本文翻译自 2022-in-web-performance,略有删改
我们衡量和优化网站速度的方式总是在变化。因为有新的Web标准被引入(并最终得到广泛支持),新的工具被开发,新的度量标准被提出。本文介绍了2022年Web性能格局发生变化的事项。
优先级提示
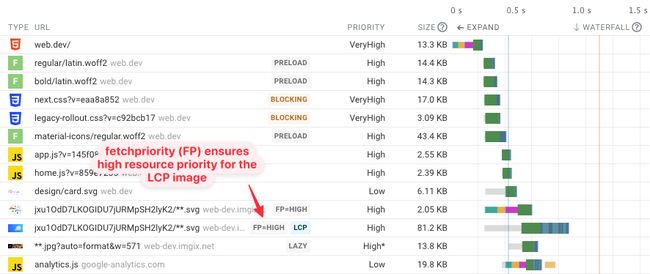
优先级提示是我今年见过的影响最大的浏览器功能,在优化LCP(Largest Contentful Paint)时只需将fetchpriority="high"属性添加到您最重要的图像:

这将告诉浏览器在加载低优先级资源之前发出此请求。
默认情况下,图像请求的优先级较低,渲染页面后,折叠上方图像的优先级会增加。添加fetchpriority=high意味着浏览器可以立即启动图像请求。
Chrome中不再有OSCP请求
在线证书状态协议(OCSP)允许浏览器检查给定的SSL证书是否已被吊销。如果网站使用扩展验证证书,则Chrome在建立连接时会进行这些检查。
下面的请求瀑布显示了作为SSL连接(紫色)的一部分的OCSP请求(灰色)的示例。基本上,第二个请求是作为HTML文档请求的一部分进行的。
Chrome 在 106 版本中停止了OSCP请求。对于使用扩展验证证书的站点,这提供了显著的性能改进。
与下一次绘制的交互
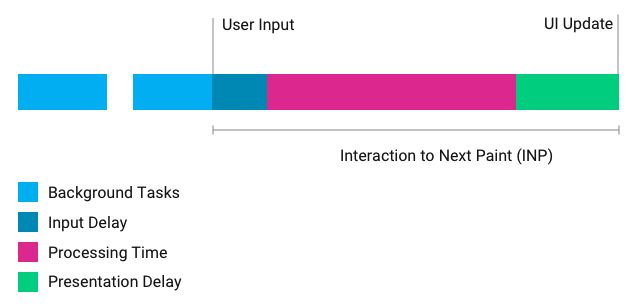
Interaction to Next Paint(INP)是Google的一项新指标,用于衡量页面对用户输入的响应速度。它测量用户交互(如单击或按键)与下一次屏幕更新之间的时间间隔。
INP可能最终取代第一输入延迟(FID)作为网页核心性能指标之一。
由于INP还包括处理时间和呈现延迟,因此它具有比第一输入延迟更高的值。它还查看最慢的页面交互之一,不像FID只查看第一个页面。
Chrome中的后退/前进缓存
许多页面导航只是浏览器历史记录中的向后/向前移动。移动的浏览器长期以来一直试图通过保存页面状态并恢复它来加速这些导航。
Chrome的后退/前进缓存现在已经在移动的和桌面上全面推出。从技术上讲,这一变化发生在2021年11月,但值得强调的是,积极影响直到今年才完全显现出来。
HTTP/3标准化
浏览器长期以来一直在试验 HTTP/3协议 ,但最终还是 标准化2022年6月。
HTTP/3实现了几个性能目标,例如减少建立连接的网络往返次数,并使移动的用户在不同网络之间移动时更容易迁移连接。
关于哪些请求阻止了渲染
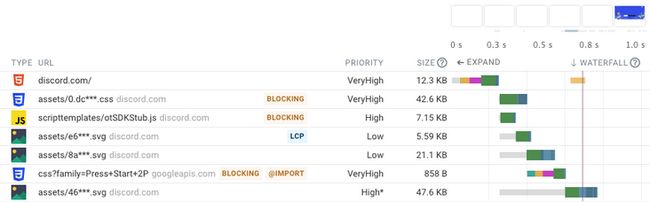
渲染块的请求对于性能是重要的,因为它们的阻止呈现将影响整个页面。但有时很难识别。幸运的是,Chrome已经开始报告有关请求是否被渲染阻止的更多细节,如下图所示:
Resource Timing API 现在也会报告renderBlockingStatus属性。
DevTools中新的Performance Insights选项卡也显示了这些数据。
Chrome DevTools性能洞察面板
DevTools Performance选项卡显示了一个网站的真正全面的视图,但它并没有对信息进行优先级排序和生成见解。Chrome DevTools中新的 Performance Insights 选项卡旨在更轻松地识别影响网站性能的问题。
它显示了一系列与性能相关的洞察,然后提出了可能的修复建议。
103状态码
浏览器资源提示告诉浏览器在需要资源之前加载资源或创建服务器连接。103 HTTP状态码允许Web服务器在完整的HTML响应准备好之前告诉浏览器未来需要的资源。
这样,浏览器可以在服务器仍在处理请求时开始加载这些资源。例如,渲染阻止样式表或Web字体可以提前开始加载,或者浏览器可以预连接到API子域。
这在使用CDN时尤其有用。CDN提供与用户的位置紧密相关的服务器。在将文档请求发送到主网站服务器进行处理之前,它可以在几毫秒内返回一个早期的103响应。
Chrome中的全页预渲染
有时用户很可能很快就会导航到一个新页面,自11月发布108版以来,Chrome将在实际导航之前开始加载页面。
当导航发生时,在后台加载的页面被“前景化”,可能会立即呈现。
例如,当我在地址栏中输入“ads”时,Chrome有83%的把握认为我将访问ads.twitter.com,因此当我开始输入时,它会预加载该页面。(查看chrome://predictors/以查看有关您自己的浏览行为的信息。)
网站还可以使用推测规则API来告诉浏览器可能即将到来的导航。
Safari中的AVIF支持
WebP 和AVIF等现代图像格式可以通过将相同的信息编码在较小的文件中来显著提高网站的速度。
虽然WebP已经被广泛支持了两年多,但AVIF支持直到今年9月iOS 16和macOS Ventura发布时才出现在Safari中。
AVIF在压缩低保真图像时特别出色,这意味着当您想要在网站上显示照片并保存带宽时,它是一个很好的选择。
请注意并非每个Safari用户都已升级,Edge仍然不支持AVIF。
Safari中的本机图像延迟加载
图像延迟加载确保图像仅在即将进入视口时加载,从而节省带宽并优先处理更重要的页面内容。
自从发布 iOS 15.4这个March Safari现在也支持loading="lazy"属性。现在所有主流浏览器都支持它,并且全局支持 92%的用户.
最后
在过去的一年里,许多新的浏览器功能已经可以用来提高网站的性能。我们也有新的工具来衡量和提高网站的速度,在此也期待2023年Web性能的新的发展。看完本文如果觉得有用,记得点个赞支持,收藏起来说不定哪天就用上啦~
专注前端开发,分享前端相关技术干货,公众号:南城大前端(ID: nanchengfe)