面。解析过程:浏览器解析的资源(html,svg,Xhtml
- 大白话html第五章HTML5 新增表单元素和属性
IT木昜
大白话htmlhtmlhtml5前端
大白话html第五章HTML5新增表单元素和属性HTML5给表单带来了很多新的小伙伴,让我们收集用户信息变得更方便、更智能。新增表单元素:这个就像一个自带日历的小框框,用户可以直接在里面选择日期,不用手动输入。你的生日::专门用来收集用户邮箱地址的,浏览器会自动检查用户输入的是不是一个合法的邮箱格式。你的邮箱::当你需要用户输入网址的时候,用这个标签。浏览器会检查输入的是不是一个合法的网址。你的网
- 深入探索CSS:从基础到高级,解锁网页设计的无限可能
斯~内克
csscss前端
CSS(层叠样式表)是现代网页设计中不可或缺的一部分,它不仅决定了网页的外观和风格,还极大地影响了用户体验和交互效果。从简单的文本样式到复杂的布局设计,CSS的灵活性和强大功能使其成为前端开发的核心技术之一。本文将从CSS的基础概念出发,逐步深入到高级应用,带你全面了解CSS的魅力和实用性。一、CSS简介:网页设计的基石CSS是一种用于描述HTML或XML文档外观和格式的样式表语言。它的主要作用是
- 前后端数据传输加密:Python 与 Vue 的实践
风清扬【coder】
Web应用vue.jspython前端
Python与Vue实现接口数据加密传输在当今互联网应用开发中,数据安全是重中之重。尤其是在前后端进行数据交互时,确保传输数据的保密性、完整性和可用性,是每一位开发者不可忽视的关键环节。本文将深入探讨如何运用Python后端和Vue前端技术,实现接口数据传输过程中的加密处理,为大家揭开数据安全保护的神秘面纱。加密基石:AES算法我们选用的加密算法是AES(AdvancedEncryptionSta
- Vue实战指南 获取DOM、操作组件
DTcode7
Vue实战指南VUEHTMLwebvue框架前端
Vue实战指南获取DOM、操作组件引言获取DOM元素示例一:使用`ref`获取DOM元素示例二:使用`$el`访问根元素操作组件实例示例三:使用`methods`和`computed`属性示例四:使用`watch`属性监控变化示例五:使用`$emit`触发自定义事件实际开发中的使用技巧引言Vue.js是一个轻量级的前端框架,它允许开发者高效地构建交互式用户界面。在Vue应用中,有时我们需要直接操作
- 前端:HTML
00&00
前端前端html
HTML(超文本标记语言,HyperTextMarkupLanguage)是构建网页的标准标记语言。它被广泛用于创建和设计网页内容,使得文本、图像、链接、表格等元素能够在浏览器中以结构化的形式展示。以下是HTML的详细介绍:1.HTML的基本结构HTML文档通常由一系列嵌套的元素和标签构成,具有以下基本结构: 文档标题 欢迎使用HTML! 这是一个段落。``:声明文档类型,告知浏览器
- 前端必知必会-Vue动画Animations-Transition ‘name‘ 属性
编程岁月
前端vue.jsjavascript
文章目录Transition'name'属性Transition‘name’属性如果您有多个组件,但您希望至少一个组件具有不同的动画,则需要为组件指定不同的名称以区分它们。我们可以使用name属性选择组件的名称,这也会更改过渡类的名称,以便我们可以为该组件设置不同的CSS动画规则。如果过渡名称属性值设置为‘swirl’,则自动可用的类现在将以‘swirl-’而不是‘v-’开头:swirl-ente
- Spring MVC的工作流程
ItKevin爱java
javawebjavajavaSpringMVC
SpringMVC的工作流程是一个典型的MVC(Model-View-Controller)架构在Web开发中的应用。下面将详细描述SpringMVC的工作流程:一、用户发起请求用户请求:用户通过浏览器向服务器发送HTTP请求,这个请求首先被SpringMVC的前端控制器(DispatcherServlet)拦截。二、DispatcherServlet处理请求请求转发:DispatcherServ
- 解读Servlet原理篇二---GenericServlet与HttpServlet
周凡杨
javaHttpServlet源理GenericService源码
在上一篇《解读Servlet原理篇一》中提到,要实现javax.servlet.Servlet接口(即写自己的Servlet应用),你可以写一个继承自javax.servlet.GenericServletr的generic Servlet ,也可以写一个继承自java.servlet.http.HttpServlet的HTTP Servlet(这就是为什么我们自定义的Servlet通常是exte
- MySQL性能优化
bijian1013
数据库mysql
性能优化是通过某些有效的方法来提高MySQL的运行速度,减少占用的磁盘空间。性能优化包含很多方面,例如优化查询速度,优化更新速度和优化MySQL服务器等。本文介绍方法的主要有:
a.优化查询
b.优化数据库结构
- ThreadPool定时重试
dai_lm
javaThreadPoolthreadtimertimertask
项目需要当某事件触发时,执行http请求任务,失败时需要有重试机制,并根据失败次数的增加,重试间隔也相应增加,任务可能并发。
由于是耗时任务,首先考虑的就是用线程来实现,并且为了节约资源,因而选择线程池。
为了解决不定间隔的重试,选择Timer和TimerTask来完成
package threadpool;
public class ThreadPoolTest {
- Oracle 查看数据库的连接情况
周凡杨
sqloracle 连接
首先要说的是,不同版本数据库提供的系统表会有不同,你可以根据数据字典查看该版本数据库所提供的表。
select * from dict where table_name like '%SESSION%';
就可以查出一些表,然后根据这些表就可以获得会话信息
select sid,serial#,status,username,schemaname,osuser,terminal,ma
- 类的继承
朱辉辉33
java
类的继承可以提高代码的重用行,减少冗余代码;还能提高代码的扩展性。Java继承的关键字是extends
格式:public class 类名(子类)extends 类名(父类){ }
子类可以继承到父类所有的属性和普通方法,但不能继承构造方法。且子类可以直接使用父类的public和
protected属性,但要使用private属性仍需通过调用。
子类的方法可以重写,但必须和父类的返回值类
- android 悬浮窗特效
肆无忌惮_
android
最近在开发项目的时候需要做一个悬浮层的动画,类似于支付宝掉钱动画。但是区别在于,需求是浮出一个窗口,之后边缩放边位移至屏幕右下角标签处。效果图如下:
一开始考虑用自定义View来做。后来发现开线程让其移动很卡,ListView+动画也没法精确定位到目标点。
后来想利用Dialog的dismiss动画来完成。
自定义一个Dialog后,在styl
- hadoop伪分布式搭建
林鹤霄
hadoop
要修改4个文件 1: vim hadoop-env.sh 第九行 2: vim core-site.xml <configuration> &n
- gdb调试命令
aigo
gdb
原文:http://blog.csdn.net/hanchaoman/article/details/5517362
一、GDB常用命令简介
r run 运行.程序还没有运行前使用 c cuntinue
- Socket编程的HelloWorld实例
alleni123
socket
public class Client
{
public static void main(String[] args)
{
Client c=new Client();
c.receiveMessage();
}
public void receiveMessage(){
Socket s=null;
BufferedRea
- 线程同步和异步
百合不是茶
线程同步异步
多线程和同步 : 如进程、线程同步,可理解为进程或线程A和B一块配合,A执行到一定程度时要依靠B的某个结果,于是停下来,示意B运行;B依言执行,再将结果给A;A再继续操作。 所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回,同时其它线程也不能调用这个方法
多线程和异步:多线程可以做不同的事情,涉及到线程通知
&
- JSP中文乱码分析
bijian1013
javajsp中文乱码
在JSP的开发过程中,经常出现中文乱码的问题。
首先了解一下Java中文问题的由来:
Java的内核和class文件是基于unicode的,这使Java程序具有良好的跨平台性,但也带来了一些中文乱码问题的麻烦。原因主要有两方面,
- js实现页面跳转重定向的几种方式
bijian1013
JavaScript重定向
js实现页面跳转重定向有如下几种方式:
一.window.location.href
<script language="javascript"type="text/javascript">
window.location.href="http://www.baidu.c
- 【Struts2三】Struts2 Action转发类型
bit1129
struts2
在【Struts2一】 Struts Hello World http://bit1129.iteye.com/blog/2109365中配置了一个简单的Action,配置如下
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configurat
- 【HBase十一】Java API操作HBase
bit1129
hbase
Admin类的主要方法注释:
1. 创建表
/**
* Creates a new table. Synchronous operation.
*
* @param desc table descriptor for table
* @throws IllegalArgumentException if the table name is res
- nginx gzip
ronin47
nginx gzip
Nginx GZip 压缩
Nginx GZip 模块文档详见:http://wiki.nginx.org/HttpGzipModule
常用配置片段如下:
gzip on; gzip_comp_level 2; # 压缩比例,比例越大,压缩时间越长。默认是1 gzip_types text/css text/javascript; # 哪些文件可以被压缩 gzip_disable &q
- java-7.微软亚院之编程判断俩个链表是否相交 给出俩个单向链表的头指针,比如 h1 , h2 ,判断这俩个链表是否相交
bylijinnan
java
public class LinkListTest {
/**
* we deal with two main missions:
*
* A.
* 1.we create two joined-List(both have no loop)
* 2.whether list1 and list2 join
* 3.print the join
- Spring源码学习-JdbcTemplate batchUpdate批量操作
bylijinnan
javaspring
Spring JdbcTemplate的batch操作最后还是利用了JDBC提供的方法,Spring只是做了一下改造和封装
JDBC的batch操作:
String sql = "INSERT INTO CUSTOMER " +
"(CUST_ID, NAME, AGE) VALUES (?, ?, ?)";
- [JWFD开源工作流]大规模拓扑矩阵存储结构最新进展
comsci
工作流
生成和创建类已经完成,构造一个100万个元素的矩阵模型,存储空间只有11M大,请大家参考我在博客园上面的文档"构造下一代工作流存储结构的尝试",更加相信的设计和代码将陆续推出.........
竞争对手的能力也很强.......,我相信..你们一定能够先于我们推出大规模拓扑扫描和分析系统的....
- base64编码和url编码
cuityang
base64url
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.PrintWriter;
import java.io.StringWriter;
import java.io.UnsupportedEncodingException;
- web应用集群Session保持
dalan_123
session
关于使用 memcached 或redis 存储 session ,以及使用 terracotta 服务器共享。建议使用 redis,不仅仅因为它可以将缓存的内容持久化,还因为它支持的单个对象比较大,而且数据类型丰富,不只是缓存 session,还可以做其他用途,一举几得啊。1、使用 filter 方法存储这种方法比较推荐,因为它的服务器使用范围比较多,不仅限于tomcat ,而且实现的原理比较简
- Yii 框架里数据库操作详解-[增加、查询、更新、删除的方法 'AR模式']
dcj3sjt126com
数据库
public function getMinLimit () { $sql = "..."; $result = yii::app()->db->createCo
- solr StatsComponent(聚合统计)
eksliang
solr聚合查询solr stats
StatsComponent
转载请出自出处:http://eksliang.iteye.com/blog/2169134
http://eksliang.iteye.com/ 一、概述
Solr可以利用StatsComponent 实现数据库的聚合统计查询,也就是min、max、avg、count、sum的功能
二、参数
- 百度一道面试题
greemranqq
位运算百度面试寻找奇数算法bitmap 算法
那天看朋友提了一个百度面试的题目:怎么找出{1,1,2,3,3,4,4,4,5,5,5,5} 找出出现次数为奇数的数字.
我这里复制的是原话,当然顺序是不一定的,很多拿到题目第一反应就是用map,当然可以解决,但是效率不高。
还有人觉得应该用算法xxx,我是没想到用啥算法好...!
还有觉得应该先排序...
还有觉
- Spring之在开发中使用SpringJDBC
ihuning
spring
在实际开发中使用SpringJDBC有两种方式:
1. 在Dao中添加属性JdbcTemplate并用Spring注入;
JdbcTemplate类被设计成为线程安全的,所以可以在IOC 容器中声明它的单个实例,并将这个实例注入到所有的 DAO 实例中。JdbcTemplate也利用了Java 1.5 的特定(自动装箱,泛型,可变长度
- JSON API 1.0 核心开发者自述 | 你所不知道的那些技术细节
justjavac
json
2013年5月,Yehuda Katz 完成了JSON API(英文,中文) 技术规范的初稿。事情就发生在 RailsConf 之后,在那次会议上他和 Steve Klabnik 就 JSON 雏形的技术细节相聊甚欢。在沟通单一 Rails 服务器库—— ActiveModel::Serializers 和单一 JavaScript 客户端库——&
- 网站项目建设流程概述
macroli
工作
一.概念
网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。
二.需求分析
项目立项
我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。项目实行项目经理制。
客户的需求说明书
第一步是需
- AngularJs 三目运算 表达式判断
qiaolevip
每天进步一点点学习永无止境众观千象AngularJS
事件回顾:由于需要修改同一个模板,里面包含2个不同的内容,第一个里面使用的时间差和第二个里面名称不一样,其他过滤器,内容都大同小异。希望杜绝If这样比较傻的来判断if-show or not,继续追究其源码。
var b = "{{",
a = "}}";
this.startSymbol = function(a) {
- Spark算子:统计RDD分区中的元素及数量
superlxw1234
sparkspark算子Spark RDD分区元素
关键字:Spark算子、Spark RDD分区、Spark RDD分区元素数量
Spark RDD是被分区的,在生成RDD时候,一般可以指定分区的数量,如果不指定分区数量,当RDD从集合创建时候,则默认为该程序所分配到的资源的CPU核数,如果是从HDFS文件创建,默认为文件的Block数。
可以利用RDD的mapPartitionsWithInd
- Spring 3.2.x将于2016年12月31日停止支持
wiselyman
Spring 3
Spring 团队公布在2016年12月31日停止对Spring Framework 3.2.x(包含tomcat 6.x)的支持。在此之前spring团队将持续发布3.2.x的维护版本。
请大家及时准备及时升级到Spring
- fis纯前端解决方案fis-pure
zccst
JavaScript
作者:zccst
FIS通过插件扩展可以完美的支持模块化的前端开发方案,我们通过FIS的二次封装能力,封装了一个功能完备的纯前端模块化方案pure。
1,fis-pure的安装
$ fis install -g fis-pure
$ pure -v
0.1.4
2,下载demo到本地
git clone https://github.com/hefangshi/f